Jquery绑定事件及动画效果
Jquery绑定事件及动画效果
本文转载于:https://blog.csdn.net/Day_and_Night_2017/article/details/85799522
绑定事件
bind(type,data,fuc)
one(type,data,fuc) //只执行一次
常见事件类型
| 名称 | 含义 |
| blur | 失去焦点 |
| focus | 获取焦点 |
| load | 加载 |
| resize | 重置大小 |
| scroll | 滚动 |
| unload | 卸载 |
| click | 点击 |
| dblclick | 双击 |
| mousedown | 鼠标按下 |
| mouseup | 鼠标弹起 |
| mousemove | 鼠标移动 |
| mouseover | 鼠标悬停 |
| mouseout | 鼠标移走 |
| mouseenter | 鼠标移入 |
| mouseleave | 鼠标离开 |
| change | 内容改变 |
| select | 选中 |
| submit | 提交 |
| keydown | 有键按下 |
| keypress | 有键按下 |
| keyup | 有键弹起 |
| error | 有错误 |
判断是否显示
if($("#id").is(":visible"))
{
}
else
{
}
简化绑定事件
$(this).mouseover(function(){
//代码
})
Hover事件
hover(enter,leave)
光标移入,触发第一个事件,光标移走,触发第二个事件
$("#id").hover(function(){
//光标移入
},function(){
//光标移出
})
toggle事件
$("#id").toggle(function(){
//第一次点击
},function(){
//第二次点击
})
$(this).toggle(); //表示显示隐藏之间的切换
$(this).slideToggle(); //切换显示
$(this).fadeTo(1000,0.5); //1000ms淡化到0.5透明度
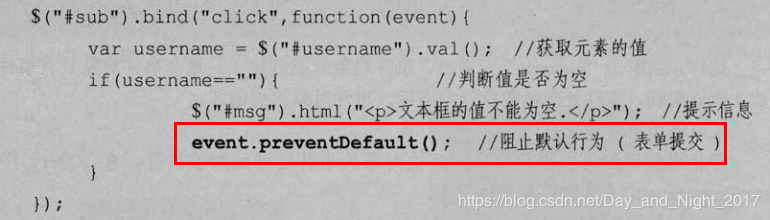
阻止默认事件的发生event.preventDefault()

获取事件针对的对象event.target
获取光标所在页面的位置event.pageX()/event.pageY()
获取鼠标按键类型event.which() 1左键2中键3右键
移除所有的绑定事件
$("#id").unbind("click")
//或
$("#id").unbind();
移除指定的事件
$("#id").unbind("click",funName);
模拟触发事件
$("#id").trigger("click");
//或
$("#id").click();
元素的显示隐藏
$("#id").show();
$("#id").hide();
$("#id").show("slow"); //600ms
$("#id").show("normal"); //400ms
$("#id").show("fast"); //200ms
$("#id").hide("slow"); //600ms
$("#id").hide("normal"); //400ms
$("#id").hide("fast");//200ms
$("#id").show(1000);//1000ms
元素的淡入淡出
$("#id").fadeIn();
$("#id").fadeOut();
元素延展出现或隐藏
$("#id").slideDown(); //显示
$("#id").slideUp(); //隐藏
自定义动画
animate(param,speed, callback);
$(this).animate({"left":"500px"},3000); //三秒内,位置改变到指定地方
$(this).animate({"left":"+=500px"},3000); //三秒内,位置改变500px
$(this).animate({"left":"-=500px"},3000); //三秒内,位置改变500px
Jquery绑定事件及动画效果的更多相关文章
- jQuery绑定事件的四種方式
这篇文章主要介绍的是jQuery绑定事件的四种方式相关内容,下面我们就与大家一起分享. jQuery绑定事件的四种方式 jQuery提供了多种绑定事件的方式,每种方式各有其特点,明白了它们之间的异同点 ...
- js进阶---12-10、jquery绑定事件和解绑事件是什么
js进阶---12-10.jquery绑定事件和解绑事件是什么 一.总结 一句话总结:on和off. 1.jquery如何给元素绑定事件? on方法 22 $('#btn1').on('click', ...
- 深入学习jQuery的三种常见动画效果
× 目录 [1]显隐效果 [2]高度变化 [3]淡入淡出 前面的话 动画效果是jQuery吸引人的地方.通过jQuery的动画方法,能够轻松地为网页添加视觉效果,给用户一种全新的体验.jQuery动画 ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- jquery 最简单的动画效果
<p style="border: 1px solid red"> 我会慢慢变大 </p> <a>dianji</a> <sc ...
- jQuery中的渐变动画效果
jQuery中的渐变动画效果jQuery中的渐变动画效果
- jQuery绑定事件-多种方式实现
jQuery绑定事件-多种方式实现: <html> <head> <meta charset="utf-8" /> <script src ...
- jQuery绑定事件的on()
jQuery绑定事件 语法:$(selector).on(event,childselector,function(){}); 可以为自身的加事件(一个或多个) 也可以为其子元素加事件(一个或多个) ...
- 关于jquery绑定事件执行两次
经常会出现jquery绑定事件执行两次的情况,如: $("a[tag=slide]").click(function () { alert(1); $(this).parent() ...
随机推荐
- 【nodejs原理&源码赏析(5)】net模块与通讯的实现
目录 一. net模块简介 二. Client-Server的通讯 2.1 server的建立 2.2 Socket的建立 三. IPC通讯 四. 撸一个简易的cluster通讯模型 示例代码托管在: ...
- Android中在fragment中实现点击按钮事件
在fragment不能直接进行点击事件,需要放到oncreatActivity中 具体方法如下: 需要注意的是import android.support.v4.app.Fragment;导入的这个包 ...
- C# loop executed one by one wait the former completed
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 签名时出错: 未能对** SignTool Error:
项目在vs2010创建,在2017上运行时报签名时出错.......... 解决方法: 右键项目 - 属性-签名 - 创建测试证书 - 密码可以为空-确定
- git push 时用户的配置
Pycharm临时配置git提交的账户:git 修改当前的project的用户名的命令为:git config user.name 你的目标用户名**;git 修改当前的project提交邮箱的命令为 ...
- golang中,new和make的区别
在golang中,make和new都是分配内存的,但是它们之间还是有些区别的,只有理解了它们之间的不同,才能在合适的场合使用. 简单来说,new只是分配内存,不初始化内存: 而make即分配又初始化内 ...
- 订单结算submit_order.php扣库存,扣账号金额(学生笔记)
<?php header("Content-type: text/html; charset=utf-8"); session_start(); include_once(& ...
- 【C#】学习笔记(4) 值类型和引用类型相关(Null相关)
Reference and Value Types Value Types(值类型): struct(结构体) 独立的实例或者是拷贝 值的改变不会影响其它拷贝 值就是它所代表的信息 没有引用,所以不可 ...
- 【ASP.NET Core】AddMvc和AddMvcCore的区别
AddMvcCore() method only adds the core MVC services. AddMvc() method adds all the required MVC servi ...
- leaflet 结合 d3.js 实现 geojson 数据地形剖面分析(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
