ReactNative: 使用Touchable触摸类组件
一、简介
在应用程序中,最灵魂的功能就是交互。通过给应用程序的组件添加事件来实现交互,进而提高用户体验。然而,ReactNative并不能像Web开发那样可以给大多数的标签元素绑定click事件,例如div、button、input等等,但是RN除了可以通过Text的onPress完成事件外,还是额外提供了4个组件来解决这个问题。这4个组件统称为“Touchable类组件”,也即触摸类组件,使用它们就可以像Text组件那样通过onPress使得其他任意组件都可以被点击。分别是TouchableHighlight、TouchableOpacity、TouchableWithoutFeedback、TouchableNativeFeedback。(注意:TouchableNativeFeedback用于安卓,此处不做解释)
二、区别
这三个组件都能实现触摸点击,进而完成事件交互,但是产生的交互过渡效果是有区别的,具体如下:

三、详请
1、TouchableHighlight,它拥有明显视觉交互效果,这种效果能够很友善地告知用户当前点击事件被触发了,从而避免重复点击。它的主要属性和事件如下:
//触摸时透明度的设置
avtiveOpacity //隐藏背景阴影时触发该事件
onHideUnderlay //出现背景阴影时触发该事件
onShowUnderlay //点击时背景阴影效果的背景颜色
underlayColor
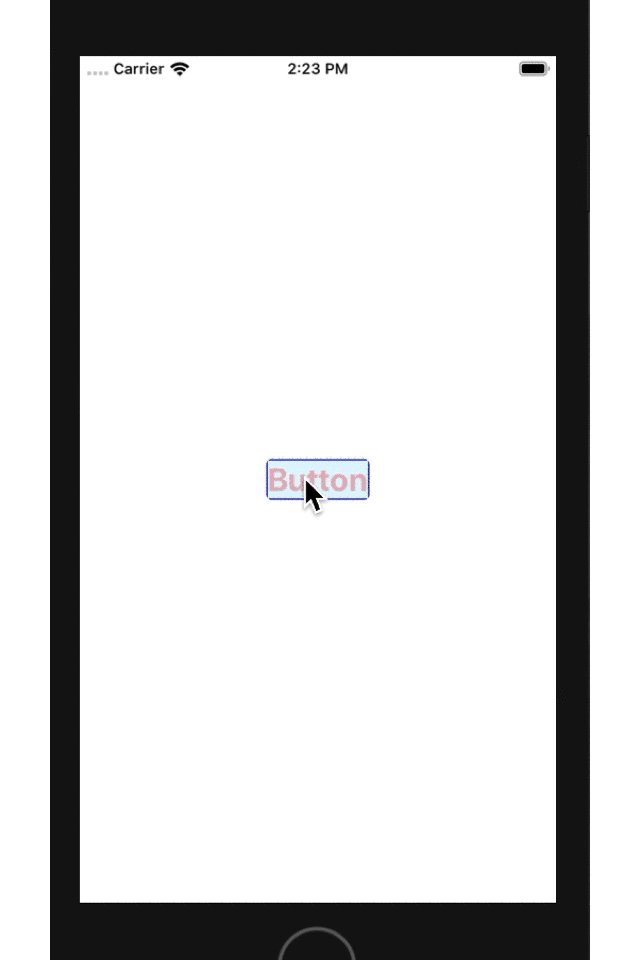
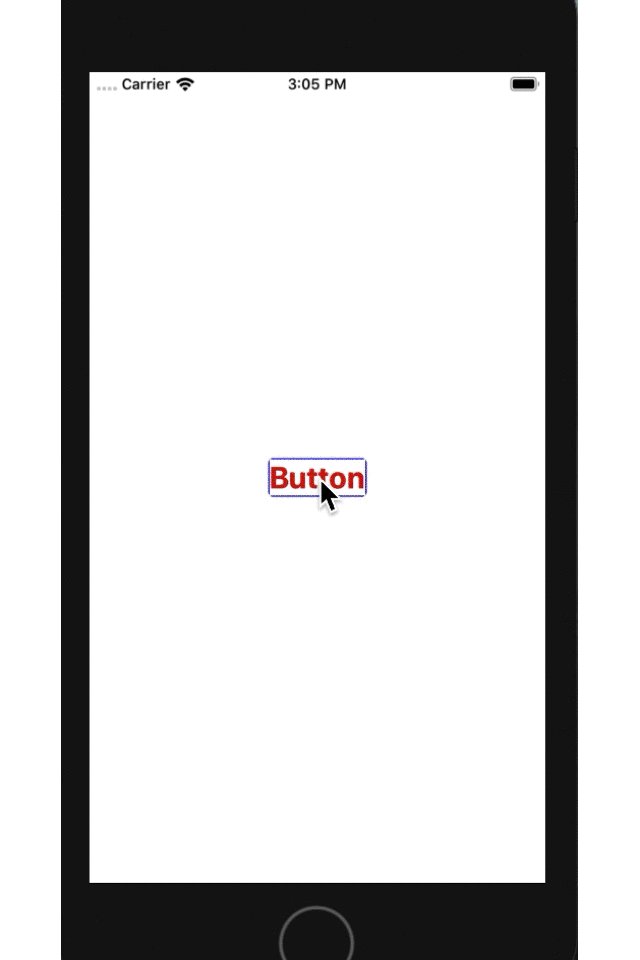
使用效果如下:点击时背景颜色发生改变,有比较明显的交互提示
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react'; import {
AppRegistry,
StyleSheet,
View,
Text,
TouchableHighlight
} from 'react-native'; export default class ReactNativeDemo extends Component { render() {
return (
<View style={style.flex}>
<View style={style.touch}>
<TouchableHighlight
activeOpacity={0.5}
underlayColor={'#E1F6FF'}
onPress={() => alert("TouchableHighlight")}
onHideUnderlay={() => console.log("--onHideUnderlay--")}
onShowUnderlay={() => console.log("--onShowUnderlay--")}
>
<Text style={style.font}>Button</Text>
</TouchableHighlight>
</View>
</View>
);
}
} const style = StyleSheet.create({
flex: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
touch:{
borderColor:'blue',
borderWidth: 1,
borderRadius: 4,
justifyContent: 'center',
alignItems: 'center'
},
font:{
fontSize: 25,
fontWeight: 'bold',
color:'red'
}
}); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);
-- ::02.747 [info][tid:com.facebook.react.JavaScript] --onShowUnderlay--
-- ::04.767 [info][tid:com.facebook.react.JavaScript] --onHideUnderlay--
-- ::04.768 [info][tid:com.facebook.react.JavaScript] --onShowUnderlay--
-- ::04.869 [info][tid:com.facebook.react.JavaScript] --onHideUnderlay--

2、TouchableOpacity,它也能给出交互提示,不过它不能设置背景色,只能设置通过透明度,反而更加方便。它仅有一个属性。
//触摸时透明度的设置
avtiveOpacity
使用效果如下:点击时透明度发生改变,也有较明显的交互提示
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react'; import {
AppRegistry,
StyleSheet,
View,
Text,
TouchableOpacity
} from 'react-native'; export default class ReactNativeDemo extends Component { render() {
return (
<View style={style.flex}>
<View style={style.touch}>
<TouchableOpacity
activeOpacity={0.2}
onPress={() => alert("TouchableOpacity")}
>
<Text style={style.font}>Button</Text>
</TouchableOpacity>
</View>
</View>
);
}
} const style = StyleSheet.create({
flex: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
touch:{
borderColor:'blue',
borderWidth: 1,
borderRadius: 4,
justifyContent: 'center',
alignItems: 'center'
},
font:{
fontSize: 25,
fontWeight: 'bold',
color:'red'
}
}); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

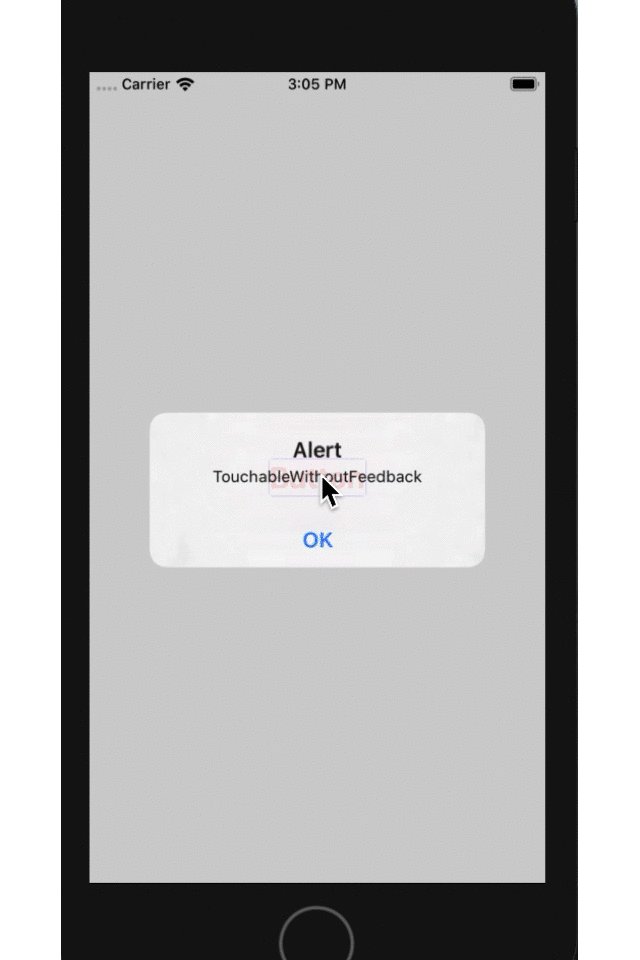
3、TouchableWithoutFeedback,使用它绑定事件,不会有明显的交互提示,就跟Web交互一样,而不是Native交互,除非特殊情况,不推荐使用。它不能直接嵌套子组件Text组件,必须先隔一个父组件,否则自身事件属性不能触发,它支持三个自身属性事件如下:
//长按事件
onLongPress //触摸进入事件
onPressIn //触摸释放事件
onPressOut
使用效果如下:发现交互时无任何明显提示,长按打印日至
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react'; import {
AppRegistry,
StyleSheet,
View,
Text,
TouchableWithoutFeedback
} from 'react-native'; export default class ReactNativeDemo extends Component { render() {
return (
<View style={style.flex}>
<View style={style.touch}>
<TouchableWithoutFeedback
onPress={() => alert("TouchableWithoutFeedback")}
onLongPress={() => console.log("--onLongPress--")}
onPressIn={() => console.log("--onPressIn--")}
onPressOut={() => console.log("--onPressOut--")}
>
<View><Text style={style.font}>Button</Text></View> /*Text嵌套在View组件中,然后在嵌套到该触摸类组件中*/
</TouchableWithoutFeedback>
</View>
</View>
);
}
} const style = StyleSheet.create({
flex: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
touch:{
borderColor:'blue',
borderWidth: 1,
borderRadius: 4,
justifyContent: 'center',
alignItems: 'center'
},
font:{
fontSize: 25,
fontWeight: 'bold',
color:'red'
}
}); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);
-- ::48.796 [info][tid:com.facebook.react.JavaScript] --onPressIn--
-- ::49.301 [info][tid:com.facebook.react.JavaScript] --onLongPress--
-- ::50.465 [info][tid:com.facebook.react.JavaScript] --onPressOut--
-- ::52.096 [info][tid:com.facebook.react.JavaScript] --onPressIn--
-- ::52.100 [info][tid:com.facebook.react.JavaScript] --onPressOut--

ReactNative: 使用Touchable触摸类组件的更多相关文章
- cocos2d-x 源代码分析 : control 源代码分析 ( 控制类组件 controlButton)
源代码版本号来自3.1rc 转载请注明 cocos2d-x源代码分析总文件夹 http://blog.csdn.net/u011225840/article/details/31743129 1.继承 ...
- ReactNative: 使用AppReistry注册类
一.简介 每一个应用程序的运行都有一个入口文件或者入口函数,例如iOS中的使用UIApplicationMain类完成入口函数的实现,在React-Native中,AppRegistry类就肩负着这个 ...
- ReactNative Android之原生UI组件动态addView不显示问题解决
ReactNative Android之原生UI组件动态addView不显示问题解决 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com ...
- 同学帮帮移动 H5 弹出层类组件:txbb-pop
Txbb.Pop 同学帮帮弹出层类组件,简洁.无依赖,使用 CSS3 实现动画效果. 为什么要再造一遍轮子 弹出层是常见的业务场景,而且弹出层的业务场景很简单,没必要使用大而全的库,并且,我们经常会有 ...
- React - 组件:类组件
目录: 1. 类组件有自己的状态 2. 继承React.Component-会有生命周期和this 3. 内部需要一个render函数(类组件会默认调用render方法,但不会默认添加,需要手动填写r ...
- vue-property-decorator和typescript结合构建的class类组件,父组件触发子组件方法的方式
vue-property-decorator和typescript结合构建的class类组件,父组件触发子组件方法的方式 class类组件示例 Father类组件 <template> & ...
- DRF-视图类组件
补充 GET books-------->查看数据--------------------> 返回所有数据列表 :[{},{},{}] POST books-------->添加数 ...
- 类组件(Class component)和函数式组件(Functional component)之间有何不同
类组件不仅允许你使用更多额外的功能,如组件自身的状态和生命周期钩子,也能使组件直接访问 store 并维持状态当组件仅是接收 props,并将组件自身渲染到页面时,该组件就是一个 ‘无状态组件(sta ...
- 你真的会用Flutter日期类组件吗
Flutter系统提供了一些日期选择类组件,比如DayPicker.MonthPicker.YearPicker.showDatePicker.CupertinoDatePicker等,其中前4个为M ...
随机推荐
- java 反射的意义
具体的关于反射的介绍可以参考我的另外一篇博文<深入解析java反射>. 反射的意义是什么,其实就是为了代码简洁,提高代码的复用率,外部调用方便,源代码,反编译都能看到. 某些情况下解耦用反 ...
- diff命令的妙用
在读<Writing compilers and Interpreters>一书时需要按章节修改代码,由于实在一行一行比对实在难受,于是想了个办法,利用diff命令比较两章之间代码的修改位 ...
- 常见问题解决办法=》.net后台
1:后台返回前端长度过大的问题 除了在web.config中设置最大值外还可以修改返回值 [web.config中配置最大值有时候无效,直接修改返回值效果会好一些] List<User> ...
- 如何在云服务器上自动运行.py文件
如果你在云服务器上运行的目的是保持一直运行,那就继续往下看吧. 有很多种方法,我这里说的是在linux上操作的一种. 利用screen会话分离. 因为在Screen环境下,所有的会话都独立的运行,并拥 ...
- 简单实现vue列表点击某个高亮显示
比如ul下有4个li元素. 给每个li绑定点击事件@click="select_li(index),然后这个点击时间会将一个全局变量 selectLi 赋值为 index 的值. 然后在每个 ...
- C#线程学习笔记七:Task详细用法
一.Task类简介: Task类是在.NET Framework 4.0中提供的新功能,主要用于异步操作的控制.它比Thread和ThreadPool提供了更为强大的功能,并且更方便使用. Task和 ...
- Linux7 64安装 oracle 11g Error in invoking target 'agent nmhs' of makefile
在makefile中添加链接libnnz11库的参数修改$ORACLE_HOME/sysman/lib/ins_emagent.mk,将$(MK_EMAGENT_NMECTL)修改为:$(MK_EMA ...
- python基础之元组讲解
概念讲解: 1.Python 的元组与列表十分相似,但是元组的元素只可读不可修改: 2.元组使用小括号,列表使用方括号: 3.元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可. (1)创建一 ...
- ReactNative: 使用AppReistry注册类
一.简介 每一个应用程序的运行都有一个入口文件或者入口函数,例如iOS中的使用UIApplicationMain类完成入口函数的实现,在React-Native中,AppRegistry类就肩负着这个 ...
- Linux Zookeeper 安装, 带视频
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 面试必备+面试必备之 高并发基础书籍 [Netty Zookeeper Redis 高并发实战 ] 疯狂创客圈 高并发 ...
