使用node.js将xmind导出的excel转换为json树
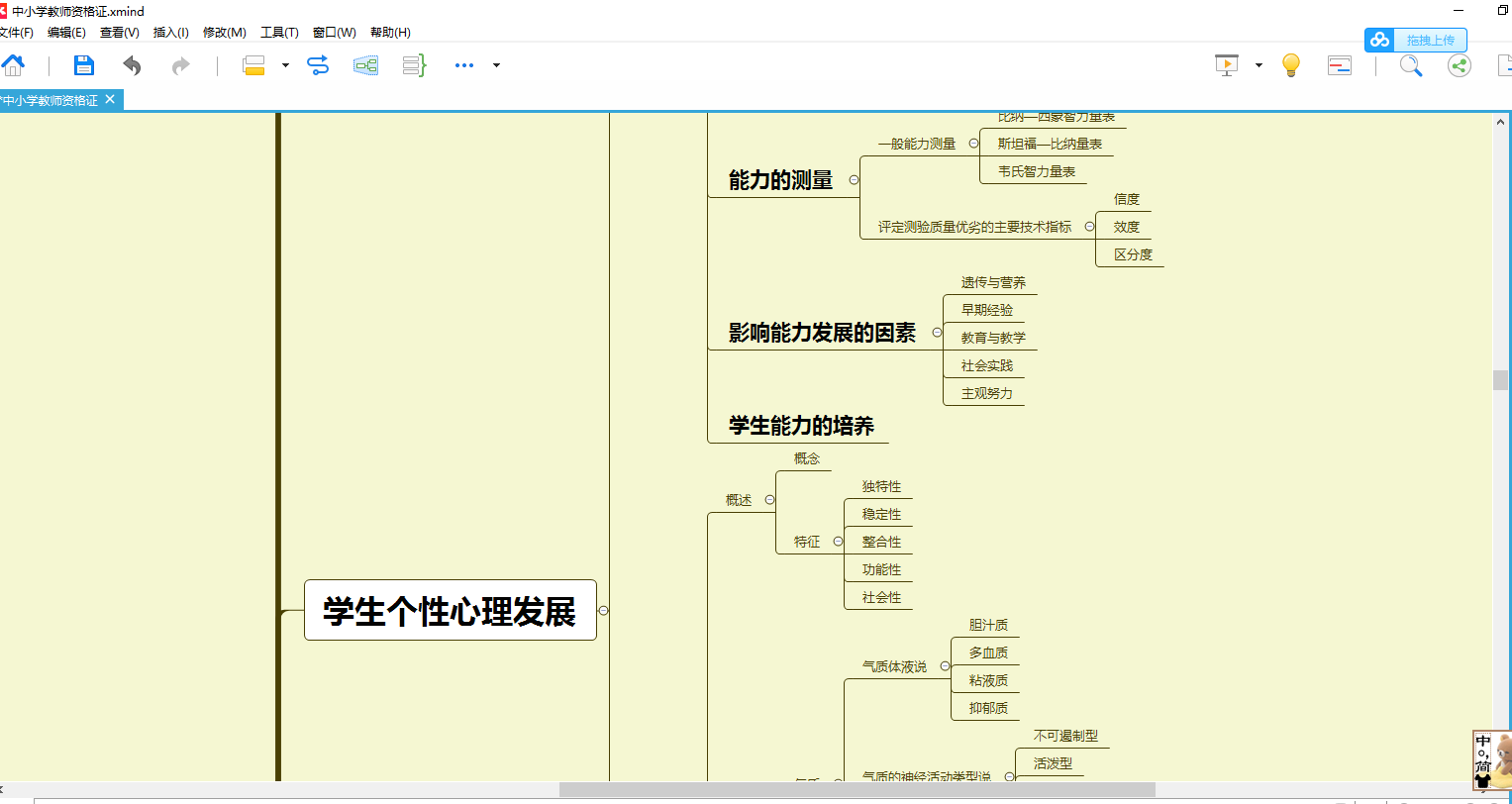
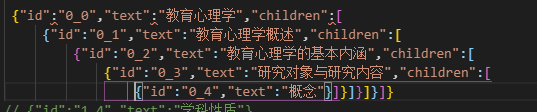
xmind文件如图所示,
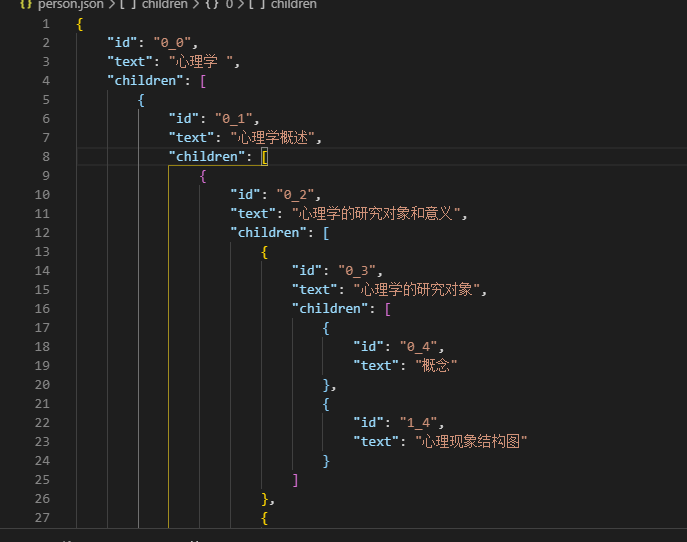
最终生成的数据结构如图 
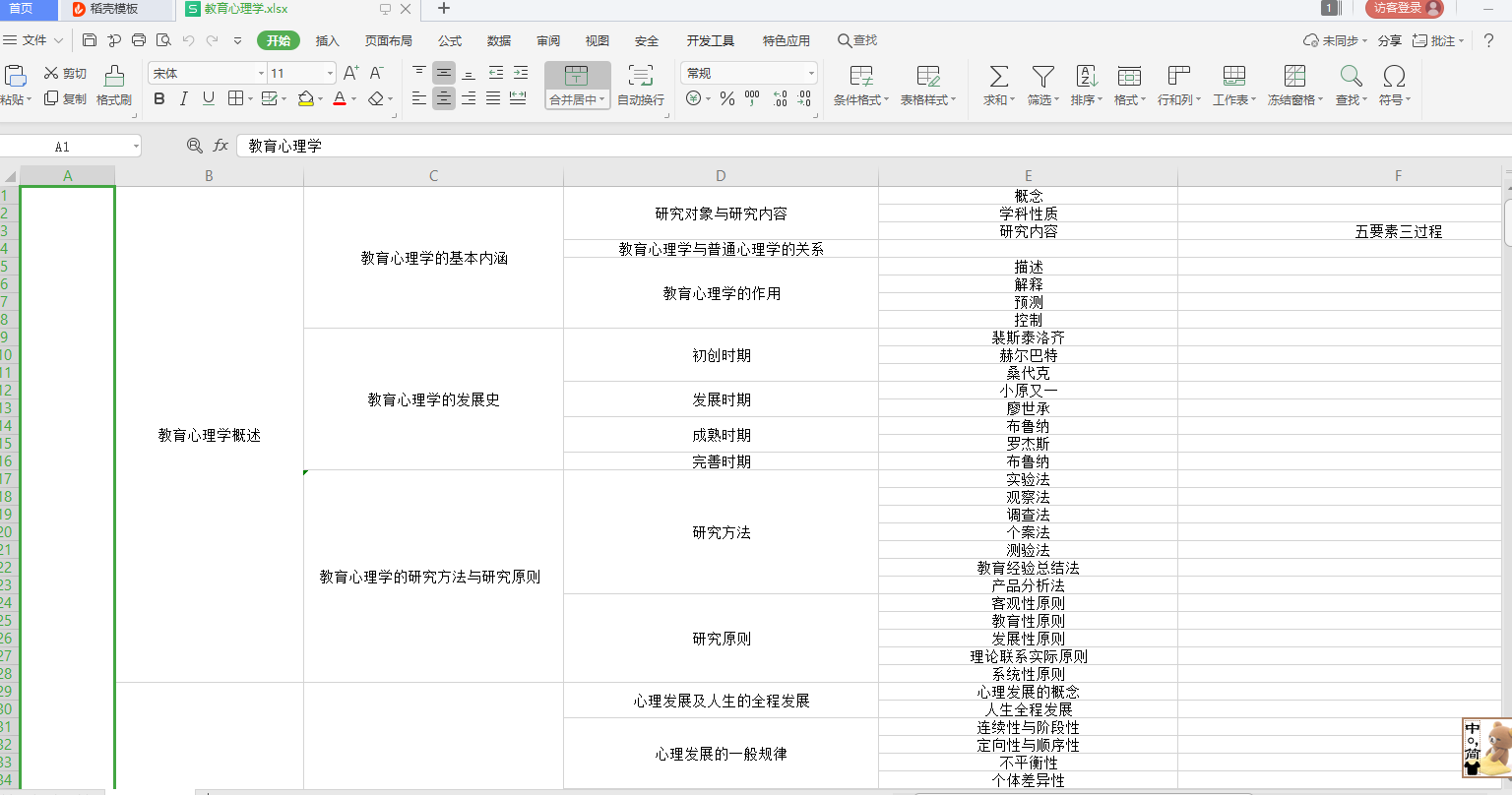
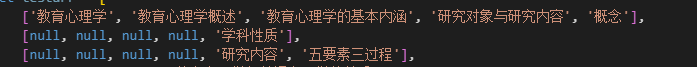
2,选择导出为excel文件,导出的excel文件打开如图
3,安装node读取excel模块 cnpm i node-xlsx --save
4,使用node-xlsx模块读取excel文件,注意文件名不能为中文,
使用示例

5,分析该数据结构和实际的excel可以发现,node模块读取是按excel一行一行的读取,未读取到的就是null,例如,第一行读取到的
因为第一行中一些单元格合并为了一个,所以node模块读取的时候是按照一行读取的,所以数组第二项读取的前四项都为空
接下来是实现将读取到的数组转换为json数据的核心部分,
主要由3个函数组成


每一行数据可以转化为如图 嵌套的结构,数组的长度就是当前行的最大深度,
嵌套的结构,数组的长度就是当前行的最大深度,
将最初的数组的每一项都转为该结构如图
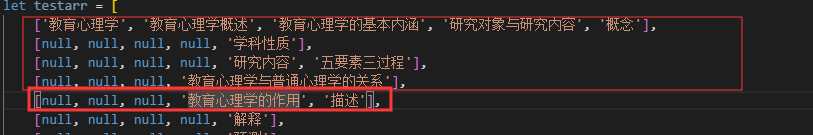
6,再次分析node模块读取的数据和excel规律可以发现

第二行为个null,代表第一行的前四个数据,因此,只需要将第二行生成的嵌套对象和第一行生成的嵌套对象合并,再将第二行数据和第三行数据合并3->4合并,后边以此类推即可得到完整的tree,
但是有一个问题,假设同样有两个第三级的数据我怎么能知道后一项是插入第三级的哪一项中呢,其实观察数据的规律不难发现,每次插入的时候只需要获取当前数据所在项的深度,然后插入到比当前数据深度多一的父级的最后插入当前数据,即可保证插入的层级不会错误,
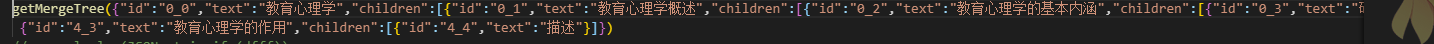
实现代码如下


完整代码如下:
使用node.js将xmind导出的excel转换为json树的更多相关文章
- tablib把数据导出为Excel、JSON、CSV等格式的Py库(写入数据并导出exl)
#tablib把数据导出为Excel.JSON.CSV等格式的Py库 #python 3 import tablib #定义列标题 headers = ('1列', '2列', '3列', '4列', ...
- Node.js模块导入导出
这篇文章本来是想模块导入导出和事件循环一起写的,但是感觉一起写的话会太长了,所以就分开两篇文章写吧.下一篇会重点介绍一下js中的事件循环,js代码到底是以何种顺序去执行的呢?我相信你看懂了事件循环再去 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 解析JSON
视频地址:https://www.cctalk.com/v/15114923886141 JSON 数据 我颠倒了整个世界,只为摆正你的倒影. 前面的文章中,我们已经完成了项目中常见的问题,比如 路由 ...
- C# Excel转换为Json
demo:https://files.cnblogs.com/files/guxingy/Excel%E8%BD%AC%E6%8D%A2%E4%B8%BAJson%E5%AF%B9%E8%B1%A1. ...
- 在Node.js中使用ejsexcel输出EXCEL文件
1.背景 在Nodejs应用程序中输出Excel,第一印象想到的一般是node-xlsx,这类插件不仅需要我们通过JS写入数据,还需要通过JS进行EXCEL显示样式的管理. 这是个大问题,不仅代码冗余 ...
- 有趣的Node爬虫,数据导出成Excel
最近一直没更新了诶,因为学习Backbone好头痛,别问我为什么不继续AngularJs~因为2.0要出来了啊,妈蛋!好,言归正传,最近帮我的好基友扒数据,他说要一些股票债券的数据.我一听,那不就是要 ...
- js实现table导出为Excel文件
1.首先创建好表格. 2.然后在js中写三个方法 1)判断浏览器 2)定义文档类型 template : 定义文档的类型,相当于html页面中顶部的<!DOCTYPE> 声明.(个人理解, ...
- 关于Node.js中HTTP请求返回数据需要JSON解析的问题
在编写项目过程中,需要用到实时数据的推送需求, 所以首先想到了NodeJS的websocket模块 在网上找了一个聊天室的例子 然后将其改为自己需求的推送 其中遇到的问题 返回数据问题 : 由 ...
- node.js + webstorm :配置开发环境
一.配置开发环境: 1.先安装node (1).访问http://nodejs.org打开安装包,正常安装,点击next即可. 为了测试是否安装成功,打开命令提示符,输入node,则进入node.js ...
随机推荐
- python学习之【第三篇】:Python中的字符串及其所具有的方法
1.前言 字符串str是Python中最常用的数据类型.我们可以使用单引号''或双引号""包裹一段字符来创建字符串. 2.字符串创建 str1 = 'hello world' st ...
- Jsp自学2
Jsp简单来说就是java代码与Html代码的组合,类,方法,属性跟网页展示夹杂在一起.Jsp就是Servlet,但比Servle简单,不需要配置web.xml(当然也可以配置).Jsp由模板数据与元 ...
- 创建基于OData的Web API - Knowledge Builder API, Part I:Business Scenario
在.NET Core 刚刚1.0 RC的时候,我就给OData团队创建过Issue让他们支持ASP.NET Core,然而没有任何有意义的答复. Roadmap for ASP.NET Core 1. ...
- go 学习笔记之咬文嚼字带你弄清楚 defer 延迟函数
温故知新不忘延迟基础 A "defer" statement invokes a function whose execution is deferred to the momen ...
- 如何基于 PHP-X 快速开发一个 PHP 扩展
0x01 起步 PHP-X本身基于C++11开发,使用cmake进行编译配置.首先,你需要确定所有依赖项已安装好.包括: gcc-4.8 或更高版本 PHP7.0 或更高版本,需要php7-dev 开 ...
- nyoj 52-无聊的小明 (模拟, SET)
52-无聊的小明 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:1 submit:3 题目描述: 这天小明十分无聊,没有事做,但不甘于无 ...
- [springboot 开发单体web shop] 7. 多种形式提供商品列表
上文回顾 上节 我们实现了仿jd的轮播广告以及商品分类的功能,并且讲解了不同的注入方式,本节我们将继续实现我们的电商主业务,商品信息的展示. 需求分析 首先,在我们开始本节编码之前,我们先来分析一下都 ...
- shell配置文件
个人配置主要集中在-/.profile文件中 打开新的交互式shell时,配置文件的执行顺序是/etc/profile /etc/bashrc ~/.profile 最后是~/.bashrc ...
- Java第09次实验(IO流)-实验报告
0. 字节流与二进制文件 使用DataOutputStream与FileOutputStream将Student对象写入二进制文件student.data 二进制文件与文本文件的区别 try...ca ...
- ceph中rbd的增量备份和恢复
ceph中rbd的增量备份和恢复 ceph的文档地址:Ceph Documentation 在调研OpenStack中虚机的备份和恢复时,发现OpenStack和ceph紧密结合,使用ceph做O ...
