js关于原型,原型链的面试题
之前面试的时候遇到过原型和原型链方面的题目,具体的已经忘了,只记得当时回答的稀里糊涂,今天查了一些资料,把自己所理解的写出来,加深记忆。
1,前提
在js中,对象都有__proto__属性,一般这个是被称为隐式的原型,该隐式原型指向构造该对象的构造函数的原型。
函数比较特殊,它除了和其他对象一样有__proto__属性,还有自己特有的属性----prototype,这个属性是一个指针,指向一个包含所有实例共享的属性和方法的对象,称之为原型对象。原型对象也有一个constructor属性,该属性指回该函数。
2,题目分析
网上找了一个题目,先分析一下
var F = function () {}
Object.prototype.a = function () {}
Function.prototype.b = function () {}
var f = new F()
// 请问f有方法a 方法b吗
f的__proto__指向F.prototype,F.prototype.__proto__指向Object.prototype,所以f 可以取到a方法, 由于f的原型链上没经过Function.prototype,所以取不到b方法。
由于构造函数F是由Function new出来的,所以F.__proto__指向Function.prototype,所以F函数可以取到b方法。
另外一道题目:
function Person(){}
let p1 = new Person()
let p2 = new Person()
let obj = {}
具体的题目我忘记了,差不多就是写出 p1 p2 Person Function obj Object等的原型链。
p1: __proto__ : Person.prototype
p2: __proto__ : Person.prototype
Person : __proto__: Function.prototype, prototype: Person.prototype
Person.prototype : __proto__ : Object.prototype , constructor: Person
Function: __proto__ : Function.prototype, prototype: Function.prototype
Function.Prototype: __proto__ : Object.prototype , constructor: Function
obj: __proto__ : Object.prototype
Object: __proto__ : Function.prototype , prototype: Object.prototype
Object.prototype: __proto__ : null , constructor : Object
具体的就是上面这些了,有两个点需要注意下
1,Function.__proto__ === Function.prototype
谨记上面的红字部分,每个对象都有__proto__,指向生成该对象的构造函数的原型。 这里Function是一个构造函数,那么它也是一个函数,既然是函数,那也是由Function这个构造函数生成的,也就是它自己本身,所以它的__proto__就指向它自己的prototype
上面的说法是错误的,这里参考了一位大佬的话语: Function.prototype是引擎创造出来的对象,一开始就有了,又因为其他的构造函数都可以通过原型链找到Function.prototype,Function本身也是一个构造函数,为了不产生混乱,就将这两个联系到一起了。
2,Object.__proto__ === Function.prototype
Object是对象的构造函数,那么它也是一个函数,当然它的__proto__也是指向Function.prototype
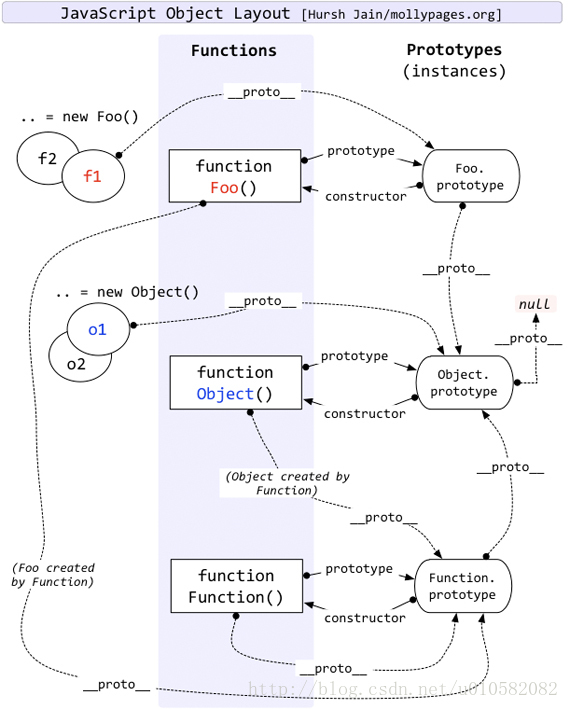
这里放一张关于这方面的经典的图

js关于原型,原型链的面试题的更多相关文章
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- js中原型和原型链
1.原型: 在JavaScript 中,对象被表现为prototype . 原型其实一直存在于我们接触过的任何一个对象. 2. Tip:在函数对象中也存在__proto__属性,但是查看函数对象的原型 ...
- js通过沿着作用域链还是原型链查找变量
这是一道非常典型的JS闭包问题,结果和具体的解析请看这里. 对于其中的`函数作用域链的问题`博主似乎没有解释清楚,有一些疑问:js中的变量到底是沿着作用域链还是原型链查找呢? 首先,要分清作用域链与原 ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- 原型链污染(Node.js污染,javasrcipt原型链污染的)
学习链接: https://www.jianshu.com/p/6e623e9debe3 关于NJS https://xz.aliyun.com/t/7184 相关题是 GYCTF ez_expr ...
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- js中的原型、继承的一些想法
最近看到一个别人写的js类库,突然对js中的原型及继承产生了一些想法,之前也看过其中的一些内容,但是总不是很清晰,这几天利用空闲时间,对这块理解了一下,感觉还是有不通之处,思路上没那么条理,仅作为分享 ...
- 谈谈JS中的原型
不知道大家对JS中的原型理解的怎么样,我想如果大家对JS中的原型对象以及prototype属性十分熟悉的话对后面原型链以及继承的理解会十分的容易,这里想和大家分享自己对其的理解,请先看下面这段代码O( ...
- JS对象与原型
一. JS的对象 1.1 创建对象的几种方式 1.1.1 通过字面量创建对象 在js中,一对{} 其实就是一个对象 var person = { name: "tom", age: ...
- 基于原生JS封装数组原型上的sort方法
基于原生JS封装数组原型上的sort方法 最近学习了数组的原型上内置方法的封装,加强了用原生JS封装方法的能力,也进一步理解数组方法封装的过程,实现的功能.虽然没有深入底层,了解源码.以下解法都是基于 ...
随机推荐
- Java c3p0 连接 MySQL
<?xml version="1.0" encoding="UTF-8"?> <!-- 需要导入c3p0驱动jar包和mysql驱动jar包 ...
- Ubuntu 查看软件版本
Boost dpkg -S /usr/include/boost/version.hpp OpenCV pkg-config --modversion opencv
- SpringMVC——拦截器
Spring MVC也可以使用拦截器对请求进行拦截处理,用户可以自定义拦截器来实现特定的功能,自定义的拦截器必须实现HandlerInterceptor接口 preHandle():这个方法在业务处理 ...
- Dennis Gabor与全息摄影
Dennis Gabor:1900年6月5日出生在匈牙利首都布达佩斯,1971年诺贝尔物理学奖授予英国伦敦帝国科技学院的匈牙利裔物理学家伽博(Dennis Gabor,1900-1979),以表彰他发 ...
- ThinkPHP3.2.3完整版中对Auth.class.php的使用
一,先创建数据表 1.think_auth_rule,规则表 id:主键, name:规则唯一标识, title:规则中文名称 status 状态:为1正常,为0禁用, condition:规则表达式 ...
- Android动态显示或隐藏密码框中的密码(Android学习笔记)
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- Caused by: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column 'blog.t_blog.addTime' which is not functi
sql报错: Caused by: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Expression #1 of SELECT ...
- NSRect 位置和尺寸
前言 结构体 这个结构体用来表示事物的坐标点和宽高度. typedef CGRect NSRect; struct CGRect { CGPoint origin; CGSize size; }; t ...
- 【转】C#使用Oracle.ManagedDataAccess.dll
源地址:https://www.cnblogs.com/goldenbridge/p/7812081.html
- win7 64位环境下,为python2.7 安装pip
第一步: 安装python并配置好环境变量 参见:http://blog.csdn.net/donggege214/article/details/52062855 第二步: 下载setuptools ...
