细数使用View UI(iView)开发中遇到的坑
一、前言
View UI,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
官网地址:https://www.iviewui.com/docs/introduce
二、正文
由于之前Vue的项目主要使用的UI框架为elementUI,近期有个新项目有机会可以使用一下没有使用过的UI框架,在使用中遇到一些问题,总结如下:
1.下拉菜单的点击事件
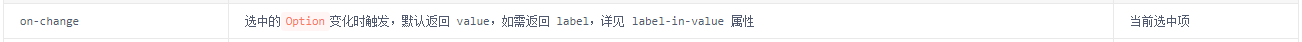
<Select v-model="model1" style="width:200px">
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>

这是官网中下拉菜单的API,实际使用中,发现on-change并不生效(@change也不生效),正确写法应为@on-change=" ",例如:
<Select v-model="model1" style="width:200px" @on-change="changeFunc">
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
2.下拉框的点击事件
<Dropdown>
<a href="javascript:void(0)">
下拉菜单
<Icon type="ios-arrow-down"></Icon>
</a>
<DropdownMenu slot="list">
<DropdownItem>驴打滚</DropdownItem>
<DropdownItem>炸酱面</DropdownItem>
<DropdownItem disabled>豆汁儿</DropdownItem>
<DropdownItem>冰糖葫芦</DropdownItem>
<DropdownItem divided>北京烤鸭</DropdownItem>
</DropdownMenu>
</Dropdown>

实际使用中,发现on-click并不生效(@click也不生效),正确写法应为@click.native=" ",例如:
<Dropdown>
<a href="javascript:void(0)">
下拉菜单
<Icon type="ios-arrow-down"></Icon>
</a>
<DropdownMenu slot="list">
<DropdownItem @click.native="clickFunc">驴打滚</DropdownItem>
<DropdownItem>炸酱面</DropdownItem>
<DropdownItem disabled>豆汁儿</DropdownItem>
<DropdownItem>冰糖葫芦</DropdownItem>
<DropdownItem divided>北京烤鸭</DropdownItem>
</DropdownMenu>
</Dropdown>
三、后记
本篇博客将会持续记录使用View UI过程中遇到的问题并更新,希望大家提出宝贵的意见和建议。
细数使用View UI(iView)开发中遇到的坑的更多相关文章
- 总结微信小程序开发中遇到的坑
总结微信小程序开发中遇到的坑,一些坑你得一个一个的跳啊,/(ㄒoㄒ)/~~ 1,页面跳转和参数传递实例 首先说一下我遇到的需求有一个我的消息页面,里面的数据都是后端返回的,返回的数据大致如下,有一个是 ...
- celery开发中踩的坑
celery开发中踩的坑 celery连接redis 当使用redis做broker,redis连接需要密码时: BROKER_URL='redis://:xxxxx@127.0.0.1:6379/0 ...
- AngularJS移动开发中的各种坑
捂脸,辛酸泪ing...... 本文主要涉及部分在移动设备上特有的问题. 相对来说,Jquery侧重DOM操作,AngularJS是以视图模型和双向绑定为核心的. DOM操作的问题 避免使用 jQue ...
- 【EasyUI总结】EasyUI开发中遇到的坑
普遍: 1.easyui在书写键值对的时候要注意是否要加引号,在需要加引号的地方不加则无法渲染: datagrid数据网格: 1.datagrid默认请求方式是post,如果要使用分页功能pagina ...
- TFS扩展开发中遇到的坑
本码农最近开发一个VS扩展,其中有些功能涉及到文件的签出.我们公司用的是TFS,遇到了一些奇特的现象,将解决过程记录如下. 一.明明在线的连接却Offline属性等于True public stati ...
- 那些年Android开发中遇到的坑
使用静态变量来缓存数据时,不管是在Application类还是其他类,都要注意因应用重建而引发的问题. 使用DecorView作为PopupWindow的anchorView时,在华为P7中它是显示在 ...
- 细数本地连阿里云上mysql8遇到的坑
最近两个月忙成狗,给了自己一个冠冕堂皇的不记录博客的借口,今天咬牙记录一篇本地连阿里云mysql遇到的各种坑; 昨天利用妹妹的学生身份买了台廉价的阿里ECS,购买成功后的第一反应当然是把本地的mysq ...
- 关于ionic开发中遇到的坑与总结
这次是第二次使用ionic开发混合app,今天算是对这个框架做一个总结,基础的我就不再重复了,网上都有教程.我就说说自己的心得和遇见的各种坑, 之后会陆续补充,想到什么说什么吧. 1.关于ionic效 ...
- ionic开发中的各种坑
提前说明:这些坑是ionic1的. 一.关于缓存:<ion-view>中设置cache-view="false"表示禁用缓存,默认为true; 二.列表进入详情页面后返 ...
随机推荐
- alter对话框处理:
from selenium import webdriverd = webdriver.Firefox()d.get('file://C:\\我的代码\\selenium自动化测试\\alter.ht ...
- 剑指Offer-43.左旋转字符串(C++/Java)
题目: 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果.对于一个给定的字符序列S,请你把其循环左移K位后的序列输出.例如,字符序列S=”abcX ...
- java之模板方法设计模式
抽象类体现的就是一种模板模式的设计.抽象类作为多个子类的通用模板.子类在抽象类的基础上进行扩张和改造,但子类总体上会保留抽象类的行为方式. 解决的问题: 当功能内部一部分实现是确定的,一部分实现是不确 ...
- Android中的常用控件之进度条(ProgressBar)
ProgressBar的常用属性:style,进度条的样式,默认为圆形,用style="?android:attr/progressBarStyleHorizontal"可以将进度 ...
- H5 App实现热更新,不需要重新安装app
直接上代码吧,你竟然搜到了我的文章就应该知道了,为什么要热更新 //app热更新下载 //假定字符串的每节数都在5位以下 function toNum(a) { //也可以这样写 var c=a.sp ...
- javaWeb核心技术第十二篇之分页和条件
分页:limit ?,? 参数1 : startIndex 开始索引. 参数2 : pageSize 每页显示的个数 n 表示第几页 给定一个特殊的单词 pageNumber select * fro ...
- DevExpress的进度条控件ProgressBarControl的使用-以ZedGraph添加曲线进度为例
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- PostgreSQL 查询、创建、删除索引
--查询索引 select * from pg_indexes where tablename='tab1'; --创建索引 tab1_bill_code_index 为索引名, create ind ...
- Easyui 去除jquery-easui tab页div自带滚动条
去除jquery-easui tab页div自带滚动条 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 打开tab页面时,自动载入一个iframe页 ...
- JavaScript---动态加载script和style样式
一个网页里面的内容理解为一个XML或者说网页本身也就是一个XML文档,XML文档都有很特殊的象征:"标签"也叫"节点". 一个基本的网页格式 <!DOCT ...
