零零总总遇到过的CSS 样式
1:添加弹出框阴影

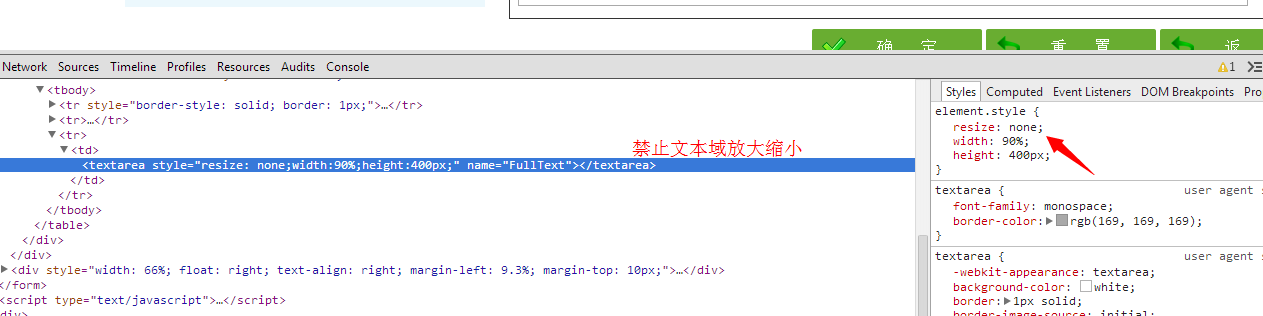
2:禁止文本域缩放

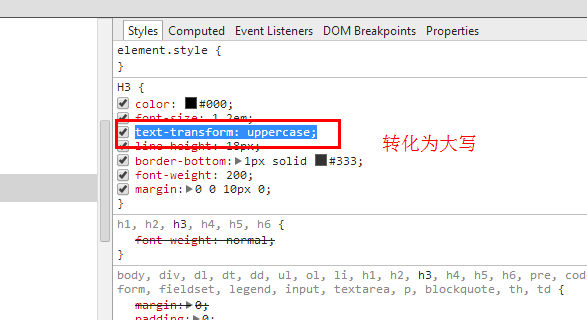
3:直接使用CSS 完成文本内容大小写(针对英文)

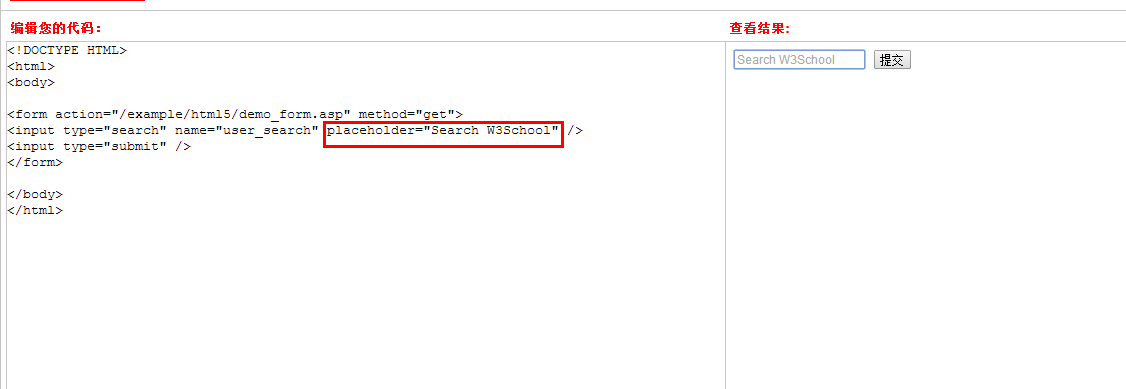
4: 文本框中的占位符

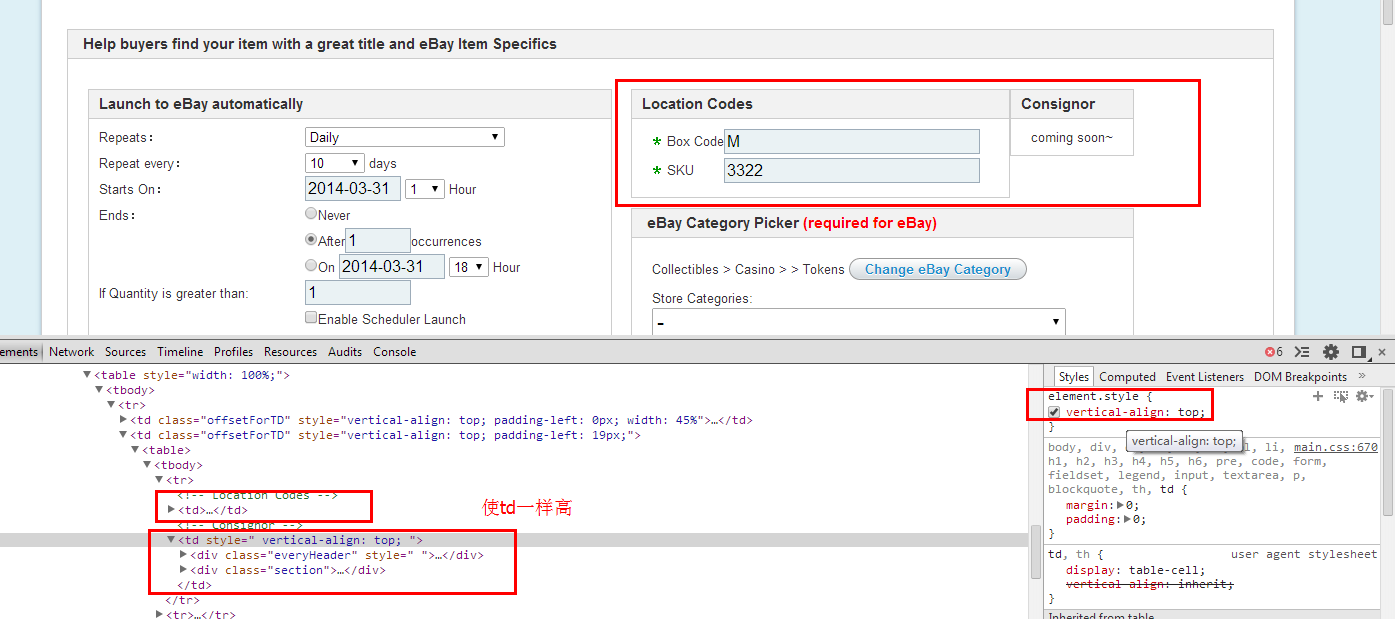
5:让table每列一样高

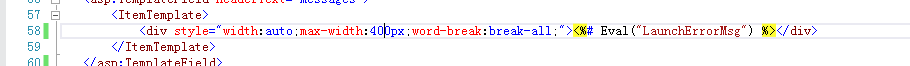
6:不使用js 让内容换行 word-break

7:曾经查了好久关于数字的样式
8:透明度:

先写到这里吧
零零总总遇到过的CSS 样式的更多相关文章
- css样式清零及常用类
css样式清零及常用类 @charset "utf-8"; /*CSS Reset*/ /*"微软雅黑","\5FAE\8F6F\96C5\9ED1& ...
- css样式float造成的浮动“塌陷”问题的解决办法
什么是CSS Float? 定义: float 属性定义元素浮动到左侧或右侧.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级元素,而不论 ...
- CSS样式表(三)
前端人员在学习开发过程中常用的CSS样式总结: [margin] margin 检索或设置对象四边的外延边距 margin-top 检索或设置对象顶边的外延边距 margin-right 检索或设置对 ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- 20190422-外部导入CSS样式之link、CSS@import、Sass分音
写在前面乱七八糟的前言:今天wuliMR黄问了一个问题,Sass的分音与link标签都是导入外部样式的,有什么不同,这真是个好问题,因为本白着实没想过,也不知道,不过没关系,成功的背后总有一个默默无闻 ...
- HTML表单 CSS样式
1.HTML表单 <body rightmargin="50" leftmargin="50" background="未标题-1.jpg&qu ...
- 从零开始学习html(七)CSS样式基本知识
一.内联式css样式,直接写在现有的HTML标签中 <!DOCTYPE HTML> <html> <head> <meta http-equiv=" ...
- 有关列分组,定义css样式无效的问题
声明: web前端学习笔记,欢迎大神指点.联系QQ:1522025433. 有时候我们要单独对表格的某列定义单独的样式,就会很自然的想到 表格的 在<table>标签内使用的 <co ...
- CSS样式表的写作规范
推荐大家使用的CSS书写规范.顺序 写了这么久的CSS,但自己都没有按照良好的CSS书写规范来写CSS代码,东写一段西写一段,命名也是想到什么写什么,过一段时间自己都不知道写的是那一块内容, 这样会影 ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
随机推荐
- [译]Vulkan教程(09)窗口表面
[译]Vulkan教程(09)窗口表面 Since Vulkan is a platform agnostic API, it can not interface directly with the ...
- C语言程序设计100例之(20):过河卒
例20 过河卒 题目描述 如图1,在棋盘的A点有一个过河卒,需要走到目标B点.卒行走规则:可以向下.或者向右.同时在棋盘上的任一点有一个对方的马(如图1的C点),该马所在的点和所有跳跃一步可达的点称 ...
- Gluserfs 架构详解【译】官网
Gluserfs详解 排版看着不舒服的,可以查看[我的简书](https://www.jianshu.com/p/0340e429431b) doc home:https://docs.gluster ...
- Oracle - SPM固定执行计划(二)
一.前言 前面文章(https://www.cnblogs.com/ddzj01/p/11365541.html)给大家介绍了当一条sql有多个执行计划时,如何通过spm去绑定其中一条执行计划.本文将 ...
- 深入selenium三种等待方式使用
深入selenium三种等待方式使用 处理由于网络延迟造成没法找到网页元素 方法一 用time模块不推荐使用 用time模块中的time.sleep来完成等待 from selenium import ...
- 大数据相关概念和hdfs
大数据 概述 大数据是新处理模式才能具备更多的决策力,洞察力,流程优化能力,来适应海量高增长率,多样化的数据资产. 大数据面临的问题 怎么存储海量数据(kb,mb,gb,tb,pb,eb,zb) 怎么 ...
- echarts背景颜色渐变的三种类型
// 线性渐变,多用于折线柱形图,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的 ...
- Spring的常用注解
Spring框架主要包括IoC和AOP,这两大功能都可以使用注解进行配置. 开发环境:IntelliJ IDEA 2019.2.2Spring Boot版本:2.1.8新建一个名称为demo的Spri ...
- retrying failed action with response code: 403
0x00 Event [2019-09-24T19:22:31,655][INFO ][logstash.outputs.elasticsearch] retrying failed action w ...
- 零售行业下MongoDB在产品目录系统、库存系统、个性推荐系统中的应用【转载】
Retail Reference Architecture Part 1: Building a Flexible, Searchable, Low-Latency Product Catalog P ...
