Echarts自定义折线图例,增加选中功能
用Echarts图表开发,原本的Echarts图例不一定能满足我们的视觉要求。
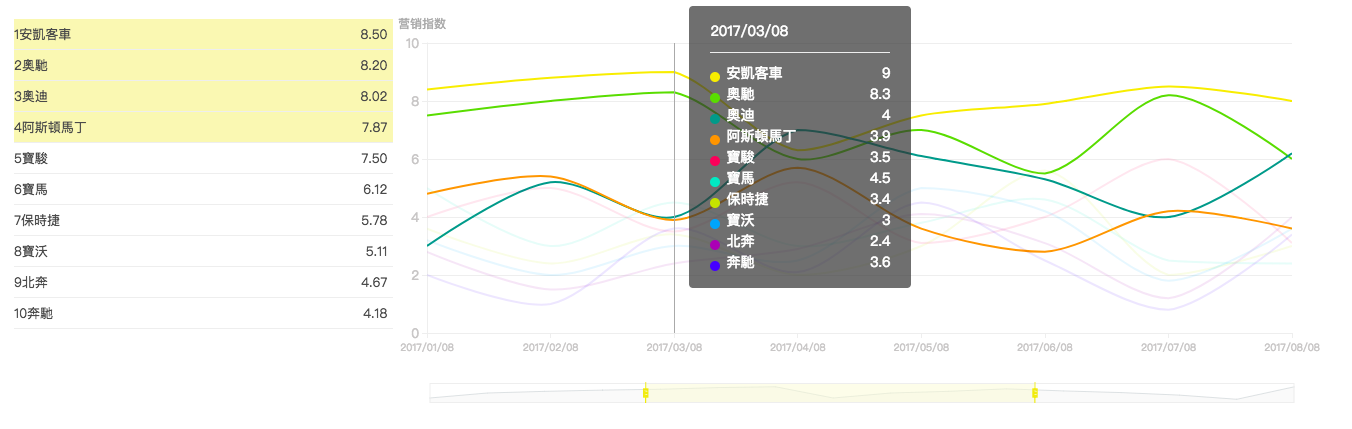
下面是Echarts 折线图自定义图例,图例checked选中,相应的折线线条会随之checked,其余未选中的图例对应的折线opacity会降低,(柱状图,饼图等等也类似于此),这是一个小例子(如果满足不了您的视觉要求,您可以自己定义css样式,达到自己想要的视觉效果):

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Echarts 自定义折线图例</title>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js"></script>
<style>
ul,li{ list-style:none;}
.charts-left-list {
list-style: none;
overflow: hidden;
float: left;
width: 100%;
padding: 0;
}
.charts-left-list li {
float: left;
width: 100%;
color: #4A4A4A;
font-size: 13px;
line-height: 30px;
border-bottom: 1px solid #EEEEEE;
}
.pull-left {
float: left !important;
}
span.pull-right {
padding: 0 6px;
float: right !important;
}
li.state-selected {
background-color: rgba(240, 225, 28, 0.3);
} span.item-color{
float:left;
width:10px;
height:10px;
border-radius:50%;
margin-top: 9px;
margin-right: 6px;
}
.tooltip-all{
max-width:180px;
padding:10px 16px;
}
.custom-tooltip{
float: left;
width:100%;
}
.tooltip-date{
float: left;
width:100%;
padding-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
}
.tooltip-detail{
float: left;
padding:10px 0;
}
.item-name{
float:left;
}
.item-num{
float:right;
} </style>
</head> <body> <div class="charts-left-list" style="width:30%; float:left">
<ul>
<li>
<span class="pull-left">
<span class="num">1</span>
<span class="list-color"></span>
<span class="list-name">安凱客車</span>
</span>
<span class="pull-right">8.50</span>
</li>
<li>
<span class="pull-left">
<span class="num">2</span>
<span class="list-color"></span>
<span class="list-name">奧馳</span>
</span>
<span class="pull-right">8.20</span>
</li>
<li>
<span class="pull-left">
<span class="num">3</span>
<span class="list-color"></span>
<span class="list-name">奧迪</span>
</span>
<span class="pull-right">8.02</span>
</li>
<li>
<span class="pull-left">
<span class="num">4</span>
<span class="list-color"></span>
<span class="list-name">阿斯頓馬丁</span>
</span>
<span class="pull-right">7.87</span>
</li>
<li>
<span class="pull-left">
<span class="num">5</span>
<span class="list-color"></span>
<span class="list-name">寶駿</span>
</span>
<span class="pull-right">7.50</span>
</li>
<li>
<span class="pull-left">
<span class="num">6</span>
<span class="list-color"></span>
<span class="list-name">寶馬</span>
</span>
<span class="pull-right">6.12</span>
</li>
<li>
<span class="pull-left">
<span class="num">7</span>
<span class="list-color"></span>
<span class="list-name">保時捷</span>
</span>
<span class="pull-right">5.78</span>
</li>
<li>
<span class="pull-left">
<span class="num">8</span>
<span class="list-color"></span>
<span class="list-name">寶沃</span>
</span>
<span class="pull-right">5.11</span>
</li>
<li>
<span class="pull-left">
<span class="num">9</span>
<span class="list-color"></span>
<span class="list-name">北奔</span>
</span>
<span class="pull-right">4.67</span>
</li>
<li>
<span class="pull-left">
<span class="num">10</span>
<span class="list-color"></span>
<span class="list-name">奔馳</span>
</span>
<span class="pull-right">4.18</span>
</li>
</ul>
</div> <div id="chartmain" style="width:70%; height: 400px; float:right;"></div> <script>
//ECharts
var colors = ['#F8E71C', '#7ED321', '#009688', '#FF9800', '#E91E63', '#50E3C2', '#CDDC39', '#03A9F4', '#9C27B0', '#2813FA'];
option = {
color: colors,
title : {
subtext: '营销指数'
},
animation: false,
tooltip : {
trigger: 'axis',
formatter: function(params) {
//console.log(params);
var result = '';
result += '<div class="tooltip-all"><span class="tooltip-date">'+params[0].name+'</span><div class="tooltip-detail">';
params.forEach(function (item) {
result += '<div class="custom-tooltip"><span class="item-color" style="background-color:' + item.color + '"></span><span class="item-name">'+item.seriesName+'</span><span class="item-num">'+item.value+'</span></div>';
});
result += '</div></div>';
return result;
}
},
legend : {
show: false,
data: [
'安凱客車','奧馳', '奧迪','阿斯頓馬丁', '寶駿','寶馬', '保時捷','寶沃', '北奔','奔馳'
]
},
grid : {
top : 40,
bottom: 70,
right: 80,
left: 34,
},
dataZoom : {
show : true,
realtime : true,
showDetail: true,
y: 380,
height: 20,
backgroundColor: 'rgba(255,255,255,0.5)',
dataBackgroundColor: '#EEEEEE',
fillerColor: 'rgba(252,249,215,0.5)',
handleColor: 'rgba(240,225,28,0.8)',
handleSize: '22',
start : 25,
end : 70
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['2016/9/08','2016/10/08','2016/11/08','2016/12/08','2017/01/08','2017/02/08','2017/03/08','2017/04/08','2017/05/08','2017/06/08','2017/07/08','2017/08/08','2017/09/08','2017/10/08','2017/11/08','2017/12/08'],
axisLine:{
lineStyle:{
color: '#EEEEEE',
width: 1,
}
},
axisLabel : {
textStyle: {
color: '#C8C6C6',
fontSize: 10
}
}
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}',
textStyle: {
color: '#C8C6C6',
fontSize: 13
}
},
axisLine:{
lineStyle:{
color: '#EEEEEE',
width: 1,
}
},
splitLine: {
lineStyle: {
color: ['#EEEEEE']
}
} }
],
series : [
{
name:'安凱客車',
smooth: true,
type:'line',
symbol:'none',
data:[6.3, 7.5, 7.9, 8.2, 8.4, 8.8, 9,6.3,7.5, 7.9, 8.5, 8, 7.6, 7, 6,9],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'奧馳',
smooth: true,
type:'line',
symbol:'none',
data:[5.5, 6.5, 6.2, 7, 7.5, 8, 8.3,6,7, 5.5, 8.2, 6, 7, 6, 4,6],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'奧迪',
smooth: true,
type:'line',
symbol:'none',
data:[5.7, 6.2, 5, 4.3, 3, 5.2, 4,7,6.1, 5.3, 4, 6.2, 4.5, 6.8, 5.4,8.6],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'阿斯頓馬丁',
smooth: true,
type:'line',
symbol:'none',
data:[4.8, 6, 5.6, 5.2, 4.8, 5.4, 3.9,5.7,3.6, 2.8, 4.2, 3.6, 2.9, 4.3, 3.4,5.8],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'寶駿',
smooth: true,
type:'line',
symbol:'none',
data:[4.2, 5.4, 5.2, 4.6, 4, 5, 3.5,5.2,3.1, 4, 6, 3.1, 4, 2.5, 3,5],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'寶馬',
smooth: true,
type:'line',
symbol:'none',
data:[3.8, 4.6, 4.9, 4, 5, 3, 4.5,3,3.8, 4.6, 2.5, 2.4, 3.6, 3.1, 2.6,4.5],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'保時捷',
smooth: true,
type:'line',
symbol:'none',
data:[3.2, 4.1, 4.6, 5, 3.6, 2.4, 3.4,2,3, 5.6, 2, 3, 4, 2.1, 2.3,3.5],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'寶沃',
smooth: true,
type:'line',
symbol:'none',
data:[2.6, 3.4, 4, 4.2, 3.2, 2, 3,2.5,5, 4.2, 1.8, 3.6, 3.4, 1.8, 1.9,2.9],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'北奔',
smooth: true,
type:'line',
symbol:'none',
data:[2.1, 3, 3.5, 3.8, 2.8, 1.5, 2.4,2.9,4.1, 3.1, 1.2, 4, 3, 1.2, 1.6,2.4],
lineStyle:{
normal:{
opacity: 1
}
}
},
{
name:'奔馳',
smooth: true,
type:'line',
symbol:'none',
data:[1.5, 2.5, 3, 3.2, 2, 1, 3.6,2.1,4.5, 2.5, 0.8, 3.4, 2.5, 0.6, 1.8,2.1],
lineStyle:{
normal:{
opacity: 1
}
}
}
]
}; //初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain')); $('.charts-left-list li').bind('click',function(){
var index = $(this).index();
if($(this).hasClass('state-selected')){
$(this).removeClass('state-selected');
}else{
$(this).addClass('state-selected').attr('value',index);
} for(var i=0; i<option.series.length; i++){
option.series[i].lineStyle.normal.opacity = 0.1;
} if ($('.state-selected').length==0){
$('.charts-left-list li').each(function(){
var all_val = $(this).index();
option.series[all_val].lineStyle.normal.opacity = 1;
});
}else{
$('.charts-left-list li.state-selected').each(function(){
var the_val = $(this).attr('value');
option.series[the_val].lineStyle.normal.opacity = 1;
});
} myChart.setOption(option); }); //使用制定的配置项和数据显示图表
myChart.setOption(option); window.onresize = function () {
myChart.resize();
}; </script>
</body>
</html>
Echarts自定义折线图例,增加选中功能的更多相关文章
- echarts自定义折线图横坐标时间间隔踩坑总结
折线图需求:横坐标为时间,要求按一定间隔展示,鼠标移至折线上间隔时间内的数据也可展示 其实很简单的一个配置就可搞定,但在不熟悉echarts配置的情况下,就很懵逼 xAxis: { boundaryG ...
- 自定义listView添加滑动删除功能
今天研究了一下android里面的手势,结合昨天学习的自定义View,做了一个自定义的listview,继承自listView,添加了条目的滑动手势操作,滑动后出现一个删除按钮,点击删除按钮,触发一个 ...
- Echarts 自定义legend图片,修改点击之后的颜色图解
第一个问题:echarts 可以自定义图例的图标,百度上很多回答都是引用的相对路径,但是不知道为啥,我的vue项目就是引用不显示,在network里面找不到相应图片 后来我想了个法子,就是先获取到这个 ...
- 使用achartengine实现自定义折线图 ----附代码 调试OK
achartengine作为android开发中最常用的实现图标的开源框架,使用比较方便,参考官方文档谢了如下Demo,实现了自定义折线图. package edu.ustb.chart; impor ...
- 使用js批量选中功能实现更改数据库中的status状态值(批量展示)
我们在开发项目的时候经常会在后台管理时用到批量展示功能来动态的修改数据库的值.下面以修改数据库的status状态值来实现批量展示功能.批量选中功能引用js来实现.前端html代码: <table ...
- 如何Windows分页控件中增加统计功能
在我的博客里面,很多Winform程序里面都用到了分页处理,这样可以不管是在直接访问数据库的场景还是使用网络方式访问WCF服务获取数据,都能获得较好的效率,因此WInform程序里面的分页控件的使用是 ...
- 为ecshop红包增加”转赠”功能
ecshop促销中使用红包激励用户购物,要想炒热活动,红包就需要有物以稀为贵的感觉.有人求有人送,这样红包之间的转赠有助于拉动第二梯队的顾客.但是如果已经把红包添加到自己的账户了怎么办?如果ecsho ...
- 给ecshop后台增加管理功能页面
给ecshop后台增加管理功能页面 比如我们增加一个统计报表叫做 物流费用统计报表 放在后台“报表统计”栏目中 具体操作步骤: 第一步,我们要添加一个菜单到后台,然后设置语言项,最后设置权限,这样,后 ...
- echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮
echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮 >>>>>>>>>>>>>>&g ...
随机推荐
- [考试反思]0927csp-s模拟测试53:沦陷
很喜欢Yu-shi说过的一句话 在OI里,菜即是原罪 对啊. 都会.谁信呢? 没有分数,你说话算什么呢? 你就是菜,你就是不对,没有别的道理. 最没有用的,莫过于改题大神,这就是菜的借口. 但是其实这 ...
- Project Euler 52: Permuted multiples
可以看到数字125874的两倍251748和它有着完全相同的数字,只是顺序不同而已.求一个最小的正整数\(x\),使得\(2x,3x,4x,5x,6x\)都有完全相同的数字. 分析:此题的思路比较直接 ...
- [转载]1.2 UiPath第一个案例Hello World
1.弹出框Hello World 在弹出的窗口中创建序列 在新建的序列中,在搜索框中输入“Message Box”,Studio自动搜索出结果. 选中“Message Box”,然后拖拽到界面带+号区 ...
- js解析json报错Unexpected token i in JSON at position 1
因为后台json是手动拼接的,在拼接时偷了懒,不想转义,所以就用了单引号,结果js解析时悲催了 这里记录一下,被解析的json字符串必须键值对都用双引号包起来,必须是双引号 默默罚抄一百遍
- 02-model设计
一.项目依赖包安装 1.安装Django(2.2.7) pip3 install django 2.安装DjangoRestFramework 因为DjangoRestFramework是基于Djan ...
- tslib1.1移植
安装步骤: 1.准备工作确保以下软件已安装 # apt-get install autoconf(或autoconf2.13)# apt-get install automake# apt-get i ...
- MyBatis --- 映射关系【一对一、一对多、多对多】,懒加载机制
映射(多.一)对一的关联关系 1)若只想得到关联对象的id属性,不用关联数据表 2)若希望得到关联对象的其他属性,要关联其数据表 举例: 员工与部门的映射关系为:多对一 1.创建表 员工表 确定其外键 ...
- 计划任务at和crontab
目标:会看,会写计划任务时间,会制定计划任务 一次性:at yum -y install at #安装at systemctl start atd #启动at服务 systemctl enable a ...
- Python 基础 常用模块
Python 为我们提供了很多功能强大的模块,今天就主要使用的到的模块进行整理,方便后面来翻阅学习. 一.时间模块 在时间模块中我们重点介绍几种自己常用的功能,主要方便我们按照自己想要的方式获取时间 ...
- VS2019打包WPF安装程序最新教程
VS2019打包WPF安装程序最新教程,使用Visual Studio 2019开发的WPF程序如果想要打包为安装程序,除了在VS2019找到WPF项目类库直接右键发布之外,更常用的还是将其打包为ex ...
