基于jquery的提示框JavaScript 插件,类Bootstrap
基于jquery的提示框JavaScript 插件,类Bootstrap
源码
github地址:
https://github.com/Ethan-Xie/message
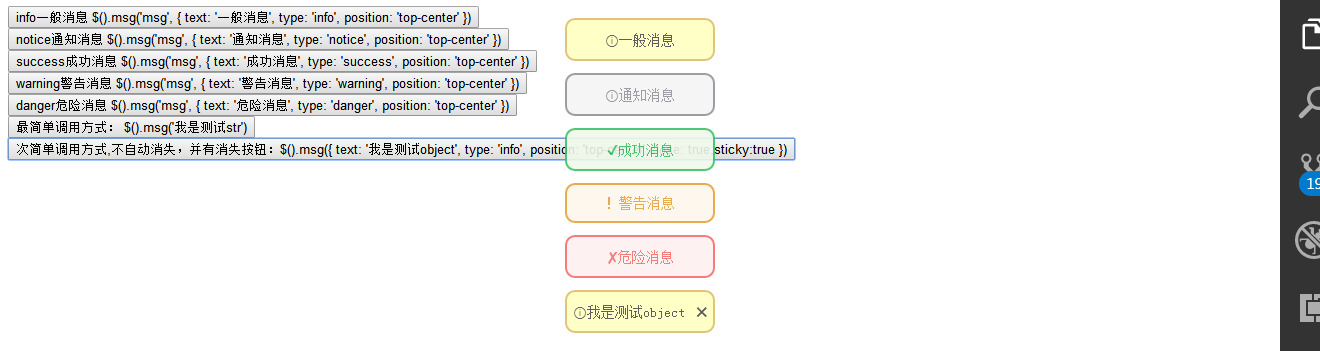
实例
通过此此插件可以为提示栏添加自动/点击消失的功能
用法
需引入message.css与message.js
<link rel="stylesheet" href="message.css">
<script src="Message.js"></script>
为元素加上onclick="$.fn.msg('msg', { text: '警告消息', type: 'warning', position: ' middle-center' })"事件函数,可以自动为元素添加点击后,可以全局添加提示框功能,可以多次添加。如配置为了手动关闭,提示框会出现×字符,点击会将其从DOM中删除
<button type="button" onclick="$.fn.msg('msg', { text: '警告消息', type: 'warning', position: ' middle-center' })">
warning警告消息 $.fn.msg('msg', { text: '警告消息', type: 'warning', position: 'top-center' })
</button>

方法
$.fn.msg或者$().msg
让元素具有提示框功能,如果再传入配置
sticky:true代表不会自动消失, close:true代表提示信息后面会自动添加“×”删除字符
- 其它可以传入配置:
inEffect: {opacity: 'show'}, // 实现方式
inEffectDuration: 200, // 出现过渡时间
stayTime: 1000, //信息停留时间
leaveTime: 600, // 信息离开动画时间
text: '', // 提示内容
sticky: false, // 内容是否常驻界面
type: 'info', //类型:notice, warning, danger, success,info
position: 'top-center', //// top-left, top-center, top-right, middle-left, middle-center, middle-right
close: false, // 是否开启开关功能
closeText: '✖', //关闭的文字
示例
- 函数概述:
axiecc@gmail.com create by xiethan on 19.12.17
* $().msg(str|object, [object])
* 概述: 方法可以调用网页一个提示框, 依赖于jquery
* 参数:str: 提示框显示的文字,样式等设置为默认值
* object:一个设置集合对象:如:{ text: '我是测试object', type: 'info', position: 'top-center' },其它可以参数在文中上一段代码
* str,[object]:str为调用库的哪个(msg|removemsg)方法,object:与上一致
- 示例
最简单调用方式: $.fn.msg('我是测试str')
次简单调用方式,不自动消失,并有关闭按钮:$.fn.msg({ text: '我是测试object', type: 'info', position: 'top-center',close: true,sticky:true })
info一般消息 $.fn.msg('msg', { text: '一般消息', type: 'info', position: 'top-center' })
notice通知消息 $.fn.msg('msg', { text: '通知消息', type: 'notice', position: 'top-center' })
success成功消息 $.fn.msg('msg', { text: '成功消息', type: 'success', position: 'top-center' })
warning警告消息 $.fn.msg('msg', { text: '警告消息', type: 'warning', position: 'top-center' })
danger危险消息 $.fn.msg('msg', { text: '危险消息', type: 'danger', position: 'top-center' })
IE兼容性
引入jquery<2.0下:支持>=IE8
源码解析
请阅读 src/message.js
基于jquery的提示框JavaScript 插件,类Bootstrap的更多相关文章
- 基于jQuery消息提示框插件Tipso
今天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件.效果图如下: 在线预览 ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- 基于jquery的锚点滚动插件(百度百科效果) anchorScroll.js
1.插进使用场景 请打开https://baike.baidu.com/item/%E6%97%A5%E6%9C%AC%E5%8A%A8%E7%94%BB#hotspotmining,查看百度百科页面 ...
- 基于jquery的json转table插件jsontotable
分享一款基于jquery的json转table插件jsontotable.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="container ...
- 基于jQuery图像碎片切换效果插件FragmentFly
基于jQuery图像碎片切换效果插件FragmentFly.这是一款只需三步轻松完成碎片动画,参数可调,使用方便. 在线预览 源码下载 部分代码: <div class="all_ ...
- jQuery EasyUI 提示框(Messager)用法
jQuery EasyUI 提示框(Messager)不仅强大,而且也不用任何的HTML代码,只需要按照<jQuery EasyUI框架使用文档>包含必要文件后,在$(function() ...
- 基于jQuery图片元素网格布局插件
基于jQuery图片元素网格布局插件是一款可以将图片或HTML元素均匀分布排列为网格布局的jQuery插件jMosaic.效果图如下: 在线预览 源码下载 实现的代码. html代码: <c ...
- Jquery toastr提示框
toastr是一个基于JQuery的消息提示插件; 1. 下载toastr和jquery https://jquery.com/download/ https://codeseven.github.i ...
- javascript-模板方法模式-提示框归一化插件
模板方法模式笔记 父类中定义一组算法操作骨架,而将一些实现步骤延迟到子类中,使得子类可以不改变父类的算法结构的同时可重新定义算法中某些实现步骤 实例:弹出框归一化插件 css样式 ;width ...
随机推荐
- 读完此文让你了解各个queue的原理
队列是一种特殊的线性表,它只允许在表的前端进行删除操作,而在表的后端进行插入操作.通俗来讲,就是一个队列中,早来的排在前面,后来的就在队尾,而这个队列大多只有一个出口和入口的单项队列.Queue的重要 ...
- Docker从门外到入门使用
取材 第一本Docker书.原作者:James Turnbull 安装 这里只说明Windows环境的安装(Windows7以上) 使用Docker Toolbox工具即可:http://mirror ...
- es6 filter方法应用
let arr =[ {title:'aaaa',read:100,hot:true}, {title:'bbbb',read:50,hot:false}, {title:'ccc',read:100 ...
- python字符串删除,列表删除以及字典删除的总结
一:字符串删除 1,字符串本身是不可变的,一个字符串定义以后,对他本身是不能做任何操作的,所以的增删改都是对原字符串拷贝的副本的操作,原来的字符串还是原来的字符串,它本身并没 有变 2,字符串本身是 ...
- RESTful API的理解
技术交流的时候遇到了这样的一个问题,被问及开发中用到的是不是Restful API,我说的是,我们现在用到的不属于完全是Restful API.因为我了解到的Restful API,是 通过具体的UR ...
- SpringBoot实现登录
1.使用Spring Initializer快速创建Spring Boot项目 1.1 IDEA:使用 Spring Initializer快速创建项目 IDE都支持使用Spring的项目创建向导快速 ...
- 这事没完,继续聊spring cloud stream和kafka的这些小事
上一篇文章讲了如何用spring cloud stream集成kafka,并且跑起来一个demo,如果这一次宣传spring cloud stream的文章,其实到这里就可以啦.但实际上,工程永远不是 ...
- 【并发编程】Object的wait、notify和notifyAll方法
本博客系列是学习并发编程过程中的记录总结.由于文章比较多,写的时间也比较散,所以我整理了个目录贴(传送门),方便查阅. 并发编程系列博客传送门 方法简介 wait方法 wait方法是Object类中的 ...
- iText + Freemarker实现pdf的导出,支持中文、css以及图片,页眉页脚,页眉添加图片
本文为了记录自己的实现过程,具体的实现步骤是参考博文 https://www.cnblogs.com/youzhibing/p/7692366.html 来实现的,只是在他的基础上添加了页眉页脚及页眉 ...
- windows系统tomcat上开发的j2ee程序,如何适配linux系统上奔跑的websphere7
公司需要将几个windows系统tomcat中间件下开发的j2ee系统部署到linux系统websphere7中间件下去运行. 这就需要做系统的适配工作.由于时间比较久了,具体问题就不详细写了.把这个 ...
