Chrome插件开发(三)
在日常工作中,我们可能经常需要在手机端测试我们所做的页面,如果每次在手机端测试都手输网址,网址短的还好,如果长的网址也需要一个字母一个字母去敲,那无疑是一场噩梦,试想我们有一个工具只需要点击一个按钮就可以将当前网址生成二维码,而手机端仅仅需要扫一扫就可以打开我们想要测试的网址,是不是很美好呢?下面我们就自己动手从零开始实现一个生成当前网址二维码的插件。在开始编写之前,我们需要先做一点点知识预备:
1、我们之前在讲基础知识的时候有提到browser_action和page_action这两个东西,前者是表示这是一个浏览器行为,其图标显示在地址栏右侧,而后者表示这是一个页面行为,其图标现在在地址栏后面,当然在现在的浏览器上是看不出来这个区别的,他们两个不能同时定义,那么网址二维码生成是一个浏览器行为还是一个页面行为呢?就其行为而论网址二维码生成是将页面的网址生成二维码,所以毫无疑问它应该是一个页面行为。
2、我们需要使用到的API:
(1)chrome.pageAction.show 在特定标签特定行为情况下显示页面行为的图标,与之对应的还有chrome.pageAction.hide,在特定标签特定行为下隐藏页面行为的图标,使用方式:
chrome.pageAction.show(tabId);
chrome.pageAction.hide(tabId);
(2)chrome.tabs.onUpdated 这是一个回调函数,我们需要在tab更新的时候选择是要显示还是隐藏页面行为的图标。
chrome.tabs.onUpdated.addListener(function(tabId, info) {
chrome.pageAction.show(tabId);
});
(3)chrome.tabs.getSelected 获取当前选中的选项卡的明细。由于上面使用了tabs相关API,别忘记需要在manifest.json中申请tabs权限。
3、网址生成二维码选择直接调用api,这里选择使用联图的API:
http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=https://www.deanhan.cn
在了解了上面的基础点之后,是时候展示真正的技术了,首先规划一下目录结构:

核心文件manifest.json代码:
{
"name": "二维码生成器",
"version": "1.0",
"description": "二维码生成器",
"manifest_version": 2,
"icons":
{
"16": "images/icon-48.png",
"48": "images/icon-48.png",
"128": "images/icon-48.png"
},
"permissions": ["tabs", "https://*/*", "http://*/*"],
"background":
{
"scripts": ["js/background.js"]
},
"page_action":
{
"default_popup": "popup.html"
}
}
popup.html的代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Popup</title>
<link rel="stylesheet" href="css/style.css">
</head> <body>
<div id="contain">
<img src="" alt="" id="qrcode">
</div>
<script type="text/javascript" src="js/popup.js"></script>
</body> </html>
popup.js的代码如下:
var imgNode = document.getElementById("qrcode"),
prefix = "http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=";
chrome.tabs.getSelected(function(w) {
var url = w.url,
img = new Image();
img.src = prefix + url;
img.onload = function() {
imgNode.src = this.src;
imgNode.style.display = "block";
}
})
背景页background.js的代码如下:
chrome.tabs.onUpdated.addListener(function(tabId, info) {
chrome.pageAction.show(tabId);
});
style.css 代码如下
#contain{
background: url(../images/loading.gif) center center no-repeat;
width: 200px;
height: 200px;
}
#contain img{
width: 100%;
height: 100%;
display: none;
}
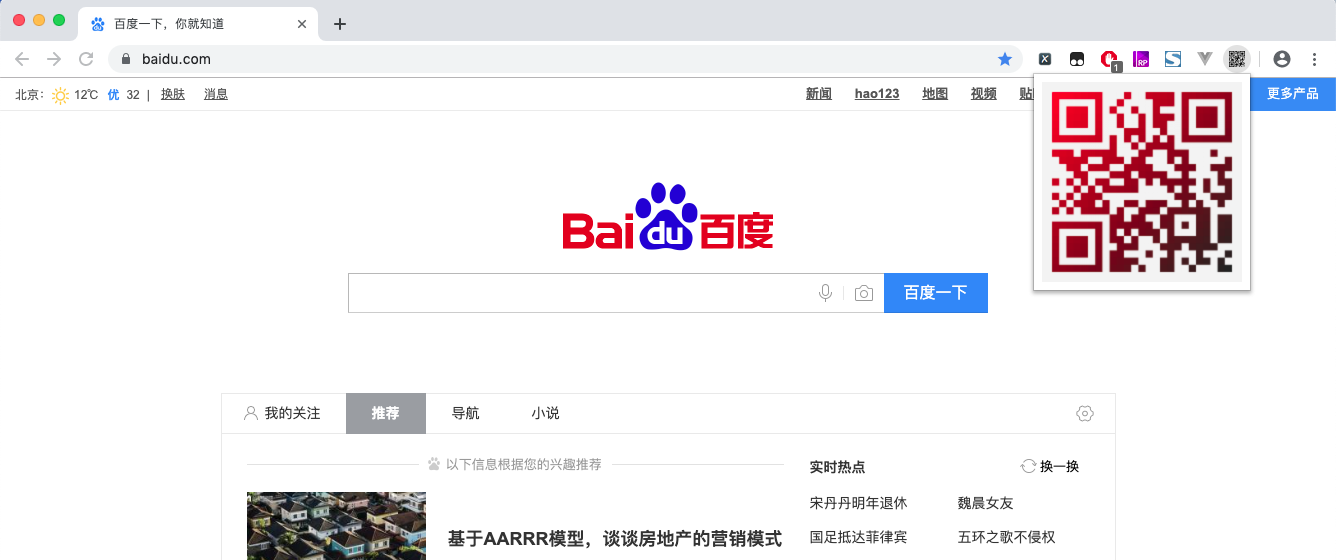
运行截图:

我们在popup.js 中输出一下当点击插件小图标时的值
var imgNode = document.getElementById("qrcode"),
prefix = "http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=";
chrome.tabs.getSelected(function (w) {
console.log('-------->', w); // 输出一下 w
var url = w.url,
img = new Image();
img.src = prefix + url;
img.onload = function () {
imgNode.src = this.src;
imgNode.style.display = "block";
}
})
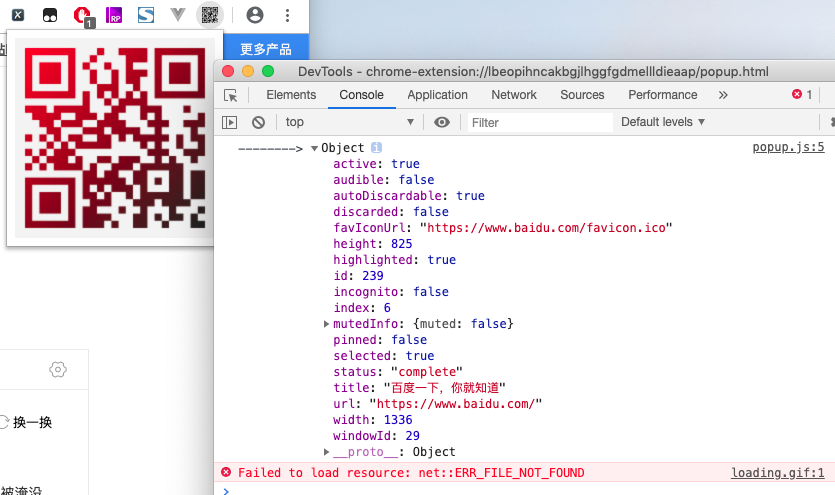
通过开发者调试工具如下:

从上图可以看出我们就是获取到了url参数,然后将其生成一个二维码展示出来。
Chrome插件开发(三)的更多相关文章
- vue.js 初体验— Chrome 插件开发实录
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:陈纬杰 背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,background
上一篇文章 通过“content-scripts”的方式向页面注入js和css来美化页面,但是有一个弊端:一旦配置好需要注入的页面,之后如果这个页面地址以后发生变化,或者要新加一些URL进来,那么得修 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,content-scripts
趁着2018年还剩最后几天,发几篇博客,荒废太久了,惭愧. 最近也是需求驱动,研究了下Chrome插件开发.来看一下我们公司运维提供的日志查看页面 所有项目的日志都参杂在一起,每次去找都很痛苦.慢慢发 ...
- [Chrome插件开发]001.入门
Chrome插件开发入门 Chrome扩展文件 Browser Actions(扩展图标) Page Actions(地址栏图标) popup弹出窗口 Background Pages后台页面 实战讲 ...
- chrome插件开发-消息机制中的bug与解决方案
序言 最近开发chrome插件,涉及到消息传递机时按照教程去敲代码,结果总是不对.研究了大半天终于找到原因,现在记录下. 程序 插件程序参考官网 chrome官网之消息传递机制, 不能FQ的同事也可以 ...
- Chrome插件开发入门(二)——消息传递机制
Chrome插件开发入门(二)——消息传递机制 由于插件的js运行环境有区别,所以消息传递机制是一个重要内容.阅读了很多博文,大家已经说得很清楚了,直接转一篇@姬小光 的博文,总结的挺好.后面附一 ...
- 手把手教你开发Chrome扩展三:关于本地存储数据
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
- chrome插件开发学习(一)
两个不错的网址: 360chrome插件开发文档:http://open.chrome.360.cn/extension_dev/manifest.html 图灵 chrome插件开发于应用 电子书: ...
- jquery插件开发三种方法
1.好像之前看视频记录下来的,不记得了. //类级别插件开发,主要是在jQuery中定义全局方法: //第一种写法 jQuery.myFunc = function(str){ alert(" ...
随机推荐
- jQuery三级联动效果代码(省、市、区)
很长时间都不用jquery了,有人问我jquery写三级联动的插件我就写好了发出来吧,正好需要的人都可以看看. 一.html代码 <!DOCTYPE html> <html> ...
- POJ 2431——Expedition(贪心,优先队列)
链接:http://poj.org/problem?id=2431 题解 #include<iostream> #include<algorithm> #include< ...
- Spring入门之AOP实践:@Aspect + @Pointcut + @Before / @Around / @After
零.准备知识 1)AOP相关概念:Aspect.Advice.Join point.Pointcut.Weaving.Target等. ref: https://www.cnblogs.com/zha ...
- 从零开始搭建WebAPI Core_SqlSugar管理系统(一) 项目环境需求以及项目搭建
从零开始搭建WebAPI Core_SqlSugar管理系统(一) 项目环境需求以及项目搭建 环境需求 想要使用.NET Core,首先你的Visual Studio(以下简称vs)升级到较高的版本, ...
- Java 学习笔记之 方法内的临时变量是线程安全
方法内的临时变量是线程安全: 方法内部的私有变量,是线程安全的. public class HasSelfPrivateNum { public void addI(String username) ...
- sbt 学习笔记(1)sbt安装和交互式界面使用
下载sbt: http://www.scala-sbt.org/download.html 解压zip文件F:\sbt-0.13.15 配置环境变量 如果需要可以修改F:\sbt-0.13.15\sb ...
- Spark 学习笔记之 Streaming和Kafka Direct
Streaming和Kafka Direct: Spark version: 2.2.0 Scala version: 2.11 Kafka version: 0.11.0.0 Note: 最新版本感 ...
- 理解numpy.dot()
import numpy.matlib import numpy as np a = np.array([[1,2],[3,4]]) b = np.array([[11,12],[13,14]]) p ...
- 重大升级!SEER见证人,您的节点需要在10月28日前更新
SEER的区块链底层目前还处于不断完善中.一些新的完善更新会为区块链的基础设施--节点软件添加新的功能.理事会将会就是否接受新的节点版本进行共识投票,如果提案投票通过,将要求所有见证人在指定时间前将节 ...
- 设计糟糕的 RESTful API 就是在浪费时间!
现在微服务真是火的一塌糊涂.大街小巷,逢人必谈微服务,各路大神纷纷忙着把自家的单体服务拆解成多个Web微小服务.而作为微服务之间通信的桥梁,Web API的设计就显得非常重要. HTTP是目前互联网使 ...
