html5实现web app摇一摇换歌
微信可以摇歌曲,根据声音识别出歌曲,然后返回歌曲信息,利用html5的deviceOrientation特性和deviceMotion事件也可以在web app上实现类似于微信摇一摇的功能,原生的app实现也有相关接口,这里只考虑web app的情况......

Section One
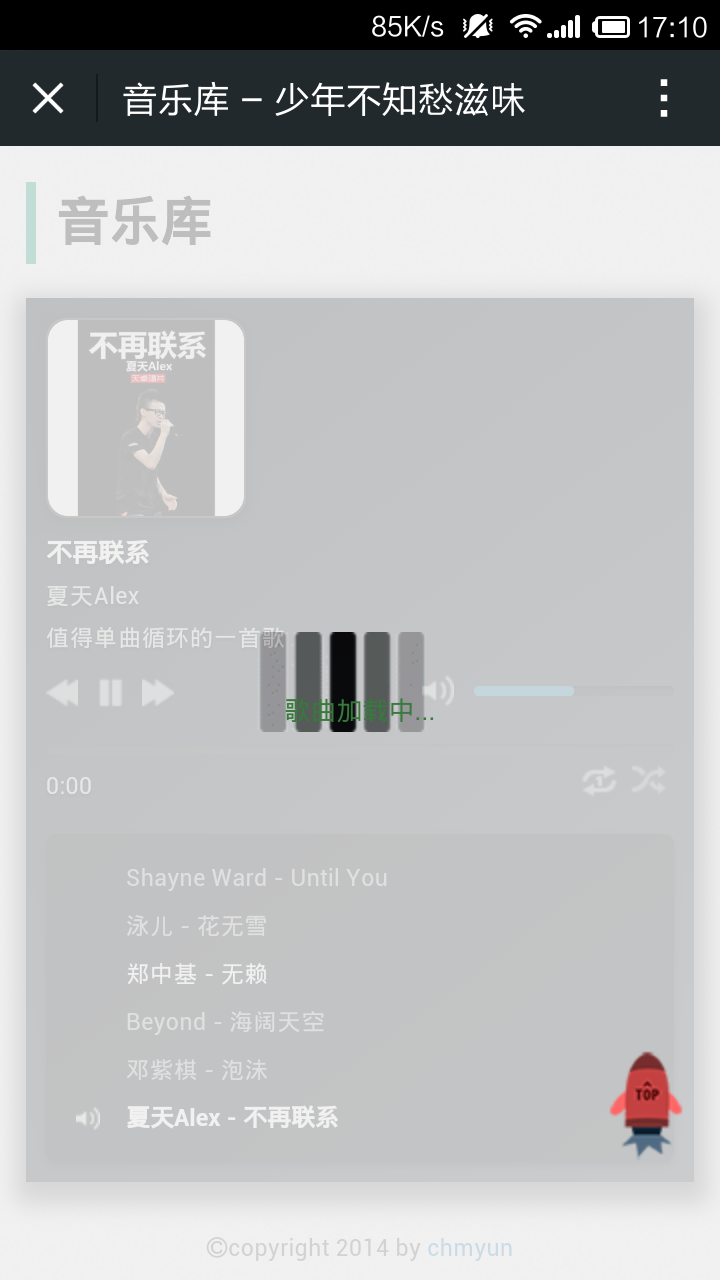
先来看下demo效果图:

测试地址:http://hcy2367.github.io/music/,请在手机浏览器中打开该链接,建议WiFi下操作,否则一首歌几M的流量挺坑的,然后摇一摇换歌,操作可能会有点慢。
先来看下html5的这几个特性:
- 1.deviceOrientation:方向传感器数据的事件,通过监听该事件可以获取手机静态状态下的方向数据;
- 2.deviceMotion: 运动传感器数据事件,通过监听该事件可以获取手机运动状态下的运动加速度数据;
- 3.DeviceMotionEvent: 判断浏览器是否支持该事件属性,如果支持则监听deviceMotion事件,返回设备有关于加速度和旋转的事件对象,该对象包含两个属性,accelerationIncludingGravity(含重力的加速度)和acceleration(加速度),后者排除了重力的影响。其中加速度的数据包含三个轴:x,y和z。
Section Two
如何判断用户摇晃了手机?考虑的要点如下: 1、用户大多时候都是以一个方向为主晃动手机来进行摇动; 2、在晃动时三个方向的加速度数据必定都会变化; 3、我们不能误判手机正常的运动行为,例如我们在走路时,放在裤兜里的手机也会有加速度数据变化。 综上,我们应该针对三个方向的加速度进行计算,间隔测量它们,考察它们在固定时间段里的变化率,而且需要为它确定一个阈值来触发动作。
代码如下:
var shakeThreshold = 1000; // 定义一个摇动的阈值
var lastUpdate = 0; // 记录上一次摇动的时间
var x, y, z, lastX, lastY, lastZ; // 定义x、y、z记录三个轴的数据以及上一次触发的数据 // 监听传感器运动事件
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler, false);
} else {
alert('本设备不支持devicemotion事件');
} // 运动传感器处理
function deviceMotionHandler(eventData) {
var acceleration = eventData.accelerationIncludingGravity; // 获取含重力的加速度
var curTime = new Date().getTime(); // 100毫秒进行一次位置判断
if ((curTime - lastUpdate) > 100) { var diffTime = curTime - lastUpdate;
lastUpdate = curTime; x = acceleration.x;
y = acceleration.y;
z = acceleration.z; var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000;
// 前后x, y, z间的差值的绝对值和时间比率超过了预设的阈值,则判断设备进行了摇晃操作
if (speed > shakeThreshold) {
doSomething();
} lastX = x;
lastY = y;
lastZ = z;
}
}
Last
其实web app的单页应用已经很广泛了,开发成本低,phonegap也可以在webview层通过这种方式实现摇一摇功能,然后打包成平台的app。另外也可以利用navigator.accelerometer加速器插件实现摇一摇的功能,实际上是通过js去实现本地的接口,实现跨平台,但这种方式没原生提供的api强大,html5 will play a important role in the future!
你若安好,便是晴天!
html5实现web app摇一摇换歌的更多相关文章
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App ——开发原则 | Kayo's Melody
最近专注研究 jQuery Mobile —— 一款很方便就可以把 Web App 包装成适合 Android 与 iPhone 等触屏移动设备的 Javascript 库,结合 jQuery Mob ...
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 基础
这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件.事件响应以及可以调用 ...
- [转]使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 事件详解
在前文<使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 默认配置与事件基础>中,Kayo 对 jQuery Mobile 事件的基 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录
使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录 时间:2012年9月20日 分类:JavaScript 标签:HTML5‚ jQuery Mobile‚ Web ...
- 【扫盲】HTML5、Web APP、3G网站、Wap网站傻傻分不清楚
移动互联网指手机网站和app,其中app分为native app(原生app),web app(html5开发),Hybrid app(前两种app结合):手机网站分为wap网站和3g网 ...
- 浅述html5和web app
题外话:最近跟不少产品解释技术术语,比如脚本.数据库.H5等等,我一般会把他们当成稍微了解这些技术的人,用专业的语言描述一遍,然后用通俗的语言解释一遍,最后举例子解释一遍. 肯定有人问,你把流程反过来 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App —— HTML5 离线缓存
本文要介绍的,是 HTML5 离线网络应用程序的特性,离线网络应用程序在 W3C 中的实际名称是 "Offline Web applications" ,也称离线缓存.当用户打开浏 ...
- html5手机web app <input type="file" > 只调用图库,禁止调用摄像头?
<input type="file" accept="image/*"><input type="file" accept ...
- html5 web 摇一摇切换歌曲
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- c# Hash一致算法负载均衡(KetamaHash)项目升级
其实就是我最近写的一个项目,采用Hash一致满足负载均衡.Hash一致环带虚拟节点. 在前面的博文中说明了我采用的方法,MurmurHash+红黑树(底层其实是sortedlist).经过多次测试结合 ...
- 【TOJ 1449】Area of Circles II(求不同位置的两圆面积之和)
描述 There are two circles on the plane. Now you must to calculate the area which they cover the plane ...
- AOJ 0531 坐标离散化
涂色:(日文题目,自己翻译成了中文)为了宣传信息竞赛,要在长方形的三合板上喷油漆来制作招牌.三合板上不需要涂色的部分预先贴好了护板.被护板隔开的区域要涂上不同的颜色,比如上图就应该涂上5种颜色. 请编 ...
- 今天看到的一篇文章:一位资深程序员大牛给予Java初学者的学习路线建议
一位资深程序员大牛给予Java初学者的学习路线建议 持续学习!
- shell编程基础进阶
为什么学习shell编程 shell脚本语言是实现linux/unix 系统管理机自动化运维所必备的重要工具,linux/unix系统的底层及基础应用软件的核心大部分涉及shell脚本的内容.每一个合 ...
- JS高度融合入门笔记(一)
复制下面的代码到编辑器里,让编辑器自动排版一下格式,效果会好一点,自我感觉我笔记的条理还是比较容易记忆的 <!DOCTYPE html><html><head> & ...
- Java : 多态表现:静态绑定与动态绑定(向上转型的运行机制)
本来想自己写写的,但是看到有人分析的可以说是很清晰了,故转过来. 原文地址:http://www.cnblogs.com/ygj0930/p/6554103.html 一:绑定 把一个方法与其所在的类 ...
- 【PHP项目】产品新增的多图上传
产品新增:多图上传 1:html的更改 在 type=file的input框中添加multiple="multiple" name属性中必须添加[] ,否则$_FILES只能接收最 ...
- Delphi方法
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, For ...
- Bad escape character ‘ygen’ 错误原因!
ssh-keygen -t rsa -C “邮箱” ssh-keygen 命令中间没有空格,如果在ssh后面加上空格,会得到Bad escape character ‘ygen’.的错误.
