html实现打印预览效果
前面说到利用lodop插件进行打印设置,那个应用于打印快递面单,或者跟快递面单相似场景的情况。
今天的利用html快速打印出A4纸大小的场景,例如:合同、静态文本等。
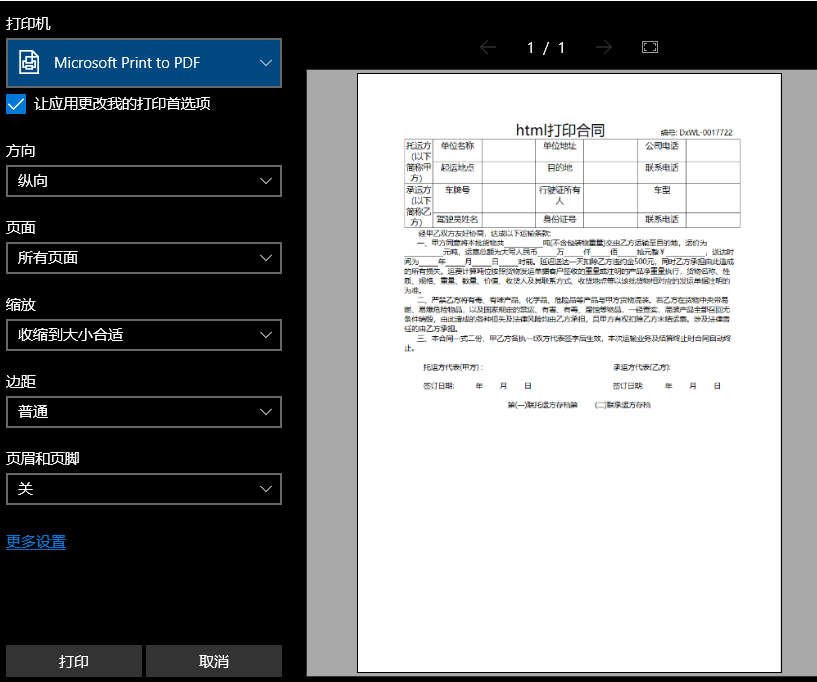
效果如下:

方式一
1、设置div,打印区域,最好是单放在一页,因为需要打印的是该页所有内容
<div id="contractContent" style="width: fit-content"></div>
2、拼接div中需要的文本,可以设置动态数据填充
var contractContent = '';
contractContent += '<h1 style="text-align: right;">';
contractContent +=
'html打印合同 <span style="font-size: 14px;">编号: DxWL-0017722 </span>';
contractContent += '</h1>';
contractContent += '<h1 style="text-align: center;">';
contractContent += '<span style="font-size: 16px; font-style: italic; font-weight: bold; line-height: 18px;"></span>';
contractContent += '</h1>';
contractContent += '<table align="center" width="650" border="1">';
contractContent += '<tbody>';
contractContent += '<tr class="firstRow">';
contractContent += '<td width="61" valign="top" style="word-break: break-all;" rowspan="2" colspan="1" align="center">';
contractContent += '托运方(以下简称甲方)';
contractContent += '</td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '单位名称';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '单位地址';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '公司电话';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '</tr>';
contractContent += '<tr>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '起运地点';
contractContent += '</td>';
contractContent += '<td width="110" valign="top" align="center" style="word-break: break-all;"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '目的地';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '联系电话';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '</tr>';
contractContent += '<tr>';
contractContent += '<td colspan="1" valign="top" align="center" style="word-break: break-all;" rowspan="2" width="61">';
contractContent += '承运方(以下简称乙方)';
contractContent += '</td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '车牌号';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '行驶证所有人';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '车型';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '</tr>';
contractContent += '<tr>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '驾驶员姓名';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '身份证号';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">';
contractContent += '联系电话';
contractContent += '</td>';
contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>';
contractContent += '</tr>';
contractContent += '</tbody>';
contractContent += '</table>';
contractContent += '<p style="text-indent: 2em; line-height: normal;">';
contractContent += '<span style="text-align: center;">经甲乙双方友好协商,达成以下运输条款:</span>';
contractContent += '</p>';
contractContent += '<p style="line-height: normal;"> 一、甲方同意将本批货物共____________吨(不含包装物重量)交由乙方运输至目的地,运价为____________元吨,运费总额为大写人民币______万______仟______佰______拾元整¥____________,送达时间为______年______月______日______时前。延迟送达一天扣除乙方违约金500元,同时乙方承担由此造成的所有损失。运费计算吨位按照货物发运单据客户签收的重量或注明的产品净重量执行,货物名称、性质、规格、重量、数量、价值、收货人及其联系方式、收货地点等以该批货物相对应的发运单据注明的为准。<br/></p>';
contractContent += '<p style="line-height: normal;"> 二、严禁乙方将有毒、有味产品、化学品、危险品等产品与甲方货物混装。若乙方在货物中央带易燃、易爆危险物品,以及国家规定的禁运、有害、有毒、腐蚀等物品,一经查实,混装产品全部召回无条件销毁,由此造成的各种损失及法律风险均由乙方承担,且甲方有权扣除乙方未结运费。涉及法律责任的由乙方承担。</p>';
contractContent += '<p style="line-height: normal;"> 三、本合同一式二份,甲乙方各执一t双方代表签字后生效,本次运输业务及结算终止时合同自动终止。</p>';
contractContent += '<p><br/></p>';
contractContent += '<p style="line-height: normal;"> 托运方代表(甲方) : 承运方代表(乙方):</p>';
contractContent += '<p><br/></p>';
contractContent += '<p style="line-height: normal;"> 签订日期: 年 月 日 签订日期: 年 月 日</p>';
contractContent += '<p><br/></p>';
contractContent += '<p style="text-align: center;"> 第(一)联托运方存档第 (二)联承运方存档</p>';
contractContent += '<p><br/></p>';
$("#contractContent").html(contractContent);
3、设置打印操作事件
function printContract(){
if (!!window.ActiveXObject || "ActiveXObject" in window) { //是否ie
remove_ie_header_and_footer();
}
window.print()
}
去除不必要的页眉页脚,针对ie适用
function remove_ie_header_and_footer() {
var hkey_path;
hkey_path = "HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\PageSetup\\";
try {
var RegWsh = new ActiveXObject("WScript.Shell");
RegWsh.RegWrite(hkey_path + "header", "");
RegWsh.RegWrite(hkey_path + "footer", "");
} catch (e) {
}
}
function Print(obj)
{
var str = document.getElementById(obj).innerHTML;; //获取需要打印的页面元素
str ="<html><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'></head><body>"+str+"</body></html>";
var pwin=window.open("Print.htm","print");
//PageSetup_Default();//设置页眉和页脚为默认值
pwin.document.write(str);
pwin.document.close(); //这句很重要,没有就无法实现
pwin.print();
}
参考:
html实现打印预览效果的更多相关文章
- 用WPF实现打印及打印预览
原文:用WPF实现打印及打印预览 应该说,WPF极大地简化了我们的打印输出工作,想过去使用VC++做开发的时候,打印及预览可是一件极麻烦的事情,而现在我不会再使用C++来做Windows的桌面应用了- ...
- javascript和HTML5上传图片之前实现预览效果
一:FileList对象与file对象 FileList对象表示用户选择的文件列表,在HTML4中,file控件内只允许放置一个文件,但是到了HTML5中,通过添加multiple属性,file控件内 ...
- winForm 打印预览
自己很少写技术博客,虽然已经干程序员两年多了,winform开发,web开发都干过,不论项目大小对于.net的相关技术也是了解的,如mvc,wcf,wpf,silverlight,socekt通讯,n ...
- C#实现打印与打印预览功能
C#实现打印与打印预览功能的思路及代码. 在windows应用程序中文档的打印是一项非常重要的功能,在以前一直是一个非常复杂的工作,Microsoft .Net Framework的打印功能都以组件的 ...
- C#实现打印与打印预览功能(转)
在windows应用程序中文档的打印是一项非常重要的功能,在以前一直是一个非常复杂的工作,Microsoft .Net Framework的打印功能都以组件的方式提供,为程序员提供了很大的方便,但是这 ...
- jqprint的网页打印,打印预览可以包含图片
自己负责的模块需要有个试卷打印的功能,需要将网页特定范围内的内容打印出来,所以选择了jquery.jqprint脚本 用起来也非常简单. //打印 $("#printPage" ...
- WPF实现可视化控件打印及打印预览
打印预览XAML代码: <controls:WindowEx x:Class="SunCreate.Vipf.Client.UI.MapPrintPreview" xmlns ...
- 使用jquery.jqprint.js 实现的打印功能,IE9不能进行打印预览、火狐打印空白界面
提示的内容:SCRIPT438: 对象不支持“ExecWB”属性或方法 首先解决IE9不能打印预览的问题: 查找了一大推资料 ,有两种说法:一种是IE的安全性级别太高:一种是需要安装什么 微软we ...
- JS实现浏览器打印、打印预览
1.JS实现打印的方式方式一:window.print()window.print();会弹出打印对话框,打印的是window.document.body.innerHTML中的内容,下面是从网上摘到 ...
随机推荐
- 在SpringMVC中,jsp和后台互相传值
如题,这个是以前做的笔记,现在搬到博客上...... package com.ruide.action; import java.util.HashMap; import java.util.Ma ...
- CF - 1111D Destroy the Colony DP
题目传送门 题意: 这个题目真的是最近遇到的最难读. 有一个长度n的字符串,每一位字符都代表的是该种种类的敌人. 现在如果一个序列合法的话,就是同一种种类的敌人都在字符串的左半边或者右半边. 现在有q ...
- 福建工程学院16级第一周寒假作业E题----第七集,奇思妙想
第七集,奇思妙想 ...
- springboot的最简创建方式
springboot是目前比较流行的技术栈之一,我在这里写一个springboot工程最简方式 首先开发工具是IDEA,双击打开IDEA,点击Create new Project 进入到这个页面,选择 ...
- 【Offer】[5] 【替换空格】
题目描述 思路分析 Java代码 代码链接 题目描述 请实现一个函数,把字符串中的每个空格替换成"%20". 例如输入"We are happy.",则输出&q ...
- C语言实现二级指针表示字符串数组
头文件: #include<stdlib.h> #include<stdio.h> #include<string.h> 函数原型: char ** createB ...
- js数组增删元素
操作数组的方法 push() 结尾添加 数组.push(元素) 参数 描述 newelement1 必需.要添加到数组的第一个元素. newelement2 可选.要添加到数组的第二个元素. newe ...
- 03 jvm的组成
声明:本博客仅仅是一个初学者的学习记录.心得总结,其中肯定有许多错误,不具有参考价值,欢迎大佬指正,谢谢!想和我交流.一起学习.一起进步的朋友可以加我微信Liu__66666666 这是简单学习一遍之 ...
- Day 6 文件属性与命令执行流程
1. 第一列第一个字符 表示文件类型 rw-r--r-- 权限(下周) 4 这个文件被链接次数 root 文件的拥有者(用户) root 文件的拥有组(用户组 ==>家族) 2018 文 ...
- Dart函数、类和运算符-处理信息
编程语言虽然千差万别,但归根结底,它们的设计思想无非就是回答两个问题: 1.如何表示信息: 2.如何处理信息: 函数 函数是一段用来独立地完成某个功能的代码.函数是对象类型,它的类型叫做Functio ...
