centos7 laravel 项目 npm install报错
npm install 初始化项目依赖的前端资源 报错
ERR xxx .. socket,symbol link is not supported ...

如果报错了 重新npm install时,可能需要先
npm cache clean --force
rm -rf node_module package-lock.json (-rf 小心使用)
npm install --no-bin-links 执行该条命令 (虽然后警告,但是没有报错了,warning可忽略)

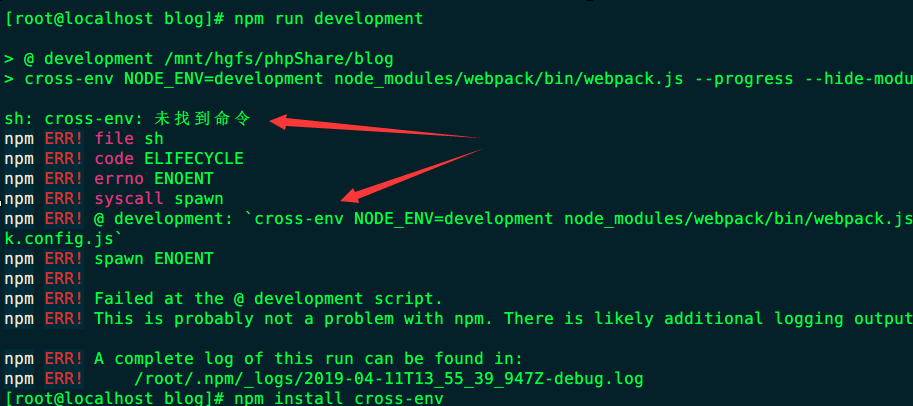
还有惊喜 npm run dev 报错

修改项目根目录下package.json 删除 scripts 下的 cross-env 如下所示
"scripts": {
"dev": "npm run development",
"development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
一二三四,再来一次,如图,执行
npm cache clean --force
npm install --no-bin-links
npm run dev
编译成功

centos7 laravel 项目 npm install报错的更多相关文章
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
- vue 项目 npm install 报错解决
node-sass 安装报错解决办法 2017年04月15日 14:34:25 阅读数:20189 E:\kibana>npm install node-sass > node-sass@ ...
- 在运行vue项目时,执行npm install报错小记
在运行vue项目时,执行npm install 报错,导致后续的执行报各种错误,根据报错,尝试了网上的各种办法,最后发现时网络问题下载失败导致,解决办法: 安装cnpm==>npm instal ...
- npm install 报错:node-pre-gyp ERR! 问题解决
npm install报错问题解决 问题: E:\CodeSpace\GitlabTest\desktop>npm install > lifeccp-desktop@1.1.9 post ...
- npm install 报错解决办法
npm install 报错解决办法 原因是因为node_modules可能有意外改动,导致依赖库不完整,删除项目下的node_modules,在你的项目目录下,重新执行npm install,这会重 ...
- 执行npm install报错:npm ERR! code EINTEGRITY
命令行执行npm install报错如下: D:\frontend\viewsdev>npm install npm ERR! code EINTEGRITY npm ERR! sha512-8 ...
- npm install 报错 error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,"d' 解决办法
npm install 报错 : error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,& ...
- npm install 报错:ERR! code EINTEGRITY 解决方案
npm升级后,npm install 报错了,报错信息:ERR! code EINTEGRITY到处百度搜索解决方案,终于找到了!“npm cache verify”这条命令帮助了不少人 npm ca ...
- 根本上解决npm install 报错“ajv-keywords@3.4.0 requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.“
每次项目npm install 的时候都报这个错误, 然后网上找的方法就把这个 ajv重新安装下,感觉有点麻烦, 后来有次我把npm更新了一下(我的版本是: 6.1.0),更新到了最新版本,这个问题就 ...
随机推荐
- 使用Python编写打字训练小程序
你眼中的程序猿 别人眼中的程序猿,是什么样子?打字如飞,各种炫酷的页面切换,一个个好似黑客般的网站破解.可现实呢? 二指禅的敲键盘,写一行代码,查半天百度-那么如何能让我们从外表上变得更像一个程序猿呢 ...
- pip-get.py安装问题
问题: 安装完成和配置环境之后:输入一个测试命令:pip help 出现下面这个问题. Fatal error in launcher: Unable to create process using ...
- Java修炼——四种方式解析XML_DOM4J
四种方式解析XML:DOM JDOM DOM4J SAX 注意: DOM4J使用是需要上传jar包的. 先写一个XML栗子: <?xml version="1.0& ...
- jQuery实现类似于购物车操作
先看页面的代码,后面会详细写每一个操作的实现. <html> <head> <title>jQuery操作表格</title> <meta cha ...
- 基于leaflet的标绘功能(一)--可调整的圆
标绘功能是指在电子地图上可以标注点.线.面.复杂多边形等图形.主要操作包括上图.调整(大小.方向.位置).网络存储等.根据具体的业务场景,也可以做到协同标绘等特色功能.其中,要求每个图形有若干关键点控 ...
- 为什么JDK动态代理中要求目标类实现的接口数量不能超过65535个
先明确几个概念: Class文件是一组以8字节为基础单位的二进制流 各个数据项目严格按照顺序紧凑排列在class文件中 中间没有任何分隔符,这使得class文件中存储的内容几乎是全部程序运行的程序 J ...
- 【MobX】391- MobX 入门教程(下)
点击上方"前端自习课"关注,学习起来~ 三.MobX 常用 API 介绍 3. 修改可观察数据 在上一部分内容中,我们了解到,对可观察的数据做出反应的时候,需要我们手动修改可观察数 ...
- 【Babel】293- 初学 Babel 工作原理
戳蓝字「前端技术优选」关注我们哦! 前言 babel Babel 对于前端开发者来说应该是很熟悉了,日常开发中基本上是离不开它的. 已经9102了,我们已经能够熟练地使用 es2015+ 的语法.但是 ...
- 深入理解JVM:元空间大小详细解析
前言 JVM加载类的时候,需要记录类的元数据,这些数据会保存在一个单独的内存区域内,在Java 7里,这个空间被称为永久代(Permgen),在Java 8里,使用元空间(Metaspace)代替了永 ...
- LiteByte教程
转载请标明原文地址:https://www.cnblogs.com/zhangyukof/p/12073041.html 简介 LiteByte是一种轻量级的二进制数据交换格式.体积小巧.简单易用是设 ...
