原生js瀑布流
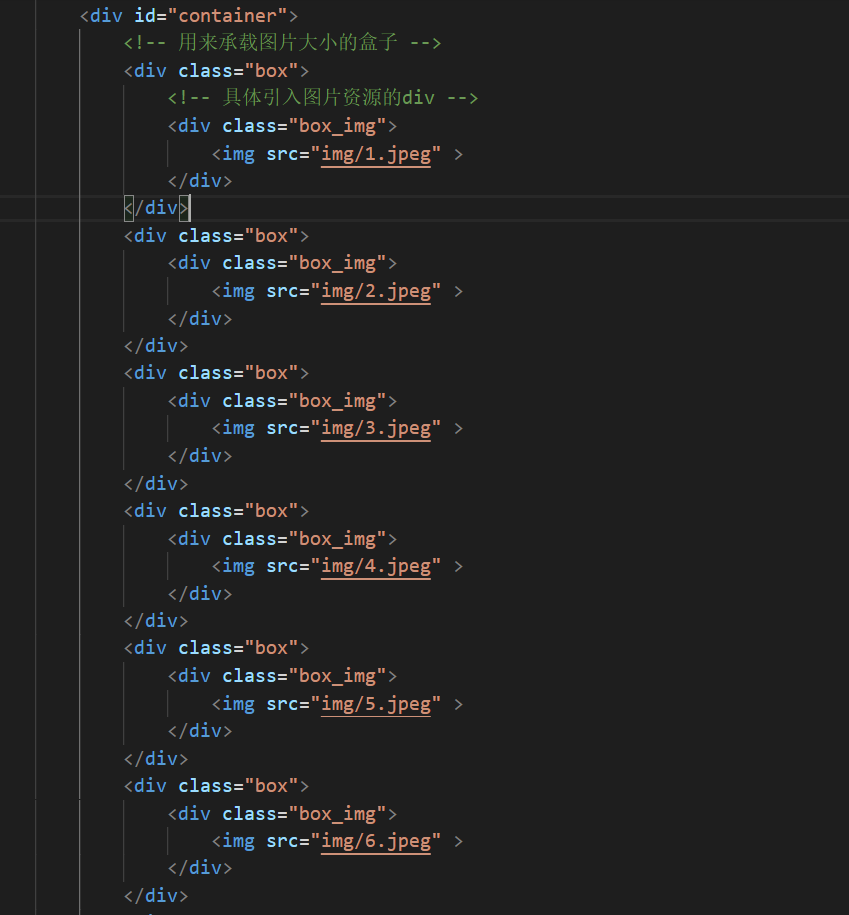
HTML部分代码。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。

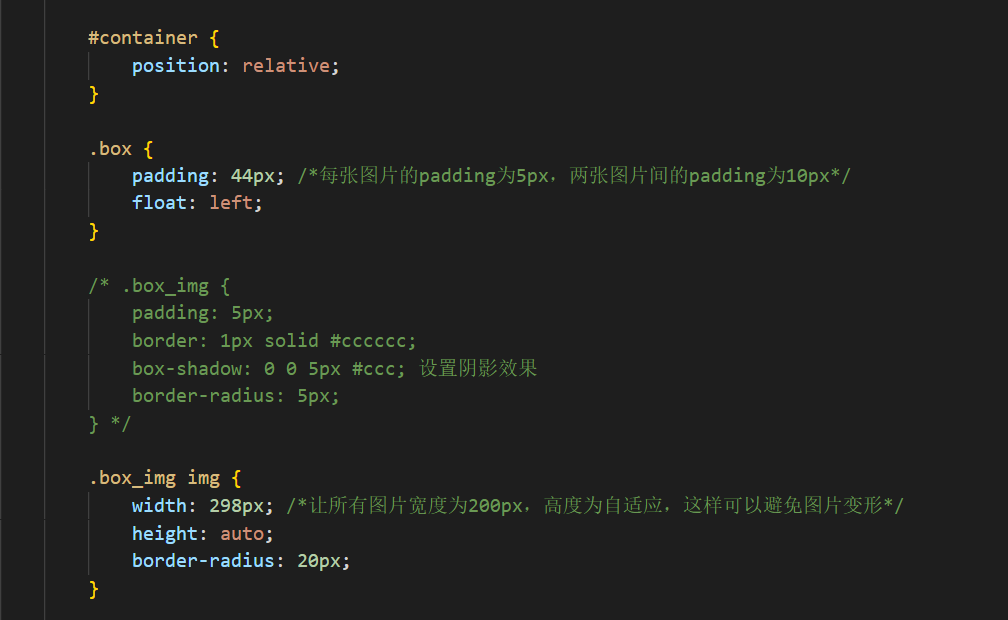
CSS部分代码。。。。。。。。。。。。。。。。。。。。。。。。。。。

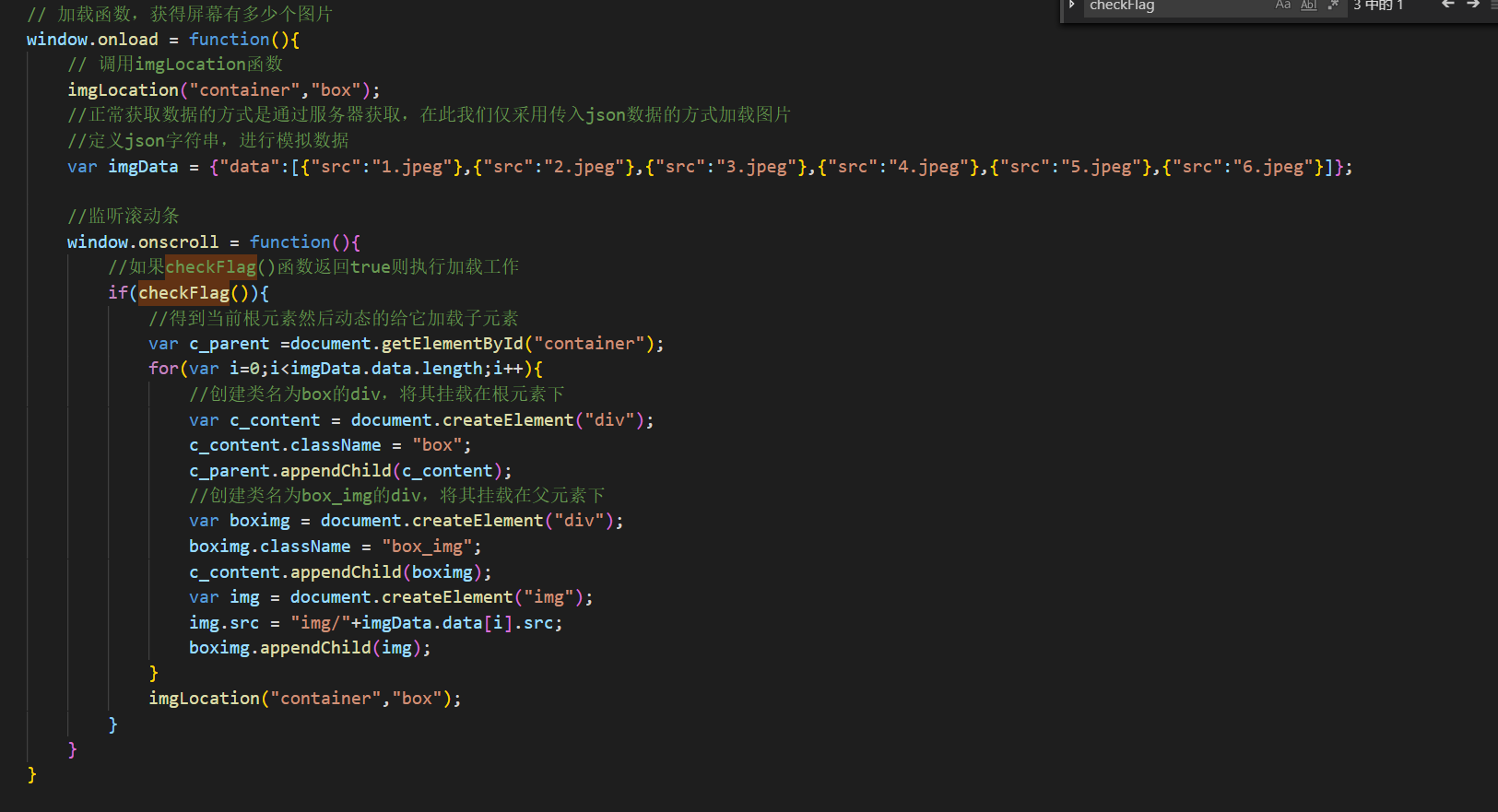
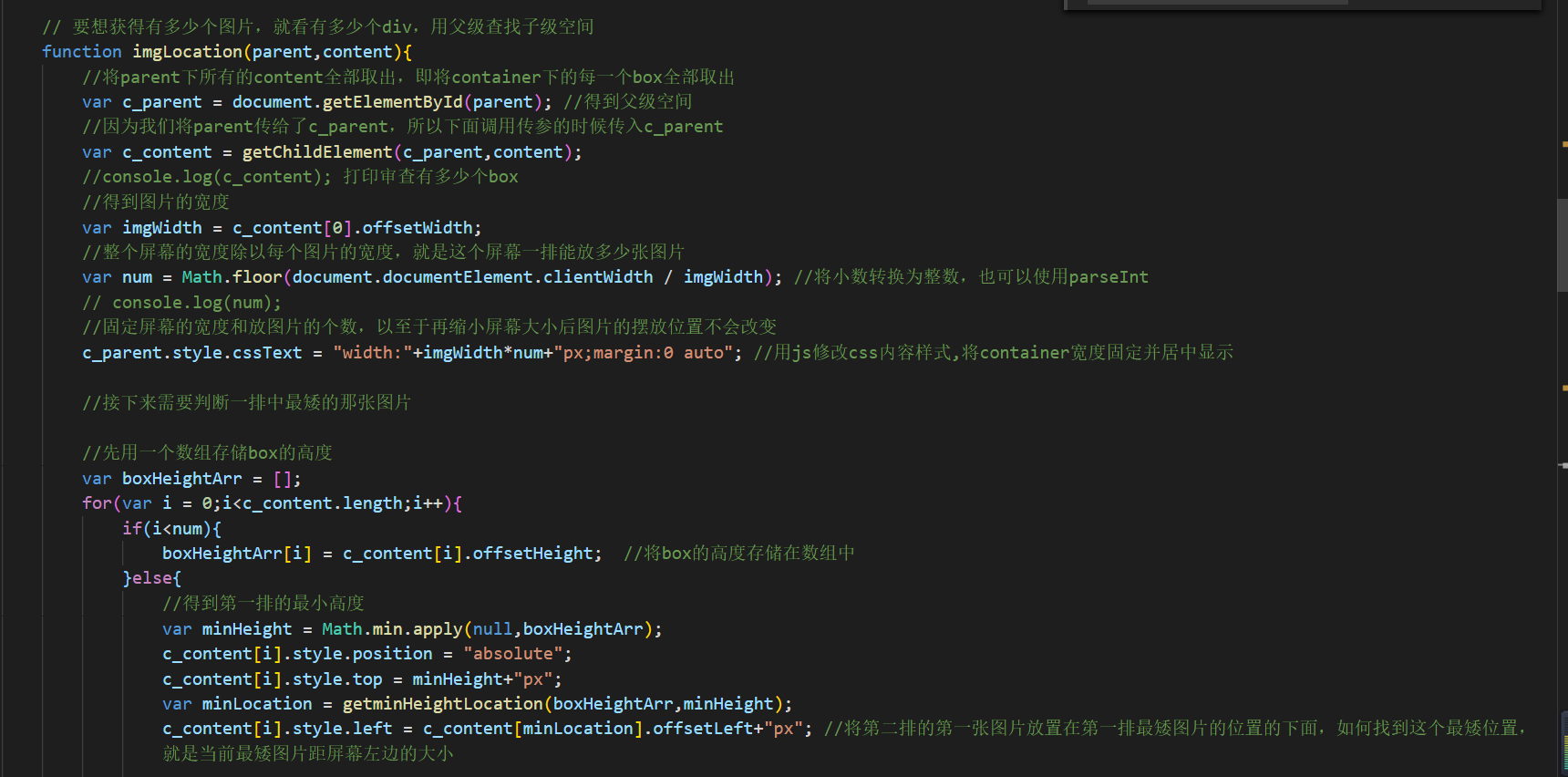
原生js部分代码。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。



原生js瀑布流的更多相关文章
- 比较容易理解的---原生js瀑布流
最近一直在恶补基础JS H5 CSS3的基础知识 关于这个瀑布流: 本来打算看着教程来做的. 不过 感觉理解起来有点复杂. SO, 自己参考教程默写了一个.. 目前我所接触过的瀑布流布局分为2大类 主 ...
- js瀑布流 原理实现揭秘 javascript 原生实现
web,js瀑布流揭秘 瀑布流再很久之前流行,可能如我一样入行晚的 ,可能就没有机会去使用.但是这个技术终究是个挺炫酷的东西,花了一个上午来研究,用原生js实现了一个,下面会附上源码,供大家解读. 说 ...
- 面向对象js瀑布流效果
index.html <!doctype html><html lang="en"> <head> <!--网站编码格式,UTF-8 国 ...
- 分享:纯 css 瀑布流 和 js 瀑布流
分享一次纯 css 瀑布流 和 js 瀑布流 纯 css 写瀑布流 1.multi-columns 方式: 通过 Multi-columns 相关的属性 column-count.column-ga ...
- 【js】【图片瀑布流】js瀑布流显示图片20180315
js实现把图片用瀑布流显示,只需要“jquery-1.11.2.min.js”. js: //瀑布流显示图片 var WaterfallImg = { option: { maxWidth: 850, ...
- JS 瀑布流效果
JS瀑布流效果 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- js瀑布流(定位法)
1.首先,自己写好图片路径,引入jquery <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- JS瀑布流效果
本篇内容实现类似百度图片的呈现功能,瀑布流+自动加载 index13.html <!DOCTYPE html> <html> <head> <meta cha ...
- 原生ajax瀑布流demo
最近听朋友们说起瀑布流挺多的,自己就去研究下了,一个简单的原生demo,分享给大家... 简单分为三个文档,有详细的注释:img:ajax.php:demo.php 其中img文件夹中放入图片 1.j ...
随机推荐
- node.js获取cookie
node.js 获取cookie var Cookies ={}; if (req.headers.cookie != null) { req.headers.cookie.split(';').fo ...
- 对HTML的大致了解
HTML的全称是Hyper Text Markup Language(超文本标记语言),是一种标记语言.其中,HTML文档一个重要的.广泛使用的标准HTML4.01是在1999年12月24日由W3C组 ...
- javascript实现数据结构: 树和二叉树,二叉树的遍历和基本操作
树型结构是一类非常重要的非线性结构.直观地,树型结构是以分支关系定义的层次结构. 树在计算机领域中也有着广泛的应用,例如在编译程序中,用树来表示源程序的语法结构:在数据库系统中,可用树来组织信息:在分 ...
- mfc自动创建按钮消息处理并清除
以前参加一次面试有这道题,当时没有网络没有做出来,今天在网上整理了一下,实现如下. .h中增加下面代码 //生成的消息映射函数 virtual BOOL OnInitDialo ...
- Stage2--Python的数据类型
说在前面: Stage1-Stage4简单介绍一下Python语法,Stage5开始用python实现一些实际应用,语法的东西到处可以查看到,学习一门程序语言的最终目的是应用,而不是学习语法,语法本事 ...
- iDempiere 使用指南 测试 及 开发 虚拟机下载
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- CocoaPods管理的项目移植到别人电脑后找不到头文件
CocoaPods管理的项目移植到别人电脑后找不到头文件 在TARGETS -> Search Paths -> User Header Search Paths 中 写入 ${SRCRO ...
- Java NIO(三) Buffer
Java NIO中的Buffer用于和NIO通道进行交互.如你所知,数据是从通道读入缓冲区,从缓冲区写入到通道中的. 缓冲区本质上是一块可以写入数据,然后可以从中读取数据的内存.这块内存被包装成NIO ...
- android学习之VelocityTracker
今天大概的学习了一下 VelocityTracker ,用来监控手势速度的,在View移动过程中,可以有个缓冲的移动. 我觉得初步的使用起来是很简单的. 首先移动依靠的是Scroller类,Scro ...
- ng-repeat和ng-options区别
ng-repeat ="x in XXX" ng-options="x.*** for x in XXX“ ng-repeat 写法 <select> < ...
