CSS3自定义浏览器滚动条样式
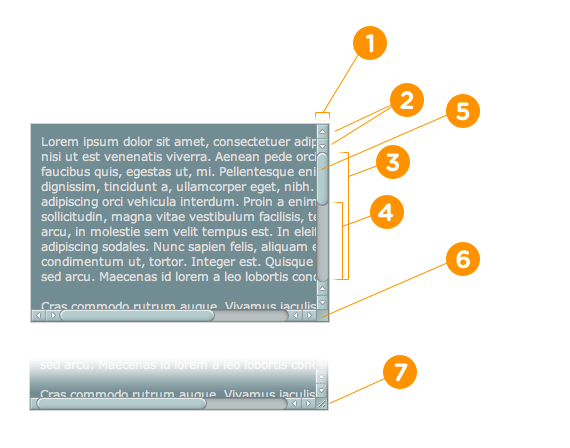
一个完整滚动条右以下部分组成:
::-webkit-scrollbar 滚动条整体部分,常用属性:width,height,background,border;
::-webkit-scrollbar-button 滚动条两边的按钮,默认不设置时不显示,可设置高度、背景色、背景图片;
::-webkit-scrollbar-track 整个滚动条去除两边按钮剩下的部分;
::-webkit-scrollbar-track-piece track去掉拖拽剩下的部分;
::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分;
::-webkit-scrollbar-corner 边角;
::-webkit-resizer 定义右下角拖动块的样式2.借用一张网上挺不错的图片说明:

<style>
/* 设置整个滚动条的一些属性,宽度针对垂直滚动条,高度针对水平滚动条 */
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/* 整个滚动条去除button剩下的部分 */
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #d8dce5
}
/* 滚动条可拖拽的部分 */
::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: #adadad;
}
::-webkit-scrollbar-thumb:hover {
background-color: #929292;
}
::-webkit-scrollbar-thumb:active {
background-color: #666363;
}
::-webkit-scrollbar-corner {
background-color: #535353
}
::-webkit-scrollbar-resizer {
background-color: #ff6e00
}
.sample {
width: 600px;
height: 400px;
overflow: auto;
}
.sample-wrapper {
width: 1200px;
height: 1000px;
background: -webkit-linear-gradient(red, blue);
background: linear-gradient(red, blue);
color: white;
}
</style>
<div class="sample">
<div class="sample-wrapper">
<p>测试滚动示例1</p>
<p>测试滚动示例2</p>
<p>测试滚动示例3</p>
<p>测试滚动示例4</p>
<p>测试滚动示例5</p>
<p>测试滚动示例6</p>
<p>测试滚动示例7</p>
<p>测试滚动示例8</p>
</div>
</div>
CSS3自定义浏览器滚动条样式的更多相关文章
- 自定义浏览器滚动条的样式,打造属于你的滚动条风格——兼容IE和webkit(ff不支持)
前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得 有必要折腾一下.于是在各大浏览器中对比了一下,发现只用Chr ...
- 关于Angular+ngx-perfect-scrollbar自定义各大浏览器滚动条样式的解决方法
资料: http://manos.malihu.gr/jquery-custom-content-scroller/ (此项是结合Jquery使用的,在此并未采用) https://www.npmj ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- jQuery 自定义网页滚动条样式插件 mCustomScrollbar 的介绍和使用方法(转)
系统默认的滚动条样式,真的已经看的够恶心了.试想一下,如果在一个很有特色和创意的网页中,出现了一根系统中默认的滚动条样式,会有多么的别扭. 为了自己定义网页中的滚动条的方法,我真的已经找了很久了,就目 ...
- [分享] 通过修改CSS自定义chrome滚动条样式
首先得说一句 我不懂CSS的写法之类的 这段CSS也是在网上找的 所以有更先进的需求的话 我肯定不能满足你们了 不好意思效果图在10楼有人上了 我这边不管怎么弄 上传图片都卡在96% 而且不翻wall ...
- 自定义webkit浏览器滚动条样式
::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-track { background-color: trans ...
- 新发现。css3控制浏览器滚动条的样式
&::-webkit-scrollbar-track { background-color: #7e7e7e; } &::-webkit-scrollbar { width: 14px ...
- bootshrap会改变IE浏览器滚动条样式
在某个小网站的开发中 客户一直抱怨在IE11中网页右边滚动条不一样 后来发现在IE11中,有2个页面滚动条会自动隐藏,一开始以为是浏览器默认行为,改了overflow:scroll后也没有用.仔细观察 ...
- WPF 自定义ProgressBar滚动条样式
一.前言 滚动条一般用于加载进度,我们在看视频的时候或者在浏览网页的时候经常能看到加载进度的页面.在程序开发中,默认的进度加载样式可能跟程序风格不太一样,或者加载进度的时候需要更改一下加载的样式.这个 ...
随机推荐
- 深度学习常见的优化方法(Optimizer)总结:Adam,SGD,Momentum,AdaGard等
机器学习的常见优化方法在最近的学习中经常遇到,但是还是不够精通.将自己的学习记录下来,以备不时之需 基础知识: 机器学习几乎所有的算法都要利用损失函数 lossfunction 来检验算法模型的优劣, ...
- Leetcode337. 打家劫舍 III
Leetcode 337. 打家劫舍 III 在上次打劫完一条街道之后和一圈房屋后,小偷又发现了一个新的可行窃的地区.这个地区只有一个入口,我们称之为"根". 除了"根& ...
- CodeForces 939E Maximize
Maximize 题意:整个程序有2种操作,操作1将一个元素放入集合S中,且保证最新插入的元素不小于上一次的元素, 操作2 找到集合S中的某个子集合, 使得 集合中最大的元素减去平均数的值最大. 题解 ...
- FZU Tic-Tac-Toe -.- FZU邀请赛 FZU 2283
Problem L Tic-Tac-Toe Accept: 94 Submit: 184Time Limit: 1000 mSec Memory Limit : 262144 KB Pr ...
- go Server示例
示例1: package main import ( "fmt" "log" "net/http" "time" ) f ...
- 第11讲-Java泛型和文件操作
1.知识点 1.1.课程回顾 1.2.本章重点 1.2.1.泛型 1.2.2.文件操作 2.具体内容 2.1.Java泛型 2.1.1.为什么需要泛型 我们发现在List中,底层是Object[ ]数 ...
- Log4Net 日志记录的实现
一.前言 在上一篇文章[(转载)非常完善的Log4net配置详细说明]介绍了Log4Net的配置说明,如果不知道的可以去看看,这里我们就介绍一下日志记录的实现,说得都比较基础,所以大神请绕过. 二.L ...
- android 滚动时间选择器
一.概述 滚动时间选择现在貌似很常用,所以就总结一下,显示效果一般般 , 做个参考吧! 以上就是效果图,可以滚动选择 日期时间, 由于是在 5.0系统运行的,貌似5.0系统做了什么变动,下面的 &qu ...
- java读取Excel —— XSSFWorkbook 找不到该类
- Decommission Datanode
Decommission Datanode就是把Datanode从HDFS集群中移除掉.那问题来了,HDFS在设计时就把诸如机器故障考虑进去了,能否直接把某台运行Datanode的机器关掉然后拔走呢? ...
