TypeScript进阶开发——ThreeJs基础实例,从入坑到入门
前言
我们前面使用的是自己编写的ts,以及自己手动引入的jquery,由于第三方库采用的是直接引入js,没有d.ts声明文件,开发起来很累,所以一般情况下我们使用npm引入第三方的库,本文记录使用npm,typescript开发threejs3D项目,搭建基础实例,为以后开发具体业务做准备
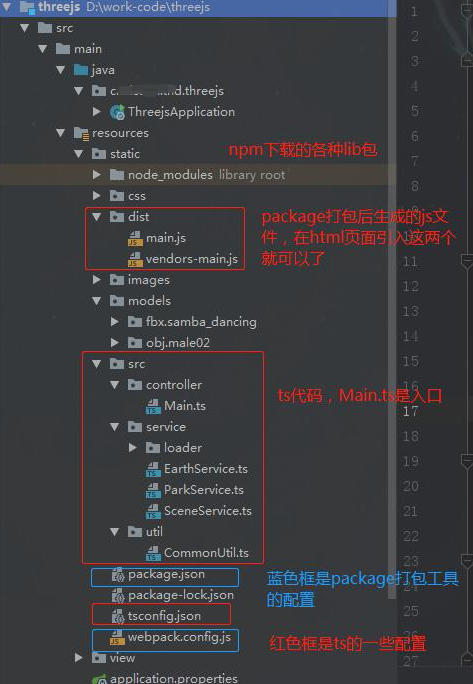
项目结构


依旧是熟悉的SpringBoot项目,不同以往的是使用了npm管理工具来下载依赖js库,类似maven,同时为了解决typescript编译后引入npm库的路径有问题,导致浏览器报错的问题,我们采用的webpack打包工具来打包 PS:webpack依赖的文件真的是多,全都安装完后,好几百M
下面简单说一下如何初始化npm、webpack,以及下载jquery、three等js库
npm的使用
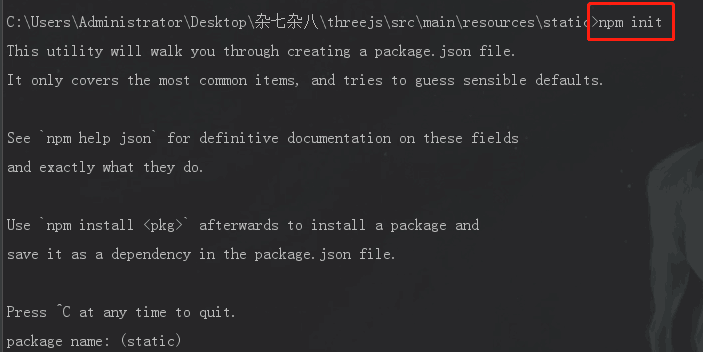
初始化
cmd先打开到项目的 threejs\src\main\resources\static 路径,使用npm init命令,回答一系列问题(当然也可以全部按照默认值),初始化成npm项目

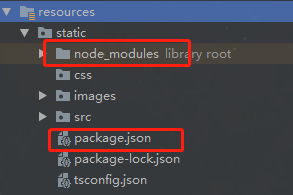
得到node_modules目录以及package.json文件

当我们使用打包命令,会提示我们还缺少那些依赖,这时候我们按照提示去下载就可以了
有一点要注意,package.json文件的name值不能用typescript,我们改成
- "name": "typescript-threejs",
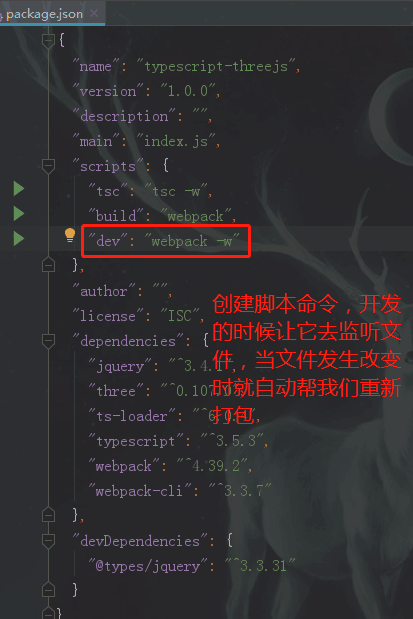
脚本命令
- "scripts": {
- "tsc": "tsc -w",//监控文件,有改动时实时编译ts
- "build": "webpack",//打包
- "dev": "webpack -w"//监控文件,有改动时实时打包
- },
webpack.config.js配置
- const path = require('path');
- module.exports = {
- entry : {
- main : './src/controller/Main.ts'
- },
- devtool : 'inline-source-map',
- mode : 'development',
- module : {
- rules : [ {
- test : /\.ts$/,
- use : 'ts-loader',
- exclude : /node_modules/
- } ]
- },
- resolve : {
- extensions : [ '.ts', '.js' ]
- },
- output : {
- filename : '[name].js',
- path : path.resolve(__dirname, './dist/')
- },
- plugins : [
- ],
- optimization: {
- splitChunks: {
- chunks: "all",
- minSize: 30000,
- minChunks: 1,
- maxAsyncRequests: 5,
- maxInitialRequests: 3,
- automaticNameDelimiter: '-',
- name: true,
- cacheGroups: {
- vendors: {
- test: /[\\/]node_modules[\\/]/,
- priority: -10
- },
- default: {
- minChunks: 2,
- priority: -20,
- reuseExistingChunk: true
- }
- }
- }
- }
- };
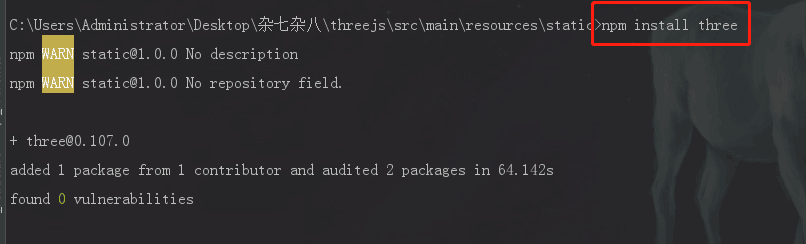
使用 npm install 命令就可以下载第三方插件


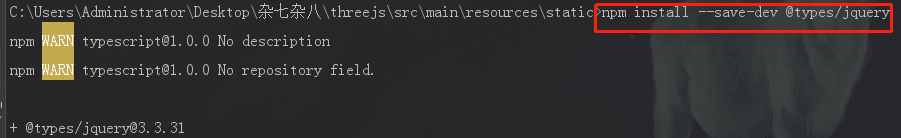
下载jquery的声明文件

在node_modules目录下面j就可以看到npm下载下来的库

如何引入
使用typescript编译成js,路径不正确,浏览器报错

使用webpack编译、打包成js,路径正确

threejs
threejs,是一个JavaScript编写的WebGL第三方库。
官方文档:https://threejs.org/docs/index.html#manual/zh/introduction/Creating-a-scene
官方提供的各种例子:https://threejs.org/examples/
官方GitHub:https://github.com/mrdoob/three.js
这里还有一个大神的博客,有比较丰富的例子可以参考:https://www.wjceo.com/
通过查阅官网文档、以及参考大量的例子进行学习,我们开始three.js之旅,采用的是npm引入的方式引入three
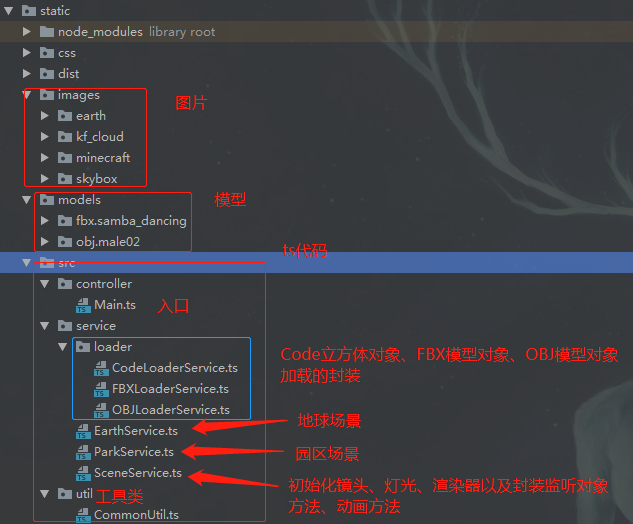
路径结构介绍

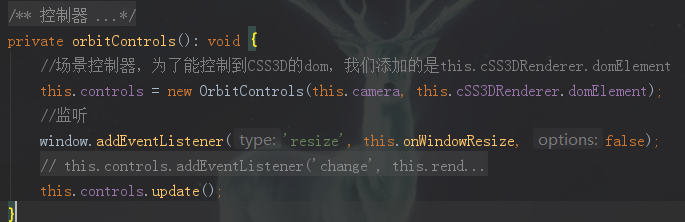
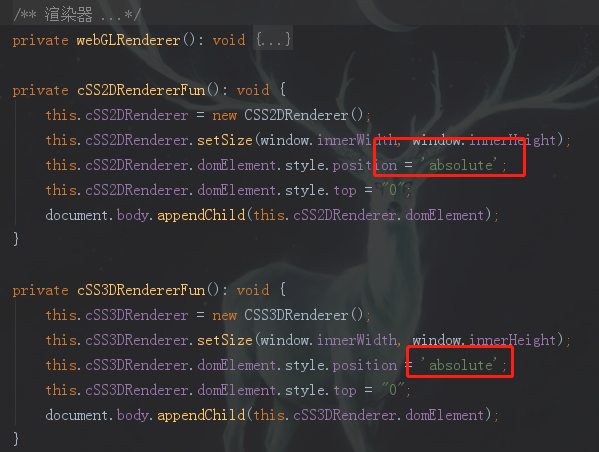
渲染器有三个WebGLRenderer、CSS2DRenderer、CSS3DRenderer,后面这两个是为了能够使用CSS2DObject、CSS3DObject对象作为Label,注意,使用了多个渲染器后,我们的控制器要控制的是CSS3DRenderer.domElement,控制它可以同时控制到WebGLRenderer的对象

同时,3D的渲染器DOM要加绝对定位,要不然DOM的东西显示不出来(为了统一,2D的我也加了),然后webGL的canvas也加样式,position: absolute;

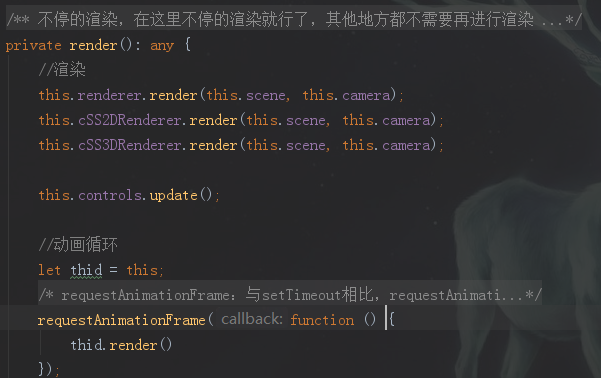
然后在初始化场景时,不停的渲染,注意,有一个地方不停的渲染就可以了,多了影响性能

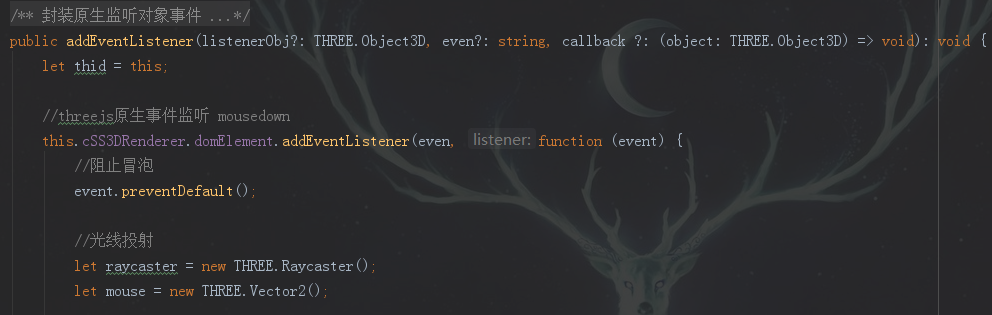
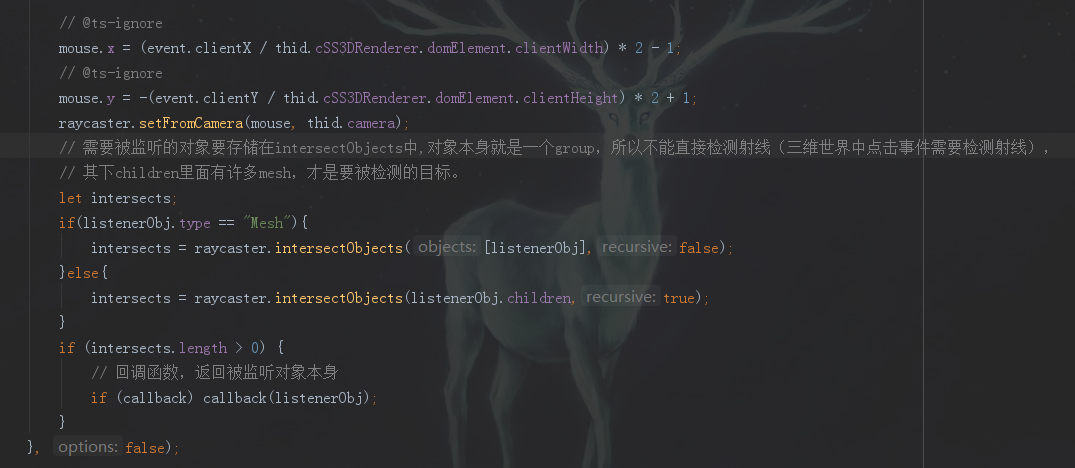
封装原生发射射线的方式监听对象的鼠标事件,有个地方要注意,射线只能检测到Mesh对象,Group组对象是检测不到了


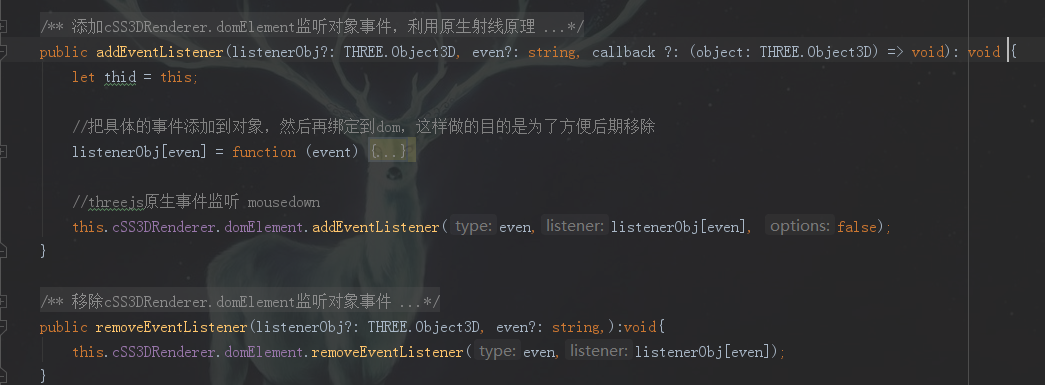
更新监听事件方法:
- /**
- * 添加cSS3DRenderer.domElement监听对象事件,利用原生射线原理,被射线检测到自身节点或者子节点则触发监听事件
- */
- public addEventListener(listenerObj: THREE.Object3D, even: string, callback: (object: THREE.Object3D) => void): void {
- let thid = this;
- //把具体的事件添加到对象,然后再绑定到dom,这样做的目的是为了方便后期移除
- listenerObj[even] = function (event) {
- //阻止冒泡
- event.preventDefault();
- //光线投射
- let raycaster = new THREE.Raycaster();
- let mouse = new THREE.Vector2();
- mouse.x = (event["clientX"] / thid.cSS3DRenderer.domElement.clientWidth) * 2 - 1;
- mouse.y = -(event["clientY"] / thid.cSS3DRenderer.domElement.clientHeight) * 2 + 1;
- raycaster.setFromCamera(mouse, thid.camera);
- // 需要被监听的对象要存储在intersectObjects中,对象本身就是一个group,所以不能直接检测射线(三维世界中点击事件需要检测射线),
- // 其下children里面有许多mesh,才是要被检测的目标。
- let intersects;
- if (listenerObj.type == "Mesh") {
- intersects = raycaster.intersectObjects([listenerObj], false);
- } else {
- intersects = raycaster.intersectObjects(listenerObj.children, true);
- }
- if (intersects.length > 0) {
- // 回调函数,返回被监听对象本身
- if (callback) callback(listenerObj);
- }
- };
- //threejs原生事件监听 mousedown
- this.cSS3DRenderer.domElement.addEventListener(even, listenerObj[even], false);
- }
- /**
- * 移除cSS3DRenderer.domElement监听对象事件
- */
- public removeEventListener(listenerObj: THREE.Object3D, even: string,): void {
- this.cSS3DRenderer.domElement.removeEventListener(even, listenerObj[even]);
- }
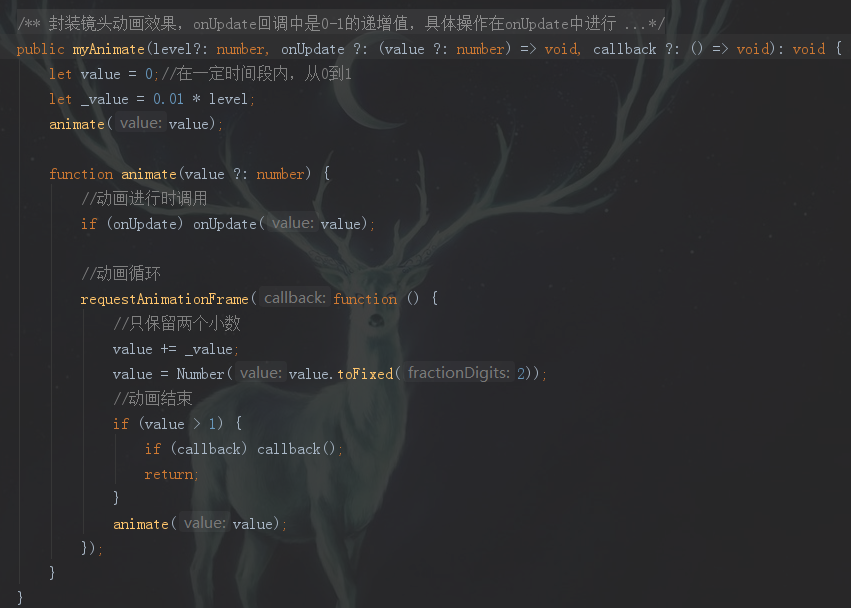
同时还封装了一个动画效果,按屏幕刷新率调用,每次调用++一定的值,每次回调函数返回,从0到1递增,等于1的时候结束递归调用

还有一个是镜头的巡检

其他地方就不一一介绍了,大家自己看代码
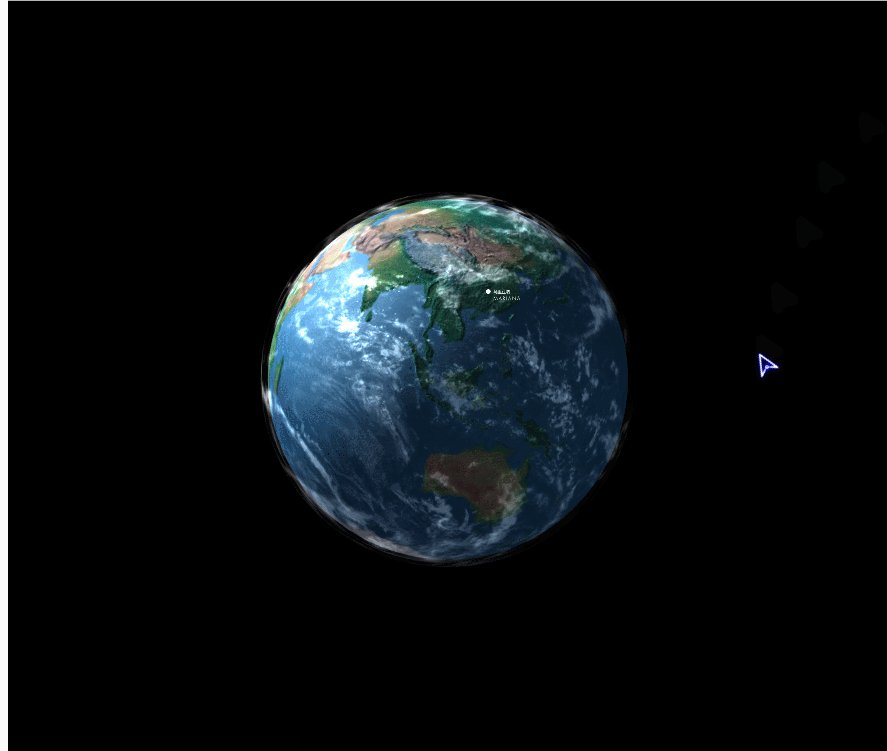
效果演示
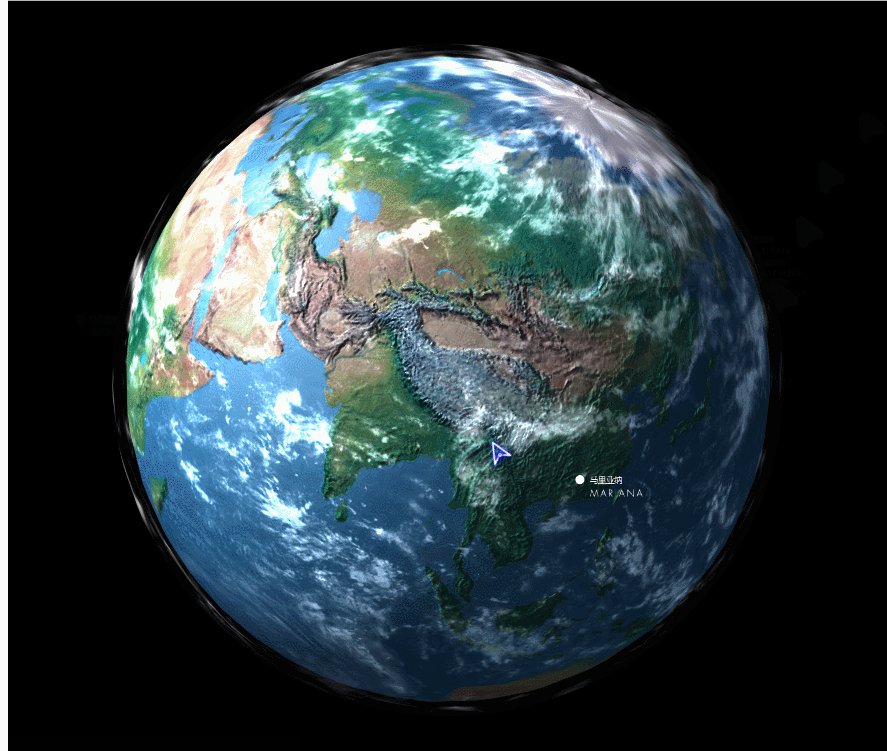
地球模仿的是:https://wa.qq.com/xplan/earth/index.html?_wv=1
地球外部有一层漂浮的云层(大气层),效果比较逼真


云层模仿的是: http://www.sucai58.com/plus/demo.php?aid=132
云海又八千多个PlaneGeometry对象组成,推动镜头营造穿越云层的效果,作为地球场景到园区场景的过渡动画

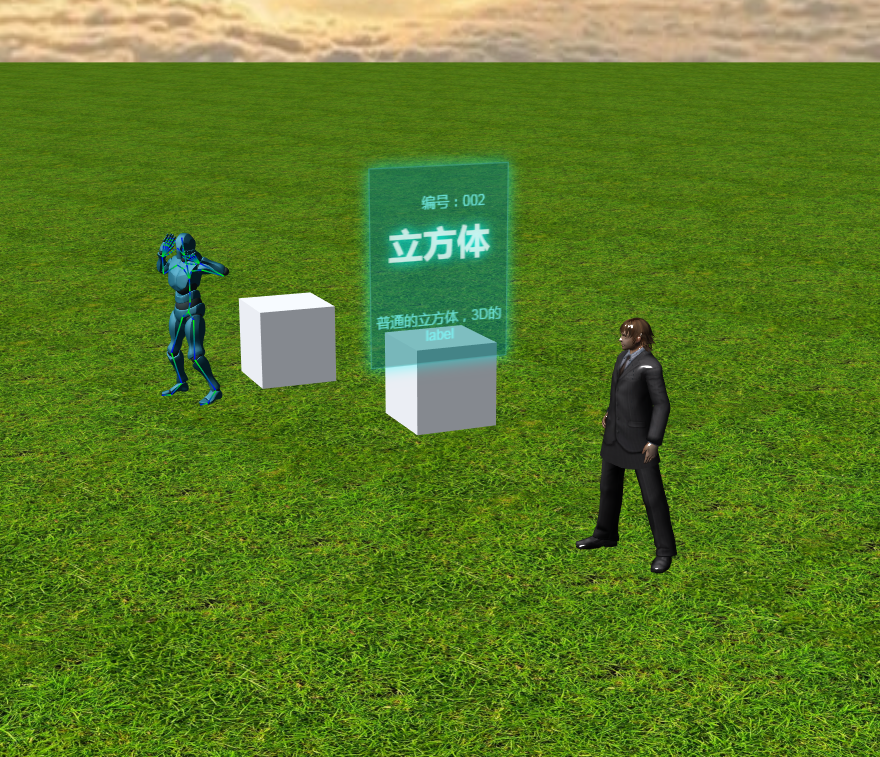
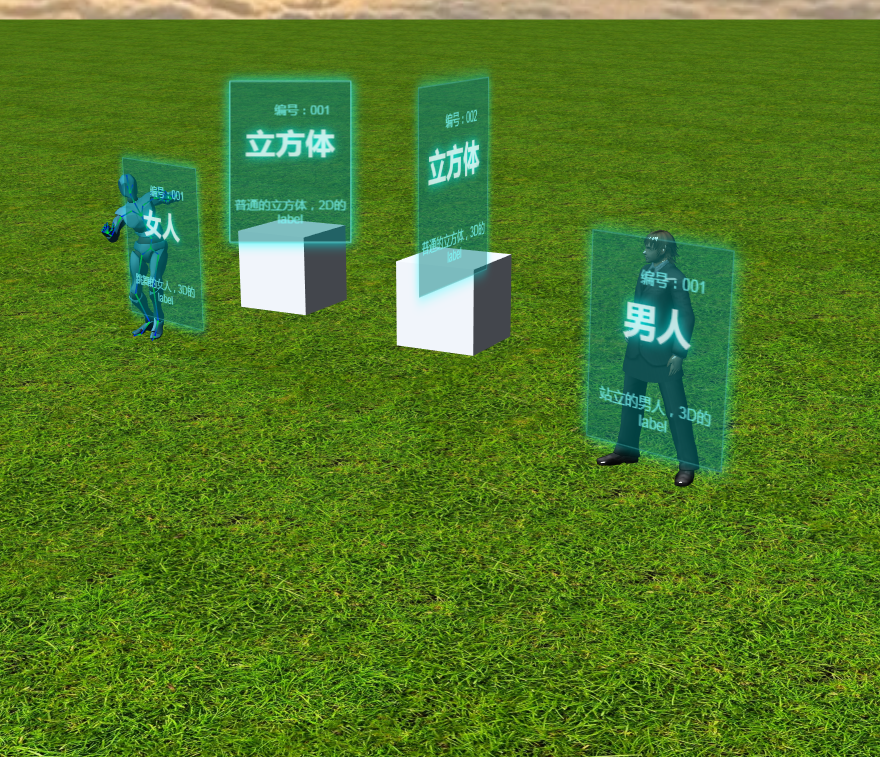
园区是加载了官方例子的obj模型(站立的男人)以及fbx模型(跳舞的女人),跳舞的动画是模型自带的,中间那两个是普通的BoxGeometry对象(录GIF的软件录带绿色的东西效果好难看啊,我就不放上来了...)


更多效果自己运行查看
补充
1、npm install 包的时候报错

解决:给npm降级或者升级
降级 : npm install -g npm@5.4.0 //@后面是具体版本号
升级 : npm install -g npm //升级到最新版本
如果还不行就清除缓存再次安装
npm cache clean -f
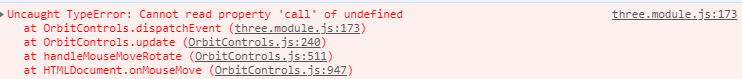
2、threejs移动的时候老是报错


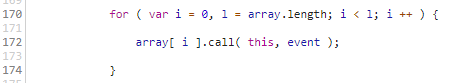
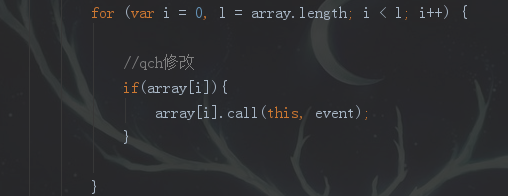
在three.module.js做一下小调整,非空才调用.call方法

后记
学习Three.js是因为公司的3D技术储备从原先的Twaver转用其他的库,公司大佬在考察Unity3D跟Three.js后决定用后者,Three.js是开源免费的,而Twaver跟Unity3D是要收钱的,这个例子就是我的学习Demo,主要是参考了官网的例子以及效果演示中提到的那两个列子,Demo例子大体上已经封装实现了加载OBJ、FBX、原生对象、2D、3Dlabel等,封装对象鼠标事件的监听,镜头动画封装,基本上满足业务的开发
当然还有很多不足的地方,比如事件监听是我们直接封装的检测射线方法,经过测试发现一个bug,我们已经把地球从场景中移除,但点击地球的位置依旧能触发地球的监听事件
TypeScript进阶开发——ThreeJs基础实例就暂时记录到这里,以后在补充
2019-09-05补充:
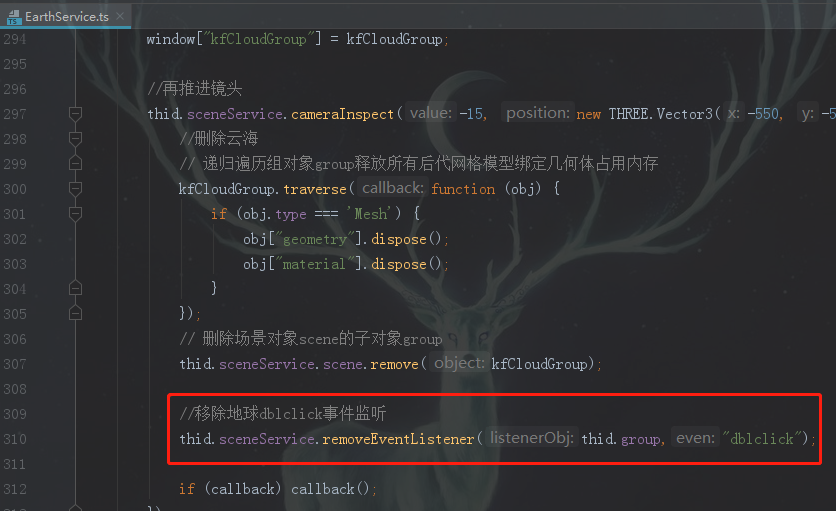
1、解决事件绑定问题,原因:虽然我们已经将对象从场景中移除,但事件监听还在,所以还是能够触发


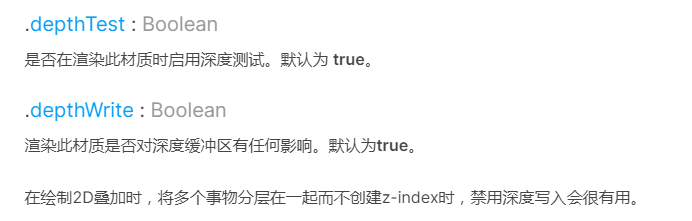
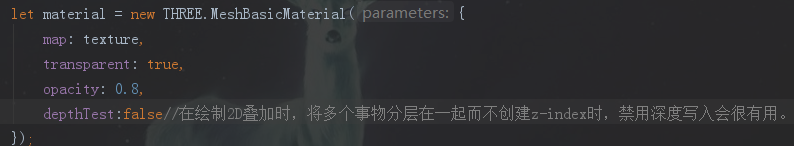
2、眼尖的同学可以发现了,我们之前的云层过渡动画卡顿、同时还有类似“马赛克”的情况出现,卡顿是因为我们创建的云对象太多了,而马赛克是因为默认启用了深度测试,我们关掉就可以解决



我们关闭了深度测试、减少了一半的云对象,最后看一下效果(流畅了很多~)

代码开源
注:node_modules文件夹和里面的各种库文件我就不提交了,几百M太大了,大家按照上面的步骤用npm命令初始化、下载就可以了
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/threejs
码云:https://gitee.com/huanzi-qch/threejs
TypeScript进阶开发——ThreeJs基础实例,从入坑到入门的更多相关文章
- cozmo 入坑日记及开发环境搭建
前几日,朋友在群里发了一个机器人的小视频,视频里机器人可以对话,可以推箱子,开心以后会哈哈大笑,非常有趣. 详细了解里一下,这是个叫 cozmo 的智能机器人,可以配合 SDK 用 python 编程 ...
- [Abp vNext 入坑分享] - 前言
一·背景 Abp vnext是 ABP 框架作者所发起一个完全基于 ASP .NET Core框架,截至2020年4月份已经升级到2.5.0版本,根据经验2.0版本以后可以放心的使用在生产环境.类似a ...
- 基于Nodejs生态圈的TypeScript+React开发入门教程
基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程序开发提供入门讲解. Nodejs是什么 Nodejs是一个高性能Ja ...
- Python进阶:函数式编程实例(附代码)
Python进阶:函数式编程实例(附代码) 上篇文章"几个小例子告诉你, 一行Python代码能干哪些事 -- 知乎专栏"中用到了一些列表解析.生成器.map.filter.lam ...
- oracle入坑日记<二>认识oracle(含sqlplus基础使用)
1.SID(数据库实例) 1.1. oracle安装的时候有一项叫[全局数据库名]的填写项,这个就是oracle的SID也是数据库的唯一标识符: 1.2.一个oracle数据库有且只有一个SID(一般 ...
- Web开发——HTML基础
文档资料参考: 参考:MDN官网 参考:http://www.runoob.com,W3School 参考:https://developer.mozilla.org/zh-CN/docs/Learn ...
- python进阶08 MySQL基础补充
python进阶08 MySQL基础补充 本次课程都是基于三张表格的使用 一.子查询 #如何找到‘张三’的成绩 #思路:先找到张三的学号,在拿这个张三的学号到成绩表里面去匹配,得出成绩 #如何用一条查 ...
- C#基础知识1-深入理解值类型和引用类型
C#值类型和引用类型这个概念在刚学习的时候应该就知道了.但是我们并没有深入的去理解它.越是基础知识其实才是最有用的.对代码的优化,代码质量的提升都有帮助.通过整理本文章,对很多知识也起到了巩固的作用吧 ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
随机推荐
- DataGridView 的使用总结
一.属性应用 1.设置单元格鼠标点击后就进入编辑状态 设置DataGridView控件的EditMode这个属性,即 EditMode = System.Windows.Forms.DataGridV ...
- (读论文)推荐系统之ctr预估-NFM模型解析
本系列的第六篇,一起读论文~ 本人才疏学浅,不足之处欢迎大家指出和交流. 今天要分享的是另一个Deep模型NFM(串行结构).NFM也是用FM+DNN来对问题建模的,相比于之前提到的Wide& ...
- Linux零拷贝技术,看完这篇文章就懂了
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复 「1024」 即可领取,欢迎大家关注,二维码文末可以扫. 本文讲解 ...
- 两份简单的logstash配置
input{http{port=>7474}} filter{ grok{ match =>{ #"message" => "%{COMBINEDAPA ...
- Codeforces Round #527 (Div. 3) 总结 A B C D1 D2 F
传送门 A 贪心的取 每个字母n/k次 令r=n%k 让前r个字母各取一次 #include <bits/stdc++.h> using namespace std; typedef lo ...
- python3学习-lxml模块
在爬虫的学习中,我们爬取网页信息之后就是对信息项匹配,这个时候一般是使用正则.但是在使用中发现正则写的不好的时候不能精确匹配(这其实是自己的问题!)所以就找啊找.想到了可以通过标签来进行精确匹配岂不是 ...
- 二、java实现多线程的方式?
一.同步?异步? 下面两幅图解释了同步异步. 二.实现多线程的方式 1.继承Thread package threaddemo; class CreateThreadDemo extends Thre ...
- Java——数据结构(链表)
链表,可扩展长度,泛型. public class Link { Node header = null; //头结点 int length;//当前链表长度 class Node { Node nex ...
- 【0729 | Day 3】Python基础(一)
Part 1 变量 一.什么是变量? 字面意思:变化的量. 而在计算机中,我们可以将它理解为世间万物变化的状态. 二.为什么要有变量? 首先,无论是我们还是计算机都需要变量来记录发生的状态的变化,其次 ...
- JS鼠标吸粉特效
HTML <canvas id=canvas></canvas> CSS * { margin: 0; padding: 0; } html { overflow: hidde ...
