FCC---Use the CSS Transform Property skewX to Skew an Element Along the X-Axis
The next function of the transform property is skewX(), which skews the selected element along its X (horizontal) axis by a given degree.
The following code skews the paragraph element by -32 degrees along the X-axis.
p {
transform: skewX(-32deg);
}
练习题目:
Skew the element with the id of bottom by 24 degrees along the X-axis by using the transform property.
练习代码:
<style>
div {
width: %;
height: 100px;
margin: 50px auto;
}
#top {
background-color: red;
}
#bottom {
background-color: blue;
transform: skewX(24deg);
}
</style> <div id="top"></div>
<div id="bottom"></div>
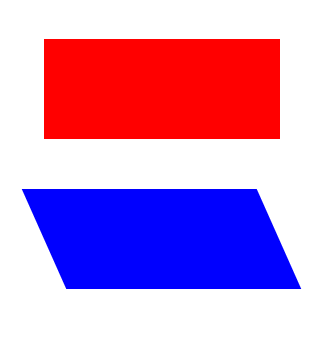
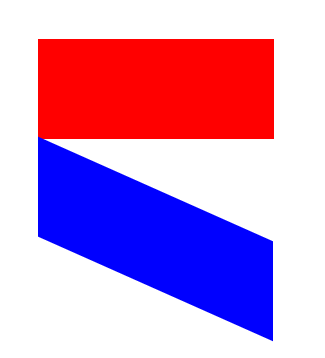
效果:
- 蓝色的和红色一样的
- 通过skewX,让蓝色的上下边不动,左右在水平方向(延X轴)倾斜了24度。上下不动,左右移动。

- 经测试,skewY,让蓝色的左右两边,延垂直方向(Y轴)倾斜。左右不动,上下移动。如下图:

FCC---Use the CSS Transform Property skewX to Skew an Element Along the X-Axis的更多相关文章
- FCC---Use the CSS Transform scale Property to Scale an Element on Hover
The transform property has a variety of functions that let you scale, move, rotate, skew, etc., your ...
- FCC---Use the CSS Transform scale Property to Change the Size of an Element
To change the scale of an element, CSS has the transform property, along with its scale() function. ...
- CSS Transform完全指南 #flight.Archives007
Title/ CSS Transform完全指南 #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: 一篇最简约 ...
- CSS Transform完全指南(第二版) #flight.Archives007
Title/ CSS Transform完全指南(第二版) #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- CSS Transform / Transition / Animation 属性的区别
back21 Jun 2011 Category: tech Tags: css 最近想UI的动画转到css3能吃进3d加速的属性上面来以加强动画的连贯性.只是对于css几个新加的属性不太熟悉,常常容 ...
- Html CSS transform matrix3d 3D转场特效
Html CSS transform matrix3d 3D转场特效 透视矩阵 2n/(r-l) 0 (r+l)/(r-l) 0 0 2n/(t-b) (t+b)/(t-b) 0 0 0 (n+f)/ ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
- select2取值报错,Failed to read the 'selectionDirection' property from 'HTMLInputElement': The input element's type ('hidden') does not support selection.
用到了 select2 组件来多选收件人,用搜狗浏览器(6.2版高速模式)在执行到如下这句时报错(Uncaught InvalidStateError: Failed to read the 'sel ...
随机推荐
- Reproduction CVE_2019_0708
Xx_introduction Please protection,respect,love,"China's Internet Security Act"! For learni ...
- mysql-5.7.21-winx64安装教程
1 . 下载对用的版本信息 地址是:https://dev.mysql.com/downloads/mysql/ 2 . 解压到目录 D:\tools\mysql\mysql-5.7.21-winx6 ...
- inux 资源监控分析-pidstat
pidstat是sysstat工具的一个命令,用于监控全部或指定进程的cpu.内存.线程.设备IO等系统资源的占用情况.pidstat首次运行时显示自系统启动开始的各项统计信息,之后运行pidstat ...
- ceph工作原理
一.概述 Ceph是一个分布式存储系统,诞生于2004年,最早致力于开发下一代高性能分布式文件系统的项目.随着云计算的发展,ceph乘上了OpenStack的春风,进而成为了开源社区受关注较高的项目之 ...
- Nacos 安装(带视频)
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 架构师成长+面试必备之 高并发基础书籍 [Netty Zookeeper Redis 高并发实战 ] 疯狂创客圈 高并 ...
- Java之Hashmap中value为null,则返回json数据中key不存在
前两天干活儿的时候,将实例对象放在Hashmap中返回给前端: ArtificialEntity artificialEntity = artificialService.getInfoById(id ...
- C#线程学习笔记一:线程基础
本笔记摘抄自:https://www.cnblogs.com/zhili/archive/2012/07/18/Thread.html,记录一下学习过程以备后续查用. 一.线程的介绍 进程(Proce ...
- Java中的日期与时间
日期与时间 最常用的几个类,Date.DateFormat.Calendar.Locale Date 1.无参构造方法 //根据当前系统默认的毫秒值创建时间对象 public Date() { thi ...
- 1.Ansible自动化管理工具
1.Ansible基本概述 Ansible是一个IT自动化的配置管理工具,自动化主要体现在Ansible集成了丰富模块,丰富的功能组件, 可以通过一个命令行完成一系列的操作.进而能减少我们重复性的工作 ...
- JS---DOM---元素相关的操作方法
1. 追加子元素 my$("dv").appendChild(obj); 2. 把新的子元素插入到第一个子元素的前面 my$("dv").insertBefor ...
