利用Graphviz 画结构图[转]
转自:http://www.cnblogs.com/sld666666/archive/2010/06/25/1765510.html
利用Graphviz 画结构图
1. Graphviz介绍
Graphviz是大名鼎鼎的贝尔实验室的几位牛人开发的一个画图工具。
它的理念和一般的“所见即所得”的画图工具不一样,是“所想即所得”。
Graphviz提供了dot语言来编写绘图脚本。什么?!画个图也需要一个语言!!
不要急,dot语言是非常简单地,只要看了下面几个列子,就能使用了。
2. Graphviz的几个例子
下面的几个例子都来自于官方文档。详情请见:Graphviz官网.
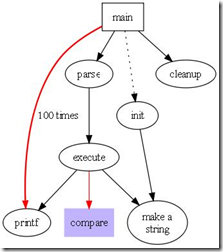
2.1 Fancy graph


digraph G{
size = "4, 4";//图片大小
main[shape=box];/*形状*/
main->parse;
parse->execute;
main->init[style = dotted];//虚线
main->cleanup;
execute->{make_string; printf}//连接两个
init->make_string;
edge[color = red]; // 连接线的颜色
main->printf[style=bold, label="100 times"];//线的 label
make_string[label = "make a\nstring"]// \n, 这个node的label,注意和上一行的区别
node[shape = box, style = filled, color = ".7.3 1.0"];//一个node的属性
execute->compare;
}
从上面的代码可以看出,dot语言非常简单,就是一个纯描述性的语言而已。
大家可以把上面的代码和下图中的连接对应起来看。

<图1. Fancy graph>
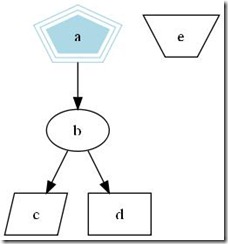
2.2 Polygon graph


digraph G{
size = "4, 4"
a->b->c;
b->d;
a[shape = polygon, sides = 5, peripheries=3, color = lightblue, style = filled];
//我的形状是多边形,有五条边,3条边框, 颜色的淡蓝色, 样式为填充
c[shape = polygon, sides = 4, skew= 0.4, lable = "hello world"];
//我的形状是4变形, 角的弯曲度0.4, 里面的内容为"hello world"
d[shape = invtriange];
//我是三角形
e[shape = polygon, side = 4, distortion = .7];
//我是梯形啊
}
下面是对应的图片:

<图2. Polygon graph>
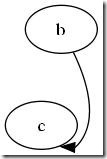
2.3 连接点的方向
我们可以用“n”,”ne”,”e”,””se”, “sw”,”w”,”nw”,
分别表示冲哪一个方向连接这个节点(图形)-“north, northeast……”
如:


digraph G{
//b->c[tailport = se];
b->c:se;
}
<图3. Se graph>
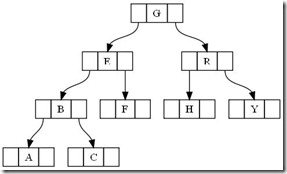
2.4 数据结构图
数据结构图是我们很容易用到的一类图形,一个简单地数据结构图代码如下:


digraph g{
node [shape = record,height=.1//我定义了我下面的样式;
node0[label = "<f0> |<f1> G|<f2> "];
//我是一个node,我有三个属性,第二个的名字为G,其他两个为空
node1[label = "<f0> |<f1> E|<f2> "];
node2[label = "<f0> |<f1> B|<f2> "];
node3[label = "<f0> |<f1> F|<f2> "];
node4[label = "<f0> |<f1> R|<f2> "];
node5[label = "<f0> |<f1> H|<f2> "];
node6[label = "<f0> |<f1> Y|<f2> "];
node7[label = "<f0> |<f1> A|<f2> "];
node8[label = "<f0> |<f1> C|<f2> "];
"node0": f2->"node4":f1;
//我的第三个属性连到node4的第二个属性
"node0": f0->"node1":f1;
"node1": f0->"node2":f1;
"node1": f2->"node3":f1;
"node2": f2->"node8":f1;
"node2": f0->"node7":f1;
"node4": f2->"node6":f1;
"node4": f0->"node5":f1;
}

<图4. Data graph>
2.5 Hash table graph


digraph g {
nodesep = .05;
rankdir = LR;
node[shape = record, width = .1, height = .1];
node0[label = "<f0> |<f1> |<f2> |<f3> |<f4> |<f5> |<f6> |", height = 2.5];
//我是一个节点,我有7个属性
node [width = 1.5];
node1[label = "{<n> n14 | 719 |<p>}"];
//我还是一个节点, 也定义了三个属性
node2[label = "{<n> a1 | 719 |<p>}"];
node3[label = "{<n> i9 | 512 |<p>}"];
node4[label = "{<n> e5 | 632 |<p>}"];
node5[label = "{<n> t20 | 959 |<p>}"];
node6[label = "{<n> o15 | 794 |<p>}"];
node7[label = "{<n> s19 | 659 |<p>}"];
//好了,我开始连接了
node0:f0->node1:n;
node0:f1->node2:n;
node0:f2->node3:n;
node0:f5->node4:n;
node0:f6->node5:n;
node2:p->node6:n;
node4:p->node7:n;
}
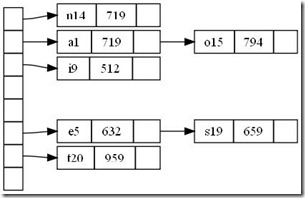
这是一个简单地哈希表,如下图所示

<图5. Hash table graph>
2.6 Process grahp
下面画一个轻量级的流程图。


digraph g {
subgraph cluster0 {
//我是一个子图,subgraph定义了我,
node[style = filled, color = white];
//我之内的节点都是这种样式
style = filled;
//我的样式是填充
color = lightgrey;
//我的颜色
a0->a1->a2->a3;
label = "prcess #1"
//我的标题
}
subgraph cluster1 {
//我也是一个子图
node[style = filled];
b0->b1->b2->b3;
label = "process #2";
color = blue;
}
//定义完毕之后,下面还是连接了
start->a0;
start->b0;
a1->b3;
b2->a3;
a3->end;
b3->end;
start[shape=Mdiamond];
end[shape=Msquare];
}
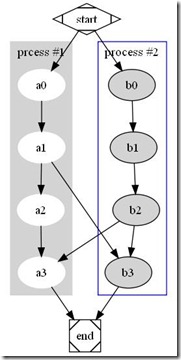
结果输出图形如下:

<图6. Hash table graph>
3. 小结
相信这几个列子下来,各位看官对graphviz也有了了解了吧,我个人用了一遍下来发现太爽了。
而对于dot语言,作为一个描述性的语言就非常简单了, 只要有编程基础的人,模仿几个列子下来
应该就能应用了。
各位看官,有没有心动啊。
利用Graphviz 画结构图[转]的更多相关文章
- 利用Graphviz画出图
graphviz官网:http://www.graphviz.org/ 背景:有画图需要,之前见到别人用graphviz画,画出来的图漂亮,且自动帮你排版安排布局,所以自己想尝试用它画. 其中遇到的几 ...
- 使用 Graphviz 画拓扑图
使用 Graphviz 画拓扑图 0)前述 本文着重讲一下 Graphviz 的风格控制,基础一些的就不在这里讲啦. graphviz 的主页是http://www.graphviz.org/. Gr ...
- 利用border-radious画图形
今天才发现,border-radius可以画很多图形,下面跟我来看一下吧: 在设有宽和高的情况下画一个圆: #div1{ /*宽高相等,圆角范围为高或宽的一半或以上*/ background-colo ...
- 利用Excel画柱状图,并且包含最大最小值
如何利用Excel画出如上样式的图? 1.绘制柱状图.如何绘制柱状图,操作非常简单,选中数据,点击合适的图表样式即可. 2.添加误差线.选中已绘制好的图,添加误差线.如果误差线没有出现,可以使用”更多 ...
- 10分钟,利用canvas画一个小的loading界面
首先利用定义下canvas得样式 <canvas width="1024" height="720" id="canvas" styl ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
- 利用python画出动态高优先权优先调度
之前写过一个文章. 利用python画出SJF调度图 动态高度优先权优先调度 动态优先权调度算法,以就绪队列中各个进程的优先权作为进程调度的依据.各个进程的优先权在创建进程时所赋予,随着进程的推进或其 ...
- 画结构图的神器 Graphviz
经常看到别人的论文里各种优美的图,没想过它们是怎么来的,前两天也是在看论文的时候被推荐了一款画图软件graphviz,稍微了解了一下这个画图软件,据说是贝尔实验室的几位牛人开发出来的,试了一下觉得很不 ...
- 使用GraphViz画caffe网络结构图
参考http://blog.csdn.net/happynear/article/details/45440709 1. 安装pydot: sudo pip install pydot 2. 安装Gr ...
随机推荐
- Andoir 判断软键盘是否弹出
前言 欢迎大家我分享和推荐好用的代码段~~ 声明 欢迎转载,但请保留文章原始出处: CSDN:http://www.csdn.net ...
- C++ Prime:sizeof运算符
sizeof运算符的结果部分地依赖于其作用的类型: 对char或者类型为char的表达式执行sizeof运算结果得1: 对引用类型执行sizeof运算得到被引用对象所占空间的大小: 对指针执行size ...
- [LeetCode#241]Different Ways to Add Parentheses
Problem: Given a string of numbers and operators, return all possible results from computing all the ...
- iOS 多线程学习笔记 —— NSOperation
本文复制.参考自文章:iOS多线程编程之NSOperation和NSOperationQueue的使用 ,主要为了加强个人对知识的理解和记忆,不做他用.原作者声明: 著作权声明:本文由http://b ...
- 关于fixed-point
今天又出现了shader的问题,编译到真机效果就没了,后来仔细还是因为浮点数精度的问题,后来仔细查找了些资料,才发现自己太粗心,没有看清楚 fixed-point 数据类型就乱用,这是个范围在 [-1 ...
- oracle中多表查询优化笔记
ORACLE有个高速缓冲的概念,这个高速缓冲呢就是存放执行过的SQL语句,对应已经执行过的sql语句,第二次执行的时候速度会比第一次块,用的就是高速缓冲.ORACLE的高速缓冲是全字符匹配的,如果sq ...
- UVA 11021 Tribles(递推+概率)
题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=33059 [思路] 递推+概率. 设f[i]表示一只Tribble经 ...
- ListView的性能优化之convertView和viewHolder
转载请注明出处 最近碰到的面试题中经常会碰到问"ListView的优化"问题.所以就拿自己之前写的微博客户端的程序做下优化. 自己查了些资料,看了别人写的博客,得出结论,ListV ...
- MRTG开源监控安装手册
环境要求: CentOS6以上版本 2G内存 16G存储 源码包下载:第一部分:下载,第二部分:下载 1.安装snmp: yum install -y net-snmp net-snmp-devel ...
- flexpaper 背景色变化
1.mxml文件头部:添加 backgroundAlpha="0" <s:Application xmlns:fx="http://ns.adobe.com/mxm ...