【Visio流程图】借助redis来实现数据即时刷新
【需求:】数据从竞品网站爬过来,经过分析处理之后,把结果通过网页实时反馈给业务人员。
【应用:】2个应用:
- 一个是爬取数据的应用:不断从竞品网站爬数据,每次爬到的数据为一批。然后,对每一批爬到的数据进行清洗和分析,生成唯一批次号(batch_no),将分析结果持久化入库。
- 一个是展示页面:实时刷新持久化的分析结果。
【起初方案】见如下visio流程图。
缺点很明显:网页一直刷库。这样,数据表会存在频繁读写,db压力大。

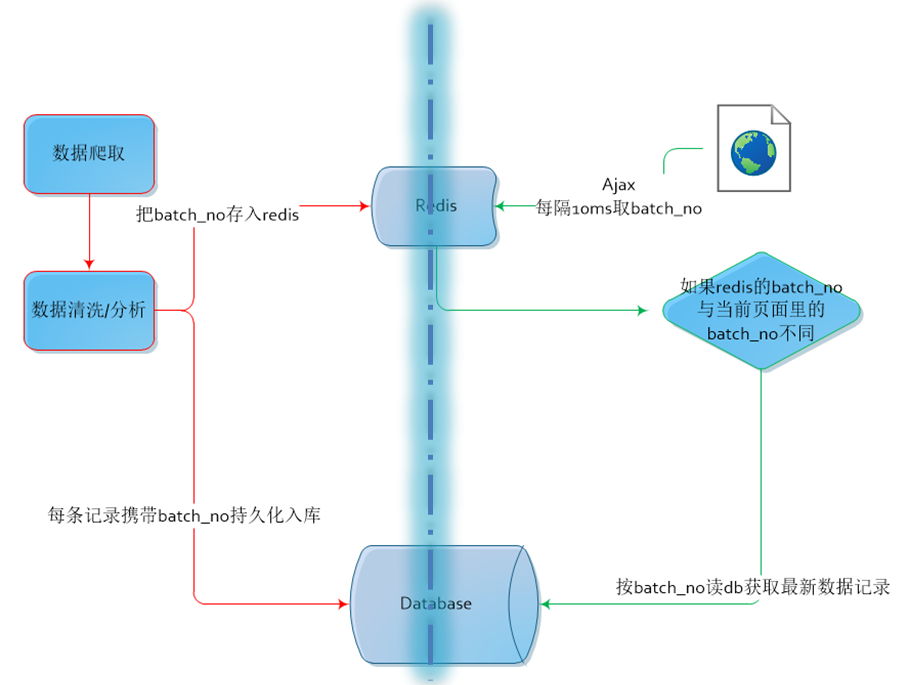
【改造方案】借助redis。见如下visio流程图。
众所周知,读分布式缓存比读数据库在性能方面要快多了,所以可以在极短的时间间隔内读redis,一旦发现有变化,就读库获取最新数据。
当然,直接将每一批的分析结果数据直接放到redis里,是更好的选择。

【Visio流程图】借助redis来实现数据即时刷新的更多相关文章
- visio流程图软件
microsoft visio 2013 64位 链接:http://pan.baidu.com/s/1bnjWa1T 密码:9ylc 标准图表 使用现有的数据,您可以生成许多种类的 Visio 标准 ...
- 借助Redis完成延时任务
背景 相信我们或多或少的会遇到类似下面这样的需求: 第三方给了一批数据给我们处理,我们处理好之后就通知他们处理结果. 大概就是下面这个图说的. 本来在处理完数据之后,我们就会马上把处理结果返回给对方, ...
- 借助Redis做秒杀和限流的思考
最近群里聊起秒杀和限流,我自己没有做过类似应用,但是工作中遇到过更大的数据和并发. 于是提出了一个简单的模型: var count = rds.inc(key); if(count > 1000 ...
- 使用Spring操作Redis的key-value数据
前言 最近工作一直忙的不可开交,小Alan已经很久没有和大家分享知识了,在深圳待了两年多,依然感觉自己还是个小菜鸟,工作中还是会遇到很多自己在短期内无法搞定的事情,每当这个时候总是会感觉到很沮丧,就会 ...
- 180713-Spring之借助Redis设计访问计数器之扩展篇
之前写了一篇博文,简单的介绍了下如何利用Redis配合Spring搭建一个web的访问计数器,之前的内容比较初级,现在考虑对其进行扩展,新增访问者记录 记录当前站点的总访问人数(根据Ip或则设备号) ...
- 180626-Spring之借助Redis设计一个简单访问计数器
文章链接:https://liuyueyi.github.io/hexblog/2018/06/26/180626-Spring之借助Redis设计一个简单访问计数器/ Spring之借助Redis设 ...
- 使用Flask开发简单接口(4)--借助Redis实现token验证
前言 在之前我们已开发了几个接口,并且可以正常使用,那么今天我们将继续完善一下.我们注意到之前的接口,都是不需要进行任何验证就可以使用的,其实我们可以使用 token ,比如设置在修改或删除用户信息的 ...
- Memcache,Redis,MongoDB(数据缓存系统)方案对比与分析
mongodb和memcached不是一个范畴内的东西.mongodb是文档型的非关系型数据库,其优势在于查询功能比较强大,能存储海量数据.mongodb和memcached不存在谁替换谁的问题. 和 ...
- C++ Redis mset 二进制数据接口封装方案
C++ Redis mset 二进制数据接口封装方案 需求 C++中使用hiredis客户端接口访问redis: 需要使用mset一次设置多个二进制数据 以下给出三种封装实现方案: 简单拼接方案 在r ...
随机推荐
- keras模型保存和权重保存
模型保存和读取(包括权重): model.save('./model.h5') from keras import models model = models.load_model(./model.h ...
- SSM框架整合之练习篇
SSM的练习 : 1开发环境 数据库:mysql5.5以上版本. Jdk:1.7 开发环境:Eclipse mars2 Spring:4.2.4 Mybatis:3.2.7 Tomcat:7 2数据库 ...
- Java面试题_第四阶段
1.1 电商行业特点 1.分布式 垂直拆分:根据功能模块进行拆分 水平拆分:根据业务层级进行拆分 2.高并发 用户单位时间内访问服务器数量,是电商行业中面临的主要问题 3.集群 抗击高兵发的有效手段, ...
- 28.web8
file_get_contents()文件包含漏洞,根据题目提示txt?尝试flag.txt payload: ?ac=flags&fn=flag.txt
- 【ftp服务】ftp登陆报错530 Login incorrect. Login failed.
ftp登陆时报错,530 Login incorrect.Login failed.1.cat /etc/passwd,查看你登陆的账户主目录和登陆shell对应的是什么,我的是/sbin/nolog ...
- Servlet是什么?JSP和Servlet的区别。Servlet的生命周期。
Servlet(Server Applet),全称Java Servlet, 是用Java编写的服务器端程序.而这些Sevlet都要实现Servlet这个借口.其主要功能在于交互式地浏览和修改数据,生 ...
- 建造者模式-C#改良实现
区分网上已有的一般建造者模式实现,个人觉得实现太单一了,自己google查了一些好的实现,挑了其中比较适合的,做个笔记. # region 标准Builder模式实现 // 产品 class Tele ...
- dex方法隐藏后的反编译和运行时 效果
隐藏smali方法后 java源码: int b = fun2(); baksmali解释为: invoke-virtual {v1}, <int MainAc ...
- 使用PowerShell实现服务器常用软件的无人值守安装
操作系统:windows server 2016 , windows server 2019 软件环境: 类型 名称 版本 系统功能 TelnetClien IIS 启用Asp.n ...
- docker升级步骤及注意事项
centos系统默认安装的docker版本是1.13版本,在安装部分镜像时可能出现兼容问题,本文通过实际操作总结Docker升级最新版本步骤及可能出现的问题,供各位参考. 环境:CentOS Linu ...
