Django 基于 jquery 的 ajax
<1> $.ajax的两种写法:
$.ajax("url",{})
$.ajax({})
<2> $.ajax的基本使用
$.ajax({
url:"//",
data:{a:1,b:2},
type:"GET",
success:function(){}
})
$.get() 方法
创建一个 static 文件夹,用来存储 jquery.min.js
配置 settings.py, 在最后添加
STATICFILES_DIRS=(
os.path.join(BASE_DIR, "static"),
)
添加一个 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">ajax提交</button>
<script src="/static/jquery.min.js"></script>
<script>
function func1() {
Test()
}
function Test() {
$.get("/jquery_get/",{name:"klvchen"});
}
</script>
</body>
</html>
修改 views.py
def jquery_test(req):
return render(req, "ajax_jquery.html")
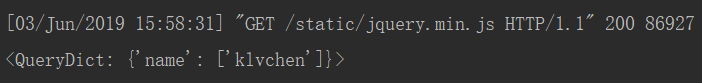
def jquery_get(req):
print(req.GET)
return HttpResponse("ok")
添加 urls.py
path('jquery_test/', views.jquery_test),
path('jquery_get/', views.jquery_get),


使用自定义 js
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.getScript("/static/test.js",function () {
alert(add(1,2))
})
</script>
</body>
</html>
在 static 文件夹下添加 test.js 文件
function add(s,y) {
return s+y
}

$.ajax POST 方法
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.ajax({
url:"/jquery_get/",
type:"POST",
data:{a:1,b:2},
})
</script>
</body>
</html>
修改 urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('jquery_test/', views.jquery_test),
path('jquery_get/', views.jquery_get),
]

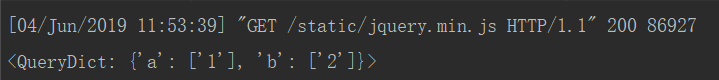
traditional 选项 为false会对数据进行深层次迭代;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.ajax({
url:"/jquery_get/",
type:"POST",
data:{a:1,b:[2,3]},
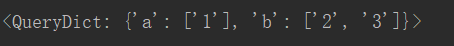
traditional: true,
})
</script>
</body>
</html>
有 traditional 选项

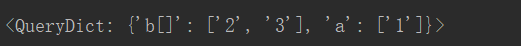
没有 traditional 选项

ajax 传递 json 格式
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.post("/jquery_get/",function (data) {
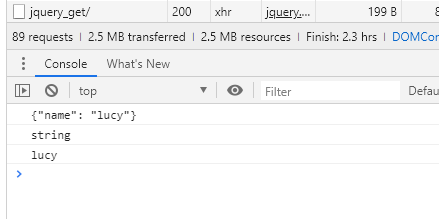
console.log(data)
console.log(typeof data)
data=JSON.parse(data)
console.log(data["name"])
})
</script>
</body>
</html>
修改 views.py
def jquery_test(req):
return render(req, "ajax_jquery.html")
import json
def jquery_get(req):
print(req.POST)
dic={"name":"lucy"}
return HttpResponse(json.dumps(dic))

ajax 回调函数
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.ajax({
url:"/jquery_get/",
type:"POST",
data:{a:1,b:[3,4]},
traditional:true,
dataType:"json",
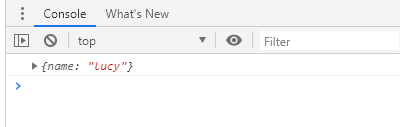
success: function (data) {
console.log(data)
},
error: function (data) {
console.log(arguments)
alert(data)
}
})
</script>
</body>
</html>
修改 views.py
def jquery_test(req):
return render(req, "ajax_jquery.html")
import json
def jquery_get(req):
print(req.POST)
dic={"name":"lucy"}
return HttpResponse(json.dumps(dic))

Django 基于 jquery 的 ajax的更多相关文章
- Python Django 之 基于JQUERY的AJAX 登录页面
一.基于Jquery的Ajax的实现 1.url 2.vews 3.templates
- 基于jQuery的ajax对WebApi和OData的封装
基于jQuery的ajax对WebApi和OData的封装 WebApi 的使用带来了一个显著的特点,对type有一定的要求.一般ajax的type无非就是两种,GET和POST.如果用JSONP来跨 ...
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了.可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用).刚开始学习编程时就接触到博客园,且在博客 ...
- 基于JS的ajax的实现,JSON和JSONP,基于JQuery的ajax的实现
基于JS的ajax的实现,JSON和JSONP,基于JQuery的ajax的实现1.基于JS的ajax的实现 step1: var xmlhttp = XMLHttprequest() #实例化一个对 ...
- 份-城市,基于jQuery的AJAX二级联动,用Struts2整合AJAX【非数据库版】
package loaderman.provincecity; import java.io.IOException; import java.util.LinkedHashSet; import j ...
- 基于jQuery的AJAX和JSON的实例
通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示. 我们先来看一下html模板: ...
- 基于jQuery的ajax系列之用FormData实现页面无刷新上传
接着上一篇ajax系列之用jQuery的ajax方法向服务器发出get和post请求写,这篇主要写如何利用ajax和FormData实现页面无刷新的文件上传效果,主要用到了jQuery的ajax()方 ...
- Asp.Net下,基于Jquery的Ajax二级联动
最近做一个项目,要求实现二级联动效果.背景为:通过学院的选择,联动出专业选项.起初想直接用微软的控件实现Ajax效果,但是DropDownList控件会自动触发PostBack,在后台根本就不好控制, ...
- Python学习---基于JQuery的Ajax实现[快捷+底层$.ajax]
快捷API <1>$.get(url, [data], [callback], [type]) <2>$.post(url, [data], [callback], [type ...
随机推荐
- (二)Amazon Lightsail 部署LAMP应用程序之部署单片LAMP应用程序
部署单片LAMP应用程序 简介:通过复制应用程序代码并提供链接PHP前端和本地MySQL数据库的参数,将LAMP对战应用程序部署到先前启动的Lightsail实例中.完成后,Apache/PHP前端和 ...
- 10.Java基础_IDEA的使用
IDEA下项目结构: 项目->模块->包->java文件 流程图 1.创建一个空项目(JavaSE_Code) 选择Empty Project 输入项目名和路径 2.创建一个新模块 ...
- SQL(一)简介
select * from websites 使用的sql为: /* Navicat MySQL Data Transfer Source Server : 127.0.0.1 Source Serv ...
- [C1W4] Neural Networks and Deep Learning - Deep Neural Networks
第四周:深层神经网络(Deep Neural Networks) 深层神经网络(Deep L-layer neural network) 目前为止我们学习了只有一个单独隐藏层的神经网络的正向传播和反向 ...
- 28道java基础面试题-下
28道java基础面试题下 15.Java语言如何进行异常处理,关键字:throws.throw.try.catch.finally分别如何使用? 答:Java通过面向对象的方法进行异常处理,把各种不 ...
- [PHP] Laravel5.5 使用 laravel-cors 实现 Laravel 的跨域配置
Laravel5.5 使用 laravel-cors 实现 Laravel 的跨域配置 最开始的时候,我使用的是路由中间件的方式,但是发现中间件不起作用 这是之前使用的方式: 'cros' => ...
- UOJ Easy Round #5
Preface 本着刷遍(只刷一遍)各大OJ的原则我找到了一场UOJ的比赛 无奈UOJ一般的比赛难度太大,我就精选了UER中最简单的一场打了一下,就当是CSP前的练习吧 A. [UER #5]万圣节的 ...
- 代码问题【TADT//CVPR2019】
paper:Li X, Ma C, Wu B, et al. Target-Aware Deep Tracking[C]. //CVPR2019 调用adam.m时候报错 结构体内容引用自非结构体数组 ...
- 基于Django的Rest Framework框架的频率组件
0|1一.频率组件的作用 在我们平常浏览网站的时候会发现,一个功能你点击很多次后,系统会让你休息会在点击,这其实就是频率控制,主要作用是限制你在一定时间内提交请求的次数,减少服务器的压力. modle ...
- ActiveMQ基础使用
概述 ActiveMQ是由Apache出品的,一款最流行的,能力强劲的开源消息总线.ActiveMQ是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provider实现,它非常快速,支持多 ...
