web 前端优化-戈多编程
大家好,我是戈多,从事web开发工作接近三年了,今天来归纳下web前端优化的解决方案(码农搬砖工,来自各网络汇总)
1、减少Http请求
http请求越多,那么消耗的时间越多,如果在加上网络很糟糕,那么问题就更多了。且如果网页中的图片、css文件、js文件很多甚至有音乐文件时,这势必会造成负担。
(1)图片地图
即多个图片排成一行作为链接到其他页面的按钮,我们当然可以使用五福图片,发送5个http请求,但是这是不合适的。
我们可以选择使用图片地图,即只用一张图片,然后使用<map>属性通过控制坐标来实现
优点: 大幅加快加载速度,减少http请求; 缺点: 手工设置坐标非常麻烦,在IE下支持的不好。
(2)CSS Sprite(可行)
即一个网页上有很多的小图片,比如有20个,如果我们都请求一遍,就需要使用20个http请求,这是很耗时的。
但是我们可以把这些图片合成一个大的图片,然后将之作为 background-img插入进去, 根据不同的图片设置不同的background-postion即可,网易等就是采取的这种做法。
说明:虽然在不同的位置需要请求很多的图片,但是,实际上我们查看网络只会请求一次,如下面的页面:
优点: 速度快,可以和图片地图相比拟。
使用场景: 一些很少改变的图片(静态的),如背景、按钮、导航栏、连接等。缺点: 没有缺点。
2、使用CDN内容分发网络
CDN即 content distribute network,内容分发网络。其原理是---尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。下面的这个例子可以很好的说明问题:古代打仗大家一定都知道,由于古代的交通很不发达,所以当外族进攻的时候往往不能及时的反击,等朝廷征完兵再把兵派往边境的时候那些侵略者却是早已不见了踪影,这个让古代的帝王很是郁闷。后来帝王们学聪明了,都将大量的兵员提前派往边境驻扎,让他们平时屯田,战时当兵,这样的策略起到了很显著的作用。
曾经一个网站的所有服务器都只在一个地方,但是现在不同了,因为我们知道http请求是耗时的,如果服务器用户更近,请求的时间不久更短了吗? 所以可以将服务器置于多个分散的地方,而使用cdn就可以保证我们每次从最近的地方获取到响应。
说明1: CDN只是用来提供静态内容的,如图片、脚本、样式表和Flash。提供动态html页面会引入特殊的存储需求 - 数据库连接、状态管理、验证、硬件和OS优化等。
说明2: 你所测试的CDN速度与你所处的位置、服务器位置都有很大的关系。
优点: 响应速度更快(大部分时间是这样的);
缺点1: 依赖CDN使得你的响应时间会受到其他网站-甚至是竞争对手网站流量的影响。因为CDN服务器提供商在其所有的客户之间共享其Web服务器。
缺点2: 无法直接控制组件服务器所带来的特殊麻烦。 如,修改HTTP响应头必须通过服务提供商来完成,而不是你的工作团队完成。
3、添加http Expires头:
(1)为图片视频之类很少改变的资源设置长的Expires时间将直接减少http请求
(2)如果资源设置了Expires头为将来的某个时间,下次访问时候浏览器发现资源还没有过期,会直接从缓存中读取,不会再次产生http请求
4、压缩组件:
在Server端对Response资源进行压缩再传给浏览器,一般使用GZIP
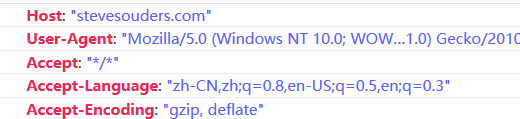
使用减小文件体积的压缩已经在E-mail和FTP站点中使用了10年,目前HTTP1.1也是开始支持了。其中,web客户端可以通过HTTP请求中的Accept-Encoding来表示对压缩的支持,如下所示:

显然,只要是同一个客户端,都会发送这样的请求,其中,gzip是免费的、标准的压缩形式,而deflate用的则非常少。
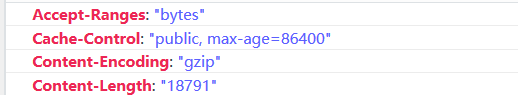
服务器端接收到这样的请求之后,如果服务器将一个文件压缩就会在响应的时候包含下面的字段表示对之进行了压缩,如下所示:

一般,大多数的网站都会压缩hTML、CSS和js脚本,通常不会压缩图片和PDF,因为他们本来就是已经被压缩过的。
另外,压缩是有成本的,因为服务器需要花费额外的CPU周期来完成对文件的压缩, 并且当压缩文件响应到了客户端时,客户端需要进行解压缩,这都要时间,如果说耗费的时间还不如节省的时间,那就不要压缩了。 美国前十的网站有9个都在压缩HTML、而 css和js则是选择性的。通过压缩,可以将响应的额外的数据量较少将近70%。
5、使用link将CSS样式表放在顶部: 能加快页面内容显示,并且能避免页面产生白屏
6、将JS脚本放在底部
- JS会阻塞对其后面内容的呈现
- JS会阻塞对其后面内容的下载
7、避免CSS表达式:这是IE5支持的,早已不被推荐
8、将JS,CSS放在外部文件中
9、通过使用Keep-Alive和较少的域名来减少DNS查找
10、精简JS和CSS文件
11、寻找一种避免重定向的方法
在重定向中使用的最多的状态码是 301 和 302, 而 303 和 307 是在HTTP1.1规范中添加的,用来澄清对302的使用(滥用),但是几乎没有人使用303和307,绝大多数网站仍然使用302.
一旦发生了重定向,就会严重阻塞html的传输。
12、移除重复的脚本
13、配置Etag
14、确保Ajax请求遵守性能知道,必要时候应具备长久的expires头
我们可以使用Yahoo的Yslow firefox插件来检查网站的前端性能.
最后,我们随便打开一个淘宝宝贝页面,用Fiddler查看一下,发现淘宝至少做了如下优化:
- 大规模使用CDN,图片,jS,css互相之间都使用了不同的域名.单是图片服务器,下面又使用了很多不同的服务器,比如img01.taobaocdn.com等等
- 当第二次浏览同一宝贝的时候,产生大量的Http 304请求.这样既能保证获取最新的资源,又能尽量减少数据传输
- CSS,JS文件大都精简过
- 对于资源类的东西比如图片,设置为不受保护.也就是说不需要登录依然可以直接访问的,这样就避免设置/读取cookie,达到节省网络资源的目的
唯一一点没有优化的是图片,服务端返回的图片都是没有Gzip压缩的,或许是为了减少服务器的压力(压缩是看服务器性能与网络环境做的权衡)
web 前端优化-戈多编程的更多相关文章
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 网站静态化处理—web前端优化—上
网站静态化处理—web前端优化—上(11) 网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是 ...
- 网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 【转】关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 关于大型网站技术演进的思考(二十一)--网站静态化处理—web前端优化—下【终篇】(13)
本篇继续web前端优化的讨论,开始我先讲个我所知道的一个故事,有家大型的企业顺应时代发展的潮流开始投身于互联网行业了,它们为此专门设立了一个事业部,不过该企业把这个事业部里的人事成本,系统运维成本特别 ...
- 关于大型网站技术演进的思考(二十)--网站静态化处理—web前端优化—中(12)
Web前端很多优化原则都是从如何提升网络通讯效率的角度提出的,但是这些原则使用的时候还是有很多陷阱在里面,如果我们不能深入理解这些优化原则背后所隐藏的技术原理,很有可能掉进这些陷阱里,最终没有达到最佳 ...
- Web前端优化最佳实践及工具集锦
Web前端优化最佳实践及工具集锦 发表于2013-09-23 19:47| 21315次阅读| 来源Googe & Yahoo| 118 条评论| 作者王果 编译 Web优化Google雅虎P ...
- [转] Web 前端优化最佳实践之 Mobile(iPhone) 篇
原文链接:http://dbanotes.net/web/best_practices_for_speeding_up_your_web_site_server_mobile.html Web 前端优 ...
- [转] Web前端优化之 图片篇
原文链接: http://lunax.info/archives/3101.html Web 前端优化最佳实践第六部分面向 图片(Image),这部分目前有 4 条规则.在最近的 Velocity 2 ...
随机推荐
- 【Offer】[33] 【二叉搜索树的后序遍历序列】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历结果.如果是则返回true, 否则返回false. 假设输入的数组的任意两个数字 ...
- 【Offer】[9] 【用两个栈实现队列】
题目描述 思路分析 Java代码 代码链接 题目描述 用两个栈实现队列 思路分析 栈--> 先进后出 队列--> 先进先出 进队列操作,选择栈s1进栈,关键在与实现出队列操作,要考虑到队列 ...
- Java网络编程 -- Netty入门
Netty简介 Netty是一个高性能,高可扩展性的异步事件驱动的网络应用程序框架,它极大的简化了TCP和UDP客户端和服务器端网络开发.它是一个NIO框架,对Java NIO进行了良好的封装.作为一 ...
- React-router总结
版本 v3和v4有一些差距: https://blog.csdn.net/qq_35484341/article/details/80500237 以下的总结,都是基于V4的 官方文档:https:/ ...
- Python默认参数
在python函数中, 可以使用如下方式声明并初始化参数 def to_smash(total_candies, n_friends=3): """Return the ...
- 明明有class为什么还是报ClassNotFoundException?
描述 我们修改接口时,习惯发布一个快照版本用于测试.我们的一个服务也是发布了快照版本,然后一个jar程序要依赖这个服务,修改pom文件打包部署后,通过 java -jar 命令执行这个jar程序,然后 ...
- day02小结
数据类型的转换 1,自动类型转换 byte,short,char-->int-->long-->float-->double (1)byte与byte,short与short, ...
- FreeSql (六)批量插入数据
var connstr = "Data Source=127.0.0.1;Port=3306;User ID=root;Password=root;" + "Initia ...
- 实战spring自定义属性(schema)
关于spring自定义属性(schema) 在开发Dubbo应用的时候,我们会在xml中做以下类似的配置: <dubbo:application name="dubbo_service ...
- Cabloy全栈JS框架微创新之一:不一样的“移动优先 PC适配”
前言 目前流行的前端UI组件库都支持移动设备优先的响应式布局特性.但基于Mobile和PC两个场景的不同用户体验,也往往会实现Mobile和PC两个版本. PC场景下的Web工程,如大量的后台前端管理 ...
