OCR (光学字符识别技术)安装
一、安装homebrew
1)打开终端直接输入安装命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2)安装完成,验证是否安装成功,输入查询版本命令:
brew --version
注意安装时偶遇到相关问题:
安装完毕后,发现使用brew命令,却总是提示:-bash: brew: command not found
通过排查,发现/usr/local/bin不在PATH中,这里需要进行文件配置操作
1、终端输入:sudo vim .bash_profile(回车后进入修改状态)
2、添加:PATH=“.;$PATH:/usr/local/bin”
3、esc退出命令, :wq 保存文件并退出vi
4、source .bash_profile使配置修改生效
再次使用brew命令即可。
https://docs.brew.sh---使用帮助,参考官方文档!
二、安装 Imagemagick 和 Tesseract 库
brew install imagemagick
brew install tesseract
安装截图:

三、安装Selenium和ChromeDriver
1、终端输入:
(win)pip install selenium
(linux) pip3 install selenium
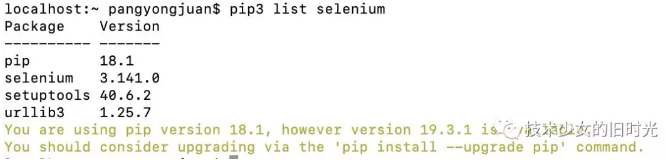
pip3 list selenium

2、下载对应的ChromeDriver
下载地址:http://npm.taobao.org/mirrors/chromedriver/
3、验证是否安装成功
chromedriver
Starting ChromeDriver 2.41.578706 (5f725d1b4f0a4acbf5259df887244095596231db) on port 9515
Only local connections are allowed.
4.代码测试
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
运行结果:

5.通过OCR识别验证码图片(实例)
import pytesseract as pytesseract
from selenium import webdriver
import time
from PIL import Image browser = webdriver.Chrome() browser.get('https://xxxxxxx')
time.sleep(6)
browser.find_element_by_id("userName").send_keys("xxxxxxx")
browser.find_element_by_id("pwd").send_keys("xxxxxx")
time.sleep(6)
codeElement=browser.find_element_by_id("pin")#1、获取验证码输入框
imgElement = browser.find_element_by_class_name("login-pin-img")#2、获取验证码图片
browser.save_screenshot('/Users/pangyongjuan/Documents/test/01.png')#3、 截取全屏
yanzhenga = browser.find_element_by_class_name("login-pin-img")
left = yanzhenga.location['x']#4、 通过location定位x,y
top = yanzhenga.location['y']
elementWidth = yanzhenga.location['x'] + yanzhenga.size['width']#5、 通过x,y的值拼接长和宽
elementHeight = yanzhenga.location['y'] + yanzhenga.size['height']
picture = Image.open('/Users/pangyongjuan/Documents/test/01.png')#6、 打开刚截取的全屏图
picture = picture.crop((left, top, elementWidth, elementHeight))#7、# 定位到需要截取的地方
picture.save('/Users/pangyongjuan/Documents/test/02.png')#8、 截取成功并保存到本地
OCR (光学字符识别技术)安装的更多相关文章
- [Xcode 实际操作]七、文件与数据-(22)使用OCR光学字符识别技术识别银行卡号码
目录:[Swift]Xcode实际操作 本文将演示如何使用光学字符识别技术,识别信用卡上的卡号. OCR技术是光学字符识别的缩写(Optical Character Recognition), 是通过 ...
- Ocrad.js – JS 实现 OCR 光学字符识别
Ocrad.js 相当于是 Ocrad 项目的纯 JavaScript 版本,使用 Emscripten 自动转换.这是一个简单的 OCR (光学字符识别)程序,可以扫描图像中的文字回文本. 不像 G ...
- 非黑即白--谷歌OCR光学字符识别
# coding=utf-8 #非黑即白--谷歌OCR光学字符识别 # 颜色的世界里,非黑即白.computer表示深信不疑. # 今天研究一下OCR光学识别庞大领域中的众多分支里的一个开源项目的一个 ...
- 【OCR技术系列一】光学字符识别技术介绍
注:此篇内容主要是综合整理了光学字符识别 和OCR技术系列之一]字符识别技术总览,详情见文末参考文献 什么是 OCR? OCR(Optical Character Recognition,光学字符识别 ...
- 6 个优秀的开源 OCR 光学字符识别工具
转自:http://sigvc.org/bbs/thread-870-1-1.html 纸张在许多地方已日益失宠,无纸化办公谈论40多年,办公环境正限制纸山的生成.而过去几年,无纸化办公的概念发生了显 ...
- 开源OCR光学字符识别
纸张在 许多地方已日益失宠,无纸化办公谈论40多年,办公环境正限制纸山的生成.而过去几年,无纸化办公的概念发生了显着的转变.在计算机软件的帮助 下,包含大量重要管理数据和资讯的文档可以更方便的以电子形 ...
- IT行业新名词--透明手机/OCR(光学字符识别)/夹背电池
透明手机 机身设计的一大关键部分是可替换玻璃的使用,利用导电技术,在看不到线路的环境下,让LED发光. 这样的玻璃内含液晶分子,对于内容的显示则是通过电流对分子的刺激来实现.当手机断电后,分子位置会随 ...
- OCR光学字符识别--STN-OCR 测试
1.同文章中建议的使用ubuntu-python隔离环境,真的很好用 参照:http://blog.topspeedsnail.com/archives/5618启动虚拟环境:source env/b ...
- OCR技术(光学字符识别)
什么是OCR? OCR英文全称是optical character recognition,中文叫光学字符识别.它是利用光学技术和计算机技术把印在或者写在纸上的 文字读取出来,并转换成一种计算机能够接 ...
随机推荐
- 🔥《手把手》系列基础篇之2-python+ selenium-打开和关闭浏览器(详细)
1. 简介 本节介绍如何初始化一个webdriver实例对象driver,然后打开和关闭firefox浏览器.要用selenium打开fiefox浏览器.首先需要去下载一个driver插件geckod ...
- JavaScript返回格式化的时间字符串
http://www.w3school.com.cn/jsref/jsref_getMinutes.asp 由 getMinutes() 返回的值是一个两位的数字.不过返回值不总是两位的,如果该值小于 ...
- iOS开发tips-PhotoKit
概述 PhotoKit应该是iOS 8 开始引入为了替代之前ALAssetsLibrary的相册资源访问的标准库,后者在iOS 9开始被弃用.当然相对于ALAssetsLibrary其扩展性更高,ap ...
- Hystrix完整配置列表
前提 Hystrix在2018年11月20日之后已经停止维护,最后一个提交记录是:Latest commit 3cb2158 on 20 Nov 2018,最后一个正式版本为1.5.18.鉴于目前所在 ...
- ssm通用 POM
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven ...
- 计蒜客 The Preliminary Contest for ICPC Asia Nanjing 2019
F Greedy Sequence You're given a permutation aa of length nn (1 \le n \le 10^51≤n≤105). For each ...
- zabbix自动发现 url 以及对http返回状态码监控实现 告警
2019-06-04 18:39:12 目的:批量监控业务URL的返回状态码,通过zabbix监控判断业务好坏. 1.zabbix安装 请查看此永久链接:https://www.cnblogs.com ...
- Java中我常用到的十二个最基本的快捷键
自己在Java中经常用到的快捷键先记下来方便日后学习之用: 1. Ctrl+shift+r:打开资源 这可能是所有快捷键组合中最省时间的了.这组快捷键可以让你打开你的工作区中任何一个文件,而你只需要按 ...
- centos7更新php5.4到php5.6/php7
centos7系统yum安装的php版本为5.4. 因业务需求,开发可能需要php5.6环境. 本文应需而生,介绍从php5.4升级到php5.6. 如需更新到php7环境,步骤一样. 如果是线上应用 ...
- Linux机器相互登录
1周第4次课(3月22日)课程内容: 1.16 Linux机器相互登录 Linux相互登录可以分2种方式,一种为ssh +IP地址,然后输入对应的root密码,一种为密钥验证方式,其中一台机器放公钥, ...
