Bokeh绘图
 http://bokeh.pydata.org/en/latest
http://bokeh.pydata.org/en/latest
Bokeh
是一个专门针对Web浏览器的呈现功能的交互式可视化Python库。这是Bokeh与其它可视化库最核心的区别。
专门针对Web浏览器的交互式、可视化Python绘图库
可以做出像D3.js简洁漂亮的交互可视化效果,但是使用难度低于D3.js。
独立的HTML文档或服务端程序
可以处理大量、动态或数据流
支持Python (或Scala, R, Julia…)
不需要使用Javascript
Bokeh接口
Charts: 高层接口,以简单的方式绘制复杂的统计图
Plotting: 中层接口,用于组装图形元素
Models: 底层接口,为开发者提供了最大的灵活性


包引用
from bokeh.io import output_notebook, output_file, show
from bokeh.charts import Scatter, Bar, BoxPlot, Chord
from bokeh.layouts import row
import seaborn as sns # 导入数据
exercise = sns.load_dataset('exercise') output_notebook()
#output_file('test.html')
from bokeh.io import output_file生成.html文档from boken.io import output_notebook在jupyter中使用
bokeh.charts
http://bokeh.pydata.org/en/latest/docs/reference/charts.html
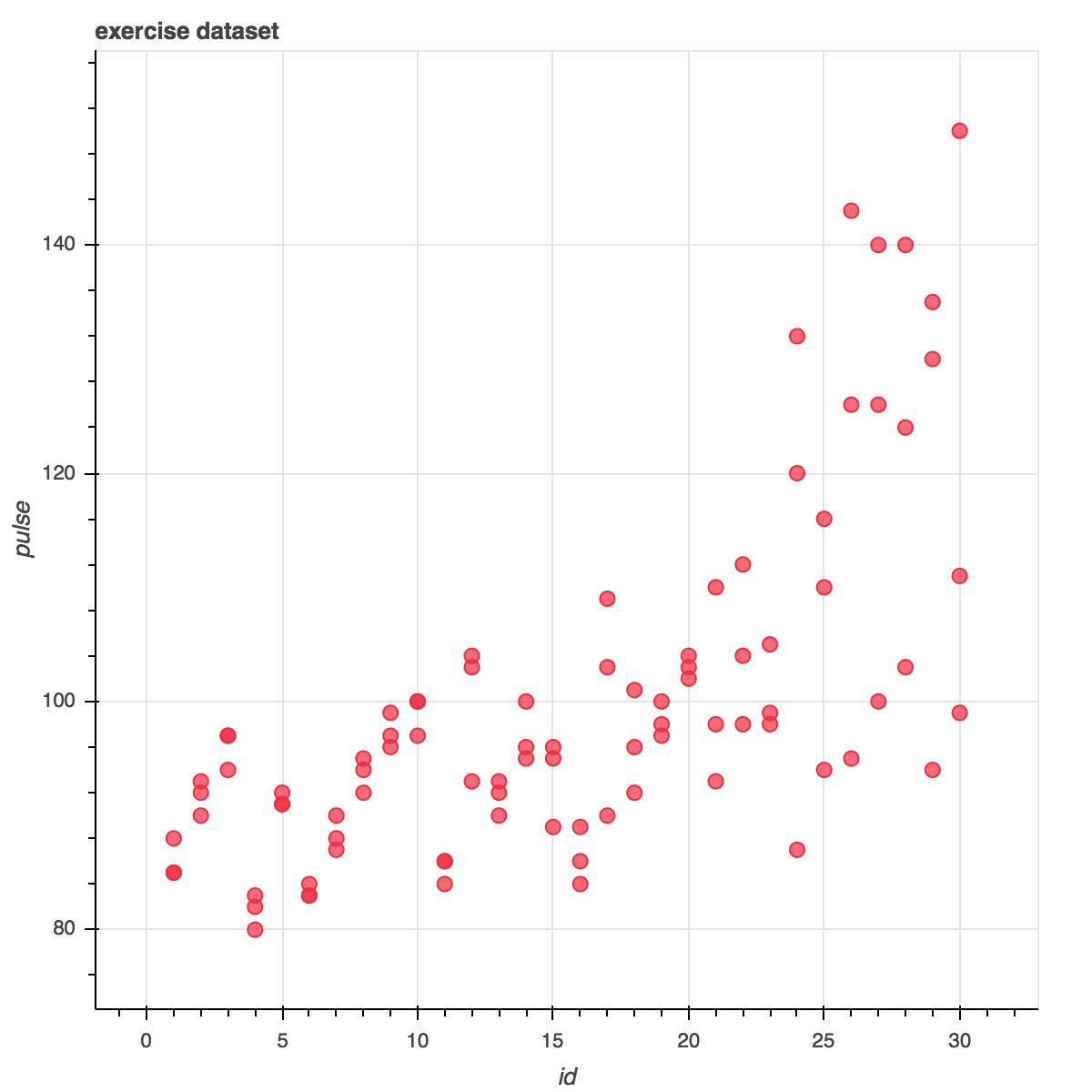
散点图 Scatter
示例代码:
# 散点图
p = Scatter(data=exercise, x='id', y='pulse', title='exercise dataset')
show(p)
运行结果:


柱状图 Bar
示例代码:
# 柱状图
p = Bar(data=exercise, values='pulse', label='diet', stack='kind', title='exercise dataset')
show(p)
运行结果:


盒子图 BoxPlot
示例代码:
# 盒子图
box1 = BoxPlot(data=exercise, values='pulse', label='diet', color='diet', title='exercise dataset')
box2 = BoxPlot(data=exercise, values='pulse', label='diet', stack='kind', color='kind', title='exercise dataset')
show(row(box1, box2))
运行结果:



弦图 Chord
• 展示多个节点之间的联系
• 连线的粗细代表权重
示例代码:
# 弦图 Chord
chord1 = Chord(data=exercise, source="id", target="kind")
chord2 = Chord(data=exercise, source="id", target="kind", value="pulse") show(row(chord1, chord2))
运行结果:




bokeh.plotting
方框 square, 圆形 circle
示例代码:
from bokeh.plotting import figure
import numpy as np p = figure(plot_width=400, plot_height=400)
# 方框
p.square(np.random.randint(1,10,5), np.random.randint(1,10,5), size=20, color="navy") # 圆形
p.circle(np.random.randint(1,10,5), np.random.randint(1,10,5), size=10, color="green")
show(p)
运行结果:


更多图形元素参考:http://bokeh.pydata.org/en/latest/docs/reference/plotting.html
Bokeh绘图的更多相关文章
- 吴裕雄--天生自然python学习笔记:python的Bokeh 基本绘图
使用 Bokeh 绘图时,其大部分绘图功能是由 bokeh plotting 完成的,所以我们一 般至少要导入自gure 及 show 这两个函数 : Bokeh 绘制的图形是在浏览器中显示的, 创建 ...
- 干货 | Bokeh交互式数据可视化快速入门
Bokeh简介 Bokeh是一款交互式可视化库,在浏览器上进行展示. Bokeh可以通过Python(或其它语言),快速便捷地为大型流数据集提供优雅简洁的高性能交互式图表. 安装 在python中有多 ...
- 一个交互式可视化Python库——Bokeh
本篇为<Python数据可视化实战>第十篇文章,我们一起学习一个交互式可视化Python库--Bokeh. Bokeh基础 Bokeh是一个专门针对Web浏览器的呈现功能的交互式可视化Py ...
- Python 绘图 - Bokeh 柱状图小试(Stacked Bar)
背景 在 Bokeh 初探之后,学习使用它来做个图 目标 做一个柱状图,支持多个 y 数据源,即有堆叠效果的柱状图 stacked bar 实现 单数据源 简单的柱状图 参考 Handling Cat ...
- Python交互图表可视化Bokeh:7. 工具栏
ToolBar工具栏设置 ① 位置设置② 移动.放大缩小.存储.刷新③ 选择④ 提示框.十字线 1. 位置设置 import numpy as np import pandas as pd impor ...
- Python交互图表可视化Bokeh:6. 轴线| 浮动| 多图表
绘图表达进阶操作 ① 轴线设置② 浮动设置③ 多图表设置 1. 轴线标签设置 设置字符串 import numpy as np import pandas as pd import matplotli ...
- Python交互图表可视化Bokeh:5 柱状图| 堆叠图| 直方图
柱状图/堆叠图/直方图 ① 单系列柱状图② 多系列柱状图③ 堆叠图④ 直方图 1.单系列柱状图 import numpy as np import pandas as pd import matplo ...
- Python交互图表可视化Bokeh:4. 折线图| 面积图
折线图与面积图 ① 单线图.多线图② 面积图.堆叠面积图 1. 折线图--单线图 import numpy as np import pandas as pd import matplotlib.py ...
- Python交互图表可视化Bokeh:3. 散点图
散点图 ① 基本散点图绘制② 散点图颜色.大小设置方法③ 不同符号的散点图 1. 基本散点图绘制 import numpy as np import pandas as pd import matpl ...
随机推荐
- DOCKER实战案例
操作系统:[root@yz6205 ~]# docker search busyboxNAME DESCRIPTION STARS OFFICIAL AUTOMATEDbusybox Busybox ...
- iptables(三)iptables规则管理(增、删、改)
上一篇文章中,我们已经学会了怎样使用iptables命令查看规则,那么这篇文章我们就来总结一下,怎样管理规则. 之前,我们把查看iptables规则的操作比作"增删改查"当中的&q ...
- Linux系列—策略路由、ip rule、ip route
早期在管理Linux系统的网络时,常使用ifconfig及route之类的命令,不过如果你准备开始使用Linux强大的基于策略的路由机制,那么,就请不要使用这类工具了,因为这类工具根本无法用于功能强大 ...
- element-ui 的el-button组件中添加自定义颜色和图标的实现方法
这篇文章主要介绍了element-ui 的el-button组件中添加自定义颜色和图标的实现方法,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件.需要的朋友 ...
- 使用vue遇到坑
1.请求ajax方式一定要在Vue methods或creads里去请求. 方便做下拉刷新数据 . 2.多看看vue源码. 3.多写tab常项,h5下拉滚动,pc分页效果,回到顶部,提高熟悉vue需求 ...
- mybatis分页插件使用注意
之前的项目用的数据库是mysql,在pom.xml引入这一个就能分页了. 后来又开了一个项目,使用的是oracle数据库,我写分页的时候发现不能实现,在网上找到资料说是必须要5.0以上的.我就导了这依 ...
- New Concept English three (29)
1听力和打字训练: 31w/m 54 typing errors Whether we find a joke funny or not largely depends on were we have ...
- 【python】《利用python进行数据分析》笔记
[第三章]ipython C-a 到行首 C-e 到行尾 %timeit 测量语句时间,%time是一次,%timeit是多次. %pdb是自动调试的开关. %debug中,可以用b 12在第12行设 ...
- Android 静默安装/后台安装& Root permission
Android 静默安装/后台安装& Root permission 静默安装其实很简单,今天在网上找资料找半天都说的很复杂,什么需要系统安装权限.调用系统隐藏的api.需要系统环境下编译.需 ...
- make: *** No rule to make target `out/target/common/obj/APPS/framework-res_intermediates/src/R.stamp'
/********************************************************************************** * make: *** No r ...
