WPF 中如何变相让 ListBox 宽度(Width) 100%,高度(Height) 100%,从而达到 Filled 的效果
直接贴代码了:
XAML:
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded">
<Window.Resources>
<!-- 下面是设置让所有的 Button 控件的默认样式 -->
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="Padding" Value="5"></Setter>
<!--<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />-->
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/><!-- 实际高度 -->
<RowDefinition Height="*"/><!-- 剩余高度 -->
<RowDefinition Height="Auto"/><!-- 实际高度 -->
</Grid.RowDefinitions>
<Label Grid.Row="0" x:Name="label1" Content="Hello World " HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="20" DockPanel.Dock="Top"/> <Grid Grid.Row="2">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" /><!-- 实际高度 -->
<RowDefinition Height="Auto" /><!-- 实际高度 -->
<RowDefinition Height="*" /><!-- 剩余高度 -->
</Grid.RowDefinitions> <Button Grid.Row="0" Name="Button1" DockPanel.Dock="Top" Height="Auto" Content="Button1" />
<Button Grid.Row="1" Name="Button2" DockPanel.Dock="Top" Height="Auto" Content="Button2" />
<ListBox x:Name="ListBoxLog"
Grid.Row="2"
SelectionMode="Single"/>
</Grid>
<Button Grid.Row="3" DockPanel.Dock="Bottom" Content="Exit" FontSize="20" /> </Grid>
</Window>
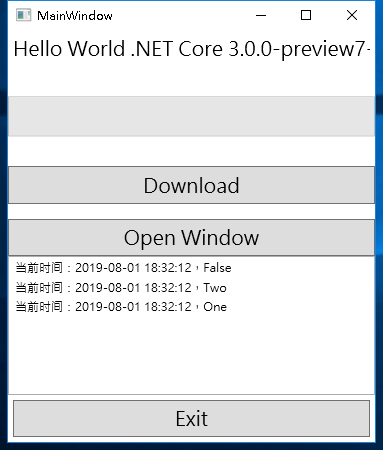
效果图:

谢谢浏览!
WPF 中如何变相让 ListBox 宽度(Width) 100%,高度(Height) 100%,从而达到 Filled 的效果的更多相关文章
- [jQuery]无法获取隐藏元素(display:none)宽度(width)和高度(height)的新解决方案
在做茶城网改版工作的时候,又遇到一个新问题,我需要用jQuery写一个通过点击左右图标来翻阅图片的小插件,写好后测试可以正常运行,但是放到Tab中后发现只有第一个Tab中的代码能够正常运行,其它全部罢 ...
- jQuery无法获取隐藏元素(display:none)宽度(width)和高度(height)的新解决方案
用jQuery写一个通过点击左右图标来翻阅图片的小插件,写好后测试可以正常运行,但是放到Tab中后发现只有第一个Tab中的代码能够正常运行,其它全部罢工了. 用Chrome自带的开发工具一查,发现罢工 ...
- css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?
壹 ❀ 引 当我们使用position属性时,总免不了与top,left,right,bottom四个属性打交道,那么这四个属性都设置为0时有什么用,与宽高设置100%又有什么区别?本文对此展开讨论 ...
- WPF 中的形状和基本绘图概述
本主题概述如何使用 Shape 对象绘图. Shape 是一种允许您在屏幕中绘制形状的 UIElement 类型. 由于它们是 UI 元素,因此 Shape 对象可以在 Panel 元素和大多数控件中 ...
- 二维图形的矩阵变换(三)——在WPF中的应用矩阵变换
原文:二维图形的矩阵变换(三)--在WPF中的应用矩阵变换 UIElement和RenderTransform 首先,我们来看看什么样的对象可以进行变换.在WPF中,用于呈现给用户的对象的基类为Vis ...
- WPF 中,动态创建Button,并使Button得样式按照自定义的Resource样式显示
第一步:自定义一个Button的样式 1.新建一个xaml文件,在其中自定义好自己的Resources 这个Resource 的根节点是 <ResourceDictionary xmlns=&q ...
- [转载]css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- 如何让div中的span垂直居中 ----height:100%设置div的高度
如果div中只有一个span一个元素,可以使用line-height.如果div中还有其他元素,可以设置span的css如下: .span{ position: absolute; top: 50%; ...
随机推荐
- 前端之移动端库和框架bootstrap
学习移动端场景下的js事件:制作移动端特效常用的js库:介绍移动端常用开发框架Bootstrap:介绍动态样式语言less.sass.stylus的基本使用. 移动端js事件 移动端的操作方式和PC端 ...
- C# - 操作Word文档小实验
前言 本篇主要记录:VS2019 WinFrm桌面应用程序实现对Word文档的简单操作. 准备工作 搭建WinFrm前台界面 添加必要的控件,如下图 NuGet包管理器 安装Microsoft.Off ...
- abp实战-ContosoUniversity Abp版-1运行项目
1. 去abp官网下载模板工程,当前最新版本是abp5.0,基于.net core 3.0 https://aspnetboilerplate.com/ 项目名称为ContosoAbp 这里使用的是n ...
- python基础(2):python的安装、第一个python程序
1. 第一个python程序 1.1 python的安装 自己百度,这是自学最基本的,安装一路确定即可,记得path下打钩. 1.2 python的编写 python程序有两种编写方式: 1.进入cm ...
- JavaScript继承的最初设想
JavaScript没有真正的类(class)和实例(instance),而是靠一种奇特的原型链模式,来实现继承. 在Brendan Eich设计之初,Javascript里面都是对象,必须有一种机制 ...
- hook declined to update refs/heads/dev
提交一个项目,push的时候,报错: warning: Large files detected. remote: error: File TaodangpuAuction/TaodangpuAuct ...
- 外置 tomcat 服务器设置
外置 Tomcat 没这么太用, 今天在 windows 搭 xwiki 服务器, 比预期多花了点时间, 主要是 tomcat 环境变量没配对, tomcat 启动后闪退, 还没有日志. 最后定位 ...
- momentjs在vue中的用法
js代码 import moment from 'moment'; const jsCountDown = document.getElementById('js-countdown'); const ...
- 什么是技术规划(TPP)?
什么是技术? 1.技,巧也. ——<说文> 2.为了人类的目的而操纵自然世界的工具.机器.系统和技巧的集合. ——梅里特·罗·史密斯 3.人类都在利用自然和改造自然的过程中积累起来并在生产 ...
- [PHP] 安装PHP报错“Primary script unknown”的解决方法
当安装完最新版的nginx和最新版的PHP以后,使用niginx默认配置文件中的PHP配置会有错误访问指定目录下的php文件时,显示File not found.错误.查看nginx的错误日志显示 9 ...
