CSS教程详解
CSS学习笔记
一、CSS基础
1、CSS简介
层叠:一层一层的;
样式表:很多的属性和样式
CSS语法:
<style>
选择器 { 属性名:属性值; 属性名:属性值; …… }
</style>
2、CSS和HTML的结合方式
- 在HTML标签中的style属性里添加CSS代码;
- 在头标签中添加<style>标签;
- 在style标签中使用@import导入外部CSS文件:
|
<style> @import url("css/test.css"); </style> |
- 在头标签中使用<link>标签导入外部CSS文件:
|
<link rel="stylesheet" href="css/test.css" /> |
3、CSS选择器
- 使用标签名作为选择器;
- 使用HTML标签中的class属性作为选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center
{
text-align:center;
}
</style>
</head> <body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head> <body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>

- 使用HTML标签中的id属性作为选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#para1
{
text-align:center;
color:red;
}
</style>
</head> <body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
- CSS选择器的优先级:
- HTML标签中的style属性 > id选择器 > class选择器 > 标签选择器
- 扩展选择器:
- 关联选择器:当HTML标签之间存在嵌套关系时
<p><font></font></p>
选择器:p font{}
- 组合选择器:要对 HTML中多个标签设置同样的样式,
<p></p>
<font></font>
选择器:p,font{}
- 伪元素选择器:是HTML预定义好的元素
|
/*未被访问过*/ a:link{ color: black; } /*鼠标悬停*/ a:hover{ color: red; } /*点击鼠标,没有释放时*/ a:active{ color: darkmagenta; } /*访问过后*/ /*a:visited{ color: black; }*/ |
4、CSS样式优先级
由外到内,由上到下,优先级为由小到大。
后加载的优先级越高。
二、CSS常用属性
1、文字修饰
- color颜色
- font-family字体
- font-size字体大小
- font-weight粗细
- letter-spacing字间距
- text-indent 文字缩进
- text-align 对齐方式
- line-height 行高
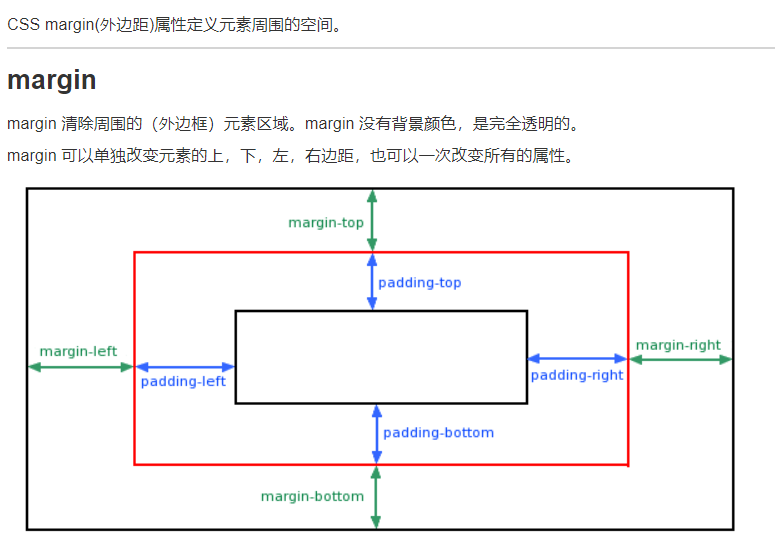
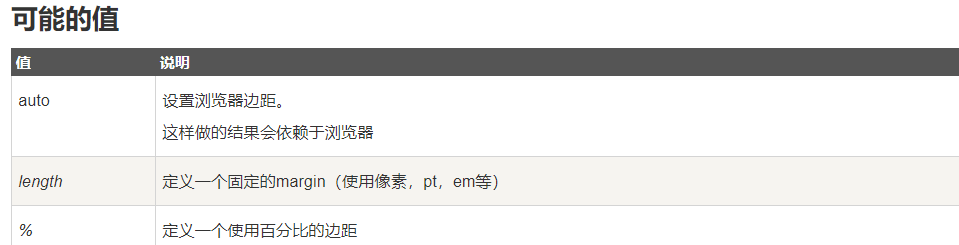
- 外边距(margin)
2、文本修饰
3、盒子模型


margin: 10px 20px 30px 40px; 上、右、下、左
margin: 10px 20px 30px ; 上、左右、下
margin: 10px 20px; 上下、左右
margin: 10px; 四周
- 边框(border)
border-方位(bottom、top、left、right)
border-style 边框的样式
border-color 边框颜色
- 内边距(padding)
参考外边距
4、定位
- 固定定位
position:fixed;
调整位置:top、left、right、bottom
- 相对定位
position: relative; 未脱离流布局;
- 绝对定位
position: absolute; 相对于最近的已定位的父元素,脱离流布局;
5、层叠顺序
z-index 值为数字,数字越大,层次越高;
6、列表样式
list-style: none; 取消列表样式
7、元素溢出
overflow: hidden; 溢出部分隐藏
8、圆角
border-radius: 值; 值可以为像素或百分比
9、滚动
<marquee >
要滚动的文字或图片
</marquee>
常用属性:
behavior:设定滚动的方式
alternate: 表示在两端之间来回滚动
scroll:表示由一端滚动到另一端,会重复。
slide:表示由一端滚动到另一端,不会重复。
direction:设定活动字幕的滚动方向up向上滚动,down向下滚动,left向左滚动,right向右滚动
height:设定滚动字幕的高度
width: 设定滚动字幕的宽度
scrollamount:设定滚动速度,属性值为正整数,值越大滚动速度越快
10、盒子模型
- 外边距(margin):
- margin:10px; //上下左右的外边距都是10px
- margin:10px 20px; //外边距的值:上下10px,左右20px;
- margin: 10px 30px 60px; //外边距的值:上10px,左右30px,下60px;
- margin:10px 20px 30px 40px; //上10px,右20px,下30px,左40px;
- 内边距(padding):
- 边框(border):
- border-radius:设置圆角
CSS教程详解的更多相关文章
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- 史上最全的maven pom.xml文件教程详解
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- SAE上传web应用(包括使用数据库)教程详解及问题解惑
转自:http://blog.csdn.net/baiyuliang2013/article/details/24725995 SAE上传web应用(包括使用数据库)教程详解及问题解惑: 最近由于工作 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- 重置出错?微软Win10平板Surface Pro 4重装系统教程详解
重置出错?微软Win10平板Surface Pro 4重装系统教程详解 2015-12-11 15:27:30来源:IT之家作者:凌空责编:凌空 评论:65 Surface Pro 4系统重置出错该怎 ...
- QuartusII13.0使用教程详解(一个完整的工程建立)
好久都没有发布自己的博客了,因为最近学校有比赛,从参加到现在都是一脸懵逼,幸亏有bingo大神的教程,让我慢慢走上了VIP之旅,bingo大神的无私奉献精神值得我们每一个业界人士学习,向bingo致敬 ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
随机推荐
- python读取Excel的值
上代码: import pandas as pd if __name__ == '__main__': #默认的读取第一个sheet df = pd.read_excel("E:\\MyPr ...
- Python 最强 IDE 详细使用指南!-PyCharm
PyCharm 是一种 Python IDE,可以帮助程序员节约时间,提高生产效率.那么具体如何使用呢?本文从 PyCharm 安装到插件.外部工具.专业版功能等进行了一一介绍,希望能够帮助到大家. ...
- centos7下编译安装python3.7,且与python2.7.5共存
环境:Centos7.6 x64 一.安装python3.7 下载python源码包: wget https://www.python.org/ftp/python/3.7.4/Python-3.7. ...
- Windows下Python3.7的安装
1.下载Python3官网地址:www.python.org当前最新版本为Python 3.7.3. Windows下有个6个下载链接Windows x86-64 embeddable zip fil ...
- python简单面试题
在这个即将进入金9银10的跳槽季节的时候,肯定需要一波面试题了,安静总结了一些经常遇到的python面试题,让我们一起撸起来. python面试题 1.求出1-100之间的和 # coidng:utf ...
- -shared -fPIC
gcc -shared -fPIC -o 1.so 1.c 这里有一个-fPIC参数 PIC就是position independent code PIC使.so文件的代码段变为真正意义上的共享
- 如何在Pycharm中添加新的模块
在使用Pycharm编写程序时,我们时常需要调用某些模块,但有些模块事先是没有的,我们需要把模块添加上去. 最近在学习爬虫,写了下面几行代码: 结果出现错误 错误ModuleNotFoundError ...
- python 异常try/except语句
异常模式的写法 try: 执行正常的模块 except X: 执行异常X的代码 except: 其他的异常执行模块except 必须在except X之后 else: 没有异常,则会执行完try,而后 ...
- 【Ribbon篇四】Ribbon核心组件IRule(3)
Ribbon在工作时分为两步: 先选择 EurekaServer,它优先选择在同一个区域内负载较少的Server: 再根据用户指定的策略,在从Server取到的服务注册列表中选择一个地址: 其中Rib ...
- OpenDaylight开发hello-world项目之开发环境搭建
OpenDaylight开发hello-world项目之开发环境搭建 OpenDaylight开发hello-world项目之开发工具安装 OpenDaylight开发hello-world项目之代码 ...
