小程序flex属性两边边距自适应
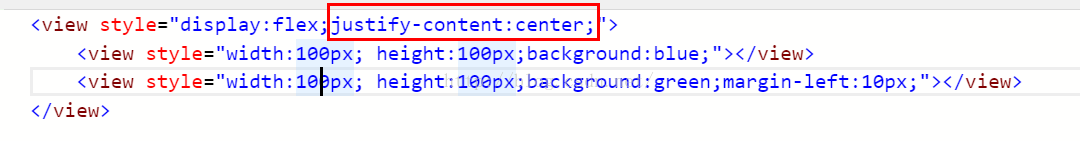
使用flex属性两边边距自适应解决方案

Justify-content:center
文章来源:刘俊涛的博客
地址:http://www.cnblogs.com/lovebing
欢迎关注,有问题一起学习欢迎留言、评论。
小程序flex属性两边边距自适应的更多相关文章
- uniapp 小程序 flex布局 v-for 4栏展示
注:本项目的图片资源来源于后端接口,所以使用的是v-for. 关键词:uniapp 小程序 flex布局 v-for 4栏展示 自适应 <view style="display: fl ...
- 微信小程序图片宽度100%,高度自适应
实现图片自适应,按照一般情况只需设置: img { width: 100%; height: auto; } 但是微信小程序里是特例,需要image标签上设置属性mode=widthFix,就是hei ...
- 微信小程序~Flex布局
有一点需要注意的是,你的小程序要求兼容到iOS8以下版本,需要开启样式自动补全.开启样式自动补全,在“设置”—“项目设置”—勾选“上传代码时样式自动补全”.
- 微信小程序 text属性设置 WXSS样式
>微信小程序的布局css样式 参考自 珺L 文字 width: fit-content;font-size:20px; /*设置文字字号*/color:red; ...
- 小程序Flex布局
容器属性 容器支持的属性有:display:通过设置display属性,指定元素是否为Flex布局.flex-direction:指定主轴方向,决定了项目的排列方式.flex-wrap:排列换行设置. ...
- 微信小程序全局属性
通用全局属性:(前端也有) Infinity 代表正的无穷大的数值. NaN 指示某个值是不是数字值. undefined 指示未定义的值. 通用全局函数:(前端也有) decodeURI() 解码某 ...
- 微信小程序—Flex布局
参考教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html https://xluos.github.io/demo/flexb ...
- 微信小程序 body属性的问题
微信小程序里面没有了body这个节点了,取而代之的是page
- 微信小程序flex容器属性详解
flex容器属性详解 flex-direction决定元素的排列方向 flex-wrap决定元素如何换行 flex-flow 是 flex-direction 和flex-wrap的简写 justif ...
随机推荐
- 一个关于Java 多线程问题的知识点
这个程序运行结果会是什么? public class Main {static class ListAdd { private static List list = new ArrayList(); ...
- 第一篇:Hello World
Hello World RabbitMQ是一个消息代理:它接受和转发消息.你可以把它想象成一个邮局:当你把邮件放在邮箱里时,你可以确定邮差先生最终会把邮件发送给你的收件人.在这个比喻中,RabbitM ...
- Liquibase 快速开始
Step 1 :创建Changelog文件,所有的数据库变动都会保存在Changelog文件中 <?xml version="1.0" encoding="UTF- ...
- hdu 1227(动态规划)
Fast Food Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total S ...
- [BZOJ4650][NOI2016]优秀的拆分(SAM构建SA)
关于解法这个讲的很清楚了,主要用了设关键点的巧妙思想. 主要想说的是一个刚学的方法:通过后缀自动机建立后缀树,再转成后缀数组. 后缀数组功能强大,但是最令人头疼的地方是模板太难背容易写错.用这个方法, ...
- 【推导】Codeforces Round #402 (Div. 2) A. Pupils Redistribution
一次交换,会让Group A里面的某个数字的数量-1,另一个数字的数量+1:对Group B恰好相反. 于是答案就是xigma(i=1~5,numA[i]-numB[i]>0)(numA[i]- ...
- Problem N: 猴子吃桃
#include<stdio.h> int main() { int n,s,i; while(scanf("%d",&n)!=EOF){ s=; ;i> ...
- Android Studio 首次安装取消自动下载SDK
一.第一次安装: Android Studio安装完成后,第一次启动AS前,为了避免重新下载新版本的SDK,需要做如下操作: AS启动前,打开安装目录,请先将bin目录的idea.properties ...
- JS面向对象之闭包
闭包 闭包的概念 闭包的含义就是闭合,简单来说就是一个具有封闭功能的结构 闭包就是具有封闭的对外不公开的,包裹结构或空间 在 js 中的闭包 在 js 中函数可以构成闭包 函数是一个代码结构的封闭结构 ...
- html5:localStorage储存
实例:刷新值会增长,关掉浏览器,再打开,值会在原基础上增长 if(localStorage.pagecount){ localStorage.pagecount=Number(localStorage ...
