js 日期格式化小问题
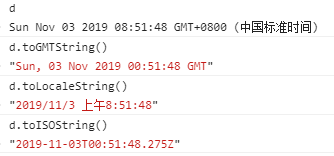
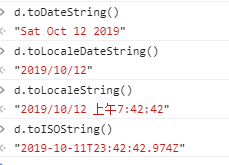
看一个图
toLocaleString 的格式是 yyyy/MM/d , 想要 yyyy/MM/dd, toISOString 的格式基本满足,

本想直接 split("T"), 但是,发现有问题, toISOString 是英国格林威治的标准, 如果我们本地现在是 12日 早上7点,那么toISOString 是 11 日23点; 就出现了问题!

想来想去, 还是使用 函数来格式化。
js 日期格式化小问题的更多相关文章
- JS获取当前日期时间及JS日期格式化
Js获取当前日期时间: var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份( ...
- 161226、js日期格式化
JavaScript Date format(js日期格式化) 方法一:// 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(h).分(m).秒(s).季 ...
- 【JavaScript】 knockout.js 日期格式化借助【momentjs】
源:Knockout.js 日期格式化 源:momentjs
- JS日期格式化(网上转载)
JS日期格式化(网上转载) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <ht ...
- js 日期格式化函数(可自定义)
js 日期格式化函数 DateFormat var DateFormat = function (datetime, formatStr) { var dat = datetime; var str ...
- js日期格式化 扩展Date()
javascript Date format(js日期格式化) 方法一: // 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(H/h).分(m).秒(s ...
- JS 日期格式化
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"& ...
- js日期格式化
<html> <head> <script> function test(){ //Js获取当前日期时间及其它操作 var myDate = new Date(); ...
- javascript常用开发笔记:一个简单强大的js日期格式化方法
前言:一直没找到好用的javascript日期格式化工具,自己写了一个,方便以后复用 1.主要功能 (1)支持任意顺序的日期格式排列:yyyy=年,MM=月,dd=日,HH=时,mm=分,ss=秒,s ...
随机推荐
- 【JavaEE】之MyBatis输出映射
MyBatis中的输出映射有两种:resultType和resultMap. 1.resultType 使用resultType进行结果映射时,只有当查询结果中有至少一列的名称和resultType指 ...
- window.open()打开新窗口 及参数
在jsp页面中需要使用到弹出窗口,想到js的window对象有一个open方法可以弹出窗口,于是对open方法进行记录. 首先是open方法的语法及定义: 定义: open() 方法用于打开一个新的浏 ...
- [学习笔记] [数据分析] 02、NumPy入门与应用
01.NumPy基本功能 ※ 数据类型的转换在实际操作过程中很重要!!! ※ ※ ndarray的基本索引与切片 ※ 布尔型数组的长度必须跟被索引的轴长度一致 花式索引是利用“整数数组”进行索引. 整 ...
- Matlab交叉验证函数——crossvalind
Generate cross-validation indices 生成交叉验证索引 Syntax语法 Indices = crossvalind('Kfold', N, K) %K折交叉验证 ...
- 基于vue的cropper插件编写分享
目录 简介 实现功能 实现原理 github地址:https://github.com/yinzhida/vue-crop git clone: https://github.com/yinzhida ...
- 大型情感剧集Selenium:4_老中医教你(单/多/下拉框)选项定位 #华为云·寻找黑马程序员#
今天讲什么 讲什么标题说了,讲selenium的单选.多选.下拉框选项定位.但其实这东西,没什么太多说的,又比较枯燥,那该怎么让这一集selenium的课程变得有趣呢?有请老中医,哈哈- 怎么样,这个 ...
- SpringBoot使用注解(@value)读取properties(yml)文件中 配置信息
为了简化读取properties文件中的配置值,spring支持@value注解的方式来获取,这种方式大大简化了项目配置,提高业务中的灵活性. 1. 两种使用方法1)@Value("#{co ...
- Springboot实现登录功能
SpringBoot简介 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再 ...
- mybatis注解
@select查詢 @insert添加 @delete刪除 @update修改 @Results自关联 @Results映射 @One UserByRole表: RoleByUser表: @Many ...
- HDU3191-How many paths are there(次短路的长度及其个数)
oooccc1 is a Software Engineer who has to ride to the work place every Monday through Friday. For a ...
