ES6 Map 原理
ES6的Map的键可以是任意的数据结构,并且不重复。
那么map的底层原理是啥呢?
Map利用链表,hash的思想来实现。
首先,Map可以实现删除,而且删除的数据可以是中间的值。而链表的优势就是在中间的任意位置添加,删除元素都非常快,不需要移动其他元素,直接改变指针的指向就可以。 。
。
而在存储数据很多的情况下,会导致链条过长,导致查找效率慢,所以我们可以创建一个桶(存储对象的容器),根据hash(把散列的值通过算法变成固定的某值)来平局分配数据,防止链条过长。
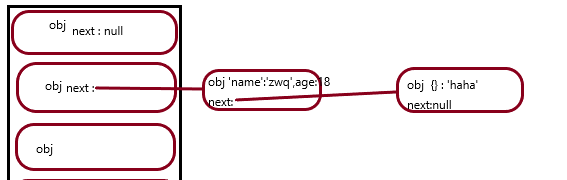
如下图:桶里面有3个位置,每一个位置都是一个对象,通过next属性指向下一个对象来把没有关联的对象联到一起。

把Map属性值和属性名都存到对象的值里。
简单模拟Map,代码如下:
function Mymap() { //构造函数
this.init();
}
//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。
Mymap.prototype.init = function () {
this.tong = new Array(8);
for (var i = 0; i < 8; i++) {
this.tong[i] = new Object();
this.tong[i].next = null;
}
};
//添加数据。
Mymap.prototype.set = function (key, value) {
var index = this.hash(key); //获取到当前设置的key设置到那个位置上
var TempBucket = this.tong[index]; //获取当前位置的对象
while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空
if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。
TempBucket.next.value = value;
return; //return ,不在继续遍历
} else {
TempBucket = TempBucket.next; //把指针指向下一个对象。
}
}
TempBucket.next = { //对象的next是null ,添加对象。
key: key,
value: value,
next: null
}
};
//查询数据
Mymap.prototype.get = function (key) {
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return TempBucket.value;
}else{
TempBucket = TempBucket.next;
}
}
return undefined;
}
//删除数据
Mymap.prototype.delete = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.next.key == key){
TempBucket.next = TempBucket.next.next;
return true;
}else{
TempBucket = TempBucket.next;
}
}
}
//看当前属性是否存在
Mymap.prototype.has = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return true;
}else{
TempBucket = TempBucket.next;
}
}
return false;
}
//清空这个map
Mymap.prototype.clear = function(){
this.init();
}
//使设置的属性平均分配到每个位置上,使得不会某个链条过长。
Mymap.prototype.hash = function (key) {
var index = 0;
if (typeof key == "string") {
for (var i = 0; i < 3; i++) {
index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i);
}
}
else if (typeof key == 'object') {
index = 0;
}
else if (typeof key == 'number') {
index = isNaN(key) ? 7 : key;
} else {
index = 1;
}
return index % 8;
}
var map = new Mymap(); //使用构造函数的方式实例化map
map.set('name','zwq');
map.get('name');
map.has('name);
ES6 Map 原理的更多相关文章
- ES6 & Map & hashMap
ES6 & Map & hashMap 01 two-sum https://leetcode.com/submissions/detail/141732589/ hashMap ht ...
- js es6 map 与 原生对象区别
区别 object和Map存储的都是键值对组合.但是: object的键的类型是 字符串: map的键的类型是 可以是任意类型: 另外注意,object获取键值使用Object.keys(返回数组): ...
- Shadow Map 原理和改进 【转】
http://blog.csdn.net/ronintao/article/details/51649664 参考 1.Common Techniques to Improve Shadow Dept ...
- ES6 map与filter
ES6 map与filter 1.map let arr1 = [1,2,3]; let arr2 = arr1.map((value,key,arr) => { console.log(val ...
- ES6 Map to Array
ES6 Map to Array function differentSymbolsNaive(str) { // write code here. const map = new Map(); co ...
- ES6 Map All In One
ES6 Map All In One Map 字典/地图 Set 集合 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Referenc ...
- ES6 Map vs ES5 Object
ES6 Map vs ES5 Object Map vs Object https://developer.mozilla.org/en-US/docs/Web/JavaScript/Referenc ...
- es6 & map & set
es6 & map & set Map & WeakMap https://developer.mozilla.org/en-US/docs/Web/JavaScript/Re ...
- 六、es6 map
一.map的特点 JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键.这给它的使用带来了很大的限制. 为了解决这个问题,ES6 提供了 ...
随机推荐
- lnmp安装mysql
lnmp安装mysql 下载lnmp wget http://soft.vpser.net/lnmp/lnmp1.6.tar.gz 解压 tar ‐xf lnmp1..tar.gz 安装数据库 ./i ...
- 史上最详细的IDEA优雅整合Maven+SSM框架(详细思路+附带源码)
目录 前言: 1. 搭建整合环境 2.Spring框架代码的编写 3.SpringMVC框架代码的编写 4. Spring整合SpringMVC的框架 5.MyBatis框架代码的编写 6. Spri ...
- vue表单和组件使用
表单: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- fenby C语言 P12
条件语句的嵌套 注意格式对齐 #include <stdio.h> int main(){ int score=67; if(score<=100&&score> ...
- 关于高淇JAVA中SORM总结学习笔记详细个人解释
代码来源于高淇JAVA教学视频 谢谢高淇老师的教学. 因为自己在学习的过程中发现了很多困难点,总结下希望对自己接下来学框架提升.给像我一样得初学者方便. SORM框架是一个简单的ORM,关系对象映射, ...
- 回话技术-Cookie-记录上一次访问时间
效果: 第一次访问: 再次访问: <%@ page import="java.util.Date" %> <%@ page import="java.t ...
- linux 编译引用动态库时,报GLIBC_2,14 not found的处理方法
这种错误一般是其引用的libc.so,其中含有版本较高的函数导致. 查看及解决办法: objdump -p ./libdmapi.so 显示: version References: ... requ ...
- 学习笔记05一般处理程序ashx
1.获取由表单传过来的参数var value1 = HttpContext.Request["健"]; 2.使得网站目录下的相对路径转化为绝对路径:(用于文件操作)var file ...
- 单点登录 - OAuth 2.0 授权码模式(一)
OAuth 2.0定义了四种授权方式 授权码模式(authorization code) 简化模式(implicit) 密码模式(resource owner password credentials ...
- Redis 的底层数据结构(压缩列表)
上一篇我们介绍了 redis 中的整数集合这种数据结构的实现,也谈到了,引入这种数据结构的一个很大的原因就是,在某些仅有少量整数元素的集合场景,通过整数集合既可以达到字典的效率,也能使用远少于字典的内 ...
