腾讯云短信服务+Node.js给手机发送验证码
最近公司需要些一个登陆验证和修改密码验证,需要用到验证码,我用Node.js写了一个给手机发验证码的代码,下面实现的功能有:生产验证码,(计时器)验证码失效时间,给手机发送短信。
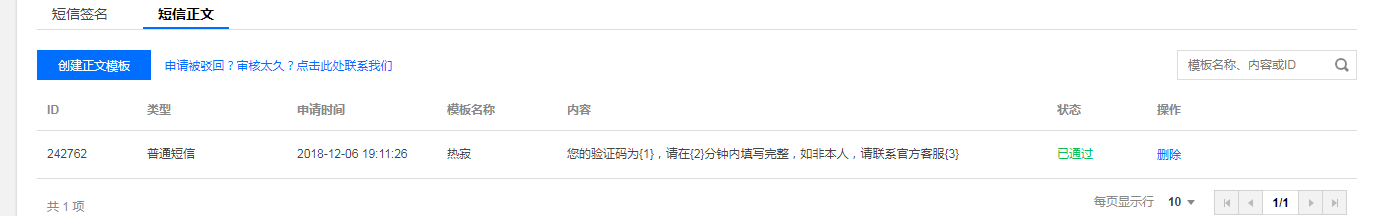
首先看官方文档,在给手机发送验证码前需要做哪些准备,分别是:1.添加应用 2.创建签名(这个需要提交一些认证资料)3. 短信模板 上述三个步骤成功后再把对应的信息写入代码对应的参数位置。
这是准备阶段具体怎么做的官方资料:https://cloud.tencent.com/document/product/382/18061#.E5.88.9B.E5.BB.BA.E7.AD.BE.E5.90.8D
这是用Node.js给手机发短信的SDK 和教程 官方资料:https://cloud.tencent.com/document/product/382/3772
腾讯云的短信服务每个月有100条免费体验,另外如果需要1000条起购,1000条50块钱
下面是我写的具体实例:
var QcloudSms = require("qcloudsms_js");
// 短信应用SDK AppID
var appid = 填写你的AppID; // SDK AppID是1400开头
// 短信应用SDK AppKey
var appkey = "填写你对应的信息";
// 需要发送短信的手机号码
var phoneNumbers = ["填写手机号"];
// 短信模板ID,需要在短信应用中申请
var templateId = 242762; // NOTE: 这里的模板ID`242762`只是一个示例,真实的模板ID需要在短信控制台中申请
// 签名
var SmsSign = "谁来剪月光"; // NOTE: 这里的签名只是示例,请使用真实的已申请的签名, 签名参数使用的是`签名内容`,而不是`签名ID`
// 实例化QcloudSms
var qcloudsms = QcloudSms(appid, appkey);
// 设置请求回调处理, 这里只是演示,用户需要自定义相应处理回调
function callback(err, res, resData) {
if (err) {
console.log("err: ", err);
} else {
console.log("request data: ", res.req);
console.log("response data: ", resData);
}
}
//生成5位验证码
function RndNum(n){
var rnd="";
for(var i=0;i<n;i++)
rnd+=Math.floor(Math.random()*10);
return rnd;
}
var VerificationCode=RndNum(5);
console.log(VerificationCode);
//设置定期器
const countDown = (second) => {
const s = second % 60;
const m = Math.floor(second / 60);
return `${`00${m}`.slice(-2)} : ${`00${s}`.slice(-2)}`;
};
let time = 5 * 60;
const timer = setInterval(() => {
const show = countDown(time--);
//console.log(show);
if(time < 0) {
console.log('倒计时结束!');
VerificationCode=-1;
console.log(VerificationCode);
clearInterval(timer);
}
}, 1000);
var ssender = qcloudsms.SmsSingleSender();
var params = [VerificationCode,"5","156221848"];
ssender.sendWithParam(86, phoneNumbers[0], templateId,params, SmsSign,"","",callback); // 签名参数未提供或者为空时,会使用默认签名发送短信
我的短信模板有三个参数,所以上面的params需要提供三个参数。

其他的在官方文档中基本写得很详细了,这里就不说了,有问题请留言。
编译后结果如下:

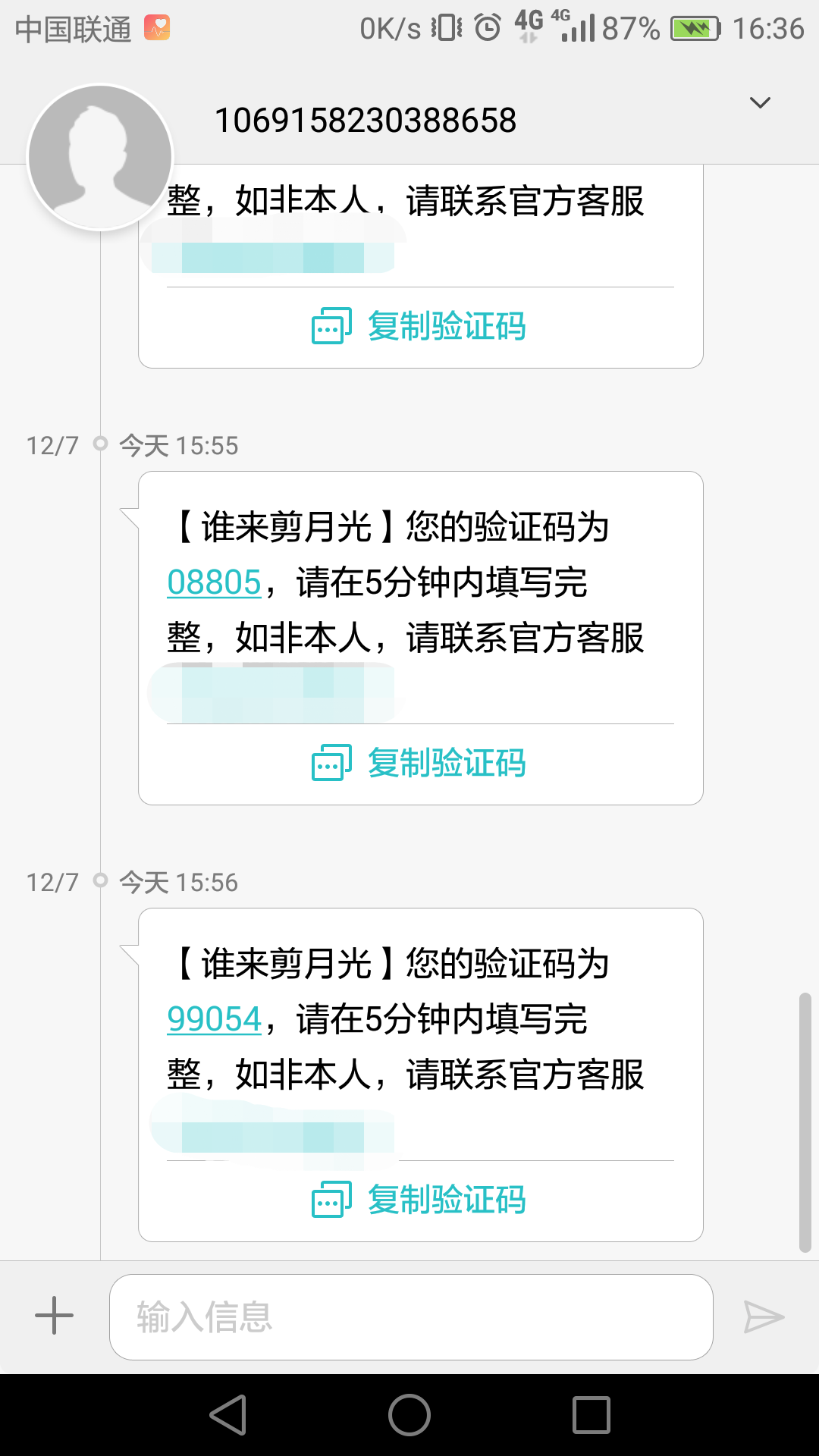
手机上收到的信息如下: 【谁来剪月光】是我的短息签名内容,短信签名内容需要审核,内容需要跟你提交的资料信息一致,我提交的是我之前认证的一个网站,网站名称是谁来剪月光

腾讯云短信服务+Node.js给手机发送验证码的更多相关文章
- 使用springboot集成腾讯云短信服务,解决配置文件读取乱码问题
springboot集成腾讯云短信服务: (1)导入依赖 <dependency> <groupId>org.springframework.boot</groupId& ...
- 轻松集成腾讯云短信服务实现短信发送(Java实现)
不论是阿里云还是腾讯云,要想在网站上实现短信发送功能,首先得保证你的网站域名是通过备案的,因为短信签名是需要用到备案过的域名截图,所以域名通过了,申请很快就会审批成功了. (说点题外话,备案的话,需要 ...
- Python使用腾讯云-短信服务发送手机短信
目前[腾讯云短信]为客户提供[国内短信].[国内语音]和[海外短信]三大服务,腾讯云短信SDK支持以下操作: 国内短信 国内短信支持操作: • 指定模板单发短信 • 指定模板群发短信 • 拉取短信回执 ...
- 移动端获取短信验证码java实现——阿里云短信服务
需求:移动端输入手机号,获取验证码.点击登录,验证验证码是否输入错误.是否超时等情况,一旦校验通过,将用户数据保存到数据中(业务逻辑). 前提:注册阿里用户,开通短信服务,申请key.秘钥.签名.短信 ...
- 浏览器端获取短信验证码java实现——阿里云短信服务
需求:浏览器端输入手机号,获取验证码.点击登录,验证验证码是否输入错误.是否超时等情况,一旦校验通过,将用户数据保存到数据中(业务逻辑). 前提:注册阿里用户,开通短信服务,申请key.秘钥.签名.短 ...
- 反射实现Model修改前后的内容对比 【API调用】腾讯云短信 Windows操作系统下Redis服务安装图文详解 Redis入门学习
反射实现Model修改前后的内容对比 在开发过程中,我们会遇到这样一个问题,编辑了一个对象之后,我们想要把这个对象修改了哪些内容保存下来,以便将来查看和追责. 首先我们要创建一个User类 1 p ...
- 腾讯云短信 nodejs 接入, 通过验证码修改手机示例
腾讯云短信 nodejs 接入, 通过验证码修改手机示例 参考:腾讯云短信文档国内短信快速入门qcloudsms Node.js SDK文档中心>短信>错误码 nodejs sdk 使用示 ...
- ThinkPHP3.2.3框架下接入阿里云短信服务接口实现:注册登录
首先介绍下短信注册登录流程: 注册页面点击获取手机号验证码按钮,用jquery的click事件POST或GET方法把手机号发送到后台控制器: 后台控制器创建函数,收到手机号后生成随机码,例如:6位的随 ...
- php腾讯云短信验证码
腾讯云短信控制台:https://console.cloud.tencent.com/sms 腾讯云短信 PHP SDK:https://github.com/qcloudsms/qcloudsms_ ...
随机推荐
- beego安装错误处理
1. 安装beego时无法安装go依赖包 解决办法: $vim ~/.bashrc export GOPROXY=https://goproxy.io $source ~/.bashrc$go get ...
- Python变量与内存管理
Python变量与内存管理 –与C语言中的变量做对比,更好的理解Python的变量. 变量 变量在C语言中 全局变量:其存放在内存的静态变量区中. 局部变量:代码块中存放在内存的代码区当中,当被调 ...
- MySQL属性SQL_MODE学习笔记
最近在学习<MySQL技术内幕:SQL编程>并做了笔记,本博客是一篇笔记类型博客,分享出来,方便自己以后复习,也可以帮助其他人 SQL_MODE:MySQL特有的一个属性,用途很广,可以通 ...
- WildFly16.0配置数据源并测试
目前网络上罕有近期版本的配置,本人经多次尝试网络中不同方式配置,在Testing Connection一步中尽皆失败后,查询官方文档未果,摸索出一条可行之路,在此分享于诸位朋友. [../wildfl ...
- wpf file embeded resource is readonly,Copy always will copy the file and its folder to the bin folder
Wpf file embeded resource will compile the file into the assembly and it will be readonly and can no ...
- Pycharm快捷键集合
运行类:Alt + Shift + F10 运行模式配置Alt + Shift + F9 调试模式配置Shift + F10 运行Shift + F9 调试Ctrl + Shift + F10 运行编 ...
- python 通过使用pandas的实现的Excel的批量转换CSV文件的处理
---恢复内容开始--- 最近同事在处理文件导入的时候需要把一批文件换成CSV的格式,但是直觉修改后缀是不生效的,而且xlsx和xls的文件没法直接换成CVS的文件,所以找了一下方式,并且自己实现了p ...
- JS基础语法---do-while循环 + 总结while循环和do-while循环
1. 总结:while循环和do-while循环 while循环特点:先判断,后循环,有可能一次循环体都不执行 do-while循环特点:先循环,后判断,至少执行一次循环体 对比体会: 1. ...
- Android应用打开外部文件
我们有时候遇到要打开一个文件,我们可以选择用其他应用打开,这时弹出来的应用列表,那么我们如何让自己开发的应用也能出现在里面呢? 第一步:设置启动Activity的intent-filter,给data ...
- [20190523]修改参数后一些细节注意2.txt
[20190523]修改参数后一些细节注意2.txt --//上午想模拟链接遇到的情况,链接http://blog.itpub.net/267265/viewspace-2645262/--//就是修 ...
