JS四种判断数据类型的方法:typeof、instanceof、constructor、Object.prototype.toString.call()
1.typeof
1 console.log(typeof ""); //string
2 console.log(typeof 1); //number
3 console.log(typeof true); //boolean
4 console.log(typeof null); //object
5 console.log(typeof undefined); //undefined
6 console.log(typeof []); //object
7 console.log(typeof function(){}); //function
8 console.log(typeof {}); //object
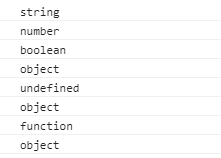
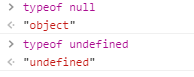
控制台输出结果:

typeof对于基本数据类型判断是没有问题的,但是遇到引用数据类型(如:Array)是不起作用的。
2.instanceof
1 console.log("1" instanceof String);
2 console.log(1 instanceof Number);
3 console.log(true instanceof Boolean);
4 // console.log(null instanceof Null);
5 // console.log(undefined instanceof Undefined);
6 console.log([] instanceof Array);
7 console.log(function(){} instanceof Function);
8 console.log({} instanceof Object);
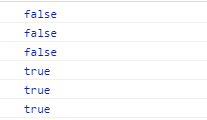
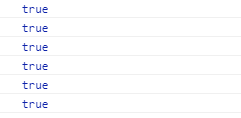
暂且不考虑null和undefined(这两个比较特殊),控制台输出结果:

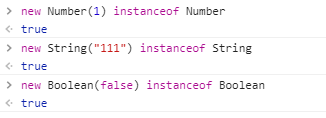
可以看到前三个都是以对象字面量创建的基本数据类型,但是却不是所属类的实例,这个就有点怪了。后面三个是引用数据类型,可以得到正确的结果。如果我们通过new关键字去创建基本数据类型,你会发现,这时就会输出true,如下:

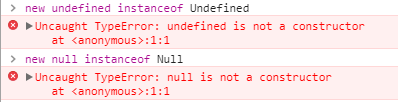
接下再来说说为什么null和undefined为什么比较特殊,实际上按理来说,null的所属类就是Null,undefined就是Undefined,但事实并非如此:控制台输出如下结果:

浏览器压根不认识这两货,直接报错。在第一个例子你可能已经发现了,typeof null的结果是object,typeof undefined的结果是undefined

尤其是null,其实这是js设计的一个败笔,早期准备更改null的类型为null,由于当时已经有大量网站使用了null,如果更改,将导致很多网站的逻辑出现漏洞问题,就没有更改过来,于是一直遗留到现在。作为学习者,我们只需要记住就好。
3.constructor
1 console.log(("1").constructor === String);
2 console.log((1).constructor === Number);
3 console.log((true).constructor === Boolean);
4 //console.log((null).constructor === Null);
5 //console.log((undefined).constructor === Undefined);
6 console.log(([]).constructor === Array);
7 console.log((function() {}).constructor === Function);
8 console.log(({}).constructor === Object);

(这里依然抛开null和undefined)乍一看,constructor似乎完全可以应对基本数据类型和引用数据类型,都能检测出数据类型,事实上并不是如此,来看看为什么:
1 function Fn(){};
2
3 Fn.prototype=new Array();
4
5 var f=new Fn();
6
7 console.log(f.constructor===Fn);
8 console.log(f.constructor===Array);

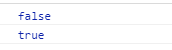
我声明了一个构造函数,并且把他的原型指向了Array的原型,所以这种情况下,constructor也显得力不从心了。
看到这里,是不是觉得绝望了。没关系,终极解决办法就是第四种办法,看过jQuery源码的人都知道,jQuery实际上就是采用这个方法进行数据类型检测的。
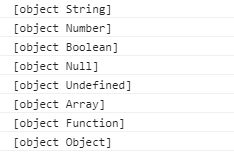
4.Object.prototype.toString.call()
1 var a = Object.prototype.toString;
2
3 console.log(a.call("aaa"));
4 console.log(a.call(1));
5 console.log(a.call(true));
6 console.log(a.call(null));
7 console.log(a.call(undefined));
8 console.log(a.call([]));
9 console.log(a.call(function() {}));
10 console.log(a.call({}));

参考博客:https://www.cnblogs.com/xuniannian/p/7452086.html
参考博客:https://www.cnblogs.com/zt123123/p/7623409.html
JS四种判断数据类型的方法:typeof、instanceof、constructor、Object.prototype.toString.call()的更多相关文章
- instanceof constructor Object.prototype.tostring.call ( [] )区别 数组和 对象的3中方法
- js中准确判断数据类型的方法
一 通用的typeof 方法 typeof ture 输出 Boolean typeof 123 输出 number ..... 但是 typeof 无法判断 nu ...
- JS基础-数据类型判断typeof、instanceof、Object.prototype.toString
typeof用在基本数据类型和函数时,返回其对应类型的描述,对于引用类型都返回为object. instanceof无法判断基本数据类型,对于引用类型数据,返回其其对应类型. Object.proto ...
- js中判断数据类型的方法 typeof
<input type="text" onblur="demo(this)"/><br/> <input type="n ...
- 浏览器解析js和type判断数据类型
### 浏览器解析: - 1.当浏览器(内核.引擎)解析和渲染js的时候,会给js提供一个运行的环境,这个环境叫做“全局作用域(后端global / 客服端window scope)” - 2.代码自 ...
- js 判断数据类型的方法及实现
转载自 http://blog.csdn.net/xujiaxuliang/archive/2009/10/21/4708353.aspx null 与 undefined 区别: null 是js的 ...
- js的深入学习课程Object.prototype.toString.call()
1.通过 Object.prototype.toString.call() 进行类型判断 function isArray(obj) { return Object.prototype.toStrin ...
- JS中的数据类型及判断数据类型的方法
简单类型(基本类型): number,string,boolean,null,undefined 复杂类型(引用类型):object typeof 只能判断基本数据类型 instanceof 能够判断 ...
- javascript四种类型识别的方法
× 目录 [1]typeof [2]instanceof [3]constructor[4]toString 前面的话 javascript有复杂的类型系统,类型识别则是基本的功能.javascrip ...
随机推荐
- nyoj 28-大数阶乘 (大数模板)
28-大数阶乘 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:19 submit:39 题目描述: 我们都知道如何计算一个数的阶乘,可是,如果这个数 ...
- 管理系统和服务systemctl(centos6:chkconfig、service命令)
传统:SysV init 红帽6.Ubuntu6:采用Upstart 红帽7:采用全新的Systemd SysV init运行级别,主题思想是串行的启动所有将来需要用到的服务(所以计算机没有利用多CP ...
- Python拼接字符串的七种方式
忘了在哪看到一位编程大牛调侃,他说程序员每天就做两件事,其中之一就是处理字符串.相信不少同学会有同感. 几乎任何一种编程语言,都把字符串列为最基础和不可或缺的数据类型.而拼接字符串是必备的一种技能.今 ...
- 手把手教学h5小游戏 - 贪吃蛇
简单的小游戏制作,代码量只有两三百行.游戏可自行扩展延申. 源码已发布至github,喜欢的点个小星星,源码入口:game-snake 游戏已发布,游戏入口:http://snake.game.yan ...
- vi指令详解
★ vi的模式(命令模式.插入模式.ex模式) 1)命令模式: 在我们刚刚通过vi新建或打开一个已经存在的文件时,首先默认被读取的模式就是“命令模式”,命令模式的特征就是,在编辑器窗口左下角的位置上没 ...
- JavaScript如何创建一个对象
我们可以利用JavaScript的语法特征,以类的思想来创建对象. 方法一:原始方法代码如下: <script> var obj = new Object(); obj.name = &q ...
- 特殊权限set_uid、set_gid、stick_bit、软链接、硬链接文件 使用介绍
第2周第4次课(3月29日) 课程内容:2.18 特殊权限set_uid2.19 特殊权限set_gid2.20 特殊权限stick_bit2.21 软链接文件2.22 硬链接文件 2.18 ...
- pyecharts实现星巴克门店分布可视化分析
项目介绍 使用pyecharts对星巴克门店分布进行可视化分析: 全球门店分布/拥有星巴克门店最多的10个国家或地区: 拥有星巴克门店最多的10个城市: 门店所有权占比: 中国地区门店分布热点图. 数 ...
- Python基础班学习笔记
本博客采用思维导图式笔记,所有思维导图均为本人亲手所画.因为本人也是初次学习Python语言所以有些知识点可能不太全. 基础班第一天学习笔记:链接 基础班第二天学习笔记:链接 基础班第三天学习笔记:链 ...
- Python列表中的字典按照该字典下的键值进行排序
列表中的字典按照该字典下的键值进行排序 这算是排序中比较复杂的一种情况吧,多重嵌套,按照某种规则进行排序.如下面这个json(注:这里这是该列表中的一个项): [ { "stat" ...
