day47_9_6(前端之js)
一。js发展。
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
js是一个脚本语言。
二。js的引入。
1.js可以在头文件中使用link标签,另起一个script的 文件,专门写js。
2.在script标签中写js代码。
js中可以使用//进行注释,也可以使用/**/进行注释。
js中语句多用;进行结尾。
三。js语法基础。
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
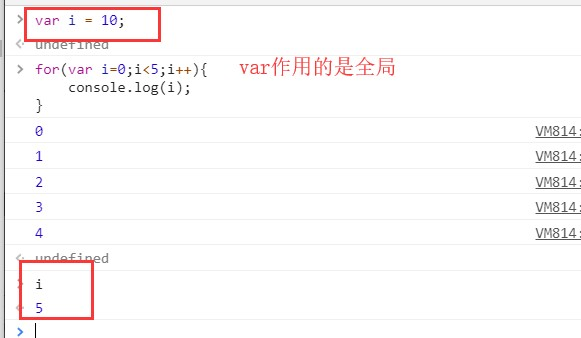
2.使用var进行变量声明。声明的是全局变量。而且变量名区分大小。

3.let声明变量。声明的是局部变量。只在它对应的局部生效。如for循环。

4.使用const声明常量。一旦声明就不能改变的值。
四。数值类型(number)
number类型包函整型和浮点型型,它们在js中被统称为数字类型。
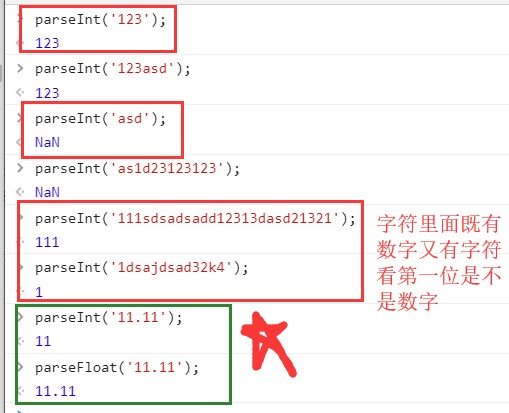
他们之间可以通过parseInt将字符串形式数字转换成数值类型,
使用parseFloat可以转换浮点型数据。
其中有规律是,如果转入的字符有英文或者其他类型数据,就会取开头到这段类型之间的数字进行转换。

还有一种类型脚NaN,表示不是一个数字类型。
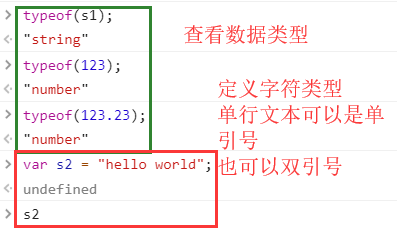
使用typeof可以查看一个数据的数据类型。

五。字符串类型。
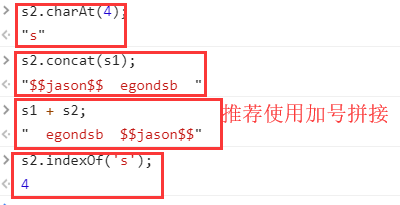
1.字符串类型支持+号拼接,而且也推荐+拼接字符串。

其他对字符串之间的方法有:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
trim中的功能和strip()差不多:

如果在字符串中需要添加反引号,就需要转义字符“\”。
也支持${name}来传递字符串:
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`

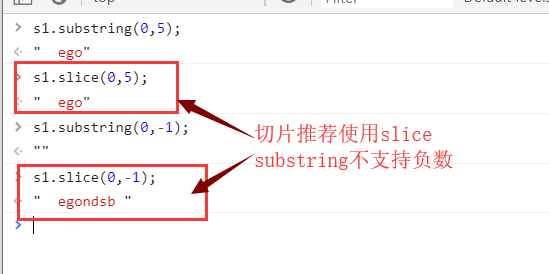
substring和slice的区别(切片):

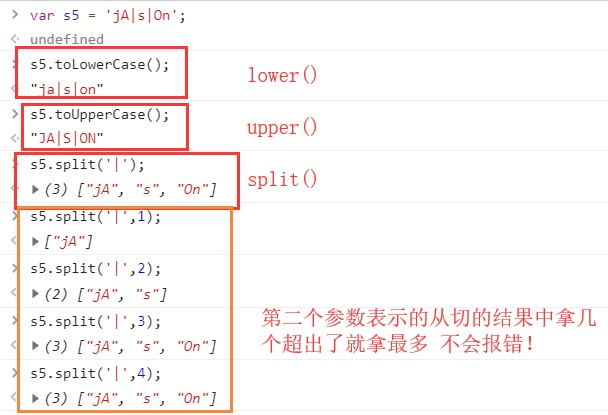
使用大小写转换用法和split分割字符串:

六。布尔值。
和python不同的是它是小写的英文:true,false。
((空字符串)、0、null、undefined、NaN都是false。)
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
也就是说null是一种像值一样的东西,对于定义的变量名,是有指定的,而undefined是什么都没有,连null也没有的,单单一个变量名。
七。对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。(字典)
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
八。数组。
数字对象也就是python中的列表。其方法功能也差不多。
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
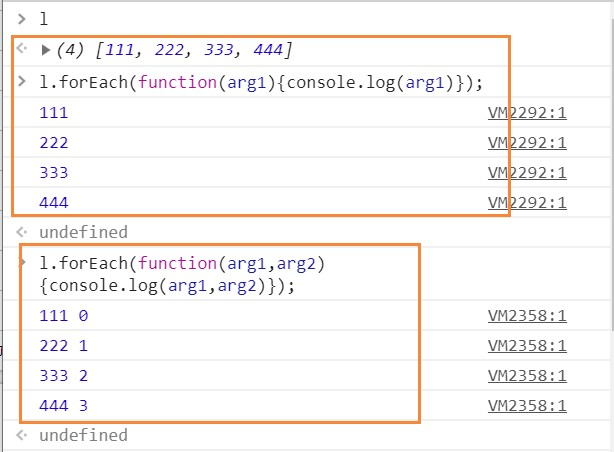
其中,foreach()的方法比较复杂。
forEach(function(currentValue, index, arr), thisValue)

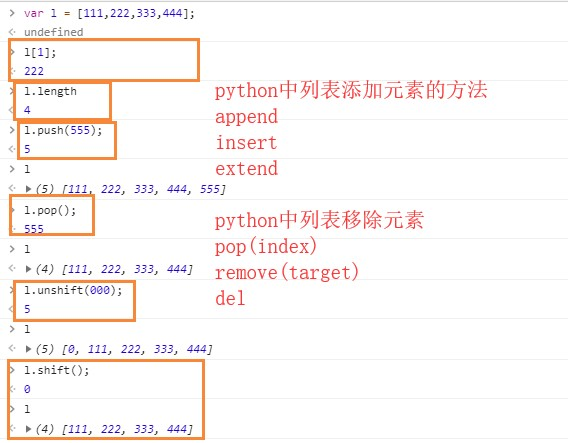
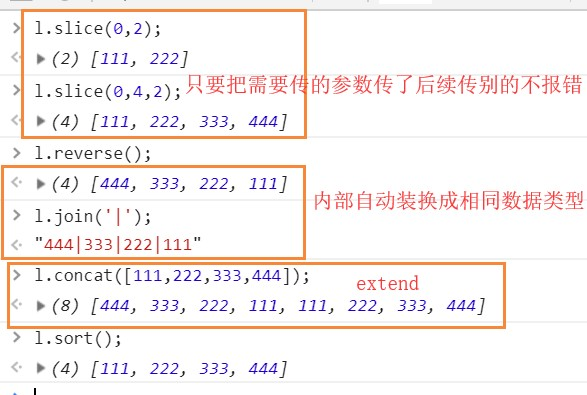
列表中的基础方法

列表中slice的用法:

splice和slice的区别:

map()映射用法:
map(function(currentValue,index,arr), thisValue)
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
sort的排序规则:
关于sort()需要注意: 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。 function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
sort
九。运算符。
重点是++:
i=i++ 就是将i先执行赋值运算,在执行自增操作。
i=++i就是先执行自增操作,在执行赋值运算。
比较运算符> >= < <= != == === !==。
与python使用方法一样,其中==只要数值相同就相同,而===要数值类型都相同。
逻辑运算符 && || !
与python的与或非一样。
十。流程控制语句。
if-else用法:
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if-else if-else:
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a <) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
注意break的用法。
for循环运用:
for (var i=0;i<;i++) {
console.log(i);
}
while循环:
var i = 0;
while (i <) {
console.log(i);
i++;
}
三元运算。
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b; x
10
十一。函数的定义:
// 普通函数定义
function f1() {
console.log("Hello world!");
} // 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
} // 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数 // 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
注意,js中支持箭头定义函数,其语法如下:
var f = v => v;
// 等同于
var f = function(v){
return v;
}
arguments可以获取函数的传入参数的个数:
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
十二。函数的全局变量和局部变变量。
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
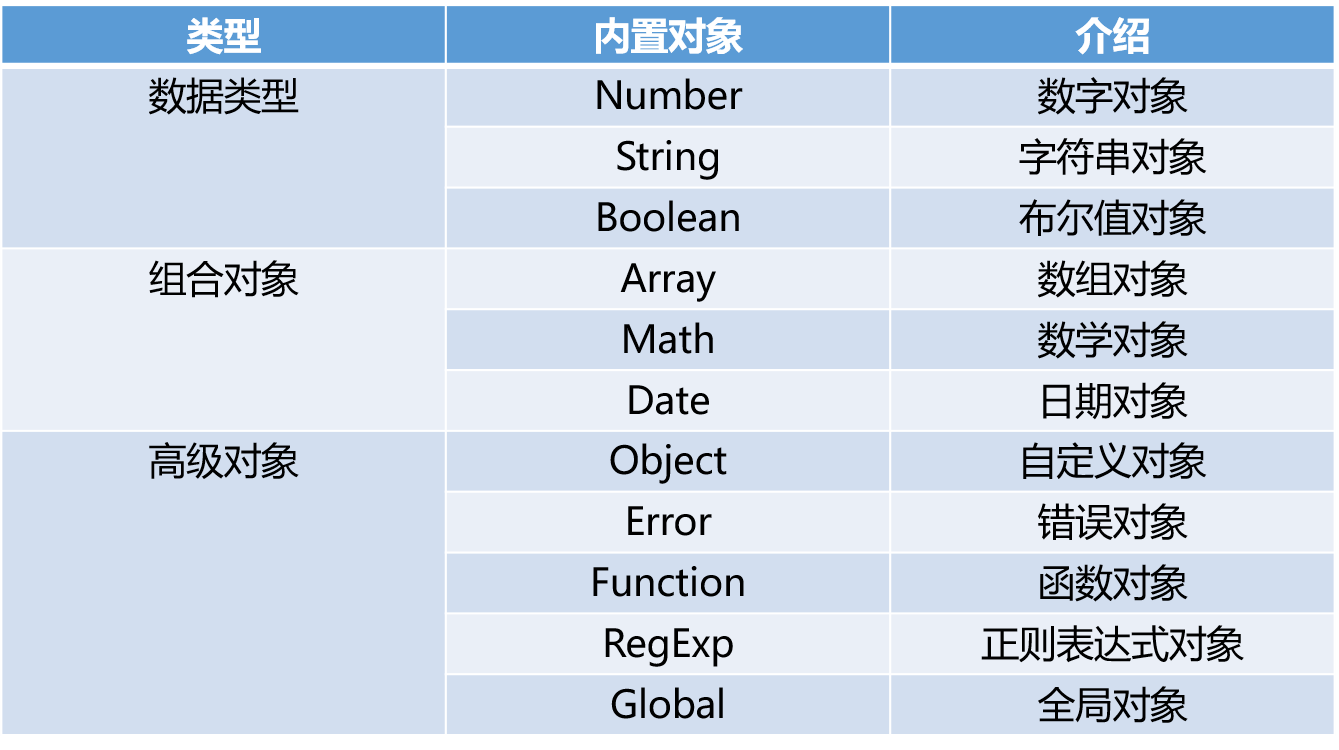
十三。内置对象和方法。
数据类型表:

自定义对象就是设置一个字典。
它可以通过点方法来取值,也可以通过字典方法来取值:
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
通过for训话,可以i遍历其中的值:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
而如果真正需要创建一个对象就需要object new一个出来:
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
时间对象date:
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
其方法有:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
json对象
使用json.parse可以将字符串转化成对象。
使用json。stringify可以将对象转化字符串。
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
regexp正则对象:
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据
reg1.test('jason666')
reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined); var reg3 = /undefined/;
reg3.test(); RegExp
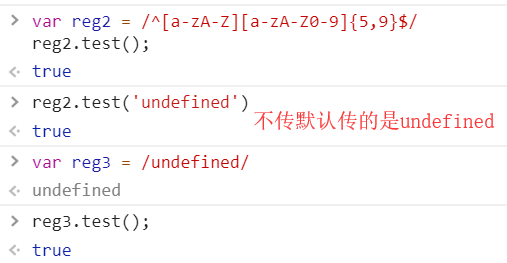
注意,在正则比对的时候,比对完回将光标移至最后,再次进行比较就会出错:

如果这个对象不传值,就回默认十undefined,字符匹配就回报错:

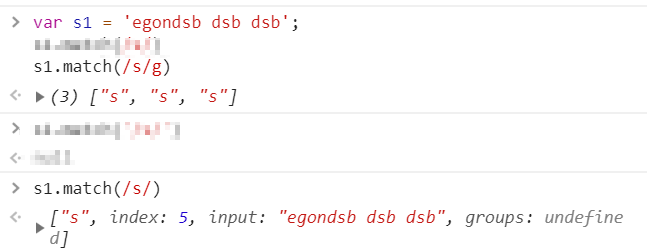
match的全局用法 :全局就会返回所有匹配的对象,局部就只返回一个,并返回其正确信息。

day47_9_6(前端之js)的更多相关文章
- 分享非常好用的前端分页js工具类 灵活 简单易懂
分享自己封装的前端分页js工具类 下面是默认样式效果截图 可以随意更改js及css 很灵活 /** * pageSize, 每页显示数 * pageIndex, 当前页数 * pageCount 总 ...
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 前端分享----JS异步编程+ES6箭头函数
前端分享----JS异步编程+ES6箭头函数 ##概述Javascript语言的执行环境是"单线程"(single thread).所谓"单线程",就是指一次只 ...
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- 前端/H5/JS:通过URL下载文件并转存到其他服务器(微信),Blob文件转File文件
现在有一个图片URL,在自己服务器上,一个微信提供的媒体文件上传URL,我在前端通过JS实现转存微信服务器 1. http://file.xxx.com/asd.jpg 自己的 2.https://a ...
随机推荐
- linux驱动——cmdline原理及利用【转】
转自:https://blog.csdn.net/qingzhuyuxian/article/details/82895416 最近安卓项目中想要获取内核cmdline特定的启动参数,因为我们在他的U ...
- Python入门基础学习(面向对象)
Python基础学习笔记(四) 面向对象的三个基本特征: 封装:把客观事物抽象并封装成对象,即将属性,方法和事件等集合在一个整体内 继承:允许使用现有类的功能并在无须重新改写原来的类情况下,对这些功能 ...
- vue自定义指令笔记
https://cn.vuejs.org/v2/guide/custom-directive.html 在vue中,有时候我们会把抽象的方法封装为一个自定义指令,多个地方共用 比如:拖拽指令 < ...
- Python连载51-网络编程基础知识
一.网络编程 1.网络.网络协议(一套规则) 2.网络模型: (1)七层模型-七层 物理层(比如网线.锚).数据链路层(比如电压电流).网络层.传输层.会话层.表示层.应用层(我们的活动基本都在这一层 ...
- pytorch-argparse的用法
import argparse def parse(): parser = argparse.ArgumentParser() parser.add_argument('--scales',help= ...
- [转]scala和RDD中的占位符"_"
1.通配符.类似Java中的*.如:import scala.math._ 2.作为一个整体.:_*,告诉编译器你希望将某个参数当作参数序列处理!例如val s = sum(1 to 5:_*)就是将 ...
- 使用maven快速入门
Maven 基础知识 官网: 传送门 Maven 项目结构 $ MavenProject |-- pom.xml |-- src | |-- main | | `-- java | | `-- res ...
- C# rename files
static void RenameFiles() { string sourceDir = @"D:\ll"; string[] allFiles = Directory.Get ...
- PlayJava Day001
今日所学: /* 2019.08.19开始学习,此为补档. */ 三目(元)运算符 格式:(表达式)? 表达式为true返回值A : 表达式为false返回值B 例: String s=2>3 ...
- SpringBoot(五) SpringBoot整合mybatis
一:项目结构: 二:pom文件如下: <parent> <groupId>org.springframework.boot</groupId> <artifa ...
