Promise的使用
Promise的简单认识
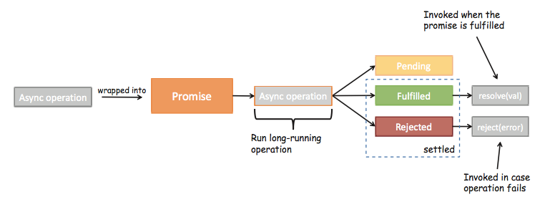
Promise 是ES6中对异步编程的一种解决方案,可以避免出现回调地狱

Promise最基本的语法
new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('data');
reject('error')
},1000)
}).then((data)=>{
console.log(data)
}).catch((error)=>{
console.log(error)
})
这里我们用定时器模拟异步事件:
resolve与reject它们两个也是函数,会根据请求数据的成功和失败来决定调用哪一个。
请求成功,就在then( )里面执行resolve函数,请求失败在catch( )里面执行rejecte函数。
Promise 的链式调用
// 第一次网络请求
new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('A')
},1000)
}).then((A)=>{
// 执行第一次网络请求
console.log('AAA');
// 对执行结果进行第一次处理
return new Promise((resolve, reject) => {
resolve(A+'BBB')
}).then((A)=>{
// 第一次处理结果
console.log(A);
//对执行结果进行第二次处理
return new Promise((resolve, reject) => {
resolve(A+'CCC')
})
}).then((A)=>{
//第二次处理结果
console.log(A)
})
})
省略掉Promise,resolve
new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('A')
},1000)
}).then((A)=>{
console.log('AAA');
return A + 'BBB'
}).then((A)=>{
console.log(A);
return A + 'CCC'
}).then((A)=>{
console.log(A)
})
Promise的使用的更多相关文章
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我 ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的.同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一 ...
- JavaScript进阶之路——认识和使用Promise,重构你的Js代码
一转眼,这2015年上半年就过去了,差不多一个月没有写博客了,"罪过罪过"啊~~.进入了七月份,也就意味着我们上半年苦逼的单身生活结束了,从此刻起,我们要打起十二分的精神,开始下半 ...
- 细说Promise
一.前言 JavaScript是单线程的,固,一次只能执行一个任务,当有一个任务耗时很长时,后面的任务就必须等待.那么,有什么办法,可以解决这类问题呢?(抛开WebWorker不谈),那就是让代码异步 ...
- 浅谈Angular的 $q, defer, promise
浅谈Angular的 $q, defer, promise 时间 2016-01-13 00:28:00 博客园-原创精华区 原文 http://www.cnblogs.com/big-snow/ ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
随机推荐
- 分布式全文搜索引擎ElasticSearch—超详细
1 ElasticSearch 1.1 ES的概念和特点 ES:全文检索的框架,专门做搜索,支持分布式.集群.封装的Lucene. 特点: 原生的Lucene使用的不足,优化了Lucene的调用方式 ...
- 爬虫(五):代理IP、Cookie
1. 代理IP 代理IP这个功能呢,在urllib和requests中都存在,但是这个在大的爬虫项目中是非常重要的,所以我拿出来单独讲解. 对于某些网站,如果同一个 IP 短时间内发送大量请求,则可能 ...
- ArcGIS JS 4加载第三方矢量切片
现在矢量切片越来越普及,对于地图渲染能更轻更快.ArcGIS JS 4.13可以实现加载第三方矢量切片,以下为代码示例,最下方是我之前切的建筑物数据. 当切片大小在1M左右,加载效果还 ...
- 知识图谱基础之RDF,RDFS与OWL
https://blog.csdn.net/u011801161/article/details/78833958 https://blog.csdn.net/baidu_15113429/artic ...
- Promise代码详解(show you the code)
认识异步函数 同步函数: const sum1 =(a,b)=>{ return a+b } console.log('AAA'); console.log(sum(5,6)); conosle ...
- Python学习:50 行 Python 代码,带你追到最心爱的人
程序员世纪难题 人们一提到程序员第一反应就是:我知道!他们工资很高啊!但大部分都是单身狗,不懂得幽默风趣,只是每天穿格子 polo 衫的宅男一个.甚至程序员自己也这样形容自己:钱多话少死的早.程序员总 ...
- Jmeter中使用HTTP信息头管理器发送json格式请求体的接口
Jmeter中,如果请求体的格式为x-www-form-urlencoded,则不需要添加请求头,保持默认即可,但是如果遇到接口的请求体格式为json时,就要用到HTTP信息头管理器,在线程组上右键— ...
- 基于Redis消息的订阅发布应用场景
目录 基于Redis消息的订阅发布应用场景 1.应用背景 2.困境 2.1 锁表风险 2.2 实时性差 2.3 增加编程复杂性 2.4 实时效果 3.解决方案 3.1 前端传值给服务端 3.2 服务端 ...
- Vue学习笔记Day2
1.mustache语法 如何将data中的文本数据插入到HTML中? 通过使用mustache语法(也就是双大括号),将data中的变量名插入到HTML元素中,显示在页面上. 如下图:并且数据是响应 ...
- 分布式缓存 Redis 集群搭建
Redis 集群简介 Redis Cluster 即 Redis 集群,是 Redis 官方在 3.0 版本推出的一套分布式存储方案.完全去中心化,由多个节点组成,所有节点彼此互联.Redis 客户端 ...
