我为什么建议前端将Python 作为第二语言?
前言
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。
作者: 前端劝退师
PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取
http://note.youdao.com/noteshare?id=3054cce4add8a909e784ad934f956cef
1. Python和ES6语法差别
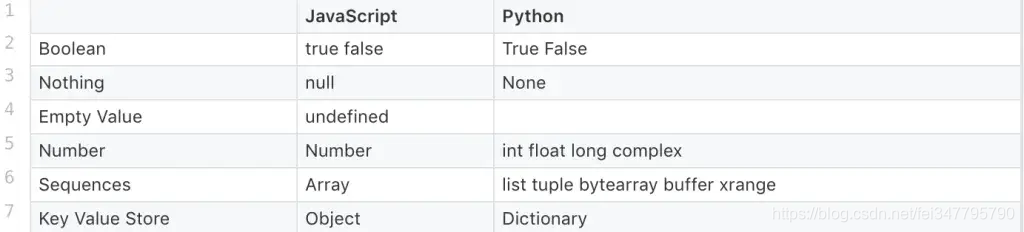
基本类型

值得注意的是,尽管两者都是动态类型,但python连接时并不会自动转换类型。
// JavaScript
let coerced = 1;
let concatenated = coerced + 'string';
# Python
not_coerced = 1
concatenated = not_coerced + 'string'
直接报错:TypeError: cannot concatenate 'str' and 'int' objects
只有提前把num转换为字符串类型才能正确运行
# Python
not_coerced = 1
concatenated = str(not_coerced) + 'string'
2. Functions ormethods?
在JavaScript和Python中,函数和条件的结构极为相似。例如:
// JavaScript
function drSeuss(catInTheHat, thing1, thing2) {
if (catInTheHat == true &&
thing1 == true &&
thing2 == true) {
console.log('is cray');
} else if (catInTheHat != true) {
console.log('boring');
} else {
console.log('so boring');
}
}
# Python
def dr_seuss(cat_in_the_hat, thing1, thing2):
if cat_in_the_hat == True and
thing2 == True and
thing2 == True:
print 'is cray'
elif cat_in_the_hat != True:
print 'boring'
else:
print 'so boring'
但在JavaScript中,“methods”的通俗定义是指语言规范中内置的方法,例如:Function.prototype.apply()。 在MDN上有对二者的解释: 在大多数方面,Functions和methods相同,但有两个主要区别:
methods可以被隐式传递到调用该methods的对象上。methods能够对类中包含的数据进行操作。
然鹅,在JavaScript中,“类”只是语法糖的存在,稍后我们再进行对比。
3. 模板字符串
在模板字符串上,JavaScript之前是领先于python的。
// JavaScript
let exclamation = 'Whoa!';
let sentence = `They are really similar to Python.`; console.log(`Template Literals: ${exclamation} ${sentence}`);
# python
print '打印: {} {}'.format('Whoa.', 'Quite!')
# 打印: Yup. Quite!
{}充当占位符。 这种语法被诟病颇多,于是在后来的Python3.6版本中,又提供了一种字符串格式化语法——f-strings。
直接对比:
name = "Tom"
age = 3
print(f"他叫 {name}, {age} 岁")
# "他叫Tom, 3 岁"
4. 参数默认值
JavaScript再次完美“借鉴”Python:
// JavaScript
function nom(food="ice cream") {
console.log(`Time to eat ${food}`);
} nom();// Time to eat ice cream
# Python
def nom(food="ice cream"):
print 'Time to eat {}'.format(food) nom() # Time to eat ice cream
5. 其余参数和* args
Rest参数语法,使我们可以将不定数量的参数表示为数组,传入函数中。
在Python中,它们称为* args
在JavaScript中...xxx就表示为其余参数。
// JavaScript
function joke(question, ...phrases) {
console.log(question);
for (let i = 0; i > phrases.length; i++) {
console.log(phrases[i]);
}
} let es6Joke = "Why does JS single out one parameter?"
joke(es6Joke, "Because it doesn't", 'really like', 'all the REST of them!'); // Why does JS single out one parameter?
// Because it doesn't
// really like
// all the REST of them!
# Python
def pirate_joke(question, *args):
print question
for arg in args:
print arg python_joke = "What's a Pyrate's favorite parameter?" pirate_joke(python_joke, "*args!", "*arrgs!", "*arrrgs!") # What's a Pyrate's favorite parameter?
# *args!
# *arrgs!
# *arrrgs!
6. Classes:类
众所周知,ES6类实际上是语法糖。 Python具有内置的类,可以快速,轻松地进行面向对象的编程。
而JavaScript原型链继承,是每个前端的必须课。
// JavaScript
class Mammal {
constructor() {
this.neocortex = true;
}
} class Cat extends Mammal {
constructor(name, years) {
super();
this.name = name;
this.years = years;
} eat(food) {
console.log('nom ' + food);
}
}
# Python
class Mammal(object):
neo_cortex = True class Cat(Mammal):
def __init__(self, name, years):
self.name = name
self.years = years def eat(food):
print 'nom %s' % (food) fry_cat = Cat('Fry', 7)
fry_cat.eat('steak')
心而论,Python的写法更优雅。。。
7. Modules and import:模块
ES6的模块语言借鉴于python,却优秀于它。两者之间有一些区别:
JavaScript导入是静态的;Python是动态的。
JavaScript模块必须显式导出。在Python中,所有模块均可导入。
JavaScript具有默认导出的概念。Python没有。
# python
import mymodule
mymodule.myfunc()
// javascript
import * as myalias from "./mymodule";
myalias.myfunc();
1. 导入分模块
在javascript中,我们想导入分模块直接解构赋值就可以了
// javascript
import { myvar, myfunc } from "./mymodule";
console.log(myvar);
myfunc();
而在python,其语义则相反:
# python
from mymodule import myvar, myfunc
print myvar
myfunc()
2. 导出空函数
如何想导出一段空函数,python需要用到“pass“关键词占位,避免运行出错。 mymodule.py:
# python
def myfunc(): pass // javascript
export function myfunc() {}
前端如何优雅学会Python?
许多前端对Python的热情始于好奇,终于停滞。
距离实干做开发有技术差距,也无人指点提带,也不知当下水平能干嘛?就在这样的疑惑循环中,编程技能止步不前,而爬虫是最好的进阶方向之一。
网络爬虫是Python比较常用的一个场景,国际上,google在早期大量地使用Python语言作为网络爬虫的基础,带动了整个Python语言的应用发展。
就我个人发展而已,我也十分推荐以爬虫为应用入门,原因有几项:
爬虫是针对web页面的一种应用技术,前端可以无痛衔接很多知识。
爬虫的第一步是获取页面源码,然后做信息抽取。其中针对dome节点的class/id选择,前端无需再度学习。
爬虫中的虚拟登录及Selenium,可以提升前端对于自动化测试的理解。
爬虫的最终形态是搜索引擎,当中的SEO是每个前端都需要关注的点儿。
在了解搜索引擎爬虫的过程中,前端可以搞清楚服务端渲染SSR和单页应用CSR的不同作用。
爬虫分两种方式:面向页面和面向接口
面向页面,前端自然轻车熟路。
面向接口,需要了解到如何用抓包软件(Fiddler/Charles)。
在这过程中,又能学会一项技能 - 抓包。以后不用再看着Network傻傻刷新了。
始于爬虫,却不止于爬虫:
爬虫—> 数据清洗 -> 数据库操作 -> 数据清洗 -> 数据挖掘 -> 数据分析 ...
这一条链下去,你可以学到非常非常多的知识:
Scrapy爬虫框架,Redis分布式事务,数据处理Pandas,自然语言分析NLP,完整实现数据可视化等等....
关于语言的讨论,我非常赞同李兵老师的这段话:

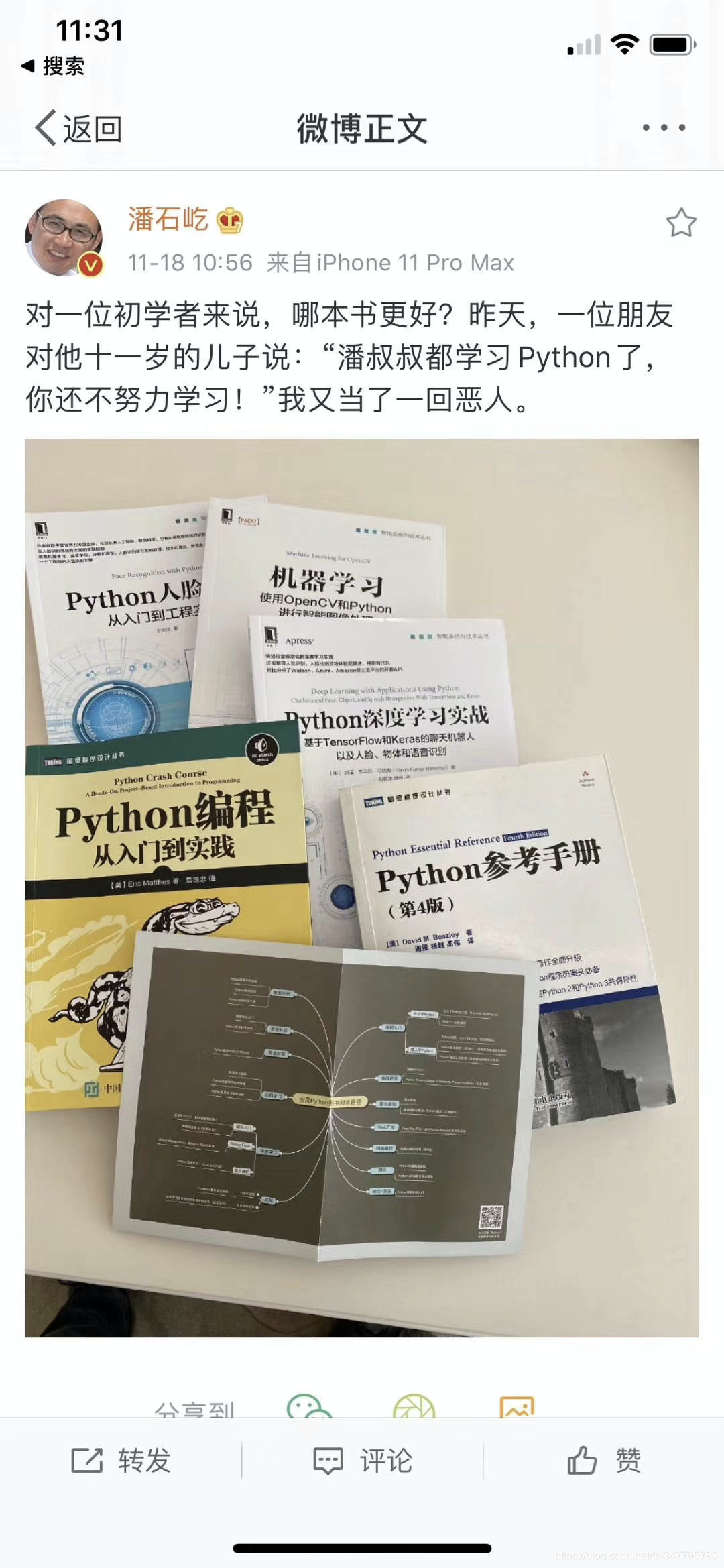
3. 潘石屹都在学Python

 .
.
我为什么建议前端将Python 作为第二语言?的更多相关文章
- 为什么我不建议你通过 Python 去找工作?
二哥,你好,我是一名大专生,学校把 Python 做为主语言教给我们,但是我也去了解过,其实 Python 门槛挺高的,所以我在自学 Java,但是我现在并不清楚到底要不要全心的去学 Java,学校里 ...
- web前端学习python之第一章_基础语法(二)
web前端学习python之第一章_基础语法(二) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- web前端学习python之第一章_基础语法(一)
web前端学习python之第一章_基础语法(一) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- 关于测试驱动的开发模式以及实战部分,建议看《Python Web开发测试驱动方法》这本书
关于测试驱动的开发模式以及实战部分,建议看<Python Web开发测试驱动方法>这本书
- 前端自动化测试python+webdriver
前言:很多做测试的朋友的就知道,python+webdriver 可以做自动化测试,这对前端开发是非常有用的. python 入门我就不讲了 ,推荐学习 廖雪峰老师的python入门3.5新版哈 ...
- 慕课网视频破解付费分享-前端开发-Python等
微信小程序 慕课网 BAT大牛经验总结全面深入解读Android面试 前端JS基础面试技巧 vue2.0+node.js+mongodb全栈打造商城 Vue.js高级实战-开发移动端音 ...
- 建议你吃透python这68个内置函数!
内置函数就是Python给你提供的, 拿来直接用的函数,比如print,input等. 截止到python版本3.6.2 ,一共提供了68个内置函数,具体如下 abs() dict() help() ...
- 建议3---理解Python与C语言的不同之处
我们都知道,Python的底层是用C语言实现的,但切忌用C语言的思维和风格来编写Python代码.Python与其他语言有很多不同,以下来进行简单的分析: (1)"缩进"与“{}” ...
- 写给前端的Python依赖管理指北
概述 在Python的项目中,我们可以通过pip来安装依赖包,但是不像npm install,pip默认安装的依赖包会挂在全局上,不利于项目工程协作. 这时候需要一款类似npm的工具记录我们的项目依赖 ...
随机推荐
- python基础知识第一篇(认识Python)
开发语言: 高级语言:python java php c++ 生成的字节码 字节码转换为机器码 计算机识别运行 低级语言:C 汇编 生成的机器码 PHP语言:适用于网页,局限性 Python,Java ...
- VS2019 开发Django(一)------环境配置
导航:VS2019开发Django系列 缘起:学习是我一直在做的一件事情,但是,可怕的是不知道学习什么,然后止步不前,安于现状,曾经很长的一段时间,我是不知道学习什么,工作上的事情,其实是相对固定的, ...
- CentOS7 安装 Redis 并设置开机启动
1.下载 https://redis.io/download cd /usr/local/src wget -c http://download.redis.io/releases/redis-3.2 ...
- [ASP.NET Core 3框架揭秘] 依赖注入[4]:一个Mini版的依赖注入框架
在前面的章节中,我们从纯理论的角度对依赖注入进行了深入论述,我们接下来会对.NET Core依赖注入框架进行单独介绍.为了让读者朋友能够更好地理解.NET Core依赖注入框架的设计与实现,我们按照类 ...
- injected stylesheet 谷歌扩展插件,造成样式异常
今天在开发的时候,遇到一个问题,就是我们我在写发送广告的功能,然后我用了一个textare文本框,这个时候,发现了一个问题.这个文本框凭空消失了.不见了,我以为是自己的那个样式不小心把这个隐藏掉了后来 ...
- monkey测试跑多个apk|monkey命令
1.如何跑多个apk的monkey? 黑名单:执行除了黑名单中以外的apk: 白名单:只执行在白名单中的apk. 黑名单的设置方法: a.创建一个名称为blacklist的txt文档,在文件中输入应用 ...
- 来来来,告诉你一个简单易上手的KPI打分的方子
▋1/3 前言 每个企业都要定期为员工的工作来进行考核,有月度考核.季度考核和年度考核. 这次月度考核,我打算用一种新的方式来执行. 我在我们研发小组内曾分享过能力-意愿四象限图.根据岗位技术能力和工 ...
- Linux 使用grep过滤多个条件及grep常用过滤命令
这篇文章主要介绍了Linux 使用grep筛选多个条件及grep常用过滤命令,需要的朋友可以参考下 cat log.txt | grep 条件: cat log.txt | grep 条件一 | gr ...
- redhat 常用命令记录
开机设置网络信息: vim /etc/rc.local 然后在里面输入设置信息 ifconfig eth0:0 192.168.127.130 netmask 255.255.255.0 up i ...
- windows客户端访问FTP服务器
客户端访问FTP服务器步骤: 首先双击此电脑,在弹出的窗口输入如下信息 刚安装完的FTP服务器只有一个pub目录,因为这里是使用匿名用户登录的 FTP服务器默认的匿名目录在/var/ftp/pub/下 ...
