[React Native] State and Touch Events -- TextInput, TouchableHighLight
In React, components manage their own state. In this lesson, we'll walk through building a component which manages it's own state as well as using TextInput and TouchableHighlight to handle touch events.
import React, { Component, PropTypes } from 'react';
import { View, Text, StyleSheet, TextInput, TouchableHighlight, ActivityIndicatorIOS } from 'react-native';
var style = StyleSheet.create({
mainContainer: {
flex: 1,
padding: 30,
marginTop: 65,
flexDirection: 'column',
justifyContent: 'center',
backgroundColor: '#48BBEC'
},
title: {
marginBottom: 20,
fontSize: 25,
textAlign: 'center',
color: '#fff'
},
searchInput: {
height: 50,
padding: 4,
marginRight: 5,
fontSize: 23,
borderWidth: 1,
borderColor: 'white',
borderRadius: 8,
color: 'white'
},
buttonText: {
fontSize: 18,
color: '#111',
alignSelf: 'center'
},
button: {
height: 45,
flexDirection: 'row',
backgroundColor:'white',
borderColor:'white',
borderWidth:1,
borderRadius:8,
marginBottom:10,
alignSelf:'stretch',
justifyContent:'center'
}
});
export default class Main extends Component{
constructor(props){
super(props)
this.state = {
username: '',
isLoading: false,
error: false
};
}
handleChange(event){
this.setState({
username: event.nativeEvent.text
})
}
handleSubmit(event){
//update our indicatorIOS spinner
this.setState({
isLoading: true
});
console.log('submit', this.state.username);
//fetch data from github
//reroute to the next passing that github informaiton
}
render(){
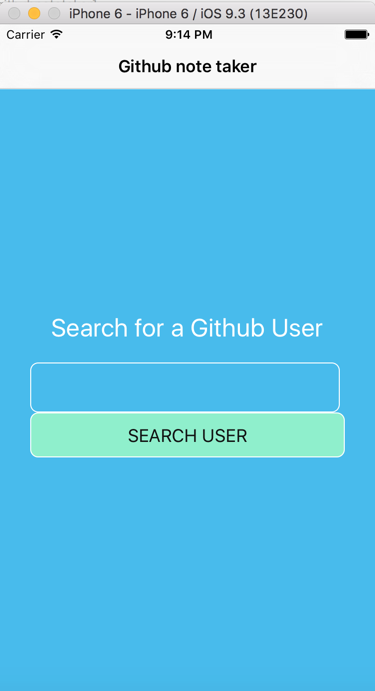
return (
<View style={style.mainContainer}>
<Text style={style.title}>Search for a Github User</Text>
<TextInput
style={style.searchInput}
value={this.state.username}
onChange={this.handleChange.bind(this)}
/>
<TouchableHighlight
style={style.button}
onPress={this.handleSubmit.bind(this)}
underlayColor="white"
>
<Text style={style.buttonText}>SEARCH USER</Text>
</TouchableHighlight>
</View>
)
}
}

<TextInput
style={style.searchInput}
value={this.state.username}
onChange={this.handleChange.bind(this)}
/>
Search box, once value changed, set current username state.
<TouchableHighlight
style={style.button}
onPress={this.handleSubmit.bind(this)}
underlayColor="white"
>
Search button, a touch button, so not onClick event but onPress event.
underlayColor: When touch, change background color to white color.
[React Native] State and Touch Events -- TextInput, TouchableHighLight的更多相关文章
- [RN] React Native 键盘管理 在Android TextInput遮盖,上移等问题解决办法
React Native 键盘管理 在Android TextInput遮盖,上移等问题解决办法 解决办法: 打开android工程,在AndroidManifest.xml中配置如下: <ac ...
- React Native(十三)——ios键盘挡住textInput
渐入佳境 用React Native重构的项目也快接近尾声,剩下的就是适配ios的功能了.慢慢地也从中琢磨出了一点门道,于是就遇见了键盘遮挡textInput问题斑斑: 正常页面: android点击 ...
- [React Native]高度自增长的TextInput组件
之前我们学习了从零学React Native之11 TextInput了解了TextInput相关的属性. 在开发中,我们有时候有这样的需求, 希望输入区域的高度随着输入内容的长度而增长, 如下: 这 ...
- [React Native] Complete the Notes view
In this final React Native lesson of the series we will finalize the Notes view component and squash ...
- 📝 没 2 年 React Native 开发经验,你都遇不到这些坑
如果你喜欢我的文章,希望点赞 收藏 评论 三连支持一下,谢谢你,这对我真的很重要! React Native 开发时,如果只是写些简单的页面,基本上按着官方文档 reactnative.dev就能写出 ...
- [RN] 01 - Init: Try a little bit of React Native
Ref: React Native跨平台移动应用开发 后记:这本书博客味有点浓. 本篇涉及新建工程的若干套路,以及一点语法知识. 创建新工程 (1) 解决的一大核心问题: (2) 使用Javascri ...
- [RN] 02 - Overview: React Native Practice of 50 lectures
观看笔记:零基础 React Native 实战开发视频 50讲 本篇效果:RN入门,整体认识 基本原理 # 1 React到RN # 2 一个简单的例子 /** * Sample React Nat ...
- 给所有开发者的React Native详细入门指南
建议先下载好资料后,再阅读本文.demo代码和资料下载 目录 一.前言 二.回答一些问题 1.为什么写此教程 2.本文适合哪些人看 3.如何使用本教程 4.需要先学习JavaScript.HTML.C ...
- react native TextInput
今天我想说一下react native中的一个控件,TextInput 翻译过来就是文本输入,对应着android中的EditText.我们先看一下官方是怎样描述的.TextInput是一个允许用户在 ...
随机推荐
- http://www.ruanyifeng.com/blog/2011/09/restful
http://www.ruanyifeng.com/blog/2011/09/restful
- 在Qt中使用sleep(包含为win and *nix下sleep函数的实现及用法)
http://blog.csdn.net/tingsking18/article/details/5304254 关于sleep函数,我们先来看一下他的作用:sleep函数是使调用sleep函数的线程 ...
- [译]GotW #4 Class Mechanics
你对写一个类的细节有多在行?这条款不仅注重公然的错误,更多的是一种专业的风格.了解这些原则将会帮助你设计易于使用和易于管理的类. JG Question 1. 什么使得接口“容易正确使用,错误使用却很 ...
- PSTN
PSTN ( Public Switched Telephone Network )定义:公共交换电话网络,一种常用旧式电话系统.即我们日常生活中常用的电话网.工作原理 公共交换电话网络是一种全球语音 ...
- Form - 遍历行
go_block('block_name'); first_record; LOOP message(:block_name.item); if :system.last_record = ...
- BGP详解
相信各位站长在托管服务器或者选择虚拟主机的时候,提供商都会说他们的机房是双线机房,保证你的站点访问速度,那么这里所谓的双线机房到底是何意思,它又为何能提升站点的访问速度呢? 一遍小型机房的所谓双线路其 ...
- 阿里云数加平台——BI报表使用概述和总结
先声明一点,本人写此文章初衷只为对前段时间的工作做些总结,并做个记录,以备日后查用,此外也顺便与他人分享一下.当然间接上也为阿里云的大数据平台做了个免费广告.以下开始正文. 首先进入数加服务的控制面板 ...
- 指令 scope
angular学习笔记(三十)-指令(8)-scope <!DOCTYPE html> <html ng-app="myApp"> <head> ...
- IIS7配置https
To Install an SSL Certificate in Microsoft IIS 7 Click Start, mouse-over Administrative Tools, and t ...
- codeforces 652D Nested Segments 离散化+树状数组
题意:给你若干个区间,询问每个区间包含几个其它区间 分析:区间范围比较大,然后离散化,按右端点排序,每次更新树状数组中的区间左端点,查询区间和 注:(都是套路) #include<cstdio& ...
