layui navTree 动态渲染菜单组件介绍
navTree.js 简介
extends/navTree.js 是一个基于 layui 扩展的模块化组件,使用它您可以很方便地构建后台布局系统中的垂直导航菜单与水平导航菜单。
extends/navTree.js 原本是作者在开源面板项目 Layui Fun CMS 中编写的一个基于 layui 的动态渲染菜单的组件,现在把这个扩展组件独立开发出来,使它不必依赖与 Layui Fun CMS 一起使用,只要你的后台系统符合 layui 后台布局的规范,即可独立使用这个组件,这将极大地方便开发者编写自己喜爱的代码。
extends/navTree.js 组件是用来渲染生成符合 layui 语义化的水平导航菜单与垂直导航菜单结构,导航菜单点击后将会在客户端本地存储(window.localStorage),因此刷新页面后,右侧 iframe 载入时将保持打开上一个页面链接。
看到这,您应该知道,navTree 组件适合 iframe 版的后台布局系统使用。
软件架构
扩展组件:extends/navTree.js
项目地址:https://gitee.com/kexin_front_end/layui_navtree(码云)
演示地址:https://kexin_front_end.gitee.io/layui_navtree/admin
在线文档:https://kexin_front_end.gitee.io/layui_navtree/manuals
安装教程
1. 本项目是一个前端项目,但是因为在脚本方法中使用了获取 json 数据请求的方式来模拟与服务端交互,为防止浏览器提示跨域问题,因此项目文件需要部署在 web 容器下运行方可正常浏览,如:nginx、IIS、phpStudy、apache tomcat,推荐:nginx;
2. nginx.conf 相关配置:
#host layui_fun_cms
server {
listen 8000;
server_name localhost;
root D:/Workspace/layui_navtree;
client_max_body_size 200m; #charset koi8-r; #access_log logs/host.access.log main; #转发 web api 路由
location /app/ {
root html;
index index.html index.htm;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://0.0.0.0:8080/;
proxy_redirect off;
client_max_body_size 200m; #最大接受200m的文件
}
}
3. 导航菜单有图标样式,可以使用 layui-icon 或者 font-awesome。如果您在浏览页面时图标未能正常显示,请在您的 web 服务容器中配置添加相关字体图标的 mime 类型。
使用说明
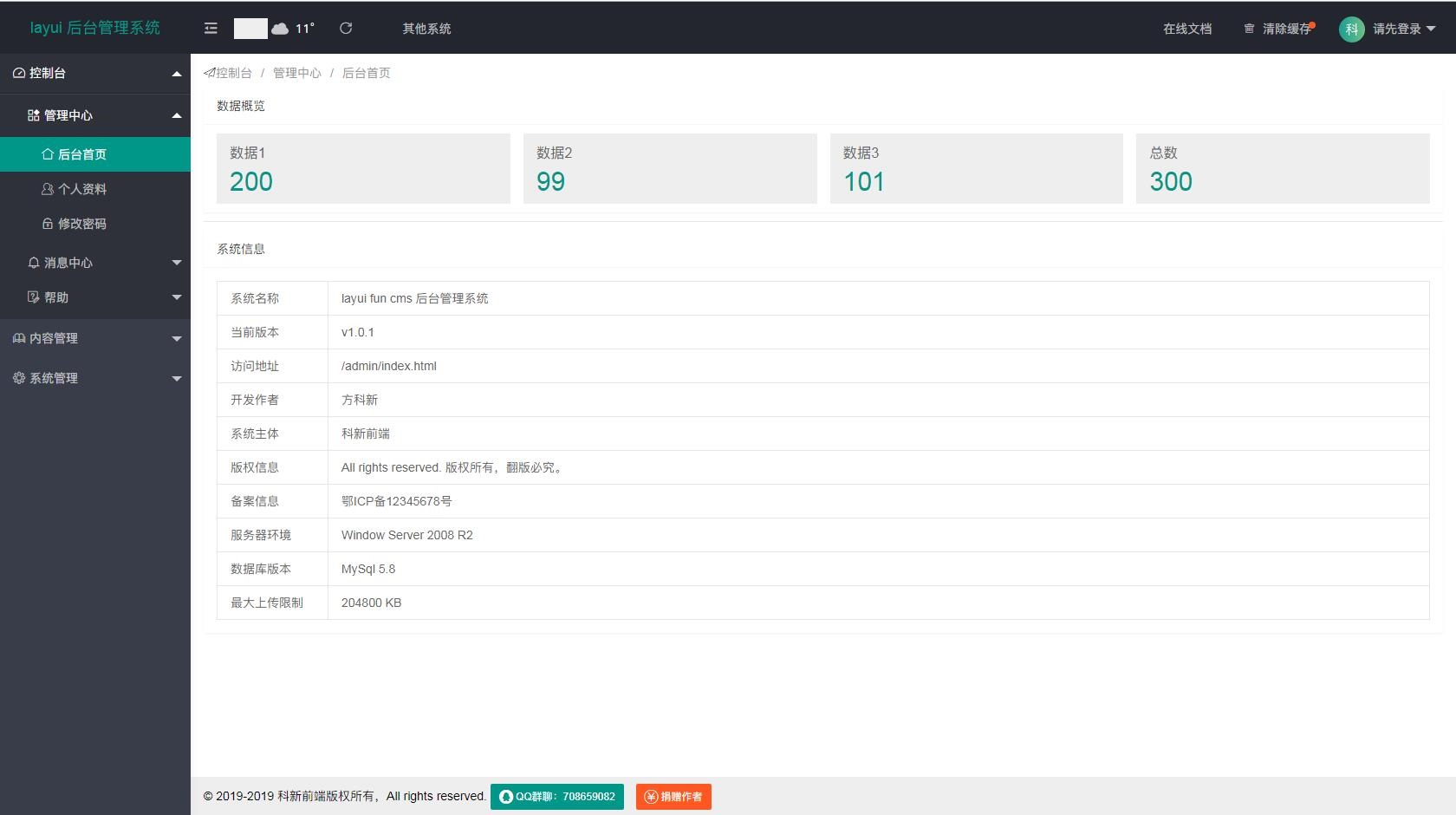
1. 仅出现侧边垂直导航
//渲染导航菜单(仅出现侧边垂直导航)
navTree.render({
elem: '#sideNav', //注意框架布局中应存在你指定的垂直导航容器
headerNavElem: false, //不渲染头部水平导航
url: "api/nav", //获取菜单数据的请求地址
recursion: true, //指定菜单数据是否需要递归处理:true表示数据源需要递归处理;false表示数据源已是树形结构,不需要递归处理
rootValue: "0", //根节点菜单的主键值
home: "page/home.html", //默认或缺省时打开的页面链接
currentNavKey: "current_nav",
done: function(){
//菜单渲染完成后的回调方法
console.log("后台菜单渲染完成!");
}
});

图:渲染导航菜单(仅出现侧边垂直导航)。
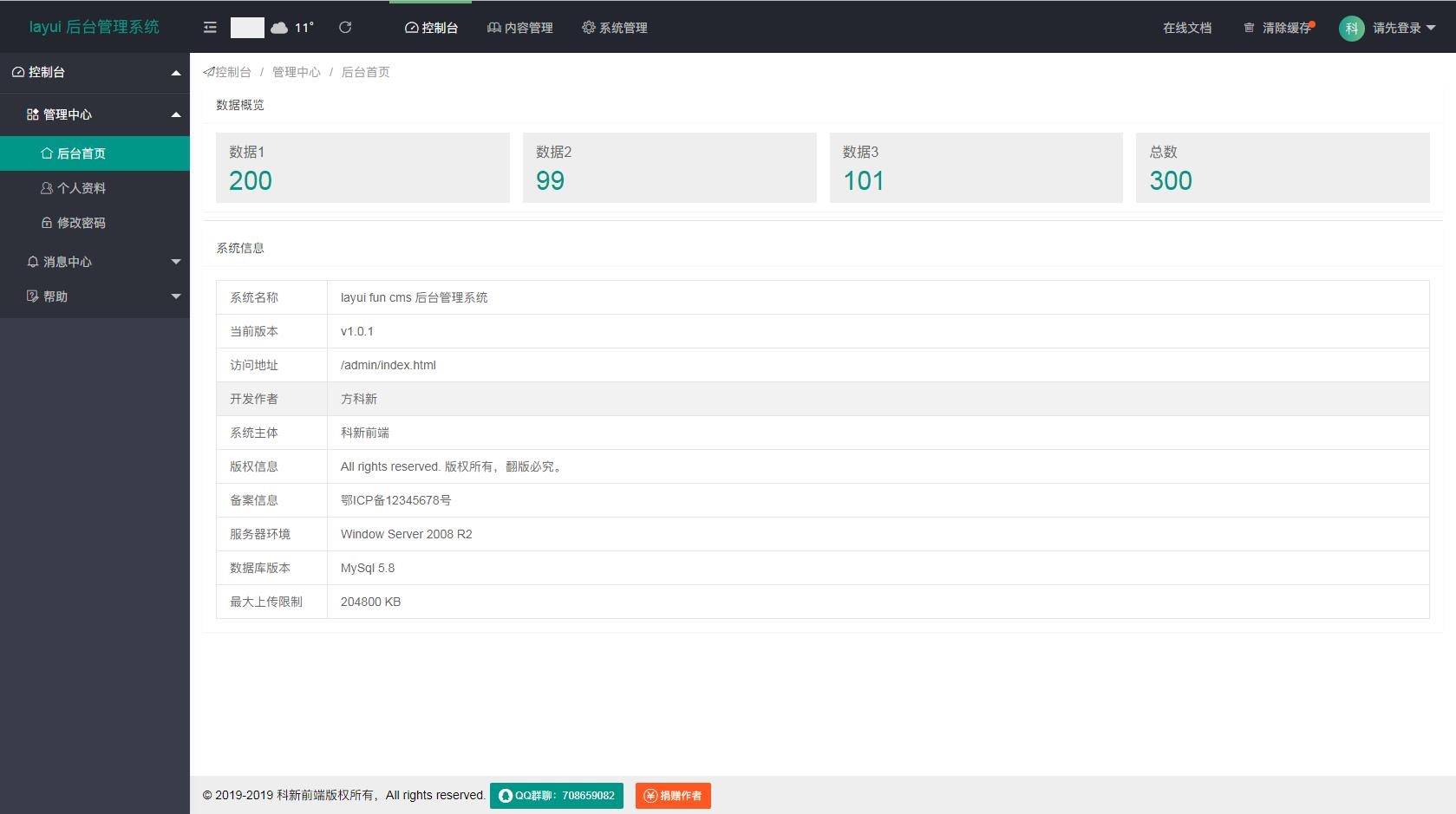
2. 出现头部水平导航与侧边垂直导航(将联动)
//渲染导航菜单(出现头部水平导航+侧边垂直导航,将联动)
navTree.render({
elem: '#sideNav', //注意框架布局中应存在你指定的垂直导航容器
headerNavElem: '#headerNav', //出现头部水平导航,注意布局中应存在你指定的头部水平导航容器
url: 'api/nav', //获取菜单数据的请求地址
recursion: true, //指定菜单数据是否需要递归处理:true表示数据源需要递归处理;false表示数据源已是树形结构,不需要递归处理
rootValue: "0", //根节点菜单的主键值
home: "page/home.html", //默认或缺省时打开的页面链接
currentNavKey: "current_nav",
done: function(){
//菜单渲染完成后的回调方法
console.log("后台菜单渲染完成!");
}
});

图:渲染导航菜单(出现头部水平导航+侧边垂直导航,将联动)。
3. 完整的参数配置
this.config = {
elem: '.layui-nav[lay-filter="sideNav"]', //选取左侧垂直导航菜单容器
headerNavElem: '.layui-nav[lay-filter="headerNav"]', //选取头部水平导航条容器(如果设置了此值,将会渲染显示头部水平导航条;不设置不会渲染显示)
url: null, //异步请求菜单数据的接口地址,
headers: null, //异步接口的请求头,如:headers: {token: 'secret'}
method: "get", //异步请求类型,默认:get
data: null, //菜单数据的原生集合(Array),如果直接传入了该配置参数,url 等异步参数将会被忽略
home: "page/home.html", //指定一个默认或缺省时打开的页面链接,如:后台首页,防止菜单链接跳转出错
target: "right", //指定菜单链接打开窗口的方式
recursion: false, //指定菜单数据是否需要递归处理:若菜单数据源已是递归数据(条目上下级之间通过 children 属性嵌套),请设为 false;当设为 true 时组件将会在前端配合 props 来将数据源转换为树形结构
rootValue: null, //规定顶级节点的主键值,该参数用于筛选出顶级节点,进而封装多层级的导航菜单结构
props: { idKey: "id", //菜单项的主键名称
pidKey: "parentId", //父级节点属性名称
childrenKey: "children", //子节点导航属性名称
titleKey: "title", //菜单标题属性名称
codeKey: "code", //菜单编码属性名称,将映射为元素上的 data-code 属性
hrefKey: "href", //菜单项的链接地址属性名称
targetKey: "target", //菜单超链接打开窗口方式的属性名称
iconKey: "icon", //菜单项的图标样式属性名称
},
paddingLeft: "16", //单位:px,按照层级深度设置菜单元素的左边留白,让内容缩进
currentDataKey: "current_nav_data", //是否缓存菜单数据在本地存储中,已提供了一个默认的缓存项的键名称,可自定义;如果不需要缓存,请设置为 false
currentNavKey: "current_nav", //是否缓存最近打开的导航菜单项,默认的缓存项的键名称,可自定义;如果不需要缓存,请设置为 false
done: null //function(res){},动态菜单渲染完成后的回调函数
}
更新日志
v1.0.1,2019-10-15
- 首个版本发布,可渲染基于 layui 的水平导航与垂直导航,适用于 iframe 版的后台布局系统。
- 孵化。
参与贡献
- 如发现 bug 请及时提交 issue 或在群聊中讨论,等待作者补充升级。
- 欢迎加入本项目的官方QQ群聊:708659082(Layui 前端精准问答)。
- 本项目更新与升级将及时发布在码云仓储,请到码云上来更新最新版本。
layui navTree 动态渲染菜单组件介绍的更多相关文章
- Vue3 封装 Element Plus Menu 无限级菜单组件
本文分别使用 SFC(模板方式)和 tsx 方式对 Element Plus el-menu 组件进行二次封装,实现配置化的菜单,有了配置化的菜单,后续便可以根据路由动态渲染菜单. 1 数据结构定义 ...
- layui动态渲染select等组件并初始化赋值失败
描诉:有一个用户信息form表单,其中有部门单选框,数据库中有一张dept(部门)表,要动态渲染出所有部门,并默认选中用户所在部门 关键代码: html页面 <div class="l ...
- python 全栈开发,Day108(客户管理之权限控制,客户管理之动态"一级"菜单,其他应用使用rbac组件,django static文件的引入方式)
一.客户管理之权限控制 昨天的作业,有很多不完善的地方 下载代码,基本实现权限验证 https://github.com/987334176/luffy_permission/archive/v1.2 ...
- Vue3组件(九)Vue + element-Plus + json = 动态渲染的表单控件
一个成熟的表单 表单表单,你已经长大了,你要学会: 动态渲染 支持单列.双列.多列 支持调整布局 支持表单验证 支持调整排列(显示)顺序 依据组件值显示需要的组件 支持 item 扩展组件 可以自动创 ...
- Django动态渲染多层菜单
为后续给菜单设置权限管理方便,通过给页面模版菜单动态渲染,通过数据菜单表进行匹配需要渲染的菜单 #Django表结构 class Menus(models.Model): name = models. ...
- Vue.js递归组件实现动态树形菜单
使用Vue递归组件实现动态菜单 现在很多项目的菜单都是动态生成的,之前自己做项目也是遇到这种需求,翻看了官网案例,和网上大神的案例.只有两个感觉,官网的案例太简洁,没有什么注释,看起来不太好理解,大神 ...
- vue 父到子动态传值 子组件实时渲染
近期项目中需要一个功能,根据选择不同的 团队片区 id 展示不同的数据,团队id 在父组件 数据在子组件中展示. 根据不同的团队 动态渲染数据总览. 父组件: <Cards ref=" ...
- 爬虫动态渲染页面爬取之Splash的介绍和使用
Splash是一个JavaScript渲染服务,是一个带有HTTP API的轻量级浏览器,同时它对接了Python中的Twisted和QT库.利用它,我们同样可以实现动态渲染页面的抓取. 1. 功能介 ...
- 菜单组件——axure线框图部件库介绍
软件类的教程,我写不出长篇大论,这里面的都是基础的操作,希望初学者,根据一个功能演示,可以自己测试其他功能菜单的效果! Axure自带的菜单组件,我几乎没有用到过,做菜单导航,我第一时间想到的还是矩形 ...
随机推荐
- python爬虫-模拟微博登录
微博模拟登录 这是本次爬取的网址:https://weibo.com/ 一.请求分析 找到登录的位置,填写用户名密码进行登录操作 看看这次请求响应的数据是什么 这是响应得到的数据,保存下来 exect ...
- 阿里云 windows frp 远程桌面
环境: 阿里云服务器 server 2008 ,想要被远程访问的终端(本机)是win7 x64 目的:实现在别的地方(家里,出差在外) 用 远程桌面 访问 位于公司内部的电脑 frp 介绍:https ...
- 前后端分类状态下SpringSecurity的玩法
前后端分离状态下,后端SpringSecurity该如何变动呢? 如何变动取决于前后端分离状态下,前后端交互的特点,纯json交互,闲言少叙,上干货 主配置类 @Configuration @Enab ...
- Mysql高手系列 - 第9篇:详解分组查询,mysql分组有大坑!
这是Mysql系列第9篇. 环境:mysql5.7.25,cmd命令中进行演示. 本篇内容 分组查询语法 聚合函数 单字段分组 多字段分组 分组前筛选数据 分组后筛选数据 where和having的区 ...
- Net基础篇_学习笔记_第十二天_面向对象继承(字符串_字符串的各种方法)
我们可以讲字符串看做是char类型的一个只读数组.ToCharArray();将字符串转换为char数组new string(char[] chs):能够将char数组转换为字符串 1).Length ...
- style属性css与javascript对照表
有时候会用javascript来控制标签的style,但js的style属性写法跟css有点不一样,通常是一个单词的写法不变,单词-单词属性会去掉“-”,再把第二个单词的首字母大写,估计是为了与减法运 ...
- 垃圾佬的旅游III(Hash + 暴力)
题目链接:http://120.78.128.11/Problem.jsp?pid=3445 最开始的思路就是直接暴力求解,先把所有的数值两两存入结构体,再从小到大枚举.用二分的思路去判断数值以及出现 ...
- Springboot+Shiro+Mybatis+mysql
一 .shiro框架 Shiro是Apache 的一个强大且易用的Java安全框架,执行身份验证.授权.密码学和会话管理.Shiro 主要分为两个部分就是认证和授权两部分 1.Subject代表了当前 ...
- jenkins在windows上自动化部署.Net(.Net Core)项目
前言 什么是持续集成呢?Continuous integration(CI).持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员至少集成一次,也就意味着每天可能会发生多次集成. ...
- 001: html基础标签
一:浏览器内核(理解) 序言: 1:web标准 主要包括结构(Structure).表现(Presentation)和行为(Behavior)三个方面. 2:常见标签 2.1:HTML head bo ...
