Winforn中设置ZedGraoh的GraphPane恢复到初始比例大小
场景
Winform中实现ZedGraph中曲线右键显示为中文:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100115292
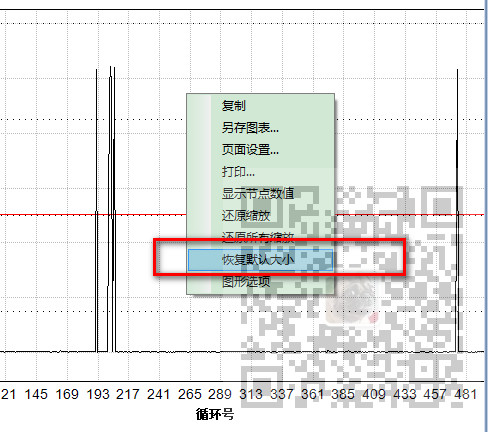
在上面设置曲线右键时有选项为恢复默认大小。

我们在对曲线图进行设置后,需要重新刷新曲线图,此时其大小不是默认大小,怎样设置其大小恢复到其初始设置。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
ZedGraphControl有个 RestoreScale方法,其描述:
在用户执行任何操作(可能是或可能不是完全自动模式)之前,将比例设置为初始设置。

可以在其刷新曲线的方法中调用此方法。
zedGraphControl1.RestoreScale(zedGraphControl1.GraphPane); //恢复默认大小
Winforn中设置ZedGraoh的GraphPane恢复到初始比例大小的更多相关文章
- WInforn中设置ZedGraph的焦点显示坐标格式化以及显示三个坐标数的解决办法
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- 【转】iOS中设置导航栏标题的字体颜色和大小
原文网址:http://www.360doc.com/content/15/0417/11/20919452_463847404.shtml iOS中设置导航栏标题的字体颜色和大小,有需要的朋友可以参 ...
- iOS中设置导航栏标题的字体颜色和大小
iOS中设置导航栏标题的字体颜色和大小,有需要的朋友可以参考下. 在平时开发项目的时候,难免会遇到修改导航栏字体大小和颜色的需求,一般使用自定义视图的方法,其实还存在一种方法. 方法一:(自定义视图的 ...
- Winforn中设置ZedGraph曲线图的属性、坐标轴属性、刻度属性
场景 C#窗体应用中使用ZedGraph曲线插件绘制图表: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/99716066 在上面 ...
- Winforn中设置ZedGraph多条Y轴时曲线刻度不均匀问题解决
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中实现设置ZedGraph的GraphPane的大小匹配ZedGraphControl
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph当前所有曲线的颜色
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph曲线图的水平与竖直参考线
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph鼠标焦点位置画出十字线并在鼠标移出时十字线消失
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
随机推荐
- PlayJava Day007
今日所学: /* 2019.08.19开始学习,此为补档. */ 1.String类 实例化:①String name1 = "张三" ; ②String name2 = new ...
- HTTP中的2XX状态码
HTTP状态码分类 1XX --信息,服务器收到请求,需要请求者继续执行操作 2XX--成功,操作被成功接收并处理 3XX--重定向,需要进一步的操作以完成请求 4XX--客户端错误,请求包含语法错误 ...
- Android 安全攻防(二): SEAndroid bionic
转自:http://blog.csdn.net/yiyaaixuexi/article/details/8490886 最近研究SEAndroid,会陆续对各个模块做对比分析,学习移植SELinux至 ...
- Android8.1源码编译实践(Mac)
第0步:版本选择 AOSP版本选择很重要,如果选错了,会造成编译失败等各种问题,编译AOSP对Xcode的版本是有要求的: 比如:AOSP6.0-7.0,要求Xcode的版本是8.3,然而在MacOS ...
- 记录C#-WPF打开/关闭>>事件执行顺序
打开执行顺序 关闭执行顺序
- C# Session 操作类
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 使用Apache服务部署静态网站2019-7-5
使用Apache服务部署静态网站 第1步:把镜像挂载到系统中 第2步:使用vim文件编辑器创建YUM仓库的配置文件 [root@study ~]# vim /etc/yum.repos.d/abc.r ...
- Jmeter之BeanShell
在Jmeter中各种分类组件中都有相应的BeanShell组件,这里简单的说明一下Beanshell的使用. 一.概念 BeanShell是一种符合Java语法的脚本语言,也有自己的一些特定语法 二. ...
- 关于join的使用
一.join的作用 join() 定义在Thread.java中.join() 的作用:让“主线程”等待“子线程”结束之后才能继续运行. // 主线程 public class Father exte ...
- [mybatis] sql语句无错误,但是执行多条sql语句时,抛出java.sql.SQLSyntaxErrorException
错误内容 org.springframework.jdbc.BadSqlGrammarException: ### Error updating database. Cause: java.sql.S ...
