vue项目中的跨域源请求拦截问题CORS头缺少'Access-Control-Allow-Origin'

这里使用的是axios发请求出现的。
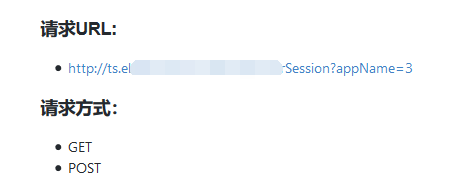
访问的api接口是:

在不同域之间访问是比较常见,在本地调试访问远程服务器。。。。这就是有域问题。
VUE解决通过proxyTable
解决办法:
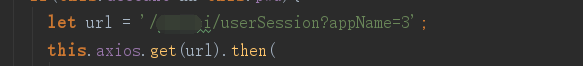
1.检查请求方式:我一开始是用了this.axios.post(url),改为this.axios.get(url)

2.将axios的
axios.defaults.baseURL = 'http://XXX.com';//注释掉
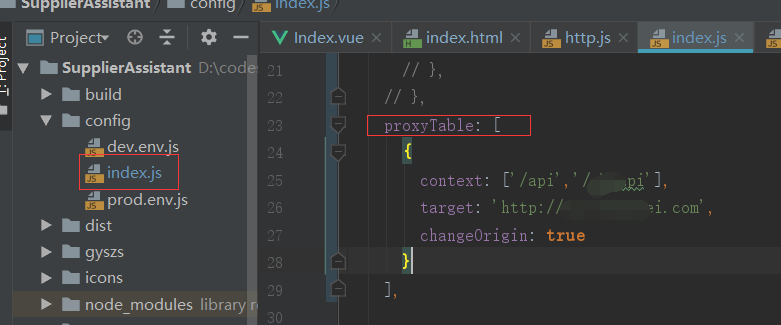
3.配置proxyTable,意思是如果请求地址以/api,或者/XXapi 开头,则自动加上target,直接看例子
原来:this.axios.get('/api/appname=3')
配置了下方的proxyTable后
发请求的时候就相当于this.axios.get('http://XXX.com/api/apname=3')

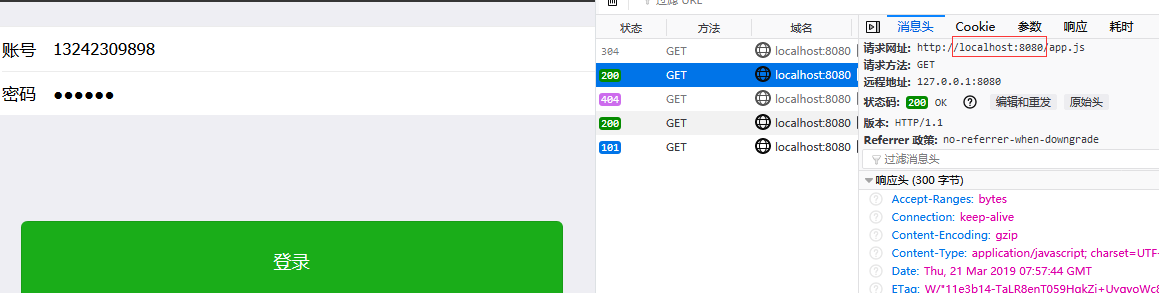
注意,代理成功后,打开浏览器调试,请求地址出现localhost是正常的,实际上已经通过代理转到了外网服务器中

参考:
https://www.cnblogs.com/cscredis/p/9286250.html
vue项目中的跨域源请求拦截问题CORS头缺少'Access-Control-Allow-Origin'的更多相关文章
- 关于vue项目中axios跨域的解决方法(开发环境)
1.在config文件中修改index.js proxyTable: { "/api":{ target: 'https://www.baidu.com/muc/',//你需要跨域 ...
- vue项目中解决跨域问题axios和
项目如果是用脚手架搭建的(vue cli)项目配置文件里有个proxyTable proxyTable是vue-cli搭建webpack脚手架中的一个微型代理服务器,配置如下 配置和安装axios 安 ...
- vue项目中设置跨域
config->index.js 'use strict' // Template version: 1.3.1 // see http://vuejs-templates.github.io/ ...
- Vue+webpack项目中实现跨域的http请求
目前Vue项目中对json数据的请求一般使用两个插件vue-resource和axios, 但vue-resource已经不再维护, 而axios是官方推荐的且npm下载量已经170多万,github ...
- Vue项目多域名跨域
在Vue项目中请求后台数据时,遇到的多域名跨域问题. 直接上代码: assetsSubDirectory: "static", assetsPublicPath: "/& ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- web项目中的跨域问题解决方法
一种是JSONP 一种是 CORS. 在客户端Javascript调用服务端接口的时候,如果需要支持跨域的话,需要服务端支持. JSONP的方式就是服务端对返回的值进行回调函数包装,他的优点是支持众多 ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- 004. 前端跨域资源请求: JSONP/CORS/反向代理
1.什么是跨域资源请求? https://www.cnblogs.com/niuli1987/p/10252214.html 同源: 如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有 ...
随机推荐
- python常用算法(6)——贪心算法,欧几里得算法
1,贪心算法 贪心算法(又称贪婪算法)是指,在对问题求解时,总是做出在当前看来是最好的选择.也就是说,不从整体最优上加以考虑,他所做出的的时在某种意义上的局部最优解. 贪心算法并不保证会得到最优解,但 ...
- Spring Cloud Alibaba学习笔记(23) - 调用链监控工具Spring Cloud Sleuth + Zipkin
随着业务发展,系统拆分导致系统调用链路愈发复杂一个前端请求可能最终需要调用很多次后端服务才能完成,当整个请求陷入性能瓶颈或不可用时,我们是无法得知该请求是由某个或某些后端服务引起的,这时就需要解决如何 ...
- POJO和JavaBean
1.POJO POJO(Plain Ordinary Java Object):POJO就是一个简单的普通的Java对象,它不包含业务逻辑或持久逻辑等,但不是JavaBean.EntityBean等, ...
- HashMap - 类注释
了解到Java8以后HashMap的实现换了,也看了很多博客一直在向我这个小菜鸡说HashMap的重要.因此我决定洗心革面,好好正视HashMap 基于jdk 8 先从类注释开始入手学习,顺便提高提高 ...
- Ubuntu 14.04 sudo免密码的方法| sudo不需要密码
Ubuntu 14.04 sudo免密码的方法| sudo不需要密码 cd /etc/sudoers.d sudo touch nopasswd4sudo sudo vi nopasswd4sudo ...
- JVM(6) 字节码执行引擎
编译器(javac)将Java源文件(.java文件)编译成Java字节码(.class文件). 类加载器负责加载编译后的字节码,并加载到运行时数据区(Runtime Data Area) 通过类加载 ...
- SQlite 日期时间总结
1. 时间串转时间戳,函数strftime,其参数1是固定'%s',参数2是待转换的时间串,参数3...是修饰符 (1)select strftime('%s','2004-01-01 02:34:5 ...
- access技巧 access源码 这里都可找到哦
这个网站不错,有很多access技巧 access源码 还有access公开课 access免费培训 access教程 大家要多看看哦: http://www.office-cn.net access ...
- 20190723_C中的调用可变函数
今天联系了 C 中调用可变参函数 参考网站:https://www.runoob.com/cprogramming/c-standard-library-stdarg-h.html 代码1: 向被调用 ...
- python写购物车小程序
#!/usr/bin/env python3 # -*- coding:utf-8 -*- # @Author: Skyell Wang # @Time : 2018/5/22 15:50 # 基础要 ...
