D3(v5) in TypeScript 坐标轴之 scaleBand用法
在学习d3时候,发现在TS中实现D3的坐标轴中遇到一些错误,而这些错误却不会存在于js(因为ts的类型检查)写法中,因此做下笔记:
import * as d3 from 'd3';
import * as React from 'react'; class TestGraph extends React.Component {
public componentDidMount() {
const marge = {
top: 60,
bottom: 60,
left: 60,
right: 60
};
const dataSet: any[] = [10, 20, 30, 23, 13, 40, 27, 35, 20];
const svg = d3.select("svg");
const g = svg.append("g")
.attr("transform", `translate(${marge.top},${marge.left})`);
const width: any = svg.attr('width');
const height: any = svg.attr('height');
// 此处必须把.domain里的参数转为字符串数组,不然会报类型错
const xScale = d3.scaleBand()
.domain(d3.range(dataSet.length).map(value => {
return value.toString();
}))
.rangeRound([0, width - marge.left - marge.right]);
const xAxis = d3.axisBottom(xScale); const yScale = d3.scaleLinear()
.domain([0, d3.max(dataSet)])
.range([height - marge.top - marge.bottom, 0]);
const yAxis = d3.axisLeft(yScale); const gs = g.selectAll(".rect")
.data(dataSet)
.enter()
.append("g");
const rectPadding = 20;// 矩形之间的间隙
const rectWidth = xScale.step();
gs.append("rect")
.attr("x", (d, i) => {
// 此处不能用xScale(i),因为参数只能接受string,就算使用i.toString(),也会报错此对象有可能为undefined
return xScale.step() * (i + xScale.paddingOuter()) + rectPadding / 2;
})
.attr("y", d => {
return yScale(d);
})
.attr("width", rectWidth - rectPadding)
.attr("height", d => {
return height - marge.top - marge.bottom - yScale(d);
})
.attr("fill", "blue"); const fontSize = 14;
gs.append("text")
.attr("x", (d, i) => {
return xScale.step() * (i + xScale.paddingOuter()) + rectPadding / 2;
})
.attr("y", d => {
return yScale(d);
})
.attr("dx", (xScale.step() - rectPadding) / 2 - fontSize / 2)
.attr("dy", 20)
.attr("font-size", fontSize)
.text(d => {
return d;
}); g.append("g")
.attr("transform", `translate(0,0)`)
.call(yAxis);
g.append("g")
.attr("transform", `translate(0,${yScale(0)})`)
.call(xAxis);
} public render() {
return (
<svg width={960} height={600}/>
)
}
} export default TestGraph;
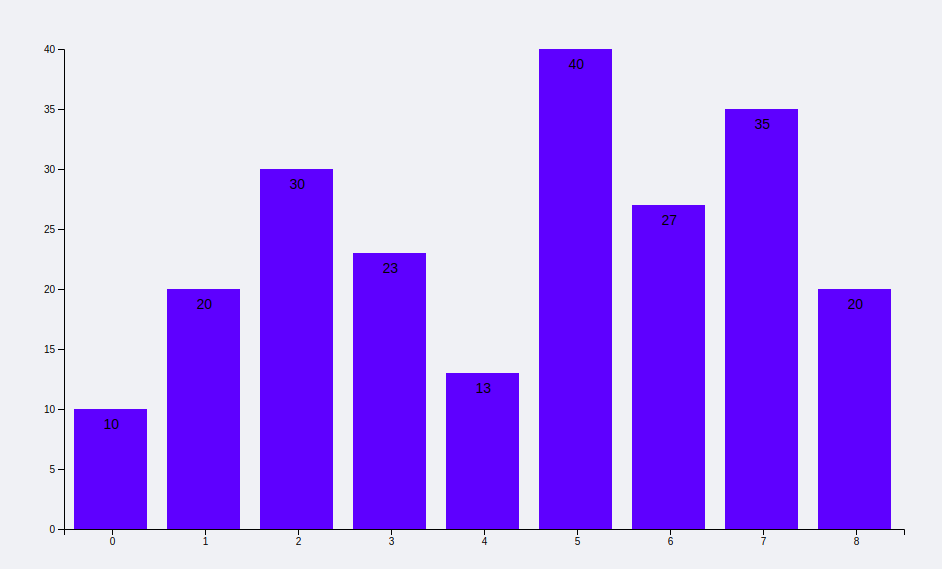
效果如下:

D3(v5) in TypeScript 坐标轴之 scaleBand用法的更多相关文章
- D3(v5) in TypeScript 坐标轴之 饼状图生成
饼状图生成时依旧遇到了类型问题,记录如下: import * as d3 from 'd3'; import * as React from 'react'; class TestGraph exte ...
- 使用d3.v5实现条形图
效果图: 条形图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 使用d3.v5实现饼状图
效果图: 饼状图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 使用d3.v5实现折线图与面积图
d3最新是V5版的,比起V2的API变动了不少,写下我实现过程 效果图: 面积图: 折线图: 目录结构: <!DOCTYPE html> <html lang="en&qu ...
- Vue整合d3.v5.js制作--柱状图(rect)
先上效果图: 图中柱状图变成纯蓝色是鼠标滑动过的颜色(颜色可改,本人配色能力十分的强,建议直接用默认设置即可 ( ᖛ ̫ ᖛ )ʃ)) 1.环境说明 Vue版本:"vue": &q ...
- Vue整合d3.v5.js制作--折线图(line)
先上效果图(x轴固定为时间轴): 图中出现的悬浮框是鼠标悬停效果 1.环境说明: vue版本:"vue": "^2.5.2" d3版本:"d3&quo ...
- D3.js的v5版本入门教程(第八章)—— 坐标轴
D3.js的v5版本入门教程(第八章) D3中没有现成的坐标轴图形,需要我们自己用其他组件拼凑而成.D3中提供了坐标轴组件,使得我们在SVG中绘制一个坐标轴变得像添加一个普通元素那样简单 为了表绘制一 ...
- D3.js v5 Tutorials
D3.js v5 Tutorials D3.js v5 教程 https://github.com/d3/d3/blob/master/API.md CHANGES https://github.co ...
- D3.js坐标轴的绘制方法、添加坐标轴的刻度和各比例尺的坐标轴(V3版本)
坐标轴(Axis) 坐标轴(Axis)在很多图表中都可见到,例如柱形图.折线图.散点图等.坐标轴由一组线段和文字组成,坐标轴上的点由一个坐标值确定.但是,如果使用SVG的直线和文字一笔一画的绘制坐 ...
随机推荐
- ecliplse集成SVN
按照下图操作 : SVN不同版本下载链接在文章底部有提供 上图点击add之后稍等一会就会弹出下图: 上图点击next之后: 最后等待完成之后重启ecliplse即可 重启ecliplse之后显示SVN ...
- WCF进阶(二)——Contract
前言 我和用户有个约定,这个契约上篇已经说过了,分为服务契约.操作契约.消息契约.数据契约等,说白了,你到底让我看到什么,你告诉我,或者说,我可以让你看到什么,你敢用吗?下面就说一些基础的,关于这个些 ...
- ASPxGridView后台实现隐藏新增按钮
(ASPxGridView2.Columns[0] as GridViewCommandColumn).NewButton.Visible = false;//0应该代表的是NewButton所在的列 ...
- [Swift]八大排序算法(一):冒泡排序
排序分为内部排序和外部排序. 内部排序:是指待排序列完全存放在内存中所进行的排序过程,适合不太大的元素序列. 外部排序:指的是大文件的排序,即待排序的记录存储在外存储器上,待排序的文件无法一次装入内存 ...
- SQL语句优化 -- 以Mysql为例
本文参考下面的文章: 1: [真·干货]MySQL 索引及优化实战 2: Mysql语句的执行过程 3: sql优化的几种方法 我将 sql语句优化分为三个方面,(此处不包括 业务逻辑的 ...
- 关于在VS 2013 Reshaper 中不能使用Alt+Enter 的解决
新装Vs 2013 ,感觉还是不错,但是很恶心的是居然,Resharper 万能的快捷键不能用,让洒家真是恶心极了. 通过Google 在StackOverflow 上发现了解决方法,但好像看他的 ...
- 2、Numpy常用函数
创建单位矩阵和读写文件使用eye()创建单位矩阵 # -*- coding: utf-8 -*- import numpy as np i = np.eye(3) print(i) 结果: [[ 1. ...
- JS 函数的基本练习
// - 求3个数中的最大值 function biJiao3(x, y, z) { return x > y ? (x > z ? x : z) : (y > z ? y : z) ...
- XAF实现交叉分析
如何实现如图的交叉分析? In this lesson, you will learn how to add the Analysis functionality to your applicatio ...
- celery实现异步任务
celery==3.1.25 rabbitmq开启服务 tasks.py代码如下: from celery import Celery broker = 'amqp://guest:guest@loc ...
