记录一些实用的小技巧-CSS篇
单行文本截断
.text{
width: 200px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
多行文本截断
-webkit-line-clamp属性值为需要截断的行数
.text{
display: -webkit-box;
-webkit-line-clamp:;
-webkit-box-orient: vertical ;
overflow: hidden;
}
:not() 选择器
选中不在此范围内的元素,例如:div:not(:last-child),选中除最后一个div的所有div元素
有时候在做列表时需要为每项添加下边框线,但最后一个项不需要边框线
.item:not(:last-child){
border-bottom: 1px solid #ddd;
}
阻止元素成为鼠标事件的target
pointer-events 指定鼠标如何与元素进行交互,设置为none,阻止任何鼠标事件对其的作用
.item{
pointer-events: none;
}
设置行高,文字顶部对齐
vertical-align 用来指定行内元素(inline)或 表格单元格(table-cell)元素的垂直对齐方式。
子元素设置line-height:1,为了不继承父元素的行高
<p>
<span>顶部对齐</span>
</p>
p{
line-height:;
}
span{
line-height:1;
vertical-align:top;
}
vue深度选择器
有时候需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。
此时只能通过>>>,穿透scoped。
有些Sass 之类的预处理器无法正确解析 >>>。可以使用 /deep/ 操作符 或 ::v-deep( >>> 的别名)
<style scoped>
外层 >>> 第三方组件类名 {
样式
}
/deep/ 第三方组件类名 {
样式
}
</style>
高宽等比例自适应正方形
当宽度设置为一些自适应的值时(%、vw等),高度的值无法确定,这时可以使用 padding-top:100% 来解决高度的问题,因为 padding 的值参照于 width
<div class="parent">
<div class="child">
这里是内容
</div>
</div>
.parent{
position: relative;
width: 50vw;
height:;
padding-top: 100%;
}
.child{
position: absolute;
width: 100%;
height: 100%;
}
改变input元素光标颜色
input{
caret-color: #dd3131;
}
不规则投影
一般投影效果都会使用box-shadow来完成,但在一些不规则的形状下达不到预想的效果,这时可以使用drop-shadow来完成。

div{
filter: drop-shadow( 6px #ddd);
}
ios移动端滚动卡顿
在ios端中滚动容器不会有惯性滚动,用户在滑动时会出现明显的卡顿感,添加以下属性可解决问题
-webkit-overflow-scrolling: touch;
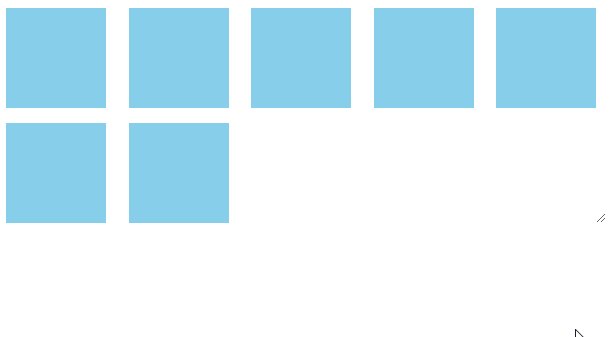
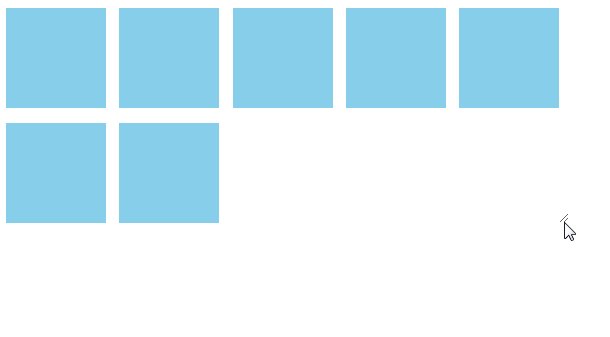
列表最后一行左对齐

.list {
display: grid;
justify-content: space-between;
grid-template-columns: repeat(auto-fill, 100px);
grid-gap: 10px;
}
.item{
width: 100px;
background: skyblue;
}
@supports特性查询
检测浏览器是否支持CSS的属性值,通过则应用代码块
.box{
width: 100px;
height: 100px;
background: skyblue;
}
@supports (display: grid) {
.box{
background: slateblue;
}
}
/* 两个属性支持即通过,类比 && */
@supports (display: grid) and (display: flex) {
/* css style */
}
/* 其中一个属性支持即通过,类比 || */
@supports (display: grid) or (display: flex) {
/* css style */
}
/* 该属性不支持即通过,类比 ! */
@supports not (display: grid) {
/* css style */
}
查看兼容性:https://www.caniuse.com/#search=%40supports
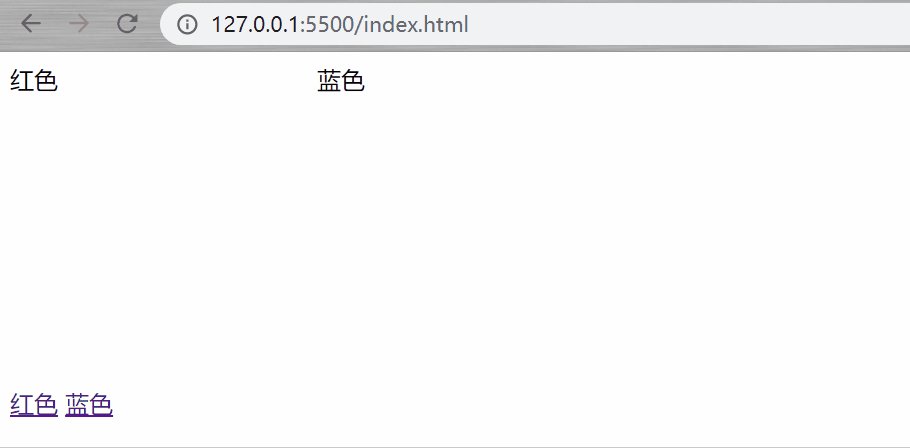
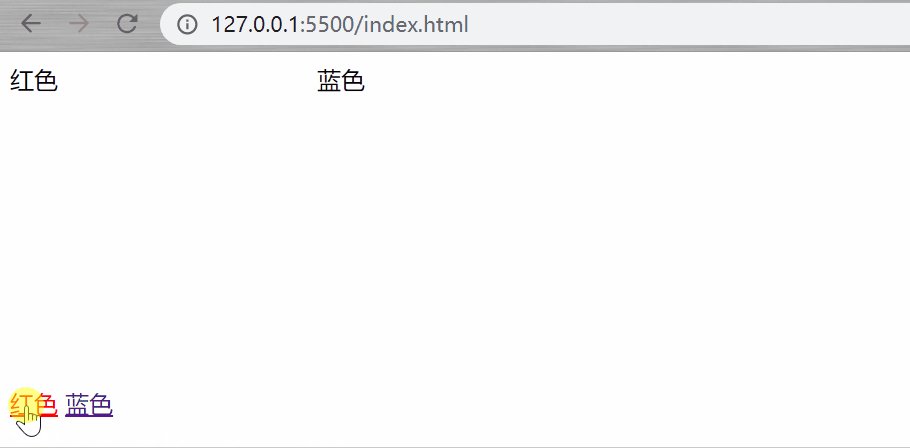
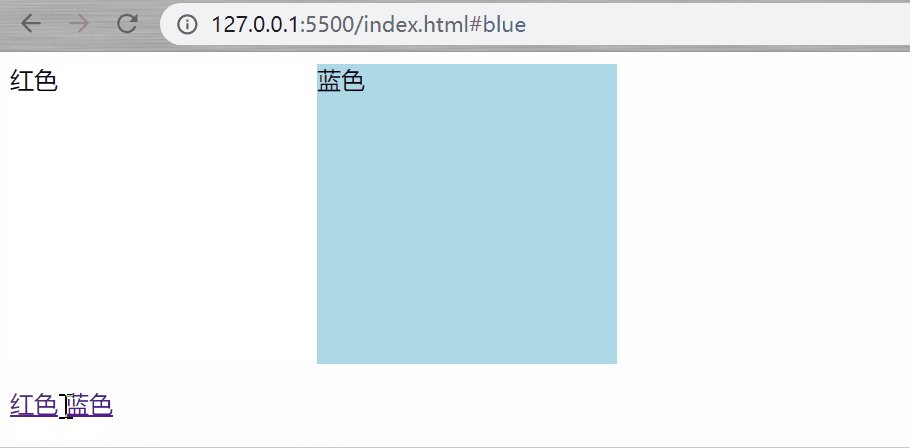
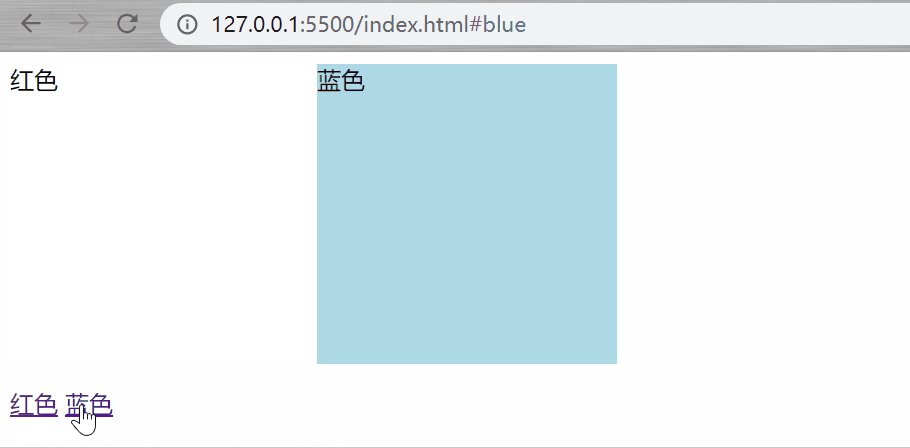
活动锚点选择器(:target)
地址栏后面跟有锚名称 #,指向文档内某个具体的元素。比如,地址为 loacalhost:3000#red,则选择中ID属性值为red的元素,可以应用到网页换肤功能中。

<style>
div{
display: inline-block;
width: 200px;
height: 200px;
}
#red:target{
background: lightpink;
}
#blue:target{
background: lightblue;
}
</style>
<body>
<div id="red">
<span>红色</span>
</div>
<div id="blue">
<span>蓝色</span>
</div>
<p>
<a href="#red">红色</a>
<a href="#blue">蓝色</a>
</p>
</body>
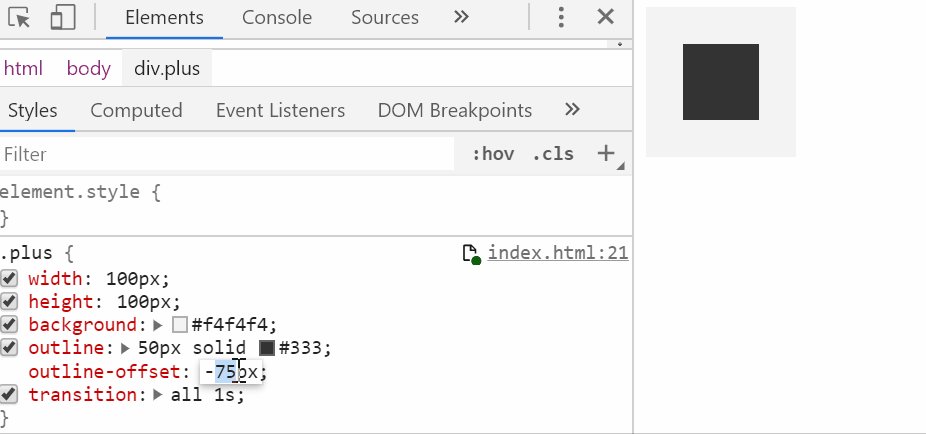
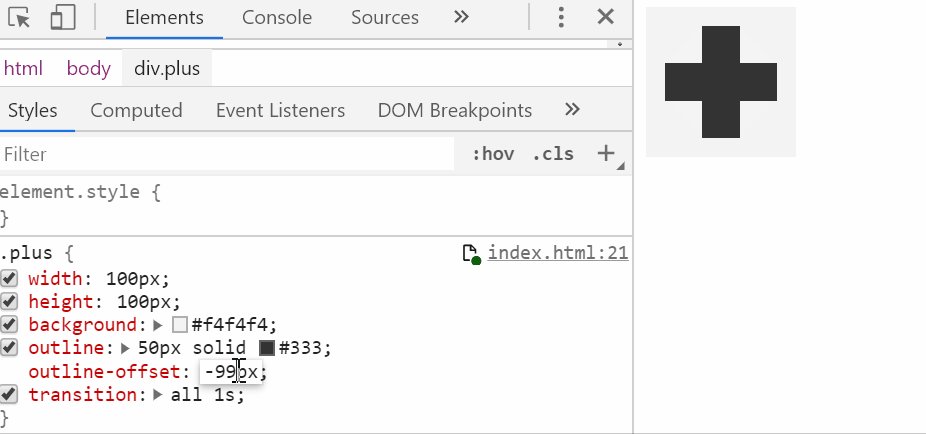
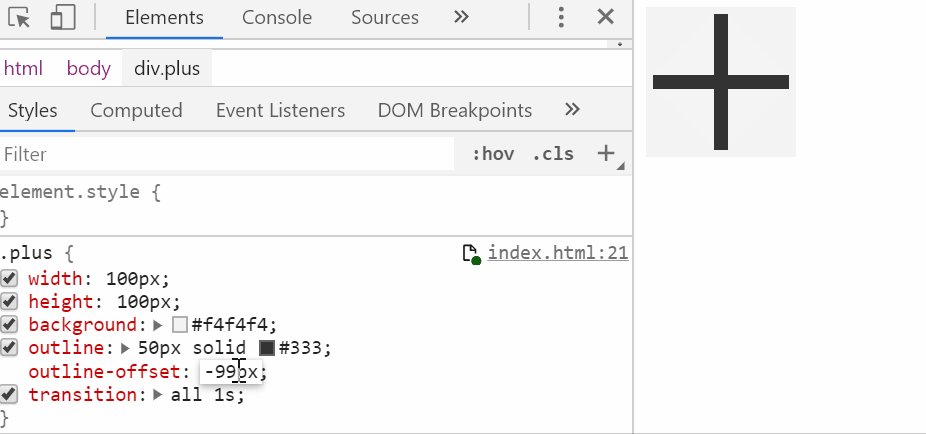
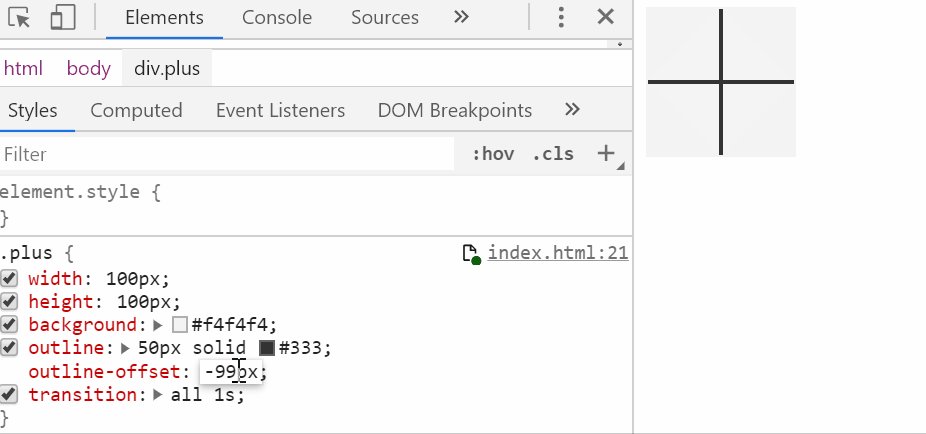
outline-offset 实现加号图标

想要实现加号需要符合以下几点:
1.容器是个正方形
2.outline 边框的尺寸不能太小
3.outline-offset 的取值范围: -(容器宽度的一半 + outline宽度的一半) < x < -(容器宽度的一半 + outline宽度)
.plus {
width: 100px;
height: 100px;
background: #f4f4f4;
outline: 50px solid #333;
outline-offset: -99px;
}
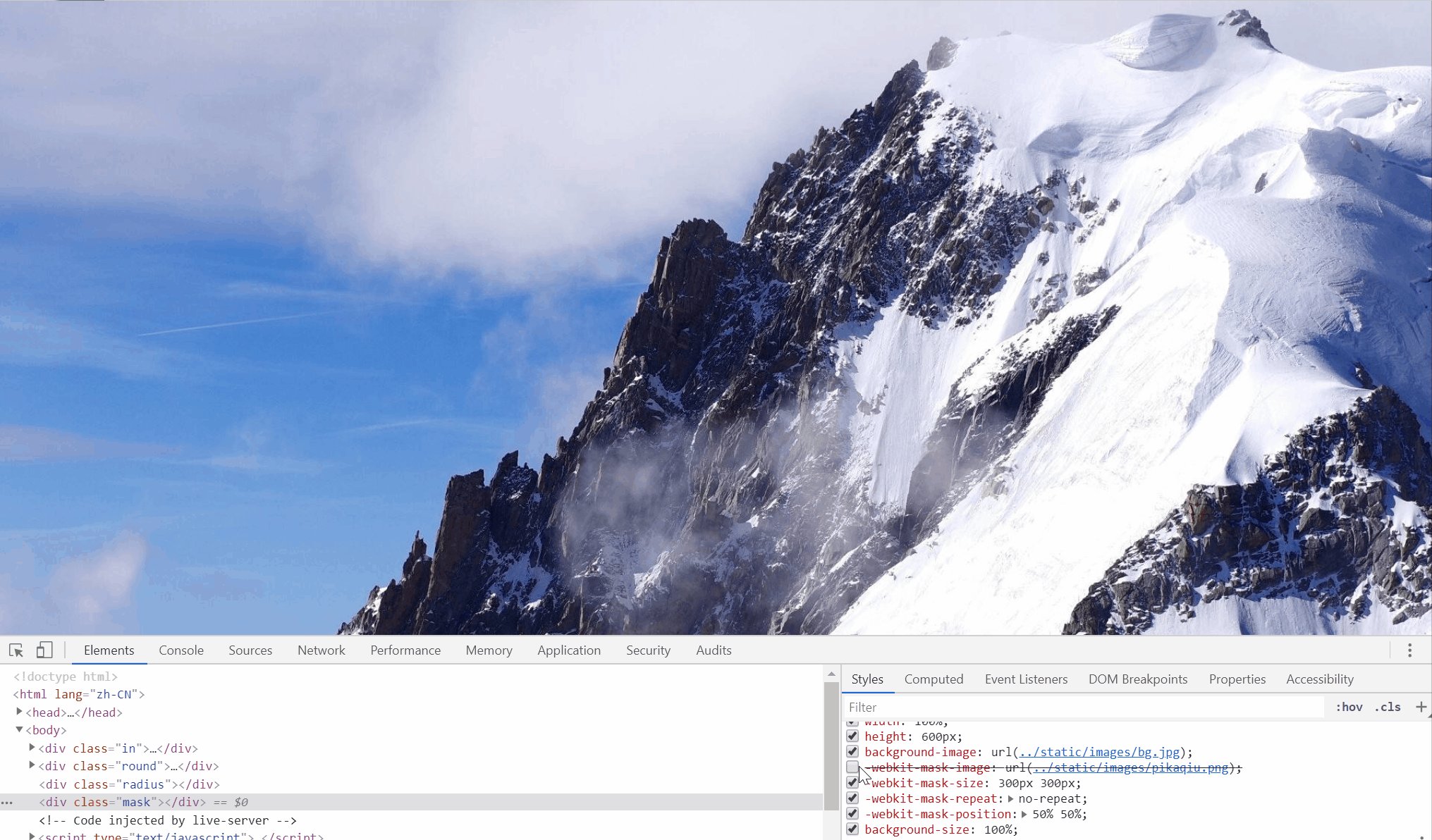
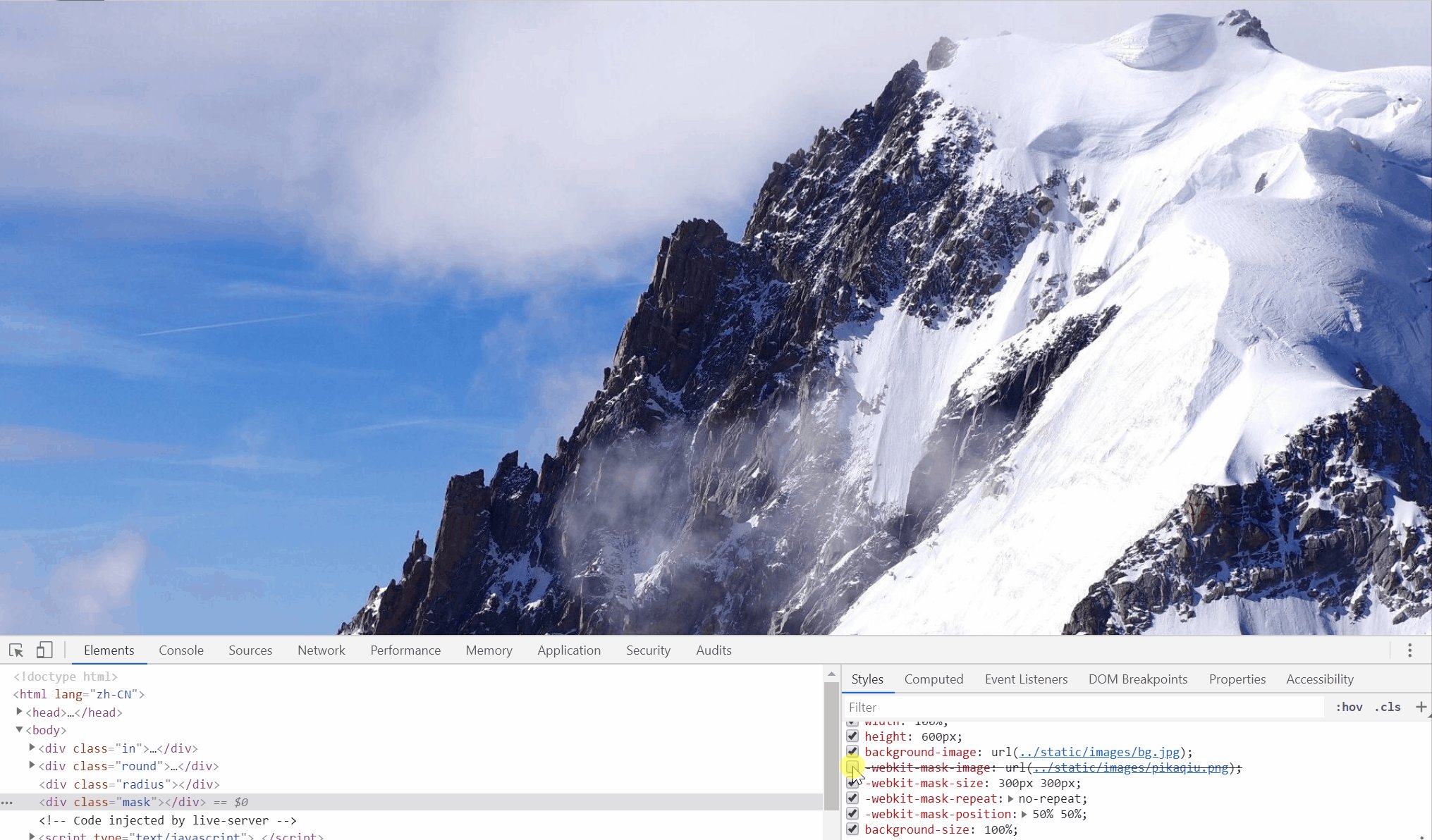
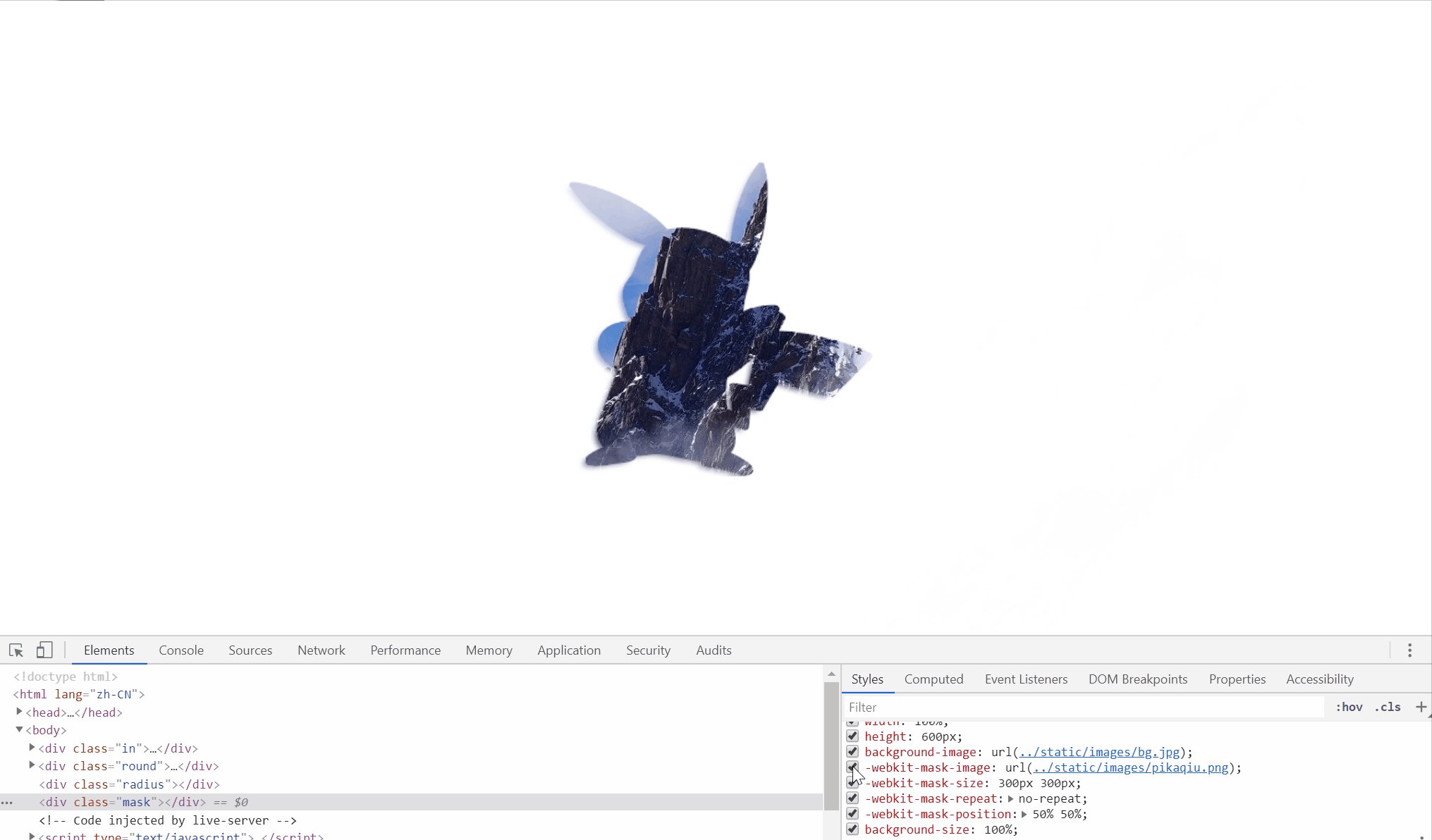
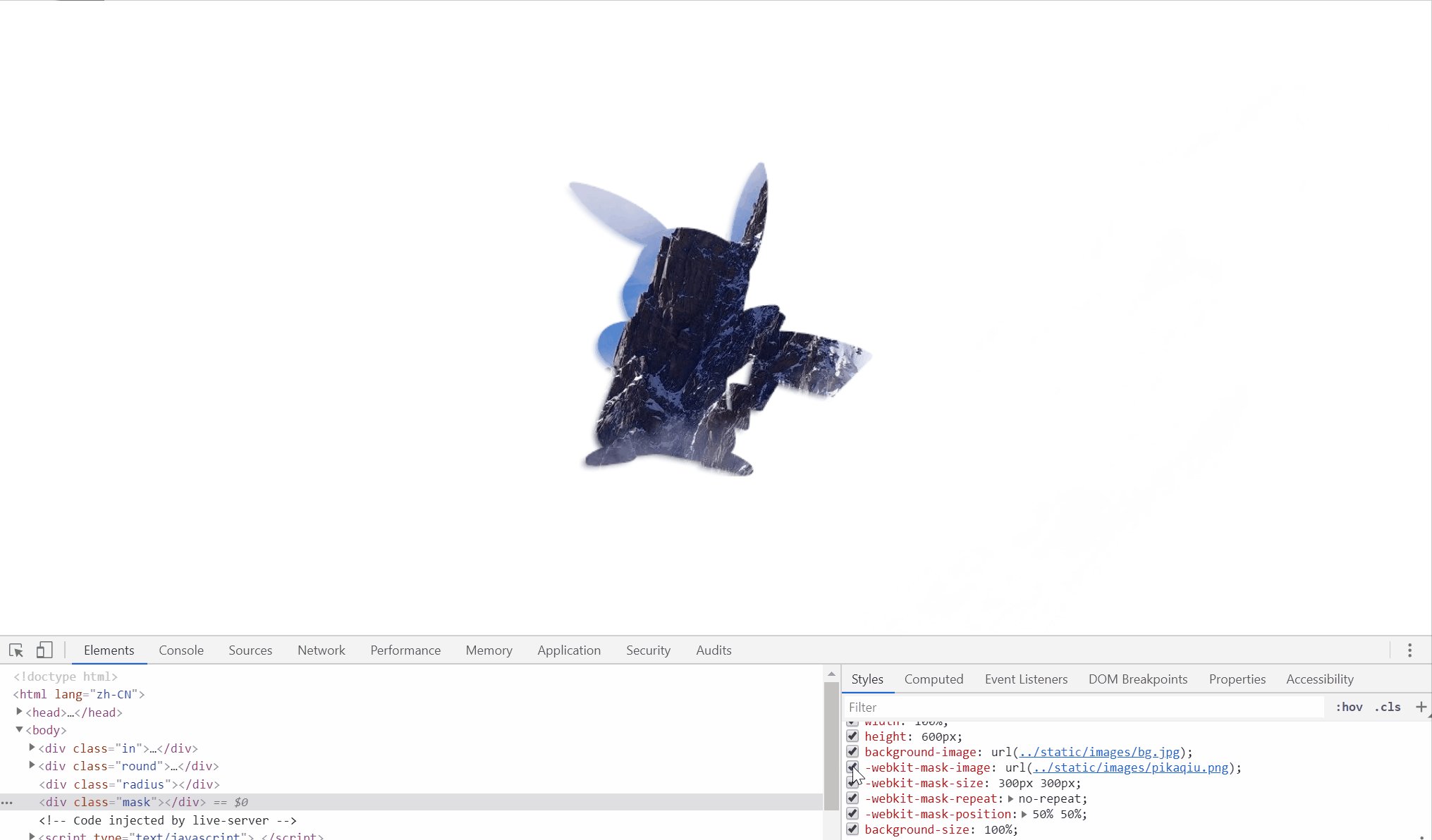
mask属性



mask-image的图片一定要是png图片才看得出效果,两张图片结合会取相交的区域显示,如果用过ps的话,和蒙版是差不多的功能。
mask和background差不多,同样拥有size、repeat、position等属性。
除了IE不支持外,谷歌、火狐、Edge、Safari、Opera等主流的浏览器都支持该属性。
更多属性:https://developer.mozilla.org/en-US/docs/Web/CSS/mask
兼容性:https://www.caniuse.com/#search=mask-image
.mask{
width: 100%;
height: 600px;
background-image: url(../static/images/bg.jpg);
-webkit-mask-image: url(../static/images/pikaqiu.png);
-webkit-mask-size: 300px 300px;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: 50% 50%;
}
attr函数
attr() 函数返回选择元素的属性值
<p data-unit="km">89</p>
p[data-unit]{
font-size: 20px;
color: #333;
}
p[data-unit]::after{
content: attr(data-unit);
color: #999;
}

currentColor

currentColor不是一个css属性,而是color的属性值,currentColor 返回当前元素继承的文字颜色。
比如当前元素 color 属性值为 red,currentColor 的值也为 red。currentColor相当于color属性值的别名,利用这一特点,我们可以统一管理元素的颜色。
div{
width: 100px;
height: 100px;
color: red;
border: 1px solid currentColor;
}
selection

::selection伪元素应用于文档中被用户选中的部分
<div class="demo">我是一段很长很长很长很长很长很长长很长很长长很长很长的文字</div>
.demo::selection{
background: purple;
color: #fff;
}
一根细线
高度为1px的伪元素,利用背景渐变可以得到比1px更细的边线
.comment-bar::after{
content: '';
position: absolute;
top:;
left:;
width: 100%;
height: 1px;
background: linear-gradient(to bottom, rgba(172,172,172,.3), transparent);
}
两端文本对齐
text-align-last: justify;
以下为 text-align-last 属性值:
- justify: 两端对齐
- center: 居中对齐
- start: 左对齐(也可用left)
- end: 右对齐(也可用right)

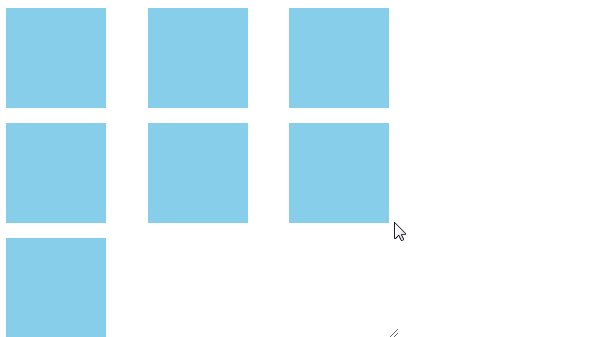
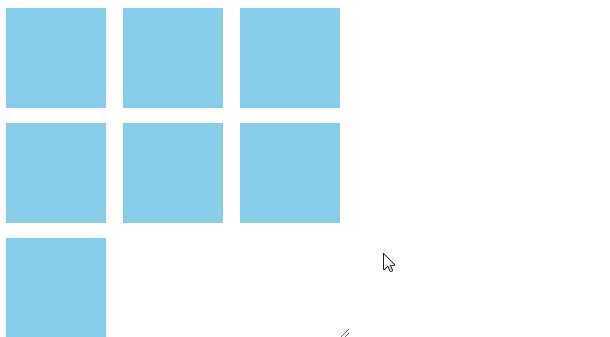
margin排版重轻布局
一个flex布局的列表想要实现左重右轻的布局(即最后一个元素右对齐),可以为最后一个元素添加 margin-left: auto
当然,如果你需要最后两个元素右对齐,只需为倒数第二个加上。

不定时更新~
记录一些实用的小技巧-CSS篇的更多相关文章
- 记录一些实用的小技巧-JS篇
1.16进制随机颜色 let color = '#'+Math.random().toString(16).slice(-6) 2.类型判断工具函数 function isType(target, t ...
- scanf和printf格式化输入输出中非常实用的小技巧
输入输出几乎是每个C程序必须具备的功能,因为有了它们,程序才有了交互性.C提供的输入输出函数除了具有必须的输入输出功能外,还有一些其他实用的小技巧,了解这些小技巧将会为程序带来更友好的用户体验. 一. ...
- 哪些window你不知道的却实用的小技巧----window小技巧
前言 一直想要整理一篇有关于window比较全的使用小技巧,却又不知道从哪里开始写起.而让我准备动手写这边随笔的动力,还是在加入虫部落<一个绿色环保,充满朝气的好地方>,从大家的分享中,我 ...
- JavaScript小技巧整理篇(非常全)
能够为大家提供这些简短而实用的JavaScript技巧来提高大家编程能力,这对于我来说是件很开心的事.每天仅花上不到2分钟的时间中,你将可 以读遍JavaScript这门可怕的语言所呈现给我们的特性: ...
- 分享几个 SpringBoot 实用的小技巧
前言 最近分享的一些源码.框架设计的东西.我发现大家热情不是特别高,想想大多数应该还是正儿八经写代码的居多:这次就分享一点接地气的: SpringBoot 使用中的一些小技巧. 算不上多高大上的东西, ...
- Photoshop中比较实用的小技巧
Photoshop是目前最流行的图片处理软件软件之一.能够说,只要接触图片处理,就要和它打交道.Photoshop的强大功能和众多的优点不用多说.用photoshop做一些漂亮的图片,或对照片进行简单 ...
- js的一些实用的小技巧
1.移动端自适应: 移动端的编写首先需要在header写入以下内容来表示页面是以不缩放的形式展示的: <meta name="viewport" content=" ...
- 13个mysql数据库的实用SQL小技巧
此文章为转载 使用CASE来重新定义数值类型 SELECT id,title, (CASE date WHEN '0000-00-00' THEN '' ELSE date END) AS date ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
随机推荐
- Groovy单元测试框架spock数据驱动Demo
spock是一款全能型的单元测试框架. 上次文章分享了spock框架的基础功能的使用,在此基础上,我根据自己写的Groovy的封装方法.数据驱动以及一些Groovy的高级语法做了一些尝试.发现还是有一 ...
- ASP.NET Core 1.0: 指定Default Page
前不久写过一篇Blog<指定Static File中的文件作为Default Page>,详细参见链接. 然而,今天偶然发现了一个更加简洁的方法,直接使用Response的Redirect ...
- [LC]111题 二叉树的最小深度 (递归)
①题目 给定一个二叉树,找出其最小深度. 最小深度是从根节点到最近叶子节点的最短路径上的节点数量. 说明: 叶子节点是指没有子节点的节点. 示例: 给定二叉树 [3,9,20,null,null,15 ...
- C#:转义字符 \n 和 \r 的区别
1.\n,换行符,作用是换行符之后的字符换到下一行: 例如:1234/n567 得出的结果是1234 567 2.而\r,回车符,作用是回车符之后的字符会回到当前行的最前面,把回车符之前的字符覆 ...
- nyoj 82-迷宫寻宝(一) (多重BFS)
82-迷宫寻宝(一) 内存限制:64MB 时间限制:1000ms 特判: No 通过数:3 提交数:5 难度:4 题目描述: 一个叫ACM的寻宝者找到了一个藏宝图,它根据藏宝图找到了一个迷宫,这是一个 ...
- 力扣(LeetCode)最后一个单词的长度 个人题解
给定一个仅包含大小写字母和空格 ' ' 的字符串,返回其最后一个单词的长度. 如果不存在最后一个单词,请返回 0 . 说明:一个单词是指由字母组成,但不包含任何空格的字符串. 示例: 输入: &quo ...
- 关于JDK源码:我想聊聊如何更高效地阅读
简介 大家好,我是彤哥,今天我想和大家再聊聊JDK源码的几个问题: 为什么要看JDK源码 JDK源码的阅读顺序 JDK源码的阅读方法 为什么要看JDK源码 一,JDK源码是其它所有源码的基础,看懂了J ...
- Selenium+Java(十一)Selenium窗口切换
前言: Selenium在当前页面调整到新页面时打开了新的窗口,此时就需要跳转到新的窗口去,需要把窗口进行切换. 获取窗口句柄方法: 获取所有: //获取所有窗口句柄,返回的是set类型 driver ...
- Android PhotoView基本功能实现
Android开发过程中,想必都使用过PhotoView来实现图片展示的功能.在最新版的sdk(android-23)有了一个原生的photoView,并且代码实现也很简单,逻辑也很清晰.我们在实际的 ...
- django框架简介及自定义简易版框架
web应用与web框架本质 概念 什么是web应用程序呢? Web应用程序就一种可以通过互联网来访问资源的应用程序, 用户可以只需要用一个浏览器而不需要安装其他程序就可以访问自己需要的资源. 应用软件 ...
