Anchor 和 Dock 属性的使用
Anchor 是一个常用属性,用来控制当窗体大小变化,控件如何自动调整自身大小和位置
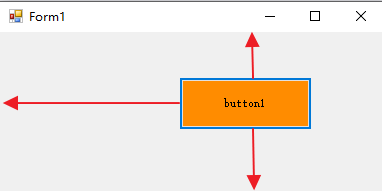
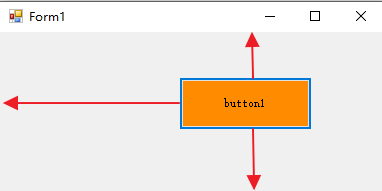
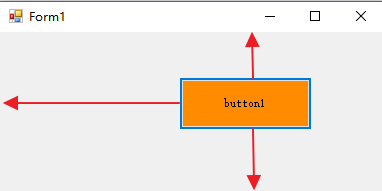
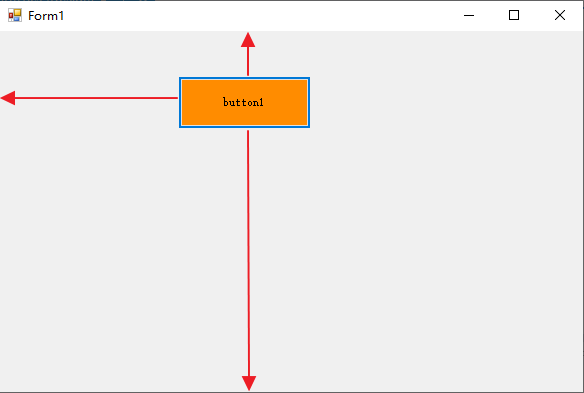
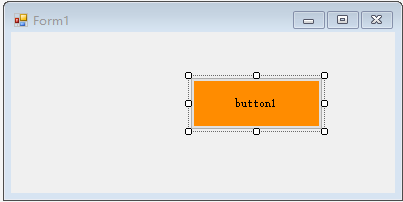
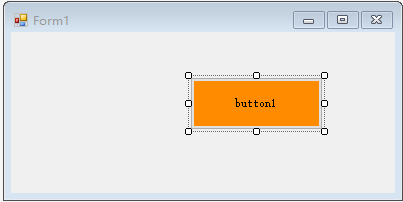
一 仅设置一个值


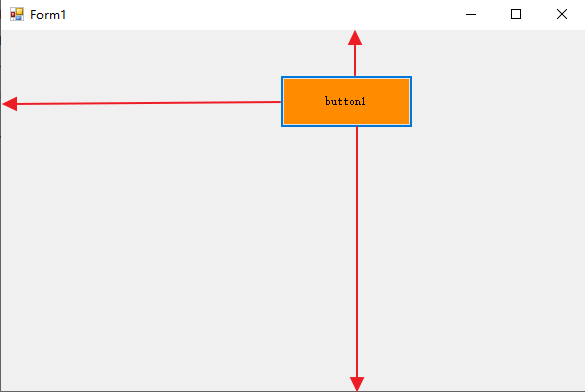
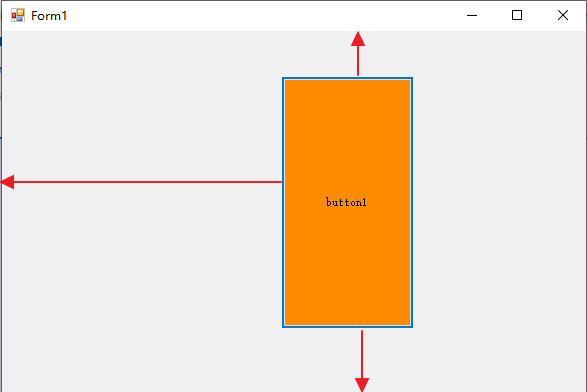
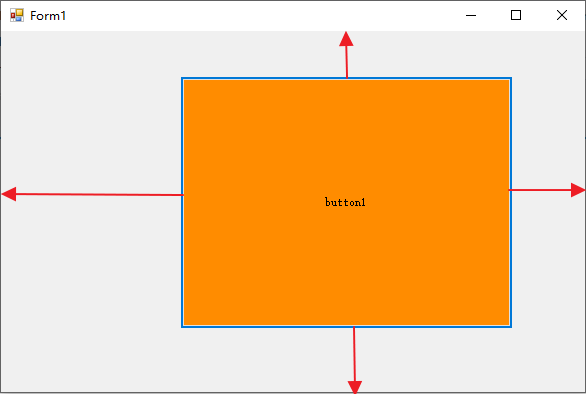
如果此时将窗体放大,将会变成这样:

由于固定了top, 所以top不变,那么bottom自然会因为高度变大,独自增加全部大小。
对于left right 则将窗体宽度增量平分,然后分摊给两者,即各增加一半。
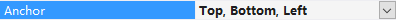
二 设置两个方向的值



水平同上,left right 平摊增量
竖直上,由于要保持 top bottom,只好将控件变高
另一种情况



由于left top 不变,则right bottom 分别独自累加窗体增加的大小
三 设置三个方向的值



top bottom 保持,所以只好拉长控件。left不变,所以right独自累加横向增量
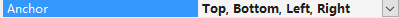
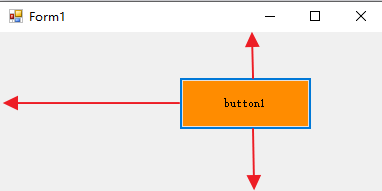
四 设置四个方向的值



四个方向都固定,所以整体将控件放大,以达到四个方向均保持不变
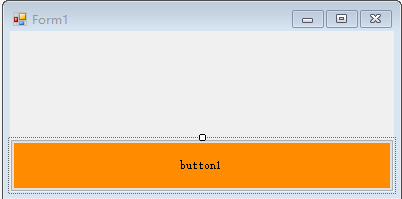
Dock 也是在控制位置和大小
left right::先紧靠左侧或者右侧,再纵向撑满



top bottm:先紧靠上侧或者下侧,再横向撑满



fill:全部撑满


Anchor 和 Dock 属性的使用的更多相关文章
- winform 中的Anchor 和 Dock 属性设置
在设计窗体时,这两个属性特别有用,如果用户认为改变窗口的大小并不容易,应确保窗口看起来不显得很乱,并编写许多代码行来达到这个目的,许多程序解决这个问题是地,都是禁止给窗口重新设置大小,这显然是解决问题 ...
- winform Anchor和Dock属性
在设计窗体时,这两个属性特别有用,如果用户认为改变窗口的大小并不容易,应确保窗口看起来不显得很乱,并编写许多代码行来达到这个目的,许多程序解决这个问题是地,都是禁止给窗口重新设置大小,这显然是解决问题 ...
- WinForm-利用Anchor和Dock属性缩放控件
转自:http://www.cnblogs.com/tianzhiliang/articles/2144692.html 有一点让许多刚接触WinForms编程的开发者感到很棘手,就是在用户调整各种控 ...
- Anchor、Dock
转:http://blog.sina.com.cn/s/blog_7f7cd96601013trt.html 在设计可供用户调整大小的窗体时,如何实现该窗体上的控件也应能正确地随窗体的改变而自动调整大 ...
- Winform中使用控件的Dock属性设计窗体布局,使不随窗体缩放而改变
场景 在新建一个Winform窗体后,拖拽控件设置其布局如下 如果只是单纯的这么设计,我们在运行后,如果对窗口进行缩放就会导致如下 所以我们需要在设计页面布局时对控件进行定位设置. 注: 博客主页:h ...
- C#winform中使用控件的Dock属性进行布局
想要实现如下布局,可以通过设置控件的Dock属性达到效果 1.拖放一个panel控件一个label控件(放在panel中)和一个treeView控件到TestForm中 2.设置panel的Dock属 ...
- winform中的Dock属性问题
经过测试发现,winform中的Dock属性,先添加的控件,比后添加的控件的Dock权重要高.系统会优先显示先添加控件的Dock属性,再显示后添加的Dock属性. ------------------ ...
- WinForm 控件的布局(Dock属性)的注意点
对于Dock属性,添加控件的顺序会影响它们停驻的方式.例如,如果你对窗体添加控件A,指示其停驻填充(Fill), 然后你对窗体添加控件B并指示其停驻顶部(Top),控件B将覆盖控件A的上部.原因就是控 ...
- Winform中在使用Dock属性设计页面布局控件的顺序导致页面效果不同的问题
场景 在Winform中进行页面设计时,常使用控件的Dock属性来进行布局调整.但是由于设置属性的顺序问题,导致达不到想要的效果. 比如以下两个控件 下面的控件设置的Dock属性是Bottom,即在页 ...
随机推荐
- 关于Spring Boot你不得不知道的事--Spring Boot的基本操作
1 Pom文件 1.1 spring-boot-starter-parent 表示当前pom文件从spring-boot-starter-parent继承下来,在spring-boot-starter ...
- CSS边框使用-基础
前端开发工作中经常会碰到奇形怪状的图形,当然也少不了UI设计童鞋的脑洞和创意啦,初级的开发人员可能会选择使用图片做背景加上位置属性实现,不过很多时候,CSS能实现的就不要再动用PS等工具了,时间宝贵, ...
- DIY客户端框架
C/S类型的客户端做过好多轮了,在架构上每次都调整优化一部分,慢慢的形成了DIY的框架性东西. 可是最近这一看呢,已经不像MVC了,然后有一天看到了MVP概念,咦!很像.再一看,嗯,就该是MVP. M ...
- Linux(ubuntu) 三行代码搞定安装谷歌浏览器
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb 然后再输入: sudo dpkg -i g ...
- Cygwin添加右键菜单
修改注册表 统一的方式,添加一个右键命令 找到HKEY_CLASSES_ROOT\Directory\Background\shell 右键,新建项.名字随便起 再次右键,新建项.命名command ...
- 一行代码完成 Java的 Excel 读写--easyexcel
最近我在 Github 上查找一个可以快速开发 excel 导入导出工具,偶然发现由阿里开发 easyexcel 开源项目,尝试使用后感觉这款工具挺不错的,下面分享一下我的 easyexcel 案例使 ...
- Windows 10 路由表管理
基本管理命令: route print route命令基本格式: ROUTE [-f] [-p] [-|-] command [destination] [MASK netmask] [gateway ...
- 4. 海思Hi3519A MPP从入门到精通(四 视频输出)
VO(Video Output,视频输出)模块主动从内存相应位置读取视频和图形数据,并通过相应的显示设备输出视频和图形. 1. 基本概念 3519A芯片支持的显示/回写设备.视频层和图形层见下表. 注 ...
- Linux:使用LVM进行磁盘管理
LVM的概念 LVM 可以实现对磁盘的动态管理,在磁盘不用重新分区的情况下动态调整文件系统的大 小,利用 LVM 管理的文件系统可以跨越磁盘. "/boot"分区用于存放系统引导文 ...
- nginx代理ambassador出现426错误
现在ambassador文档啃得差不多了.进入实战阶段. 一开始,就偶遇426错误. 网络结构大致如下: 浏览器访问nginx, nginx代理到k8s内的ambassador, ambassador ...
