百度地图API 基本用法
百度地图
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先申请密钥(ak)才可使用
首先 ,如果想调用百度地图api,你需要获取一个百度地图api的密钥。
如何申请秘钥?
1,百度地图开放平台 | 百度地图API SDK | 地图开发

2,点击申请秘钥

3,进入页面

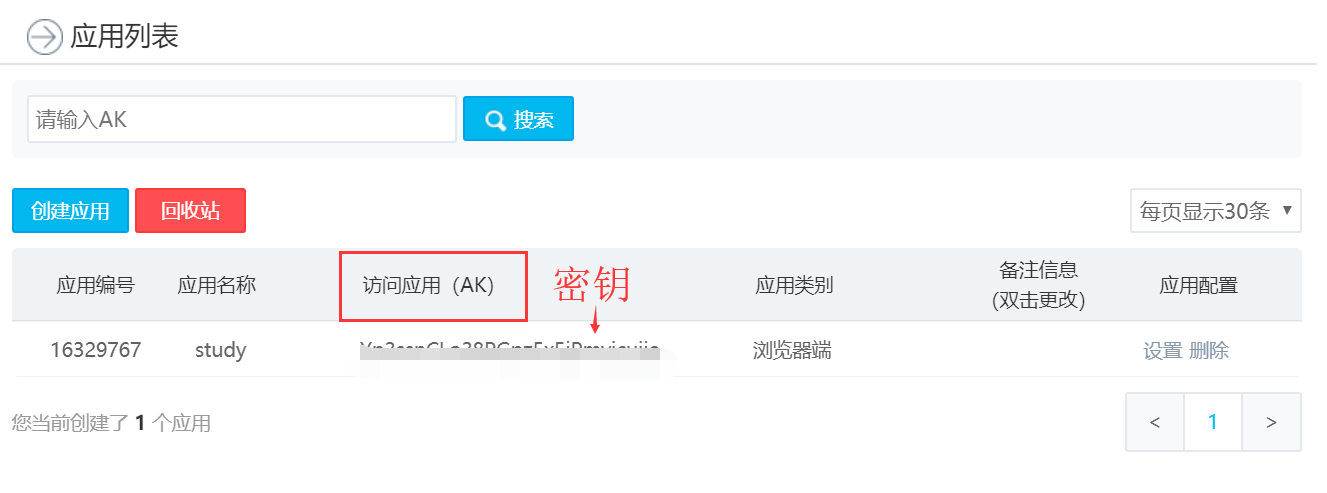
4,拥有秘钥

拥有密钥你就可以进行操作了
例子:
1,开发文档---web开发---JavaScript API

2,点击示例DEMO


3,有很多类型,可以任你选择
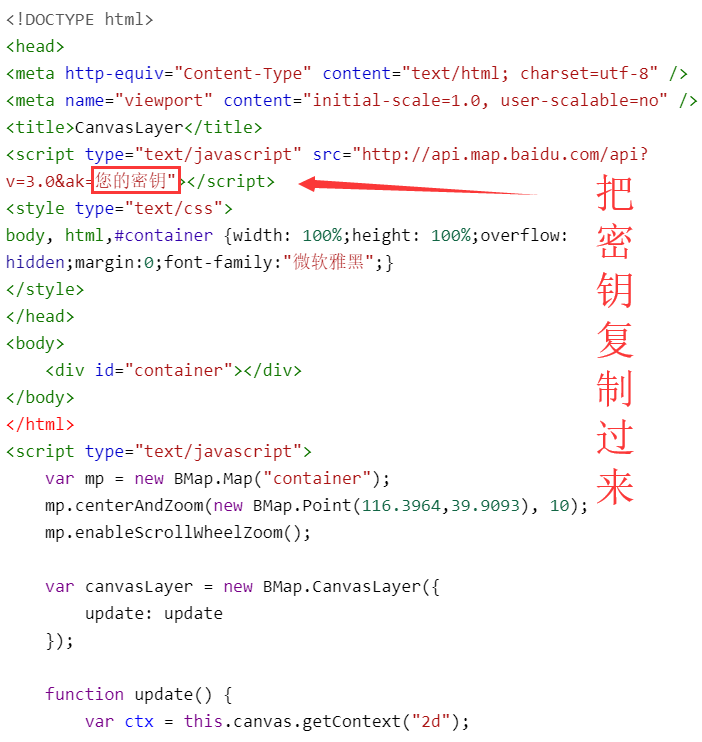
然后把源代码赋值过来
修改您的密钥

百度地图提供了非常丰富的功能空间共我们使用。
1.Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
2.NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
3.OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
4.ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
5.MapTypeControl:地图类型控件,默认位于地图右上方(地图,卫星,三维)。
6.CopyrightControl:版权控件,默认位于地图左下方。
7.GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
百度地图API 基本用法的更多相关文章
- 百度地图api基本用法
首先 ,如果想调用百度地图api,你需要获取一个百度地图api的密钥. 申请密钥很简单,在百度地图api的首页就有相关链接,填写相关信息百度就会给你一个密钥了. 接下来,就是引入百度地图的api 关键 ...
- 百度地图api的用法
功能: 1.点击"江干区",地图自动定位到该区域,并且该区域出现overlay(红色) 2.点击"派出所"."社区"级别时,地图也自动定位同 ...
- 百度地图API的基本用法
首先 ,如果想调用百度地图api,你需要获取一个百度地图api的密钥. 申请秘钥的步骤: 1.搜索百度地图: 2.进入后,先登录然后点击申请密钥: 3. 4.申请成功,拥有密钥 有了密钥之后,引入百度 ...
- 百度地图API多个点聚合时,标注添加的标签label地图刷新就丢失的问题解决
当将自定义的Marker(含有Label)通过MarkerClusterer 管理的时候,当地图发生任何移动.缩放 的时候,Marker 的Label 就会自动消失. 这个问题主要是由于百度的点聚合A ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 百度地图API 重新生成点聚合的功能
百度点聚合用来解决加载大量点要素到地图上产生覆盖现象的问题,并提高性能. http://api.map.baidu.com/library/MarkerClusterer/1.2/docs/symbo ...
- HTML5地理定位,百度地图API,知识点熟悉
推断浏览器的兼容问题: IE9+支持地理定位,FF Chrome新版支持地理定位 if (navigator.geolocation) { alert('支持地理定位'); } e ...
- 【百度地图API】建立全国银行位置查询系统(四)——如何利用百度地图的数据生成自己的标注
原文:[百度地图API]建立全国银行位置查询系统(四)--如何利用百度地图的数据生成自己的标注 摘要: 上一章留个悬念,"如果自己没有地理坐标的数据库,应该怎样制作银行的分布地图呢?&quo ...
- JavaScript动态加载script方式引用百度地图API 拓展---JavaScript的Promise
上一篇博客JavaScript动态加载script方式引用百度地图API,Uncaught ReferenceError: BMap is not defined 这篇文章中我接触到一个新的单词:Pr ...
随机推荐
- js清除定时器注意点
如何这篇文章所述:https://www.cnblogs.com/mmykdbc/p/7418575.html js多次调用创建定时器的函数,会使定时器速度越来越快,多次调用定时器的使用场景比如:监听 ...
- GBT22239-2019等保2.0三级要求
1 第三级安全要求 1.1 安全通用要求 1.1.1 安全物理环境 1.1.1.1 物理位置选择 本项要求包括: a) 机房场地应选择在具有防震.防风和防雨等能力的建筑内: b) 机房场地应避免设在建 ...
- [Linux] 使用mount来挂载设备到目录
一般情况下直接mount 设备路径 目录路径,就可以了.umount 设备名,就可以卸载这个设备了使用lsblk -f可以查看挂载的设备,以及这些设备的文件系统. root@tao-PC:/boot# ...
- Java学习笔记(3)--- 内部类,基本数据类型
1.内部类(nested classes): a.定义: 内部类其实就是一个类中还包含着另外一个类,如同一个人(外部类)是由大脑.肢体.器官等身体结果组成,而内部类相当于其中的某个器官之一,例如心脏: ...
- echarts使用简介
1. echarts是百度开源的一个前端图表库 2. 官网地址: https://www.echartsjs.com/zh/index.html 3. 使用介绍: 3.1. 下载echarts.js ...
- SpringBoot+Mybatis多模块项目搭建教程
一.前言 框架为SpringBoot+Mybatis,本篇主要记录了在IDEA中搭建SpringBoot多模块项目的过程. 1.开发工具及系统环境 IDE:IntelliJ IDEA 2018.2 系 ...
- 【BZOJ2138】stone(线段树+hall定理)
传送门 题意: 现在有\(n\)堆石子,每堆石子有\(a_i\)个. 之后会有\(m\)次,每次选择\([l,r]\)的石子堆中的石子扔\(k\)个,若不足,则尽量扔. 现在输出\(1\)~\(m\) ...
- 201871010111-刘佳华《面向对象程序设计(java)》第八周学习总结
201871010111-刘佳华<面向对象程序设计(java)>第八周学习总结 实验七 接口的定义与使用 实验时间 2019-10-18 第一部分:知识总结 接口的概念: ①java为了克 ...
- js字符串操作总结(必看篇)
本文链接: https://www.jb51.net/article/97915.htm 字符方法 <!DOCTYPE html> <html lang="en" ...
- [C2P1] Andrew Ng - Machine Learning
About this Course Machine learning is the science of getting computers to act without being explicit ...
