Electron入门应用打包exe(windows)
最近在学习nodejs,得知Electron是通过将Chromium和Node.js合并到同一个运行时环境中,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一门技术。对于之前一直从事flash AIR桌面应用开发的我迫不及待的想“尝尝鲜”。
首先,我们跟着Electron社区的快速入门程序(https://electronjs.org/docs/tutorial/quick-start)创建我的第一个electron App(HelloWorld)。
1.在命令行里安装全局electron:
npm install -g electron
Ps:在这之前你需要安装nodejs,npm。
2.参照入门程序,app创建完成,包机构如下:

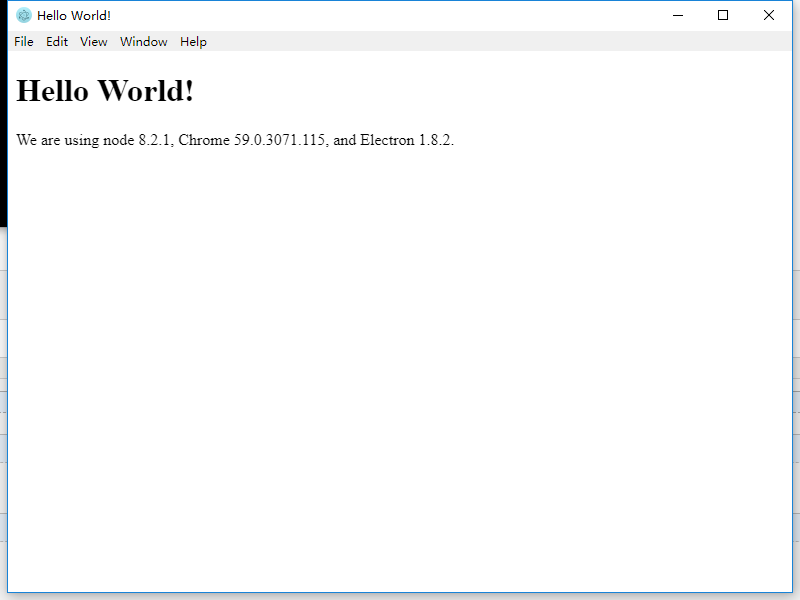
前面我们全局安装了electron,如何运行app呢?
在当前窗口打开命令行,输入如下命令:
electron .

app创建成功!不要着急,本讲的重点是介绍如何打包成exe(折腾了我大半天),看了好多别人关于打包的博文,可能由于自己是一个初学者理解不够深入,觉得都不是那么通俗易懂,所以准备趁热打铁,写一篇分享给后面学习的人。言归正传,
3.安装打包工具,我是使用的electron-packager,首先全局安装一下:
npm install electron-packager -g
4.打包之前需要在当前app里安装依赖(上面运行是利用electron的全局命令,打包需要app里安装自己的依赖,后面且称做局部依赖),当前app的依赖只有electron,在命令行执行:
electron -v

获取当前electron全局安装的版本号。
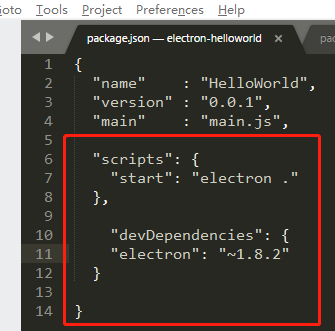
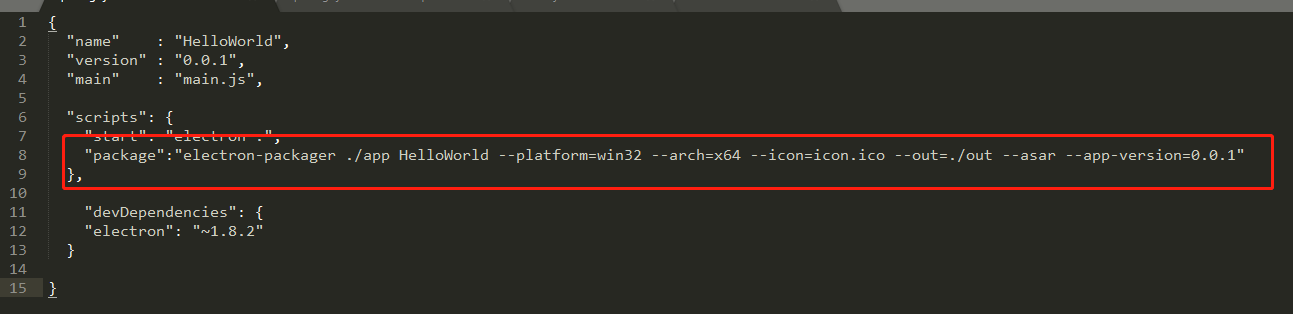
5.编辑package.json,npm安装局部依赖:

npm install
6.测试局部依赖是否安装成功,在app根目录执行命令行:
npm start
程序运行,局部依赖安装成功。
7.打包前为当前app制作icon:icon.ico,256*256。制作好放入app根目录。
8.electron-packager打包:electron-packager打包有两种方式,一是直接在命令行编辑命令,直接进行打包。另一种是在package.json里编辑package,执行npm run-script package。
(1)在app根目录执行命令行:
electron-packager . 'HelloWorld' --platform=win32 --arch=x64 --icon=icon.ico --out=./out --asar --app-version=0.0.1
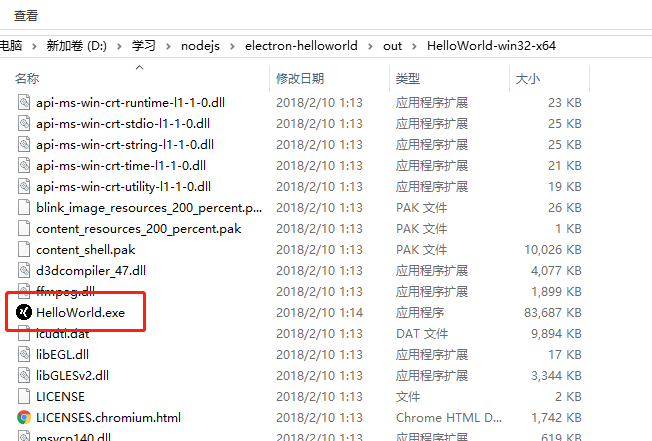
打包成功。如图

(2)首先编辑package.json,

在app(electron-helloworld)根目录创建app文件夹,并把main.js, index.html 和 package.json拷贝进去(拷贝并非剪切),然后在electron-helloworld根目录打开命令行:
npm run-script package
打包成成功。
命令行打包参数:
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
参数说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
小结:对于electron-packager的第二种打包方法(编辑package.json的打包方法),为什么要建app文件夹,是通过看别人的博文和多次测试得到的结论,由于是初学,暂且认为是一种机制吧,希望通过后面的学习来更加深刻的认识里面的含意。
Electron入门应用打包exe(windows)的更多相关文章
- electron 新手教程 打包 exe
1.安装nodejs(会自动安装npm) 2.桌面新建文件夹 your-app (下面目录结构) your-app/ ├── package.json ├── main.js └── inde ...
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
- Electron 从零创建一个 Windows/OS X/Linux 的桌面可执行程序
[外链图片转存失败(img-3RucrgcX-1562556984462)(http://7vzsvy.com1.z0.glb.clouddn.com/electron-1-2.png "E ...
- electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
1.初始化node项目,生成package.json文件 npm init 2.安装electron,并保存为开发依赖项 npm install electron -D 3.根目录下新建index.j ...
- [破解]java打包Exe工具 - Jar2Exe Wizard
打包java文件为exe的方法和软件有很多,还有一些开源的软件和一些免费的软件. 我用过的所有打包exe软件中,Jar2Exe Wizard是最好用的,但是只有一个月的试用期,需要的可以从官网下载. ...
- PyQt5环境搭建及cx_freeze打包exe
Python的图形库也有好几个,Qt文档和使用面还是要广一些. 打包成可执行文件的也有好几个,PyInstaller用的比较多,但是PyInstaller目前还不支持Python3.6(开发版支持3. ...
- Python: pyinstaller打包exe(含file version信息)
最近项目上一直都是用Spyder直接运行.py文件的方式来执行每日的自动化程序,每天都要手动去点击Run来执行一次,所以考虑把.py文件直接打包成exe,然后用windows的task schedul ...
- install4j 工具为java程序打包exe
用 install4j 工具为java程序打包exe 制作人:mark 制作时间:2013-05-02 用Eclipse 将程序源码打包成jar文件. 打包jar方法我不做介绍了,相信大家都会,不会的 ...
- cocos2d-x学习笔记(18)--游戏打包(windows平台)
cocos2d-x学习笔记(18)--游戏打包(windows平台) 之前做好的游戏,都是在vs2008下编译执行的.假设说想把游戏公布到网上或者和其它人一起分享游戏,那就得对游戏 ...
随机推荐
- webpack前言:前端模块系统的演进
前端开发和其他开发工作的主要区别,首先是前端是基于多语言.多层次的编码和组织工作,其次前端产品的交付是基于浏览器,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源 ...
- Git的认识与学习
第一部分:我的git地址是https://github.com/monkeyDyang 第二部分:我对git的认识 Git是一种良好的.支持分支管理的代码管理方式,能很好地解决团队之间协作的问题.每个 ...
- Smart template的控件能否当成普通控件来用
我的同事问过我这个问题: 只要弄清楚Smart control的原理,就能回答这个问题. 答案是: smart control可以像普通的控件一样在xml view中被定义和使用,但是必须结合ODat ...
- MySQL30条规范解读
转载自:https://mp.weixin.qq.com/s?__biz=MjM5ODYxMDA5OQ==&mid=2651959906&idx=1&sn=2cbdc66cfb ...
- python 用cookie模拟登陆网站
import re import requests def get_info(url): headers = { "Cookie" :"***************** ...
- SPOJ8093【JZPGYZ - Sevenk Love Oimaster】
怎么全是广义后缀自动机,我\(AC\)自动机不服 这道题可以使用的算法很多,\(SA\)或者\(SAM\)应该都可以 但是我都不会 但是这毕竟是一个多串匹配问题,\(AC\)自动机还是可以刚一刚的 我 ...
- HashMap面试知识点
HashMap的工作原理是近年来常见的Java面试题. 几乎每个Java程序员都知道HashMap,都知道哪里要用HashMap,知道Hashtable和HashMap之间的区别,那么为何这道面试题如 ...
- sqlite配置下载安装教程
安装教程 第一步: 首先去官网下载:https://www.sqlite.org/download.html 或直接下载:https://github.com/weibanggang/sqlite 下 ...
- MVC5 模型 生成EF
在看本篇之前请先去了解一下EF以及如何利用模型生成数据库 https://i.cnblogs.com/posts?categoryid=1107227 看Code First就可以了. 等你了解了E ...
- jmeter 填写URL链接后 不能有多余的空格。
