d3.js 共享交换平台demo
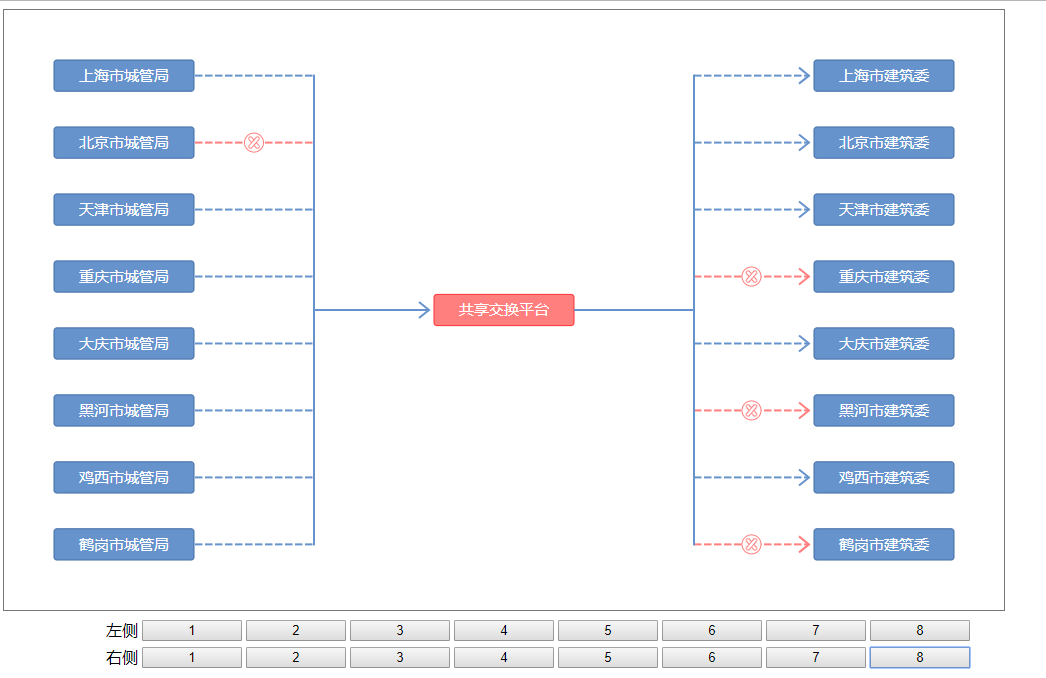
今天在群里遇到一张图 遂来玩一玩,先来上图!!

点击相应按钮,开关线路,此项目的重点是计算相应图形的位置,由于是个性化项目就没有封装布局。好了直接上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
<script src="https://d3js.org/d3.v4.min.js"></script>
<style>
.container {
padding: 0 100px;
}
button {
width: 100px;
}
.rect {
stroke: #406DA7;
fill: #6693CC;
stroke-width: 2;
}
.center {
stroke: #FF3336;
fill: #FF7F7E;
stroke-width: 2;
}
.text {
fill: #ffffff;
text-anchor: middle;
font-size: 30px;
shape-rendering: crispEdges;
}
.circle {
fill: #ffffff;
stroke: #FF7F7E;
stroke-width: 2;
}
.cha {
fill: #ffffff;
stroke: #FF7F7E;
stroke-width: 2;
}
.dash1 {
stroke-dashArray: 15 5;
stroke-width: 4;
stroke: #6693CC;
}
.dash2 {
stroke-dashArray: 15 5;
stroke-width: 4;
stroke: #FF7F7E;
}
.marker1 {
fill: none;
stroke: #6693CC;
stroke-width: 4;
}
.marker2 {
fill: none;
stroke: #FF7F7E;
stroke-width: 4;
}
.line {
stroke: #6693CC;
stroke-width: 4;
}
</style>
</head>
<body>
<script>
var width = 2000;
var height = 1200;
var margin = 100;
var everyW = 280;
var leftData = ['上海市城管局','北京市城管局','天津市城管局','重庆市城管局','大庆市城管局','黑河市城管局','鸡西市城管局','鹤岗市城管局'];
var rightData = ['上海市建筑委','北京市建筑委','天津市建筑委','重庆市建筑委','大庆市建筑委','黑河市建筑委','鸡西市建筑委','鹤岗市建筑委'];
var everyH = ( height - margin * 2 ) / leftData.length / 2;
var scaleL = d3.scaleLinear().domain([0, leftData.length - 1]).range([0, height - margin * 2 - everyH])
var scaleR = d3.scaleLinear().domain([0, rightData.length - 1]).range([0, height - margin * 2 - everyH])
var text = '共享交换平台' render(); function render() {
var svg = d3.select('body')
.append('svg')
.attr('width', 1000)
.attr('height', 600)
.attr('viewBox', `0, 0, ${width}, ${height}`)
.attr("preserveAspectRatio", "xMidYMid meet")
.style('border', '1px solid #777') var defs = svg.append('defs') var cha = defs
.append('g')
.attr('id', 'cha') cha.append('circle')
.attr('cx', 20)
.attr('cy', 20)
.attr('r', 19)
.attr('class', 'circle') cha.append('path')
.attr('d', 'M 11 15 L 25 31 A 3 3 0 0 0 29 25 L 15 9 A 3 3 0 0 0 11 15 Z')
.attr('class', 'cha') cha.append('path')
.attr('d', 'M 29 15 L 15 31 A 3 3 0 0 1 11 25 L 25 9 A 3 3 0 0 1 29 15 Z')
.attr('class', 'cha') var markerA1 = defs
.append('g')
.attr('id', 'markerA1') markerA1.append('line')
.attr('x1', everyW + 2)
.attr('y1', everyH / 2)
.attr('x2', everyW * 1 / 4 + width / 4 - margin / 2)
.attr('y2', everyH / 2)
.attr('class', 'dash1') var markerA2 = defs
.append('g')
.attr('id', 'markerA2') markerA2.append('line')
.attr('x1', everyW + 2)
.attr('y1', everyH / 2)
.attr('x2', everyW * 1 / 4 + width / 4 - margin / 2)
.attr('y2', everyH / 2)
.attr('class', 'dash2') markerA2.append('use')
.attr('x', everyW * 5 / 8 + width / 8 - margin / 4 - 20)
.attr('y', everyH / 2 - 20)
.attr('xlink:href', '#cha') var markerB1 = defs
.append('g')
.attr('id', 'markerB1') markerB1.append('line')
.attr('x1', everyW * 3 / 4 - width / 4 + margin / 2)
.attr('y1', everyH / 2)
.attr('x2', -10)
.attr('y2', everyH / 2)
.attr('class', 'dash1') markerB1.append('path')
.attr('d', `M -30 ${everyH / 2 - 16} L -10 ${everyH / 2} L -30 ${everyH / 2 + 16}`)
.attr('class', 'marker1') var markerB2 = defs
.append('g')
.attr('id', 'markerB2') markerB2.append('line')
.attr('x1', everyW * 3 / 4 - width / 4 + margin / 2)
.attr('y1', everyH / 2)
.attr('x2', -10)
.attr('y2', everyH / 2)
.attr('class', 'dash2') markerB2.append('path')
.attr('d', `M -30 ${everyH / 2 - 16} L -10 ${everyH / 2} L -30 ${everyH / 2 + 16}`)
.attr('class', 'marker2') markerB2.append('use')
.attr('x', everyW * 3 / 8 - width / 8)
.attr('y', everyH / 2 - 20)
.attr('xlink:href', '#cha') var body = svg.append('g')
.attr('transform', `translate(${margin},${margin})`)
.attr('class', 'body') var leftG = body.append('g').attr('class', 'left');
var rightG = body.append('g').attr('class', 'right'); let leftObj = leftG.selectAll('g.left-g').data(leftData).enter().append('g').attr('class', 'left-g').attr('transform', (d,i) => `translate(0,${scaleL(i)})`).attr('id', (d,i) => `l_${i}`);
let rightObj = rightG.selectAll('g.right-g').data(rightData).enter().append('g').attr('class', 'right-g').attr('transform', (d,i) => `translate(${width - margin * 2 - everyW},${scaleL(i)})`).attr('id', (d,i) => `r_${i}`);; leftObj.append('rect')
.attr('width', everyW)
.attr('height', everyH)
.attr('rx', 6)
.attr('class', 'rect') leftObj.append('text')
.attr('class', 'text')
.attr('dy', '1.4em')
.text(d => d)
.attr('transform', `translate(${everyW / 2}, 0)`) leftObj.append('use')
.attr('x',0)
.attr('y', 0)
.attr('xlink:href', '#markerA1') rightObj.append('rect')
.attr('width', everyW)
.attr('height', everyH)
.attr('rx', 6)
.attr('class', 'rect') rightObj.append('text')
.attr('class', 'text')
.attr('dy', '1.4em')
.text(d => d)
.attr('transform', `translate(${everyW / 2}, 0)`) rightObj.append('use')
.attr('x',0)
.attr('y', 0)
.attr('xlink:href', '#markerB1') var centerObj = body.append('g')
.attr('transform', `translate(${width / 2 - margin - everyW / 2}, ${height / 2 - margin - everyH / 2 })`) centerObj.append('rect')
.attr('width', everyW)
.attr('height', everyH)
.attr('rx', 6)
.attr('class', 'center') centerObj.append('text')
.attr('class', 'text')
.attr('dy', '1.4em')
.text(text)
.attr('transform', `translate(${everyW / 2}, 0)`) body.append('line')
.attr('x1', everyW * 1 / 4 + width / 4 - margin / 2)
.attr('y1', everyH / 2 - 2)
.attr('x2', everyW * 1 / 4 + width / 4 - margin / 2)
.attr('y2', height - margin * 2 - everyH / 2 + 2)
.attr('class', 'line') body.append('line')
.attr('x1', width * 3 / 4 - margin * 3 / 2 - everyW * 1 / 4)
.attr('y1', everyH / 2 - 2)
.attr('x2', width * 3 / 4 - margin * 3 / 2 - everyW * 1 / 4)
.attr('y2', height - margin * 2 - everyH / 2 + 2)
.attr('class', 'line') body.append('line')
.attr('x1', everyW * 1 / 4 + width / 4 - margin / 2)
.attr('y1', height / 2 - margin)
.attr('x2', width / 2 - margin - everyW / 2 - 10)
.attr('y2', height / 2 - margin)
.attr('class', 'line') body.append('path')
.attr('d', `M ${width / 2 - margin - everyW / 2 - 30} ${height / 2 - margin - 16} L ${width / 2 - margin - everyW / 2 - 10} ${height / 2 - margin} L ${width / 2 - margin - everyW / 2 - 30} ${height / 2 - margin + 16}`)
.attr('class', 'marker1') body.append('line')
.attr('x1', (width - margin * 2 - 3 * everyW ) / 2 + 2 * everyW)
.attr('y1', height / 2 - margin)
.attr('x2', (width - margin * 2 - 3 * everyW ) * 3 / 4 + 2 * everyW)
.attr('y2', height / 2 - margin)
.attr('class', 'line')
} function clickLeft(dom, num) {
if(dom.getAttribute('off') == "true") {
dom.setAttribute('off', "false");
d3.select(".left").select(`#l_${num}`).select('use').attr('xlink:href', '#markerA2');
} else {
dom.setAttribute('off', "true");
d3.select(".left").select(`#l_${num}`).select('use').attr('xlink:href', '#markerA1');
}
} function clickRight(dom, num) {
if(dom.getAttribute('off') == "true") {
dom.setAttribute('off', "false");
d3.select(".right").select(`#r_${num}`).select('use').attr('xlink:href', '#markerB2');
} else {
dom.setAttribute('off', "true");
d3.select(".right").select(`#r_${num}`).select('use').attr('xlink:href', '#markerB1');
}
} </script> <div class="container">
<table>
<tr>
<td>左侧</td>
<td><button off="true" onclick="clickLeft(this, 0)">1</button></td>
<td><button off="true" onclick="clickLeft(this, 1)">2</button></td>
<td><button off="true" onclick="clickLeft(this, 2)">3</button></td>
<td><button off="true" onclick="clickLeft(this, 3)">4</button></td>
<td><button off="true" onclick="clickLeft(this, 4)">5</button></td>
<td><button off="true" onclick="clickLeft(this, 5)">6</button></td>
<td><button off="true" onclick="clickLeft(this, 6)">7</button></td>
<td><button off="true" onclick="clickLeft(this, 7)">8</button></td>
</tr>
<tr>
<td>右侧</td>
<td><button off="true" onclick="clickRight(this, 0)">1</button></td>
<td><button off="true" onclick="clickRight(this, 1)">2</button></td>
<td><button off="true" onclick="clickRight(this, 2)">3</button></td>
<td><button off="true" onclick="clickRight(this, 3)">4</button></td>
<td><button off="true" onclick="clickRight(this, 4)">5</button></td>
<td><button off="true" onclick="clickRight(this, 5)">6</button></td>
<td><button off="true" onclick="clickRight(this, 6)">7</button></td>
<td><button off="true" onclick="clickRight(this, 7)">8</button></td>
</tr>
</table>
</div> </body>
</html>
这里坐标原点没有挡在画布中心使得计算量增大(多思考确实可以减少好多代码量)。
由于是定制化很高的简单的demo,所有代码没有做模块化,用到的人不会很多,但是学好d3,可以让我们做更多更好的定制化项目。
想预览代码和下载的朋友请移步至 http://www.bettersmile.cn
d3.js 共享交换平台demo的更多相关文章
- 前端使用d3.js调用地图api 进行数据可视化
前段时间自己研究了demo就是把某个区域的某个位置通过经纬度在地图上可视化.其实就是使用了第三方插件,比现在比较火的可视化插件d3.js echart.js.大致思路就是,把要用到的位置的geojso ...
- 【 D3.js 进阶系列 — 6.1 】 缩放的应用(Zoom)
缩放(Zoom)是另一种重要的可视化操作,主要是使用鼠标的滚轮进行. 1. zoom 的定义 缩放是由 d3.behavior.zoom() 定义的. var zoom = d3.behavior.z ...
- D3.js 简介和安装
一.What´s D3.js D3.js是一种数据操作类型的javascript库(也可视其为插件):结合HTML,SVG和CSS,D3可以图形化的,生动的展现数据. D3 的全称是(Data-Dri ...
- 【 D3.js 高级系列 — 10.0 】 思维导图
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- 【 D3.js 高级系列 — 9.0 】 交互式提示框
一般来说,图表中不宜存在过多文字.但是,有时需要一些文字来描述某些图形元素.那么,可以实现一种交互:当用户鼠标滑到某图形元素时,出现一个提示框,里面写有描述文字.这是一种简单.普遍的交互式,几乎适用于 ...
- 【 D3.js 高级系列 — 8.0 】 标线
有时候,需要在地图上绘制连线,表示"从某处到某处"的意思,这种时候在地图上绘制的连线,称为"标线". 1. 标线是什么 标线,是指地图上需要两个坐标以上才能表示 ...
- 【 D3.js 高级系列 — 7.0 】 标注地点
有时需要告诉用户地图上的一些目标,如果该目标是只需要一个坐标就能表示的,称其为"标注". 1. 标注是什么 标注,是指地图上只需要一个坐标即可表示的元素.例如,在经纬度(116, ...
- 【 D3.js 高级系列 — 6.0 】 值域和颜色
在[入门 - 第 10 章]作了一张中国地图,其中各省份的颜色值都是随意赋值的.如果要将一些值反映在地图上,可以利用颜色的变化来表示值的变化. 1. 思路 例如,有值域的范围为: [10, 500] ...
- 【 D3.js 高级系列 — 5.1 】 颜色插值和线性渐变
颜色插值指的是给出两个 RGB 颜色值,两个颜色之间的值通过插值函数计算得到.线性渐变是添加到 SVG 图形上的过滤器,只需给出两端的颜色值即可. 1. 颜色插值 在[高级 - 第 5.0 章]里已经 ...
随机推荐
- Java流程控制之(四)中断
目录 break continue return 标签 在程序设计时,循环直接的跳转显得十分重要,虽然Java没有提供goto语句去控制程序的跳转,但为了控制循环,Java提供了continue,br ...
- springboot+logback日志输出企业实践(上)
目录 1.引言 2.logback简介 3. springboot默认日志框架-logback 3.1 springboot示例工程搭建 3.2 日志输出与基本配置 3.2.1 日志默认输出 3.2. ...
- CentOS 7 安装 dnsmasq 服务 实现内网DNS
目录 安装 配置 服务管理 测试解析 安装 废话不多述,上来就安装 yum install -y bind-utils dnsmasq 配置 [root@jenkins ~]# rpm -ql dns ...
- surfer白化
surfer白化的方法: 方法一: 1.griddata需白化的文件(surfer处理成grd格式,也就是surfer绘图的基本数据格式) 注意:用surfer转换格式时,插值间距(spacing)大 ...
- Chapter 03—Getting Started with graphs
例01:一个简单的例子 一. 图形参数 1. 符号和线条 例02: plot(dose,drugA,type="b",lty=3,lwd=3,pch=1 ...
- Scala: Case classes
Case classes are like regular classes with a few key differences which we will go over. Case classes ...
- 【Luogu P3174 】[HAOI2009]毛毛虫
前言: 虽然很多人和我想法一样 ,但我还是不要脸地写了这题解 题目: 链接 大意: 在一棵树上取一条最长链以及它所连接的结点总共的结点个数 思路: 取链: 用树形\(DP\)就可以轻而易举的解决这个问 ...
- 《Windows内核安全与驱动开发》 3.2 内存与链表
<Windows内核安全与驱动开发>阅读笔记 -- 索引目录 <Windows内核安全与驱动开发> 3.2 内存与链表 1. 尝试生成一个链表头并将其初始化. 2. 尝试向内存 ...
- python1:基础数据类型(上)
https://www.geekdigging.com/2019/10/13/2870915864/ 1.数字 在python的数字有4钟数据类型,分别是: int(有符号整型) long(长整型) ...
- SpringBoot整合freemarker模板
一.目录展示 二.导入依赖 三.application.properties配置文件 四.在src/main/resource/templates文件夹中创建HelloFreeMarker.ftl文件 ...
