使用vue-router切换页面时,获取上一页url以及当前页面url
今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下:
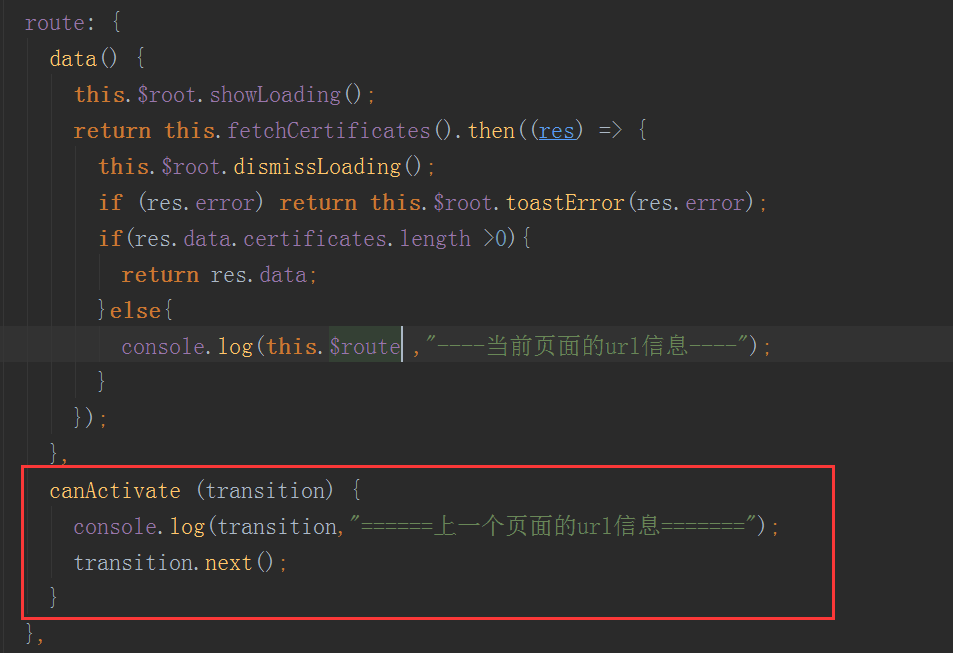
项目使用的是vue-cli,直接贴代码
export default {
mixins: [],
vuex: {
actions: {fetchCertificates},
},
data() {
return {}
},
route: {
data() {
this.$root.showLoading();
return this.fetchCertificates().then((res) => {
this.$root.dismissLoading();
if (res.error) return this.$root.toastError(res.error);
if(res.data.certificates.length >0){
return res.data;
}else{
console.log(this.$route ,"----当前页面的url信息----");
}
});
},
canActivate (transition) {
console.log(transition,"======上一个页面的url信息=======");
transition.next();
}
},
}


使用vue-router切换页面时,获取上一页url以及当前页面url的更多相关文章
- js获取上一页、当前页及域名url方法,JS反回上一页的方法
<html> <head> <title>js获取上一页url,js获取前一页地址,javascripts获取上一页url,javascript获取前一页地址< ...
- js获取上一页、当前页及域名url
一个业务中可能会用到,跳转到另个页面后, 又后退回之前的页面,之前的页面上有个判断提示一定会出 网上搬了下代码 console.log("js获取当前域名"+window.loca ...
- vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面
vue如何配置路由 .获取路由的参数.部分刷新页面.缓存页面:http://www.mamicode.com/info-detail-1941546.html vue-router传递参数的几种方式: ...
- vue 如何点击按钮返回上一页
1,vue 如何点击按钮返回上一页呢? 这是vue挂载的范围html代码 <div @click="goOff()">返回</div> 下面是点击返回的方法 ...
- 高并发分布式系统中生成全局唯一(订单号)Id js返回上一页并刷新、返回上一页、自动刷新页面 父页面操作嵌套iframe子页面的HTML标签元素 .net判断System.Data.DataRow中是否包含某列 .Net使用system.Security.Cryptography.RNGCryptoServiceProvider类与System.Random类生成随机数
高并发分布式系统中生成全局唯一(订单号)Id 1.GUID数据因毫无规律可言造成索引效率低下,影响了系统的性能,那么通过组合的方式,保留GUID的10个字节,用另6个字节表示GUID生成的时间(D ...
- ios 上浏览器返回上一页不会刷新页面问题,页面初始化的方法不执行
https://blog.csdn.net/yang450712123/article/details/79276102 https://blog.csdn.net/Chengbin_Huang/ar ...
- 用javascript实现禁止页面后退返回上一页的代码
用javascript实现禁止页面后退返回上一页的代码: 有时候我们需要用户在点击了如下一步的按钮时,页面跳转到了下一个页面,这时想不允许用户返回后退到上一页,可以采用下面的方法: 在需要跳转的页 ...
- 获取上一个页面的data
let pages = getCurrentPages();// 获取页面栈 let current = pages[pages.length - 1]; // 当前页面 let url = curr ...
- 打开jsp页面时,显示空白页。
打开jsp页面时,显示空白页. #foreach($e in $listPlanItem) #set($listPlanDetail=$!e.get(2)) < ...
随机推荐
- slowhttptest安装及使用
slowhttptest简介: Slowhttptest是依赖HTTP协议的慢速攻击DoS攻击工具,设计的基本原理是服务器在请求完全接收后才会进行处理,如果客户端的发送速度缓慢或者发送不完整,服务端为 ...
- webservice怎么给对方提供报文,即wsdl文件
1.webservice发布后在网页打开服务,点击服务说明 2.打开这样一个页面,ctrl+s保存网页,后缀改为wsdl,搞定
- C#下Excel的普通处理和报表设计
一.准备:想要操作Excel,先要在添加2个COM引用: 1.Microsoft Excel 14.0 Object Library (版本不同14.0也可能是12.0等) 2.Microsoft O ...
- django中itsdangerous的用法
itsdangerous用来解决什么问题,为什么需要用到itsdangerous? 安装命令:pip install itsdangerous 有时候你想向不可信的环境发送一些数据,但如何安全完成这个 ...
- loj #107. 维护全序集
#107. 维护全序集 题目描述 这是一道模板题,其数据比「普通平衡树」更强. 如未特别说明,以下所有数据均为整数. 维护一个多重集 S SS ,初始为空,有以下几种操作: 把 x xx 加入 S S ...
- 洛谷 P2096 最佳旅游线路
某旅游区的街道成网格状.其中东西向的街道都是旅游街,南北向的街道都是林阴道.由于游客众多,旅游街被规定为单行道,游客在旅游街上只能从西向东走,在林阴道上则既可从南向北走,也可以从北向南走. 阿龙想到这 ...
- 22.Container With Most Water(能装最多水的容器)
Level: Medium 题目描述: Given n non-negative integers a1, a2, ..., an , where each represents a point ...
- JUC包下CountDownLatch学习笔记
CountDownLatch的作用是能使用多个线程进来之后,且线程任务执行完毕之后,才执行, 闭锁(Latch):一种同步方法,可以延迟线程的进度直到线程到达某个终点状态.通俗的讲就是,一个闭锁相当于 ...
- 创建逻辑卷LVM以及swap分区
#!/bin/bash ##创建逻辑卷LVM /dev/mapper/lvm_data-data### ###default 大小为500G,但是LV一般会比500略小################ ...
- Macaca,Maven,MVC框架
Macaca:Macaca是阿里开源的一套完整的自动化测试解决方案.同时支持PC和移动端测试,支持的语言有JS,Java,Python. Maven:java,Maven项目对象模型(POM),可以通 ...
