B/S架构的几种形式
1. 什么是B/S架构
B/S架构的全称为Browser/Server,即浏览器/服务器结构。Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现。B/S架构的系统无须特别安装,只有Web浏览器即可。其实就是我们前端现在做的一些事情,大部分的逻辑交给后台来实现,我们前端大部分是做一些数据渲染,请求等比较少的逻辑。
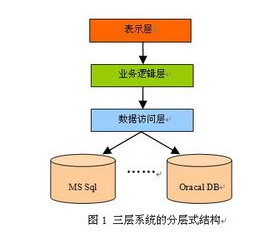
B/S 架构分层。

第一层表现层:主要完成用户和后台的交互及最终查询结果的输出功能。
第二层逻辑层:主要是利用服务器完成客户端的应用逻辑功能。
第三层数据层:主要是接受客户端请求后独立进行各种运算。
B/S架构的优点:
1、客户端无需安装,有Web浏览器即可。
2、BS架构可以直接放在广域网上,通过一定的权限控制实现多客户访问的目的,交互性较强。
3、BS架构无需升级多个客户端,升级服务器即可。可以随时更新版本,而无需用户重新下载啊什么的。
B/S架构的缺点:
1、在跨浏览器上,BS架构不尽如人意。
2、表现要达到CS程序的程度需要花费不少精力。
3、在速度和安全性上需要花费巨大的设计成本,这是BS架构的最大问题。
4、客户端服务器端的交互是请求-响应模式,通常需要刷新页面,这并不是客户乐意看到的。(在Ajax风行后此问题得到了一定程度的缓解)
2. B/S 的架构模式
第一种 客户端 服务器 数据库

1、客户端向服务器发起Http请求
2、服务器中的web服务层能够处理Http请求
3、服务器中的应用层部分调用业务逻辑,调用业务逻辑上的方法
4、如果有必要,服务器会和数据库进行数据交换. 然后将模版+数据渲染成最终的Html, 返送给客户端
第二种:客户端-web服务器-应用服务器-数据库

客户端向web服务器发起Http请求
web服务能够处理Http请求,并且调用应用服务器暴露在外的RESTFUL接口
应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给web服务器
web服务器将模版+数据组合渲染成html返回给客户端
第三种方法:客户端-负载均衡器(Nginx)-中间服务器(Node)-应用服务器-数据库

这种模式一般用在有大量的用户,高并发的应用中
1、整正暴露在外的不是真正web服务器的地址,而是负载均衡器器的地址
2、客户向负载均衡器发起Http请求
3、负载均衡器能够将客户端的Http请求均匀的转发给Node服务器集群
4、Node服务器接收到Http请求之后,能够对其进行解析,并且能够调用应用服务器暴露在外的RESTFUL接口
5、应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给Node
6、Node层将模版+数据组合渲染成html返回反向代理服务器
7、反向代理服务器将对应html返回给客户端
Nginx的优点有:
1、它能够承受、高并发的大量的请求,然后将这些请求均匀的转发给内部的服务器,分摊压力.
2、反向代理能够解决跨域引起的问题,因为Nginx,Node,应用服务器,数据库都处于内网段中。
3、Nginx非常擅长处理静态资源(img,css,js,video),所以也经常作为静态资源服务器,也就是我们平时所说的CDN
比如:前一个用户访问index.html, 经过Nginx-Node-应用服务器-数据库链路之后,Nginx会把index.html返回给用户,并且会把index.html缓存在Nginx上,
下一个用户再想请求index.html的时候,请求Nginx服务器,Nginx发现有index.html的缓存,于是就不用去请求Node层了,会直接将缓存的页面(如果没过期的话)返回给用户。
B/S架构的几种形式的更多相关文章
- 【转载】DDD分层架构的三种模式
引言 在讨论DDD分层架构的模式之前,我们先一起回顾一下DDD和分层架构的相关知识. DDD DDD(Domain Driven Design,领域驱动设计)作为一种软件开发方法,它可以帮助我们设计高 ...
- [ch04-05] 梯度下降的三种形式
系列博客,原文在笔者所维护的github上:https://aka.ms/beginnerAI, 点击star加星不要吝啬,星越多笔者越努力. 4.5 梯度下降的三种形式 我们比较一下目前我们用三种方 ...
- 代替jquery $.post 跨域提交数据的N种形式
跨域的N种形式: 1.直接用jquery中$.getJSON进行跨域提交 优点:有返回值,可直接跨域: 缺点:数据量小: 提交方式:仅get (无$.postJSON) $.getJSON(" ...
- C++:一般情况下,设计函数的形参只需要两种形式
C++:一般情况下,设计函数的形参只需要两种形式.一,是引用形参,例如 void function (int &p_para):二,是常量引用形参,例如 void function(const ...
- jquery插件的两种形式
这里总结一下jquery插件的两种形式,一种是通过字面量的形式组织代码,另一种是通过构造函数的方式.下面就两种形式来分析俩个例子. 例子1: ;(function ($,window,document ...
- javascript面向对象系列第三篇——实现继承的3种形式
× 目录 [1]原型继承 [2]伪类继承 [3]组合继承 前面的话 学习如何创建对象是理解面向对象编程的第一步,第二步是理解继承.本文是javascript面向对象系列第三篇——实现继承的3种形式 [ ...
- 移动端App广告常见的10种形式
什么是App广告? App广告,或称In-App广告,是指智能手机和平板电脑这类移动设备中第三方应用程序内置广告,属于移动广告的子类别. App广告兴起得益于其载体—App的风行.平板电脑和大屏触 ...
- SQL 关于apply的两种形式cross apply 和 outer apply(转)
转载链接:http://www.cnblogs.com/shuangnet/archive/2013/04/02/2995798.html apply有两种形式: cross apply 和 oute ...
- Struts2中Action接收参数的四种形式
1.Struts2的Action接收参数的三种形式. a. 使用Action的属性接收(直接在action中利用get方法来接收参数): login.js ...
随机推荐
- 《InsideUE4》UObject(三)类型系统设定和结构
垃圾分类,从我做起! 引言 上篇我们谈到了为何设计一个Object系统要从类型系统开始做起,并探讨了C#的实现,以及C++中各种方案的对比,最后得到的结论是UE采用UHT的方式搜集并生成反射所需代码. ...
- jQuery实现checkbox全选反选及删除等操作
1.list.html 说明:用checkbox数组Check[]存放每一行的ID值 <div id="con"> <table width="100% ...
- jquery学习(2)toggle
$(function(){ $("#panel h5.head").hover(function(){ //交替执行该函数 $(this).next().show(); },fun ...
- [Struts2学习笔记] -- 输入校验
Struts2可以对客户端的输入进行校验,通过重写ActionSupport的validate方法来实现,具体如下: 首先通过用struts标签库创建一个form表单,表单中控件的name与actio ...
- 周赛A题
A Time Limit:2000MS Memory Limit:32768KB 64bit IO Format:%lld & %llu Description By d ...
- phpinfo.php
---恢复内容开始--- apache中的配置不对 查看httpd.conf文件中是否有: AddType ...... AddType application/x-httpd-php .php -- ...
- hdu3949
XOR Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- Lua:简单入门
首先,感谢 runoob.com:http://www.runoob.com/lua/lua-tutorial.html 直接用 SciTE 进行文本编辑,F5调试,非常方便. 注意点: 1. 变量的 ...
- SQLSERVER一个比较不错的分页存储过程p_splitpage
CREATE procedure p_splitpage @sql nvarchar(4000), --要执行的sql语句 @page int=1, --要显示的页码 @pageSize int, - ...
- SQLSERVER收缩数据库日志
数据库名为:EKECMS DUMP TRANSACTION EKECMS WITH NO_LOG;BACKUP LOG EKECMS WITH NO_LOG;DBCC SHRINKDATABASE(E ...
