CSS——边框设置
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
.class1{
border-style: dotted;
height: 20px;
}
.class2{
border-style:dashed dotted;
height: 20px;
}
.class3{
border-style: dashed dotted double;
height: 20px;
}
.class4{
border-style: dashed dotted double groove;
height: 20px;
}
</style>
</head> <body bgcolor="aquamarine">
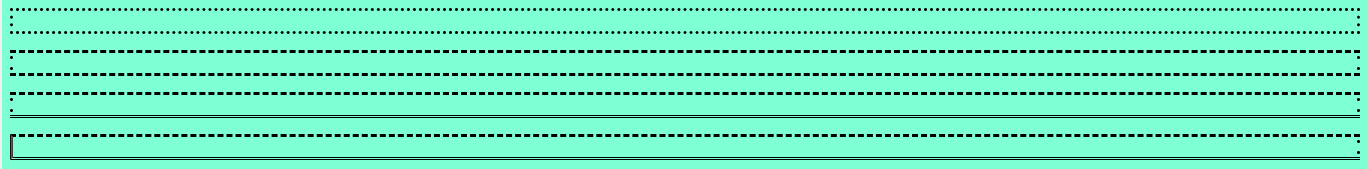
<p class=class1></p>
<p class=class2></p>
<p class=class3></p>
<p class=class4></p>
</body> </html>
对边框的设置有综合属性:border-style,亦可运用其他四个属性分别对边框的边进行设置。

边框宽度设置:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
.class1{
border-style: dotted;
border-width: 2px;
height: 20px;
}
.class2{
border-style:dashed dotted;
border-width: 2px 4px;
height: 20px;
}
.class3{
border-style: dashed dotted double;
border-width: 2px 4px 6px;
height: 20px;
}
.class4{
border-style: dashed dotted double groove;
border-width: 2px 4px 6px 8px;
height: 20px;
}
</style>
</head> <body bgcolor="aquamarine">
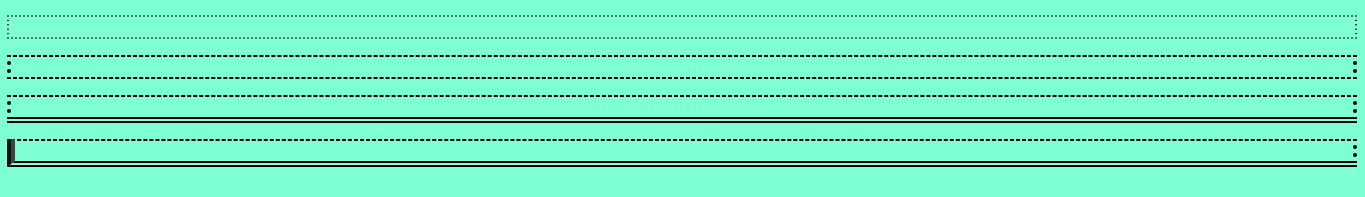
<p class=class1></p>
<p class=class2></p>
<p class=class3></p>
<p class=class4></p>
</body> </html>

CSS——边框设置的更多相关文章
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- 来看下css边框阴影怎么设置?这些方法掌握后工作更轻松
我们在网页设计中,通常会使用ps工具来达到图片或者边框阴影.立体等效果.但是如果一些基础效果都需要用p图来完成那就显得效率比较低了.其实可以使用CSS来设置边框阴影,下面本篇文章来给大家介绍一下. 在 ...
- from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置
目录 一.form表单 1.form表单功能 2.表单使用原理 二.前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2. ...
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- 第 17 章 CSS 边框与背景[下]
学习要点: 1.设置背景 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.设置背景 盒模型的尺寸可以通过两种方式实现可见性, ...
- 第 17 章 CSS 边框与背景[上]
学习要点: 1.声明边框 2.边框样式 3.圆角边框 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.声明边框 边框的声明有 ...
- css margin-top设置html元素之间的距离
css margin-top属性设置的是一个元素的顶端与另一个元素之间的距离.这个距离称为上外边距,本文章向大家介绍css margin-top属性的用法和实例,需要的朋友可以参考一下. css ma ...
- CSS 边框
CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色. 边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来定义边框的样式 border-style 值: ...
- HTML+CSS样式设置——CSS一学就会
HTML+CSS样式设置 CSS:(Cascading Style Sheets)层叠样式设置表. 网页的展示效果跟其排版有非常大的关系.排版则主要依靠CSS来设置.调节. 以下说CSS与HTML的联 ...
随机推荐
- 用友java后端开发面经
面的是深圳的友金锁 3月28号 早上十点 之前来学校宣讲加笔试(笔试做的很菜) 以为凉了,27号被捞起来了,现在看来面了也有点凉 视频面试 时间:19分钟左右 面试官人不错 1 自我介绍 2 自我介绍 ...
- UVA 10098 用字典序思想生成所有排列组合
题目: Generating permutation has always been an important problem in computer science. In this problem ...
- 做「容量预估」可没有true和false
如果第二次看到我的文章,欢迎右侧扫码订阅我哟~
- 读书分享全网学习资源大合集,推荐Python3标准库等五本书「02」
0.前言 在此之前,我已经为准备学习python的小白同学们准备了轻量级但超无敌的python开发利器之visio studio code使用入门系列.详见 1.PYTHON开发利器之VS Code使 ...
- [Python] socket发送UDP广播实现聊天室功能
一.说明 本文主要使用socket.socket发送UDP广播来实现聊天室功能. 重点难点:理解UDP通讯流程.多线程.UDP广播收发等. 测试环境:Win10\Python3.5. 程序基本流程:创 ...
- 深入理解vmware虚拟网络
0x01:vmware workstation VMware Workstation是一款非常不错的虚拟机软件,许多爱好者用VMware,Workstation设计多种实现环境做测试.VMware W ...
- KVC&KVO&运行时
运行时:要先了解程序运行的三个阶段 1.编译阶段:clang将OC代码转换成C++,查看运行机制调用的方法 2.链接阶段:与我们使用到得库文件进行链接 3.运行阶段:我们要谈的运行时主要针对这个阶段, ...
- lightoj 1061 - N Queen Again(状压dp)
题目链接:http://www.lightoj.com/volume_showproblem.php?problem=1061 题解:显然能满足情况的8皇后的摆法不多,于是便可以用题目给出的状态来匹配 ...
- lightoj 1046 - Rider(bfs)
A rider is a fantasy chess piece that can jump like a knight several times in a single move. A rider ...
- 天梯杯 L2-005. 集合相似度
L2-005. 集合相似度 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 给定两个整数集合,它们的相似度定义为:Nc/Nt*1 ...
