确认过眼神,看清HTTP协议

导读:什么是 HTTP?它有什么属性?我们常用的是什么呢?快来阅读本文,将会为你一一道来。
什么是 HTTP 协议?
在了解HTTP之前,我们需要了解什么是网络通信模型(也就是我们常说的 OSI 模型)
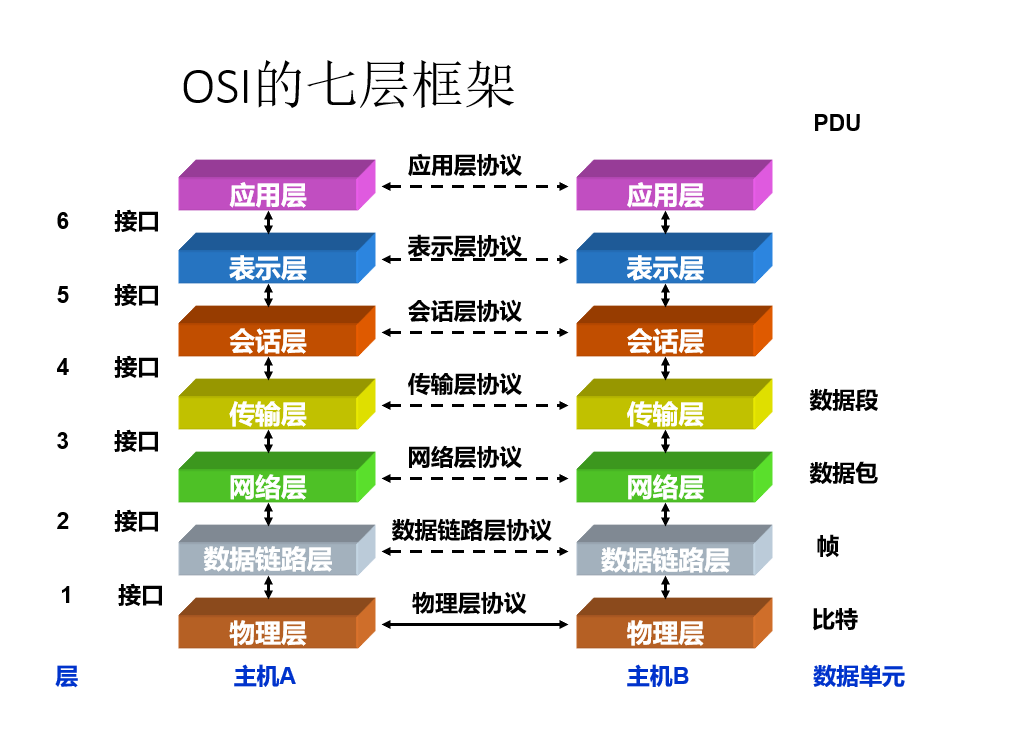
OSI 模型
OSI 模型是对网络中数据是如何被传送和接收的一个具象化的展示,如下图展示

在 OSI 中我们所处在最顶层,我们所有的网络的行为,数据的传递都是从顶至下然后在从下至顶完成一次传递的。每一层都会有对应的一些协议,协议就好比是数据的 '通行证',有些协议会把我们的数据加密,让它更安全,有些协议帮助数据建立通道,指明去路。而我们这次要说的 HTTP 协议属于应用层中的协议,它的主要作用就是传递资源,建立通道让我们更加方便的去访问网络资源。资源必须是通过 URL 地址可以访问到的,包括但不限于图片,数据,文件等等。
HTTP属性
我们已经知道了 HTTP 协议在 OSI 中的位置以及功能。那么现在我们就来看看它神秘面纱下的样子吧。
HTTP结构
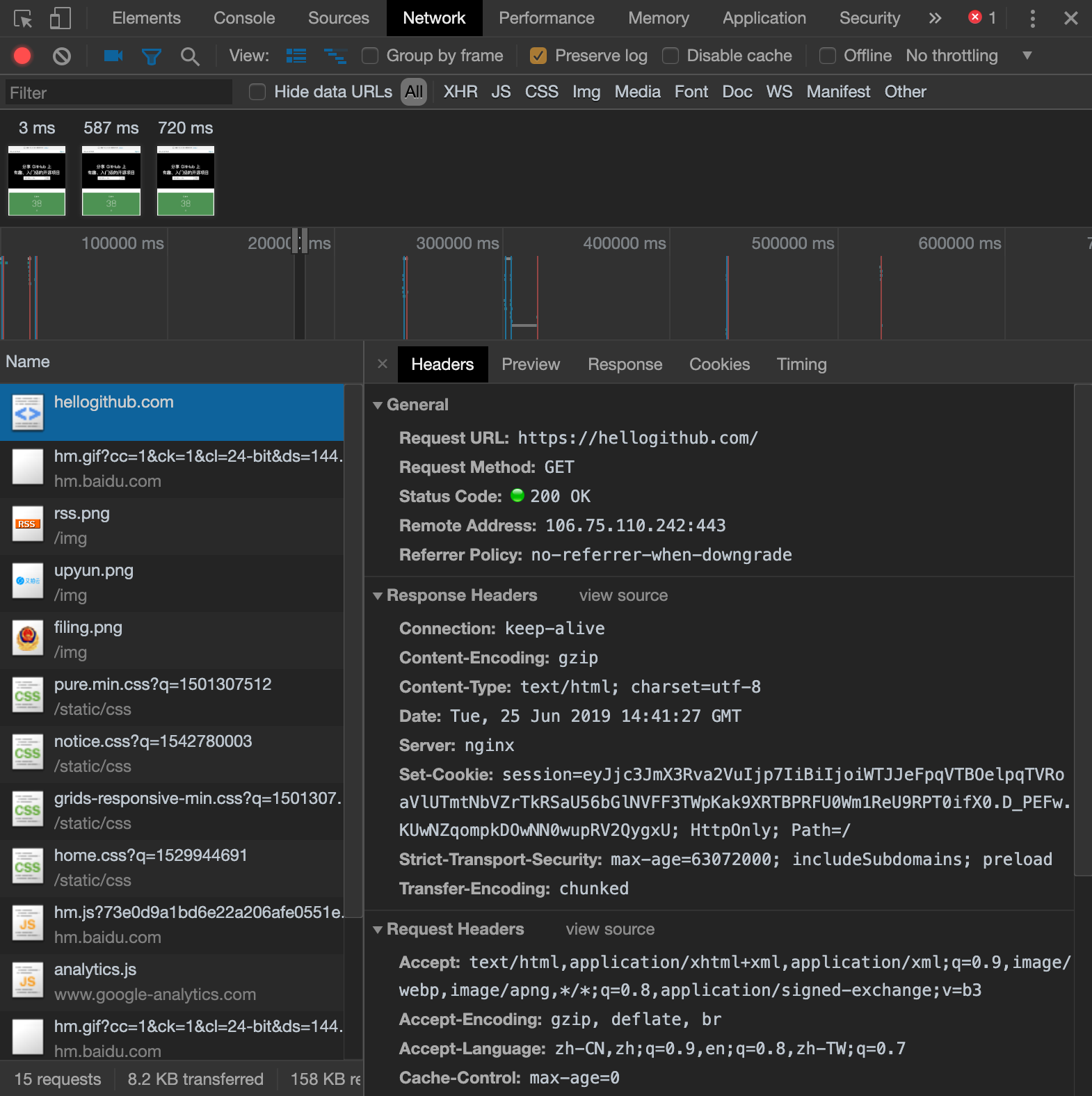
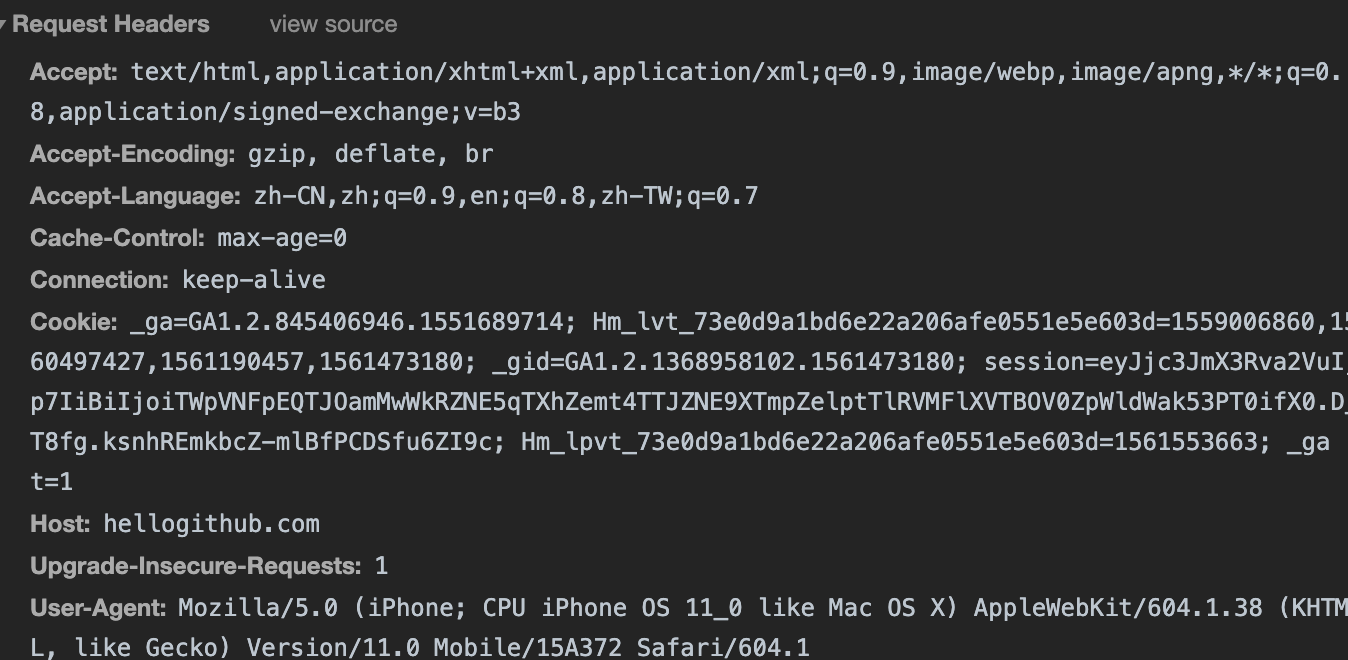
我们称呼 HTTP 内容为报文,一个 HTTP 由请求报文和响应报文组成,最方便的报文查看就是浏览器开发者工具的 Network 这一项

以上是访问 https://hellogithub.com/ 后查看到的请求报文 (Request Headers) 和响应报文(Response Headers)。完整的请求就是客户端发送请求,服务器返回响应,关闭连接
请求和响应的格式长得差不多,它们都是由:
- 一条初始行
- 零或多条头信息
- 一个空行
- 一个可选的消息体组成的
那么现在让我们进一步分析所展示的数据吧
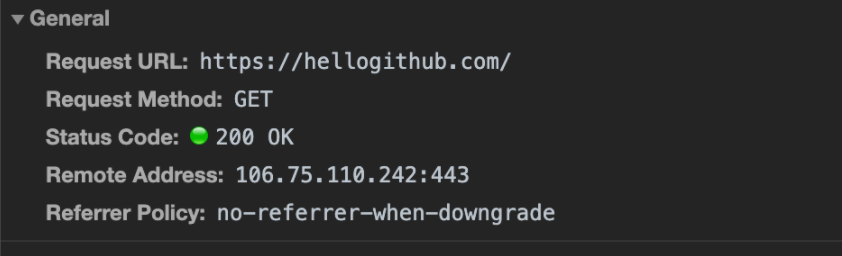
General 内容展示的是通用头

Request Url: 请求地址 (目前资源所在的地址)
Request Method: 请求方法,请求方法是使用 HTTP 动词来对目标资源进行操作,常用的请求方法有如下7种
- GET:用于请求访问已被url识别的资源,可以通过url传参给服务器
- POST:用于传输信息给服务器
- PUT:传输文件,报文体中包含文件内容,保存在对应的url位置
- HEAD:获得报文首部,与GET方法相似,只是不返回报文主体,一般用于验证一个内容是否正常存在,或者url是否有效
- OPTIONS:返回服务器可用的方法(请求方法)
- TRACE:查看http协议有没被修改。
- DELETE :删除对应url位置的文件
Status Code: 状态码,不同的状态码代表不同情况,如下罗列一些常用状态码
- 1 开头的状态码代表信息响应
- 2 开头表示请求的成功,常见有:200
- 3 开头的状态吗表示重定向,常见有:304
- 4 开头的状态码表示客户端的响应,常见有:404( Not Found )
- 5 开头的状态码则代表服务端的响应,常见有:500( 服务器器遇到了问题 )
如果过需要了解详细 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
Remote Address: 远程地址,这个地址代表的是服务器所在IP地址
Refer Policy: 这是用来监管哪些访问来源信息,no-referrer-when-downgrade (默认值),意思是在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送( HTTPS->HTTPS ),但是在降级的情况下不会被发送 ( HTTPS->HTTP )。
具体请查看—> https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referrer-Policy
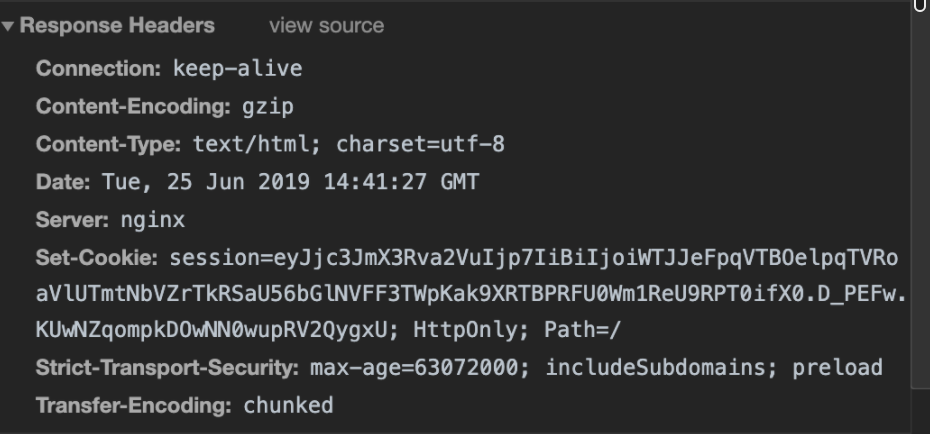
Response Headers(代表服务器的响应信息)

Connection: keep-alive,这个 header 表示客户端和服务器在一次请求和响应之后不要关闭连接
但是为什么要使用这个头部呢?原因是在早期的 HTTP 1.0中,每发出一个请求都要创建一个连接,但是创建连接的过程是一个损耗资源的过程,所以在后期的 HTTP/1.0 以及 HTTP/1.1 中引入了重用连接机制,需要添加该请求头,而在 HTTP/1.1 中已经默认是长连接了。
Content-Encoding: gzip,这个 header ****主要是设置数据压缩,在 Web 应用中我们通常都要打开gzip压缩,这样使得我们的数据体积更小,所占用的带宽也更小所以达到了性能优化的目的
Content-type: text/html; charset=utf-8,这个 header 表明了资源类型,因为我们访问的是网页所以类型便是 text-html 而我们设置的编码是 utf-8
Date: 表示报文创建的日期
Server: nginx,这个 header 表明服务器类型,nginx 说明使用了代理服务器,也许并不是应用真正的服务器类型
Set-Cookie: 被用来服务端向客户端设置 cookie
Strict-Transport-Security: 这是一个安全设置,表示只有 HTTPS (一种加密的 HTTP 协议,通常可以代替第6层 OSI 模型的功能)才能访问
Transfer-Encoding: 消息首部指明了将 entity 安全传递给用户所采用的编码形式。chunked表示数据以一系列分块的形式进行发送
Request Headers(代表客户端请求信息)

Accept: 请求头用来告知客户端可以处理的内容类型,这种内容类型用MIME类型来表示。借助内容协商机制, 服务器可以从诸多备选项中选择一项进行应用,并使用 Content-Type 应答头通知客户端它的选择
Accept-Encoding: 会将客户端能够理解的内容编码方式——通常是某种压缩算法——进行通知。通过内容协商的方式,服务端会选择一个客户端提议的方式,使用并在响应报文首部 Content-Encoding 中通知客户端该选择。
Accept-Language: 请求头允许客户端声明它可以理解的自然语言,以及优先选择的区域方言。
Cashe-Control: 设置缓存
Cookie: 客户端传递的 cookie
User-Agent: 表明客户端一些基本设备信息
结语
本文中我们学习了 OSI 模型,知道了 HTTP 协议是在模型的那一层,知道了一个完整的HTTP请求是怎么样的,然后通过 Chrome DevTools 分析了一个完整的 HTTP 请求,我们知道了常用的请求方法,常用的网络状态码,响应头以及请求头,还有一些常用到的 header。但是本文介绍的只是HTTP中的一小部分,还有很多有用的 header 等待我们去发现,以及还有 HTTP 2.0 版本的激动人心的新特性。下面给大家安利一个常用网站 https://developer.mozilla.org/zh-CN/ (MDN)如果你是 Web 开发者千万不要错过,这个网站囊括了关于 Web 开发全路线教程。
最后祝愿大家每天早下班,代码无Bug,迎娶白富美,走向人生巅峰
公众号

HelloGitHub 连载三年,GitHub 上已经获得超过 1万颗 ⭐
关注公众号加入交流群,一起讨论有趣的技术话题。分享本文给你的朋友们吧
确认过眼神,看清HTTP协议的更多相关文章
- 一文带你看清HTTP所有概念(转)
一文带你看清HTTP所有概念 上一篇文章我们大致讲解了一下 HTTP 的基本特征和使用,大家反响很不错,那么本篇文章我们就来深究一下 HTTP 的特性.我们接着上篇文章没有说完的 HTTP 标头继 ...
- 【转帖】自助式BI的崛起:三张图看清商业智能和大数据分析市场趋势
自助式BI的崛起:三张图看清商业智能和大数据分析市场趋势 大数据时代,商业智能和数据分析软件市场正在经历一场巨变,那些强调易用性的,人人都能使用的分析软件正在取代传统复杂的商业智能和分析软件成为市场的 ...
- 折扣&折让-看清实质的思考
折扣&折让 看清实质的思考 Author:zfive5(zidong) Email:zfive5@163.com 引子 有些东西,在没有人指点的情况,一时理解不了,就放一放,等到某一个契机到来 ...
- 大兄dei,早点看清this吧
说道this,可以说是前端中很重要的问题之一了,也是面试或者笔试常考的问题.所以还是早点看清this吧,大兄dei. this是什么?为什么要存在? this关键字是js中最最复杂的机制之一.他被自动 ...
- 8张图让你一步步看清 async/await 和 promise 的执行顺序
摘要: 面试必问 原文:8张图帮你一步步看清 async/await 和 promise 的执行顺序 作者:ziwei3749 Fundebug经授权转载,版权归原作者所有. 为什么写这篇文章? 说实 ...
- 8 张图帮你一步步看清 async/await 和 promise 的执行顺序(转)
https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651555491&idx=1&sn=73779f84c289d9 ...
- 让我们彻底看清MVC、MVP
这里開始记录下来自己对MVC.MVP.MVVM这三种框架模式的理解,本文从以下几个方面来梳理. 架构的目的 框架模式.设计模式 MVC设计的介绍 MVC在Android中的应用 MVC该怎样设计 MV ...
- C# Textbox的ImeMode取值对中文输入法的影响(进入才能看清)
原文:C# Textbox的ImeMode取值对中文输入法的影响(进入才能看清) C# Textbox的ImeMode取值对中文输入法的影响 取值 五笔加加 微软拼音3.0 搜 ...
- 使用iCamera 测试MT9F002 1400w高分辨率摄像头小结 之!!看清细节!!!
使用iCamera 测试MT9F002 1400w高分辨率摄像头小结 之!!看清细节!!! 本方案测试两种种分辨率输出(其他更多分辨率设置,可以参考手册配置) 4608*3288=1515万像素 11 ...
随机推荐
- jQuery多库共存处理$.noConflict()
如果我们需要同时使用jQuery和其他JavaScript库,我们可以使用 $.noConflict()把$的控制权交给其他库.旧引用的$ 被保存在jQuery的初始化; noConflict() 简 ...
- VBS学习日记(二) 基础知识
VBScript 基础知识 一.变量 1.全部单引號后面的内容都被解释为凝视.(在vbsedit中ctrl+m凝视,反凝视ctrl+shift+m) 2.在 VBScript 中,变量的命名规则遵循标 ...
- 绝对和相对误差(absolute & relative error)
1. 标量 真实值为 x,测量值为 x0, 绝对误差(absolute error):Δx=x0−x(有单位): 相对误差(relative error):δx=Δxx=x0−xx=x0x−1(是一个 ...
- OpenGL(二十四) VAO、VBO和着色器使用示例
1. 新建一个工程,新建一个头文件Shader.h,内容如下: #ifndef _SHADER_H_ #define _SHADER_H_ #include <vector> #inclu ...
- WPF绘制深度不同颜色的3D模型填充图和线框图
原文:WPF绘制深度不同颜色的3D模型填充图和线框图 在机械测量过程中,测量的数据需要进行软件处理.通常测量一个零件之后,需要重建零件的3D模型,便于观察测量结果是否与所测工件一致. 重建的3D模型需 ...
- go语言学习之路(一)
Go 语言简介 Go 是一个开源的编程语言,它能让构造简单.可靠且高效的软件变得容易. Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson主持开发, ...
- WPF 代码实现动画
<Window x:Class="wpf180709.Window2" xmlns="http://schemas.microsoft.com/win ...
- C#/WPF 计算字串的真实长度,调整控件的宽度
下面函数是经常用到的计算字串长度的方法: private double MeasureTextWidth(String str, string fontName, double fon ...
- vmstat命令浅析
vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存使用,虚拟内存交换情况,IO读写情况.这个命令是我查看Linux/Unix最 ...
- MIPS开发板的“不二”选择——Creator Ci20单板计算机评测(芯片是君正JZ4780 ,也就是MIPS R3000,系统推荐Debian或深度,官网就有,其它语言有FreePascal和Go和Java和Python)
在MIPS架构的CPU上开发软件,当然需要使用MIPS专用的工具链来编译代码.不过一般的LINUX发行版内都有相应的配套工具链供用户使用.Ci20出厂时的LINUX发行版为DEBIAN 7.5,相应的 ...
