RabbitMQ学习笔记(一、消息中间件基础)
目录:
- 什么是消息中间件
- 消息中间件的作用
- JMS规范
- AMQP协议
- RabbitMQ简介
- Hello World
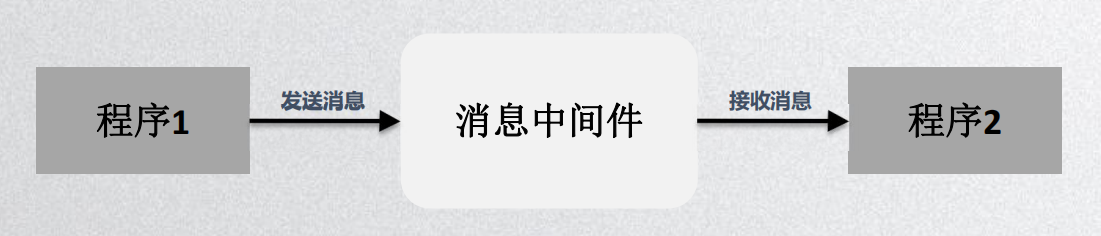
什么是消息中间件:
消息中间件(Message Queue Middleware,简称MQ),它是一个利用高效可靠的传递机制进行与平台无关的数据交流的工具。
目前比较主流的MQ有RabbitMQ、Kafka、RocketMQ、ActiveMQ。

消息中间件的作用:
1、异步(解决不必要的阻塞):MQ允许将一些消息放入到中间件中,但又并不是立即处理它,而是等需要的时候再去消费它。
2、解耦(减低模块之间的耦合度):MQ在处理中插入了一个隐含的、基于数据的接口层;就像家里的电器(如冰箱、烤炉、热水器等),它们并不是直接接在电路上的,而是通过插座达到通电的目的。
3、削峰(峰值任务的平滑处理):在访问量剧增的情况下,应用仍需要发挥作用。
4、冗余(存储、补偿机制):有些情况下,处理数据的过程中可能会失败,导致数据丢失;你可以在操作数据前先持久化一份到MQ中,然后等数据处理完成后再删掉这一数据,这样便规避了数据丢失的风险。
5、分布式消息传递:因为分布式的可用性、可靠性、吞吐量高、响应时间快、跨平台等特性,所以MQ非常适合分布式应用之间的消息传递。
JMS规范:
JMS(Java Message Service)规范,它本质上是一套API,仅适用于Java平台上的消息规范;并且通过标准的生产、发送接口来简化企业的开发。
1、JMS对象模型包含的元素
- 连接工厂:用于创建一个JMS连接
- JMS连接:客户端和服务端之间的连接
- JMS会话:客户端和服务端之间的会话,基于JMS连接
- JMS目的:JMS消息队列,也就是消息的目的地
- JMS生产者:生成消息的对象
- JMS消费者:消费消息的对象
- Broker:MQ的实例
2、JMS消息模型
- Point To Point(点对点):一个消息只有一个消费者能够消费,当消费成功后该条消息就会从MQ中删除。
- Publish/Subscribe(发布/订阅 >>> 一对多):发布到topic的消息会被所有当前主题的订阅者消费。
AMQP协议:
AMQP(Advance Message Queuing Protocol)协议是一套开放的MQ标准,支持不同语言的不同的MQ产品。
AMQP组件:
1、生产、消费者。
2、消息:包括有效载荷与标签;有效载荷:需要传输的数据;标签:描述有效载荷的属性;RabbitMQ通过标签决定谁改获得该消息,而消费者只能得到有效载荷。
3、信道:它是一个虚拟的连接,建立在真实的TCP、IP连接之上,所有的AMQP都通过信道传输消息;因建立TCP、IP连接非常消耗服务器资源,所以才有了信道的出现,它有点像连接池的那种感觉。
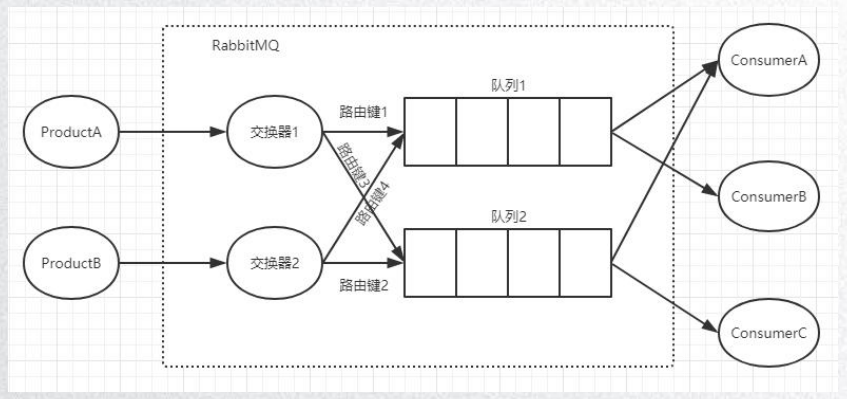
4、交换器、队列、绑定、路由键:队列通过路由键绑定到交换器,生产者把消息发送到交换器,交换器再根据绑定的路由键把消息路由到对应的队列中,然后再由订阅该消息的消费者进行消费。

RabbitMQ简介:
RabbitMQ是一款遵循AMQP规范的MQ,其具有消息确认机制、队列消息的持久化、消息拒收机制、默认交换器、mandatory(防丢失机制)。
Hello World:
见https://github.com/mrjdrs/rabbitmq-demo.git的rabbitmqhelloWorld。
RabbitMQ学习笔记(一、消息中间件基础)的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Java学习笔记:语言基础
Java学习笔记:语言基础 2014-1-31 最近开始学习Java,目的倒不在于想深入的掌握Java开发,而是想了解Java的基本语法,可以阅读Java源代码,从而拓展一些知识面.同时为学习An ...
- RabbitMQ学习笔记(五) Topic
更多的问题 Direct Exchange帮助我们解决了分类发布与订阅消息的问题,但是Direct Exchange的问题是,它所使用的routingKey是一个简单字符串,这决定了它只能按照一个条件 ...
- 卷积神经网络(CNN)学习笔记1:基础入门
卷积神经网络(CNN)学习笔记1:基础入门 Posted on 2016-03-01 | In Machine Learning | 9 Comments | 14935 Vie ...
- RabbitMQ学习笔记1-hello world
安装过程略过,一搜一大把. rabbitmq管理控制台:http://localhost:15672/ 默认账户:guest/guest RabbitMQ默认监听端口:5672 JAVA API地 ...
- (转) Rabbitmq学习笔记
详见原文: http://blog.csdn.net/shatty/article/details/9529463 Rabbitmq学习笔记
- 官网英文版学习——RabbitMQ学习笔记(十)RabbitMQ集群
在第二节我们进行了RabbitMQ的安装,现在我们就RabbitMQ进行集群的搭建进行学习,参考官网地址是:http://www.rabbitmq.com/clustering.html 首先我们来看 ...
- 官网英文版学习——RabbitMQ学习笔记(一)认识RabbitMQ
鉴于目前中文的RabbitMQ教程很缺,本博主虽然买了一本rabbitMQ的书,遗憾的是该书的代码用的不是java语言,看起来也有些不爽,且网友们不同人学习所写不同,本博主看的有些地方不太理想,为此本 ...
- RabbitMQ学习笔记五:RabbitMQ之优先级消息队列
RabbitMQ优先级队列注意点: 1.只有当消费者不足,不能及时进行消费的情况下,优先级队列才会生效 2.RabbitMQ3.5以后才支持优先级队列 代码在博客:RabbitMQ学习笔记三:Java ...
- 「学习笔记」字符串基础:Hash,KMP与Trie
「学习笔记」字符串基础:Hash,KMP与Trie 点击查看目录 目录 「学习笔记」字符串基础:Hash,KMP与Trie Hash 算法 代码 KMP 算法 前置知识:\(\text{Border} ...
随机推荐
- Linux Thermal Framework分析及实施
关键词:Zone.Cooling.Governor.Step Wise.Fair Share.trip等等. Linux Thermal的目的是控制系统运行过程中采样点温度,避免温度过高造成器件损坏, ...
- 关于JS 的原型和原型链
原型 JavaScript规定,每一个函数都有一个prototype对象属性,指向另一个对象.prototype对象属性的所有属性和方法都会被构造函数的实例继承.这意味着我们可以把那些公用的属性和方法 ...
- idea tomcat debug不能启动的问题
显示:Connected to the target VM, address: '127.0.0.1:54692', transport: 'socket' 其实原因是没调整好面板.晕 ...
- VS 2017 + OpenCV + Spinnaker SDK(PointGrey) 配置
1. OpenCV 配置 1.1 下载 opencv 源码,并将其添加至环境变量 D:\opencv4.1\build\x64\vc15\bin 注:vs2015 选 vc14,vs2017 选 vc ...
- 使用Runtime的objc_copyClassNamesForImage和objc_getClassList获取类
一.介绍 objc_copyClassNamesForImage:拷贝动态库类列表,也即当前工程下自己创建的所有类 objc_getClassList:获取所有类列表,也即当前工程下所有类(含系统类. ...
- Oracle讨论Java 13版本
JDK 13提高了应用程序性能,添加了两种语言功能预览,以及更多JDK 13 根据Oracle Java Team的说法,JDK 13致力于通过提高Java SE平台和JDK的性能,稳定性和安全性来 ...
- PHP 7.4.0 发布
近日,PHP 7.4.0 发布了,此版本标志着 PHP 7 系列的第四次特性更新. PHP 7.4.0 进行了许多改进,并带来了一些新特性,包括: Typed Properties 类型属性 类属性 ...
- Thymeleaf入门与基础语法
1.简介 Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎. Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - HTML.可以在直接浏览器中正确显示 ...
- 相关pycharm(进阶?)
记录今日发现 对于pycharm细节 注意:项目的位置可以自己定 这里的新建project,建议对python.exe 文件的选择使用自己安装的位置,如下图 create,你就有了一个解释器是你自己安 ...
- 基于 H5 + WebGL 实现的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
