Taro多端自定义导航栏Navbar+Tabbar实例
运用Taro实现多端导航栏/tabbar实例 (H5 + 小程序 + React Native)
最近一直在捣鼓taro开发,虽说官网介绍支持编译到多端,但是网上大多数实例都是H5、小程序,很少有支持RN端。恰好Taro是基于React技术,想着之前也做过一些react项目,如是抱着好奇深究了一番,采坑了不少,尤其是编译到RN时样式问题。

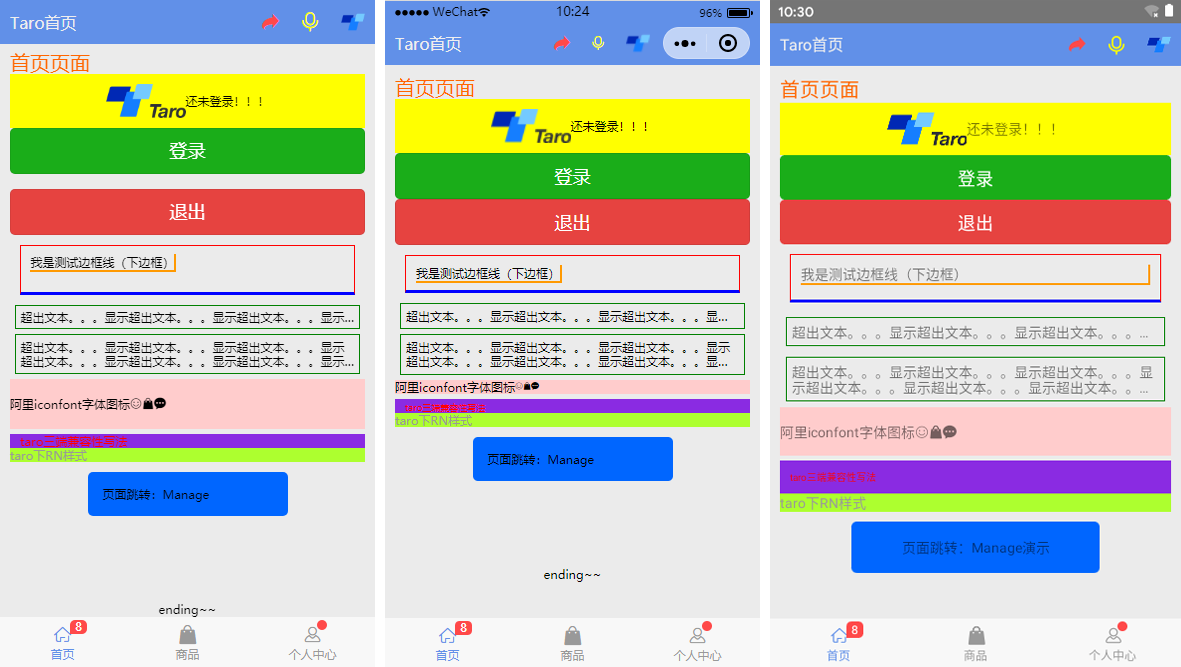
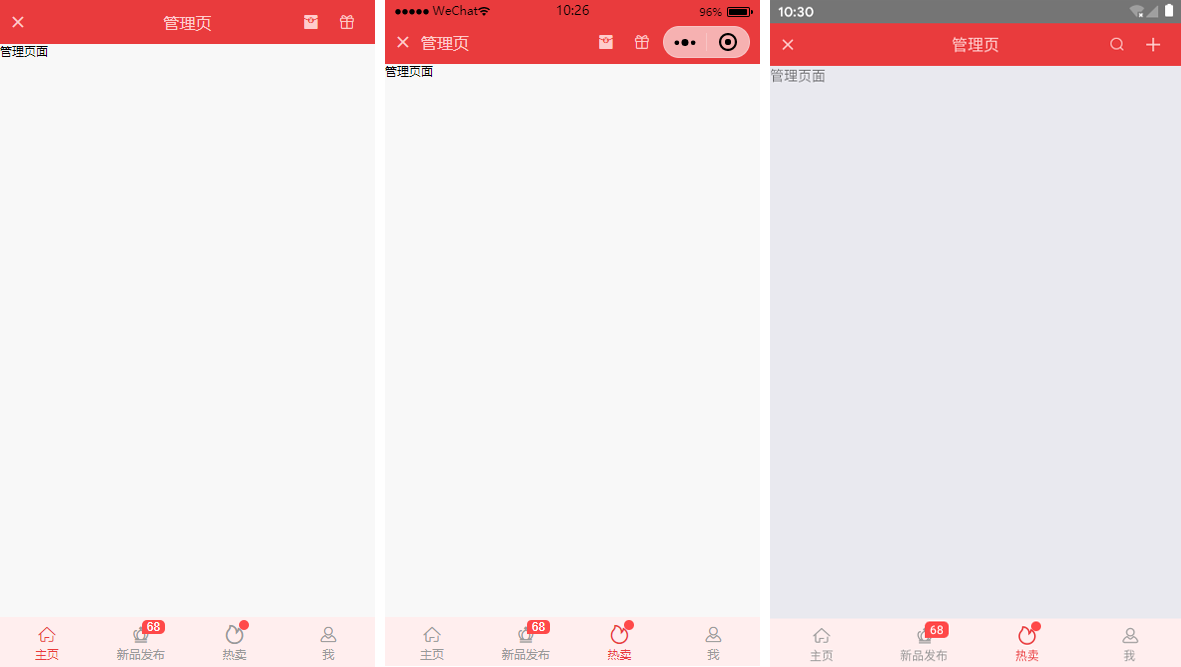
如上图:分别在H5、小程序、RN端运行效果
◆ Taro引入阿里字体图标Iconfont
在进行下文介绍之前,先简单介绍下taro字体图标的使用,如果你项目中有引入Taro-UI,直接使用taro-ui图标即可
详情看 taro-ui图标
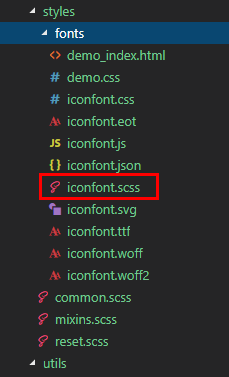
下载好阿里字体图标后,复制fonts文件夹到项目下,如下图放在:styles目录下,并将iconfont.css复制一份改为iconfont.scss
引入: import './styles/fonts/iconfont.scss'


在h5、小程序下 这种写法即可: <Text className="iconfont icon-back"></Text>
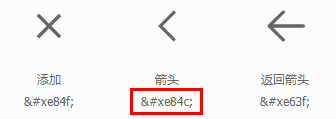
不过为了兼容RN,只能通过Unicode方式这样写: <Text className="iconfont"></Text>
如果是通过变量传递: let back = '\ue84c' <Text>{back}</Text>
◆ 自定义导航栏Navbar
在项目根目录App.js里面 配置navigationStyle,将其设置为custom,此时就进入自定义导航栏模式
class App extends Component {
config = {
pages:
'pages/index/index',
...
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'Taro',
navigationBarTextStyle: 'black',
navigationStyle: 'custom'
},
...
}
...
}
在components目录下新建导航栏Navbar组件
import Taro from '@tarojs/taro'
import { View, Text, Input, Image } from '@tarojs/components'
import classNames from "classnames";
import './index.scss' export default class NavBar extends Taro.Component {
// 默认配置
static defaultProps = {
isBack: false,
leftIcon: '\ue84c',
title: ' ',
background: '#6190e8',
color: '#fff',
center: false,
search: false,
searchStyle: '',
fixed: false,
headerRight: [],
}
constructor(props) {
super(props)
this.state = {
searchText: '',
}
} ... render() {
const { isBack, leftIcon, title, background, color, center, search, searchStyle, fixed, height, headerRight } = this.props
const { searchText } = this.state let weapp = false
if (process.env.TARO_ENV === 'weapp') {
weapp = true
} return (
<View className={classNames('taro__navbar', fixed && 'taro__navbar--fixed', fixed && weapp && 'taro__navbar-weapp--fixed')}>
<View className={classNames('taro__navbar-wrap', fixed && 'taro__navbar-wrap--fixed', weapp && 'taro__navbar-wrap__weapp')} style={{backgroundColor: background}}>
{/* 返回 */}
<View className={classNames('taro__navbar-left__view', isBack && 'taro__navbar-left__view--isback')}>
{isBack &&
<TouchView activeOpacity={.5} onClick={this.handleNavigateBack}>
<View className="taro__navbar-icon__item"><Text className="iconfont taro__navbar-iconfont" style={{color: color}}>{leftIcon}</Text></View>
</TouchView>
}
</View> {/* 标题 */}
{!search && center && !weapp ? <View className="flex1" /> : null}
{search ?
(
<View className="taro__navbar-search flex1">
<Input className="taro__navbar-search__input" placeholder="搜索..." onInput={this.updateInputText} style={{color: color, ...searchStyle}} />
</View>
)
:
(
<View className={classNames('taro__navbar-title flex1', center && !weapp && 'taro__navbar-title--center')}>
{title && <Text className="taro__navbar-title__text" style={{color: color}}>{title}</Text>}
</View>
)
} {/* 右侧 */}
<View className="taro__navbar-right__view">
{headerRight.map((item, index) => (
<TouchView activeOpacity={.5} key={index} onClick={()=>item.onClick && item.onClick(searchText)}>
<View className="taro__navbar-icon__item">
{item.icon && <Text className="iconfont taro__navbar-iconfont" style={{color: color, ...item.style}}>{item.icon}</Text>}
{item.text && <Text className="taro__navbar-iconfont__text" style={{color: color, ...item.style}}>{item.text}</Text>}
{item.img && <Image className="taro__navbar-iconfont__img" src={item.img} mode='aspectFit' />}
{/* 圆点 */}
{!!item.badge && <Text className="taro__badge taro__navbar-badge">{item.badge}</Text>}
{!!item.dot && <Text className="taro__badge-dot taro__navbar-badge--dot"></Text>}
</View>
</TouchView>
))
}
</View>
</View>
</View>
);
}
}
在页面引入组件即可: import NavBar from '@components/navbar'
引入方式有两种:
// index/index.js 首页
import NavBar from '@components/navbar'
class Index extends Component {
config = {
navigationBarTitleText: '首页',
usingComponents: {
'navbar2': '../../components/navbar', // 书写第三方组件的相对路径
},
}
render () {
return (
<View className='index'>
{ /* 方法一 */ }
<NavBar />
{ /* 方法二 */ }
<navbar2 />
...
</View>
)
}
}
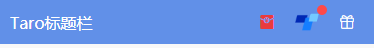
支持自定义背景、颜色、左侧图标、标题居中、搜索框,右侧按钮支持图标/文字/图片,还可以设置样式,红点提示、事件处理

<NavBar title='Taro标题栏' fixed
headerRight={[
{icon: '\ue614', style: {color: '#e93b3d'}},
{img: require('../../assets/taro.png'), dot: true, onClick: this.handleCallback},
{icon: '\ue600', style: {marginRight: 10}},
]}
/>



<NavBar isBack leftIcon={'\ue69f'} title='搜索栏' background='#42b983' color='#fcc' search
searchStyle={{
backgroundColor:'rgba(255,255,255,.6)', borderRadius: Taro.pxTransform(50), color: '#333'
}}
headerRight={[
{icon: '\ue622', style: {color: '#6afff9'}},
{icon: '\ue63a'},
]}
/>

<NavBar isBack leftIcon={'\ue84f'} title='查找' background='#545454' color='#fff'
headerRight={[
{img: require('../../assets/default-avatar.png'), dot: true},
{text: '添加朋友', style: {color: '#15e413'}},
]}
/>
◆ 自定义底部Tabbar菜单
如果在App.js里面没有配置tabbar,则可以自定义底部,如下图在三端下效果

同样在components目录下新建tabbar组件
import Taro from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import classNames from 'classnames'
import './index.scss' export default class TabBar extends Taro.Component {
// 默认参数配置
static defaultProps = {
current: 0,
background: '#fff',
color: '#999',
tintColor: '#6190e8',
fixed: false,
onClick: () => {},
tabList: []
}
constructor(props) {
super(props)
this.state = {
updateCurrent: props.current
}
}
... render() {
const { background, color, tintColor, fixed } = this.props
const { updateCurrent } = this.state return (
<View className={classNames('taro__tabbar', fixed && 'taro__tabbar--fixed')}>
<View className={classNames('taro__tabbar-list', fixed && 'taro__tabbar-list--fixed')} style={{backgroundColor: background}}>
{this.props.tabList.map((item, index) => (
<View className="taro__tabbar-item taro__tabbar-item--active" key={index} onClick={this.updateTabbar.bind(this, index)}>
<View className="taro__tabbar-icon">
<Text className="iconfont taro__tabbar-iconfont" style={{color: updateCurrent == index ? tintColor : color}}>{item.icon}</Text>
{/* 圆点 */}
{!!item.badge && <Text className="taro__badge taro__tabbar-badge">{item.badge}</Text>}
{!!item.dot && <Text className="taro__badge-dot taro__tabbar-badge--dot"></Text>}
</View>
<Text className="taro__tabbar-title" style={{color: updateCurrent == index ? tintColor : color}}>{item.title}</Text>
</View>
))}
</View>
</View>
);
}
}
自定义tabbar也支持自定义背景、颜色、图标,点击选项事件返回索引值
<TabBar current={currentTabIndex} background='#f8f8f8' color='#999' tintColor='#6190e8' fixed onClick={this.handleTabbar}
tabList={[
{icon: '\ue627', title: '首页', badge: 8},
{icon: '\ue61e', title: '商品'},
{icon: '\ue605', title: '个人中心', dot: true},
]}
/>
// tabbar事件
handleTabbar = (index) => { this.setState({currentTabIndex: index}) }
emmmm~~~,到这里就介绍差不多了,后续会考虑使用Taro技术开发个h5/小程序/RN端实战项目。
Taro多端自定义导航栏Navbar+Tabbar实例的更多相关文章
- Taro 小程序 自定义导航栏
在小程序中,有的页面需求可能需要我们做一个自定义的导航栏, 今天就来踩一踩坑 首先需要在app.js 中给全局的导航栏隐藏, // app.js window: { navigationStyle: ...
- Nuxt/Vue自定义导航栏Topbar+标签栏Tabbar组件
基于Vue.js实现自定义Topbar+Tabbar组件|仿咸鱼底部凸起导航 最近一直在倒腾Nuxt项目,由于Nuxt.js是基于Vue.js的服务端渲染框架,只要是会vue,基本能很快上手了. 一般 ...
- 微信小程序自定义导航栏组件
1.首先,要在json文件中设置为自定义的形式 "navigationStyle": "custom" 2.计算相关值 导航栏分为状态栏和标题栏,只要能算出每台 ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- Bootstrap导航栏navbar源码分析
1.本文目地:分析bootstrap导航栏及其响应式的实现方式,提升自身css水平 先贴一个bootstrap的导航栏模板 http://v3.bootcss.com/examples/navbar- ...
- uni-app自定义导航栏按钮|uniapp仿微信顶部导航条
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了. 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在 ...
- [RN] React Native 自定义导航栏随滚动渐变
React Native 自定义导航栏随滚动渐变 实现效果预览: 代码实现: 1.定义导航栏 NavPage.js import React, {Component} from 'react'; im ...
- 微信小程序自定义导航栏组件,完美适配所有手机,可实现各种功能和情况
背景 在做小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS 手机对于页面 title 的展示不一致,安卓 title 的显示不居中 页面的 title 只支持纯文本级别的样式控 ...
- iOS个人中心渐变动画、微信对话框、标签选择器、自定义导航栏、短信验证输入框等源码
iOS精选源码 简单的个人中心页面-自定义导航栏并予以渐变动画 程序员取悦女票的正确姿势---Tip1(iOS美容篇) iOS 前台重启应用和清除角标的问题 微信原生提醒对话框3.0 JHLikeBu ...
随机推荐
- 为什么老外不愿意用MyBatis?
作者:陈龙 www.zhihu.com/question/309662829 Spring 团队的Josh Long自己在Twitter上做了一个调查.1625次投票,样本量不算大,但也能说明问题.和 ...
- 初识VEH链(用户异常派发的进一步探究)
Windows内核分析索引目录:https://www.cnblogs.com/onetrainee/p/11675224.html 初识VEH链(用户异常派发的进一步探究) VEH链是进程处理异常 ...
- PHP安全之道学习笔记4:系统命令注入
系统命令注入 我们有时候写代码会用php脚本去调用系统函数完成业务功能,但是一些系统函数属于高危操作,一旦被webshell或者抓住漏洞则后患极大. 下面整理如下风险系统函数. exec() 函数 该 ...
- ES6-数字操作,判断是否是整数,判断最大值最小值
S中只有一种类型数,即64位(1bit 的符号位,11bits 的指数部分 ,以及52bits 的小数部分)双精度浮点数,当整数数值过大时,就会发生精度丢失. 所谓安全整数即能够唯一确定的数字,即能够 ...
- nRF24L01+组网方式及防撞(防冲突)机制的实战分享
利用多个nRF24L01+模块组网通信的实现方式 这里讨论的组网方式,不包含使用6个通道实现的多对1通信方式,因其只限于6个发送端,局限性很大,可以附加其他技术实现更好的组网,暂时这里不讨论.这里分享 ...
- Nginx四层负载均衡概述
目录 Nginx四层负载均衡概述 什么是负载均衡 负载均衡应用场景 四层,七层集群架构 四层负载均衡总结 Nginx如何配置四层负载均衡 nginx四层负载均衡端口转发 Nginx四层负载均衡概述 什 ...
- 部署web01,web02,nfs,db01,backup,搭建wordpress,WeCenter,实现共享,热备,实时备份
小结 部署web01,web02,nfs,db01,backup,搭建wordpress,WeCenter,实现共享,热备,实时备份 1)在web01和web02上安装nginx和php 2)创建ww ...
- 飞思卡尔K60时钟分析
推荐:NXP官方软件config tool,图形化界面可导出代码 K60芯片的时钟系统由振荡器(OSC).实时振荡器(RTC OSC).多功能时钟发生器(MCG).系统集成模块(SIM)和电源管理器( ...
- mysql语法总结及例子
1. DDL相关 a. -- 查询所有数据库 show databases;-- 删除数据库drop database ladeng; b. -- use `数据库名称`; 表示使用此数据库 use ...
- WPF 精修篇 数据绑定到对象
原文:WPF 精修篇 数据绑定到对象 数据绑定到对象 首先 我们需要一个对象 public class Preson { private string name; public string Name ...
