react+dva 全局model中异步获取数据state在组件中取不到值
先上结论,不是取不到,是写法有问题。
全文分4部分,1是问题描述,2是一开始的解决想法(错误做法),3是问题产生原因的思考,4是正常解决方法。只想看结论直接跳4
1.问题描述
接触react dva一个月,和同事都不算熟悉框架。在修改、使用同事的ui组件时,想用全局model保存的state来给组件state一个初始值,但组件中取不到登录后异步获取的用户信息。
在组件constructor中取不到(仅有model state初始化的值,无异步获取的信息),但在组件使用时render中可以console出需要的值
if(!this.state.needData) {
this.setState({
needData: this.props.modelName.needData
})
}

3.思考问题原因
下班后思考问题原因。首先,根据props初始化组件state是符合操作逻辑的,不可能不支持;其次,组件中有时能取到,有时取不到。所以一定是我使用有问题,而且较大可以是在错误的时间使用了组件。
那就需要定位问题所在,这时候console是个简单原始,但确实有效的帮手。
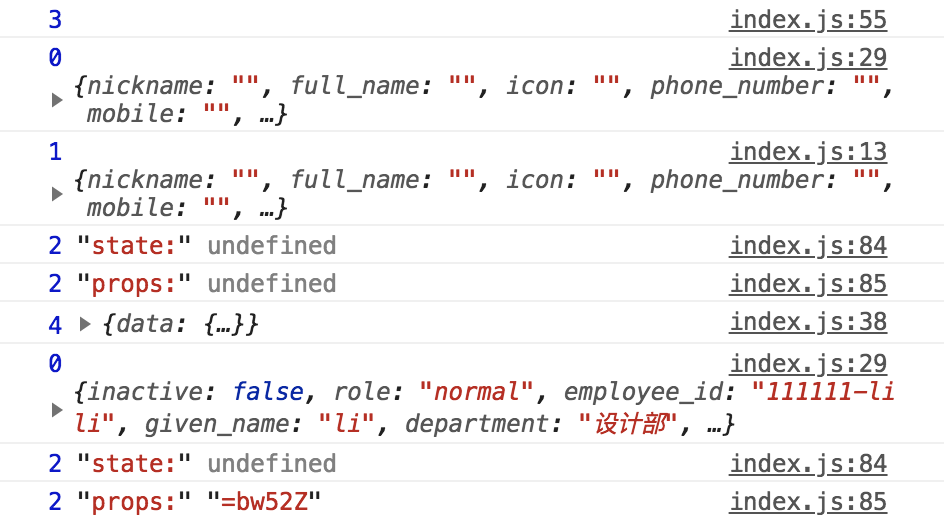
把页面入口组件(0)问题组件constructor(1)问题组件render(2)model setup(3)异步数据获取到(4)分别加上console

仔细看这个结果,也就不难得出结论了。
组件constructor初始化组件在异步数据加载之前就已经完成,且数据加载以后,全局state修改触发的重新渲染并不会影响到constructor,其在组件生命周期里仅会执行一次。
而查看该组件调用处发现,该组件是否显示(弹出组件,非一直显示)是把控制的flag传入了组件里,在组件内部控制是否显示。这种方式其实仅能控制组件内的元素是否显示,无法控制组件本身是否存在。正是这个原因,导致了组件在页面加载的之后便已经初始化完毕,之后仅控制显示与否。这其实不利于页面加载速度,也不符合按需加载的思想,还会导致异步数据初始化组件失败。所以我觉得不是个好的写法。
那么也就有了第二种,我认为正确的解决方案
4.解决方法二
由3可以知道,组件在异步数据到来前已经完成初始化,是导致constructor中无法取到所需数据的原因。所以最直接的方法,就是修改组件创建的时间
//把原来的组件内部控制显示
/* <ComponentName show={modelName.show}/> */
//更改为状态直接控制组件是否存在
{
modelName.show && <ComponentName/>
}
//或者
{
modelName.show ? <ComponentName/> : null
} //或者更严谨一点
//由于项目中加入了用户数据获取失败,需重新登录,所以也就没有加上后面这个
{
modelName.show && modelName.needData && <ComponentName/>
}
修改后

目标组件不会在页面加载时就初始化
而是在用户点击控制按钮,需要使用组件时,才初始化

到此问题算是真正解决。
由此问题,也让我对model加载、页面初始化、有状态组件初始化、组件生命周期,有了更深的理解,算是有些收获。
react+dva 全局model中异步获取数据state在组件中取不到值的更多相关文章
- angular4,angular6 父组件异步获取数据传值子组件 undefined 问题
通过输入和输出属性 实现数据在父子组件的交互在子组件内部使用@input接受父组件传入数据,使用@output传出数据到父组件详细标准讲解参考官方文档https://angular.cn/guide/ ...
- angular异步获取数据后在ngOnInit中无法获取,显示undefined解决办法
两种方法 1 通过*ngif动态加载要数据渲染的dom 2 通过路由导航resolve 第一种感觉太麻烦了,要是一个页面请求多个接口,那就不得不写多个*ngif,本人还是更倾向与第二种发法 具体步骤: ...
- ajax异步获取数据后动态向表格中添加数据(行)
因为某些原因,项目中突然需要做自己做个ajax异步获取数据后动态向表格中添加数据的页面,网上找了半天都没有 看到现成的,决定自己写个例子 1.HTML页面 <!doctype html> ...
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
- node 创建静态web服务器(下)(处理异步获取数据的两种方式)
接上一章. 上一章我们说创建的静态web服务器只能识别html,css,js文件,功能较为单一,且图片格式为text/html,这是不合理的. 本章,我们将解决该问题. 这里,我们先准备好一个json ...
- datatables异步获取数据、简单实用
IKC项目总结 一.认证难题管理模块 1. 如何使用datatables进行获取数据内容 datatables简介:Datatables是一款jquery表格插件.它是一个高度灵活的工具,可以将任何H ...
- 用redux-thunk异步获取数据
概述 最近学习redux,打算用redux-thunk给todo添加异步获取数据组件.记录下来,供以后开发时参考,相信对其他人也有用. 注意: 在todo下方,我异步获取我的react博客的标题,点击 ...
- MVC—实现ajax+mvc异步获取数据
之前写过ajax和一般处理程序的结合实现前后台的数据交换的博客,如今做系统用到了MVC,同一时候也用到了异步获取数据. ajax+一般处理程序与MVC+ajax原理是一样的在"URL&quo ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
随机推荐
- nltk的安装和简单使用
使用python进行自然语言处理,有一些第三方库供大家使用: ·NLTK(Python自然语言工具包)用于诸如标记化.词形还原.词干化.解析.POS标注等任务.该库具有几乎所有NLP任务的工具. ·S ...
- JavaScript 自定义html元素鼠标右键菜单
自定义html元素鼠标右键菜单 实现思路 在触发contextmenu事件时,取消默认行为(也就是阻止浏览器显示自带的菜单),获取右键事件对象,来确定鼠标的点击位置,作为显示菜单的left和top值 ...
- 「SAP技术」如何看Z移动类型是复制哪个标准移动类型而创建的?
[SAP技术]SAP MM 如何看一个自定义移动类型是复制哪个标准移动类型而创建的? 比如项目上有一个自定义移动类型Z59,是复制551移动类型而定义的. OMJJ配置界面里,是有一个Ref字段.如下 ...
- appium---模拟点击事件
在做自动化的过程中都会遇到一些无法定位到的地方,或者通过元素怎么都定位不成功的地方,这个时候我们可以使用必杀技,通过坐标定位.具体的怎么操作呢? swipe点击事件 前面安静写过一篇关于swipe的滑 ...
- 关于在maven项目中配置文件资源导出问题
标准的Maven项目都会有一个resources目录来存放我们所有的资源配置文件,但是我们往往在项目中不仅仅会把所有的资源配置文件都放在resources中,同时我们也有可能放在项目中的其他位置,那么 ...
- my-eclipse 安装与下载
百度网盘下载 链接:https://pan.baidu.com/s/13FFcVLyofd2TBP0zun0zTg 提取码:8ofg MyEclipse CI 2019是一个十分优秀的用于开发Java ...
- Web安全测试学习笔记-DVWA-SQL注入-2
接上一篇SQL注入的学习笔记,上一篇我通过报错信息得知后台数据库是MySQL(这个信息非常重要~),然后通过SQL注入拿到了用户表的所有行,其实我们还可以通过MySQL的特性来拿更多的信息. 1. 获 ...
- 通过jgit一次性升级fastjson版本
背景:笔者所在公司经历了三次fastjson的升级,由于集群,工程数量众多,每次升级都很麻烦.因此开发了一个java的升级工具. 功能介绍: 功能介绍:一个jar文件,通过java -jar命令,输入 ...
- Python 从入门到进阶之路(三)
在之前的文章我们介绍了一下 Python 中 if while for 的使用,本章我们来看一下 Python 中的变量类型. 在 Python 定义变量时的规则是 变量名 = 变量 ,Python ...
- mybatis的mapper.xml中使用java类中的全局变量
select * from demo where status = '${@cn.jichi.Global@zz}'
