配置VS Code+React开发环境
1.安装node+npm
2.安装VS Code
3.选择工作区文件夹——右键点击在终端中打开
4.按照Using React in Visual Studio Code的文档进行操作
- npm install -g create-react-app
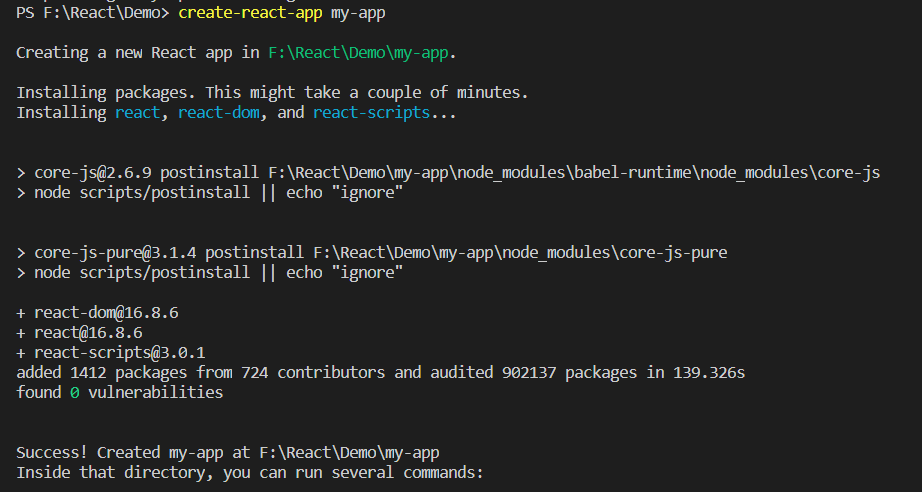
- create-react-app my-app

运行create-react-app my-app命令时如果速度很慢或者卡住不动可采用变更资源来源的方式解决
- #将来源换成淘宝源
- npm config set registry https://registry.npm.taobao.org

国内网络在切换来源后速率会有明显提升

配置VS Code+React开发环境的更多相关文章
- 《React Native 精解与实战》书籍连载「配置 iOS 与 Android 开发环境」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- React开发环境配置
本文以上一篇文章继续配置:npm安装及环境配置<https://www.cnblogs.com/hzb462606/p/11565275.html> 使用 create-react-app ...
- 二、react开发环境配置与webpack入门
Webpack 模块打包工具(module bundler)功能: 将 CSS.图片与其他资源打包 打包之前预处理(Less.CoffeeScript.JSX.ES6 等)档案 依 entry 文件不 ...
- 搭建 webpack、react 开发环境(三)
配置 react-router-dom 我们开发一个 React 工程肯定不是一两个“页面”就可以满足需求的,所以我们需要一个在多个“页面”中跳转的功能,在使用 React 构建的单页面应用中,要 ...
- 搭建 webpack、react 开发环境(一)
基本介绍 Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,它可以将多种静态资源 JavaScript.css.le ...
- react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效.灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM. create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React ...
- 【React】使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
随机推荐
- SpringCloud的入门学习之概念理解、Config配置中心
1.SpringCloud Config分布式配置中心.分布式系统面临的配置问题. 答:微服务意味着要将单体应用中的业务拆分成一个个子服务,每个服务的粒度相对较小,因此系统中会出现大量的服务.由于每个 ...
- SpringMVC参数绑定,这篇就够了!
SpringMVC参数绑定,简单来说就是将客户端请求的key/value数据绑定到controller方法的形参上,然后就可以在controller中使用该参数了 下面通过5个常用的注解演示下如何进行 ...
- Spring3:spring的事务操作
三.事务操作 1.导包 2. jdbc模板与开源连接池(DBCP与C3P0) 2.1DBCP 2.2C3P0 :: 2.3.抽取配置到属性文件 定义一个属性文件 在Spring的配置文件中引入属 ...
- Java从入门到精通系统书籍,吐血整理的,只要1元
思诚为修身之本,而明善又为思诚之本 我会在支付宝联系你 付完款后在支付宝账单详情页 点击联系收款方.我会回复您下载链接.
- JPA入门简介与搭建HelloWorld(附代码下载)
场景 在学习JPA之前先来了解下JDBC与各大数据库的关系. 很久之前出现了很多数据库比如Mysql.Oracle.SqlServer.DB2等.这就导致了应用程序要连哪个数据库就要使用哪个数据库的A ...
- 微信两种签名算法MD5和HMAC-SHA256
在做微信接口开发的过程中, 有时候发现会提示签名校验失败, 一模一样的签名逻辑就是有些接口跑步通, 找了一圈发现挺坑的; 原来是有些接口的signType签名类型有区别, 有些接口signType要求 ...
- OC深浅复制
浅复制:指针的复制 深复制:内容的复制 主要有两个关键字 copy 和mutablecopy 对于基本类型 判断深浅方法 1.只要=右边从创建到赋值,至少包含一个NSMutable便会重新生成一个对 ...
- 微信小程序如何做金额输入限制
引言:金额输入时,需求如下: 1)首位不能出现0或者小数点(.) 2)仅保留两位小数 3)仅保留一个小数点(.),不允许出现多个. 1.wxml核心代码: <!-- 1.adjust-posit ...
- bay——巡检RAC命令_版本.txt
df -lhhostnamecat /etc/hostsifconfig ps -ef | grep tnsps -ef | grep asmps -ef | grep ora_ ls -l /dev ...
- [PHP] 循环查看php-fpm的内存占用情况
在webmail的业务中进行发信,如果携带了附件,会把附件拼接内嵌到邮件正文里,这时会极大的占用内存,可以使用以下命令查看fpm的进程内存占用 ps --no-headers --sort -rss ...
